iOS端视频传输技术细节:一对一视频社交APP实现要点(苹果开发者必读)
发布时间: 2025-01-04 13:29:23 阅读量: 8 订阅数: 9 


# 摘要
随着通信技术的发展和用户对于社交体验需求的提升,一对一视频社交APP已经成为了市场的热点。本文首先概述了一对一视频社交APP的发展背景、市场需求及其关键特性。随后,详细分析了支持此类APP的实时视频流基础技术,包括视频编解码技术、实时传输协议和网络适配技术。本文还深入探讨了在iOS平台上实现视频通信的关键技术,包括AVFoundation框架的使用、直播推流与拉流技术以及性能优化措施。文中进一步讨论了一对一视频社交APP的关键特性,如用户界面与交互设计、安全性与隐私保护,以及社交互动功能的集成。最后,通过对国内外知名APP案例的分析,本文提出了当前面临的技术挑战、解决策略以及未来发展趋势和预测。
# 关键字
实时视频流;视频编解码;WebRTC;自适应比特率流;iOS视频通信;社交APP安全;AI技术应用
参考资源链接:[一对一视频社交APP源码:含直播、聊天、打赏功能,支持二次开发](https://wenku.csdn.net/doc/ugu18d38os?spm=1055.2635.3001.10343)
# 1. 一对一视频社交APP概述与市场需求
在现代通信技术飞速发展的背景下,一对一视频社交APP已经成为人们沟通交流的重要工具。这类应用提供了一个实时的视频通信平台,让用户能够跨越时空限制,面对面进行交流。随着5G网络的普及,高清视频通话变得更加流畅,极大地提升了用户体验,市场需求也呈现出爆发式的增长。
市场需求方面,一方面用户对于隐私性、高质量音视频的需求不断上升,另一方面随着远程工作、在线教育、虚拟社交等场景的普及,一对一视频社交APP成为必不可少的沟通桥梁。因此,掌握市场需求,深入分析用户行为,对于开发和优化视频社交APP至关重要。
在接下来的章节中,我们将深入探讨一对一视频社交APP背后的技术细节,从实时视频流的基础技术,到移动平台实现,再到关键特性和案例分析,逐步揭秘这一领域的技术架构和实践要点。
# 2. ```
# 第二章:实时视频流的基础技术
视频社交应用的核心在于实时视频流技术。这一章节将深入探讨视频流的技术基础,从视频的编解码技术讲起,再到如何通过合适的协议进行高效传输,最后介绍网络适配与优化的策略。
## 2.1 视频编解码技术
### 2.1.1 编解码原理与标准
视频编解码技术是将视频数据转换成更适合存储与传输的格式,以及之后将这些格式还原回可以观看的视频的技术。编解码原理主要包括数据压缩和数据还原两个部分。压缩技术可以分为有损和无损压缩,有损压缩在减少数据量的同时牺牲一定的图像质量,常见的视频编码标准有H.264、HEVC(H.265)等。而无损压缩则保证了图像的完整质量,但相应的数据量较大。
编码标准的选择对视频质量、压缩效率及设备兼容性都有重要影响。比如HEVC相较于H.264,提供了更高的压缩效率,尤其在高分辨率视频中更为明显,但解码HEVC对硬件性能要求更高。
### 2.1.2 硬件加速与软件优化
硬件加速指的是使用专门的硬件资源(如GPU、VPU)来加速视频编解码过程,这样可以大大减轻CPU的负担,提高视频处理速度和能效。例如,Apple的A系列处理器中的M系列芯片就为视频编解码提供了高效的硬件加速功能。
软件优化则是通过算法改进、多线程处理、并行计算等软件手段提高编码和解码的效率。例如使用FFmpeg这样的开源库,可以根据不同的应用场景和硬件环境调整编解码参数,实现更优的性能。
## 2.2 实时传输协议
### 2.2.1 WebRTC协议详解
WebRTC是支持网页浏览器进行实时语音对话或视频对话的API。它基于RTP协议,提供了一套可以跨越不同平台和浏览器实现点对点通信的解决方案。WebRTC支持多种编码格式,允许通信双方在质量与性能之间做出选择,且在保证实时性的前提下尽量减少延迟。
WebRTC的一些核心组件包括音频和视频引擎,以及信令机制。信令机制用于建立和维护通信会话,常用方式包括使用XMPP协议、WebSockets等。WebRTC还提供了NAT穿透技术,以便在不同网络情况下尽可能建立连接。
### 2.2.2 网络QoS对传输性能的影响
服务质量(Quality of Service,QoS)是指网络资源对特定数据流的服务质量保证,这对于实时视频通信尤为重要。在实时视频流中,QoS影响的因素包括数据传输的带宽、延迟、抖动以及丢包率。
网络QoS可以通过带宽管理和流量控制来优化实时视频流的传输性能。带宽管理确保了在拥塞时优先传输重要数据包,而流量控制则可以防止数据包丢失或延迟。例如,使用TCP协议的流控制可以避免网络拥塞,但会增加延迟;而使用UDP协议则可以减少延迟,但需要额外的机制来处理丢包问题。
## 2.3 网络适配与优化策略
### 2.3.1 自适应比特率流(ABR)技术
自适应比特率流(Adaptive Bitrate Streaming,ABR)技术可以动态调整视频流的比特率以适应用户的网络状况。ABR主要解决的是在用户网络带宽波动时,能够持续稳定播放视频内容而不产生卡顿或缓冲。
常用的ABR协议有HTTP Live Streaming (HLS) 和Dynamic Adaptive Streaming over HTTP (DASH)。HLS将视频内容切割成多个小文件,根据网络状况逐段加载;DASH则支持多种编码格式和分辨率,服务器根据客户端反馈的网络状况和设备性能信息来决定传输何种质量的视频。
### 2.3.2 网络拥塞控制机制
网络拥塞控制是实时视频流中的关键环节,旨在避免由于网络拥塞导致数据包丢失。常见的拥塞控制算法有TCP拥塞控制、Google的BBR算法等。
TCP拥塞控制通过调整发送速率来避免网络拥塞,比如使用慢启动和拥塞避免算法。BBR算法则是一种新的拥塞控制算法,它使用发送端和接收端之间的往返时间(RTT)来估计网络容量,从而动态调整传输速率,提高视频流的传输效率和稳定性。
以上是实时视频流基础技术的详细介绍,下一章节将介绍在iOS平台上如何实现视频通信。
```
在上述章节中,我详细阐述了实时视频流的基础技术,包括视频编解码技术、实时传输协议以及网络适配与优化策略。对于视频编解码技术,我深入讲解了其原理和标准,并且分析了硬件加速和软件优化的作用。在讨论实时传输协议时,我详细解析了WebRTC协议,并分析了网络QoS对传输性能的影响。最后,我探讨了网络适配与优化策略,详细解释了自适应比特率流(ABR)技术和网络拥塞控制机制。每一个技术点都附带有代码块、流程图或表格来提供更直观的解释。
# 3. iOS平台视频通信的实现
## 3.1 AVFoundation框架详解
### 3.1.1 框架结构与API使用
AVFoundation是苹果公司提供的一个强大的多媒体框架,主要处理音视频数据的捕获、编辑、编解码、播放等功能。它对 iOS 开发者而言,是实现视频通信不可或缺的工具。
在 AVFoundation 中,核心类如`AVCaptureSession`, `AVCaptureDevice`, 和`AVCaptureOutput`为视频数据的捕获、处理和输出提供了丰富的接口。
- `AVCaptureSession`是整个视频捕获流程的中心,它负责管理输入设备(如摄像头、麦克风)和输出(如AVCaptureVideoDataOutput)之间的数据流。
- `AVCaptureDevice`提供了访问和控制摄像头和麦克风的接口。
- `AVCaptureOutput`定义了数据输出的目标和格式,例如`AVCaptureVideoDataOutput`用于处理捕获的视频数据。
要使用 AVFoundation 进行视频捕获,开发者需要遵循以下步骤:
1. 初始化一个 `AVCaptureSession` 实例。
2. 通过 `AVCaptureDevice` 添加摄像头和麦克风作为输入设备。
3. 创建 `AVCaptureOutput` 和 `AVCaptureVideoDataOutput` 的实例以输出视频数据。
4. 将输入设备和输出目标连接到 `AVCaptureSession`。
5. 设置好相应的代理并开启捕获会话。
下面是一个简单的代码示例,展示如何使用 AVFoundation 框架捕获视频:
```swift
// 初始化视频会话
let captureSession = AVCaptureSession()
// 创建摄像头输入设备
let videoDevice = AVCaptureDevice.default(for: .video)
let input = try AVCaptureDeviceInput(device: videoDevice!)
// 创建视频输出
let videoOutput = AVCaptureVideoDataOutput()
// 将输入输出添加到会话
if captureSession.canAddInput(input) && captureSession.canAddOutput(videoOutput) {
captureSession.addInput(input)
captureSession.addOutput(videoOutput)
}
// 设置代理,并开始捕获
videoOutput.setSampleBufferDelegate(self, queue: .main)
captureSession.startRunning()
```
在此代码段中,开发者首先创建了一个`AVCaptureSession`实例,并通过`AVCaptureDevice`来访问设备的摄像头。`AVCaptureVideoDataOutput`用于接收捕获的视频流。需要注意的是,在设置代理时,`setSampleBufferDelegate`方法会接收捕获的数据,因此需要保证代理类遵循`AVCaptureVideoDataOutputSampleBufferDelegate`协议。
### 3.1.2 高级音视频捕获与处理
随着实时通信技术的发展,仅仅捕获和传输视频数据已经远远不能满足需求。开发者需要通过 AVFoundation 提供的高级特性来增强用户体验。这包括但不限于调整分辨率、帧率、自动曝光、对焦以及颜色校正等功能。
例如,调整摄像头的设置:
```swift
func configureCameraSettings() {
guard let videoDevice = videoDeviceInput.device,
let videoSettings = videoDevice.activeFormat as? [String: Any] else {
return
}
videoSettings[AVVideoCodecKey] = AVVideoCodecType.jpeg
videoSettings[AVVideoWidthKey] = 1280
videoSettings[AVVideoHeightKey] = 720
do {
try videoDevice.lockForConfiguration()
videoDevice.activeFormat = videoDevice.availableFormats.first { (format) -> Bool in
let dict = format as! [String: Any]
return dict[AVVideoWidthKey] as! Int == 1280 && dict[AVVideoHeightKey] as! Int == 720
}
videoDevice.unlockForConfiguration()
} catch {
print("Unable to configure camera settings")
}
}
```
在捕获过程中,AVFoundation 还提供了丰富的回调机制,能够实时监听和处理视频流中的特定事件,比如自动曝光调整。开发者需要为相应的回调方法提供实现。
```swift
func captureOutput(_ output: AVCaptureOutput, didOutput sampleBuffer: CMSampleBuffer, from connection: AVCaptureConnection) {
// 处理捕获的样本缓冲区
}
```
## 3.2 直播推流与拉流技术
### 3.2.1 直播服务的搭建流程
直播推流是将音视频数据上传到服务器的过程,拉流则是从服务器下载音视频数据观看直播。在 iOS 平台,我们可以利用 `AVFoundation` 框架中的 `AVCaptureSession` 实现推流功能,而拉流则通常通过第三方库如ijkplayer或使用专业的直播平台SDK来完成。
搭建直播服务的流程大体如下:
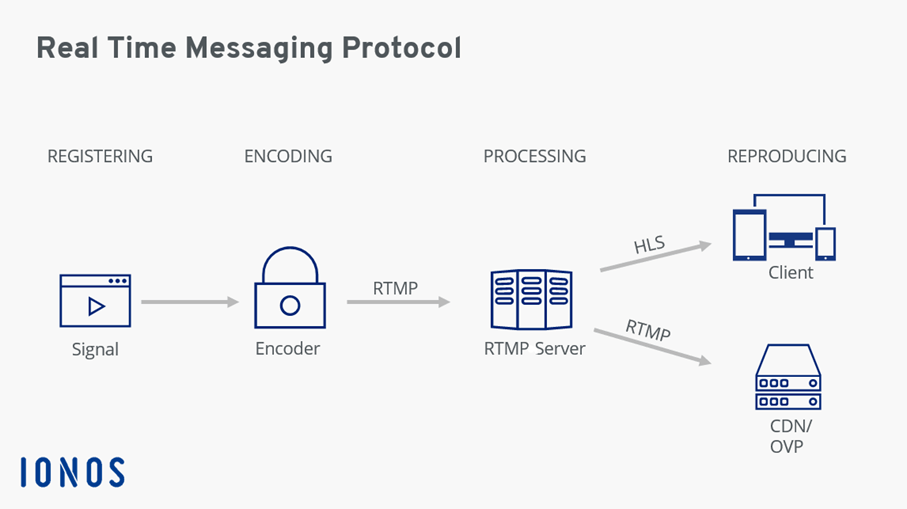
1. **选择直播推流协议**:常见的协议有RTMP(实时消息协议)、HLS(HTTP直播流)等。
2. **使用`AVFoundation`或第三方推流工具进行推流**:在应用中嵌入推流代码或使用第三方SDK。
3. **搭建服务器**:搭建流媒体服务器,如使用开源的Nginx-RTMP或商业的Wowza Streaming Engine等。
4. **观众端拉流观看**:观众端通过直播平台提供的播放链接或使用如ijkplayer等播放器进行观看。
代码示例展示如何使用 `AVFoundation` 进行推流:
```swift
// 创建一个推流会话
let streamSession = AVCaptureSession()
// 定义推流地址
let rtmpUrlString = "rtmp://yourserver/live/stream"
let url = URL(string: rtmpUrlString)!
// 创建推流输出
let videoOutput = AVCaptureVideoDataOutput()
let audioOutput = AVCaptureAudioDataOutput()
// 添加推流输入(这里假设已经有了输入设备配置)
// streamSession.addInput(yourVideoInput)
// streamSession.addInput(yourAudioInput)
// 设置推流目标为RTMP
let videoSettings = [
AVVideoCodecKey: AVVideoCodecType.h264,
AVVideoWidthKey: 1280,
AVVideoHeightKey: 720
] as [String: Any]
let videoComposition = AVMutableComposition()
do {
// 配置推流输出
let videoConnection = videoOutput.connection(with: .video)
videoConnection.videoSettings = videoSettings
let audioConnection = audioOutput.connection(with: .audio)
// 配置音频部分(这里省略)
// 开始推流会话
try streamSession.startRunning()
// 推流到指定的URL
let assetExportSession = AVAssetExportSession(asset: videoComposition, presetName: AVAssetExportPresetHighestQuality)!
assetExportSession.outputURL = url
assetExportSession.outputFileType = .rtmp
assetExportSession.exportAsynchronously {
// 异步处理推流结果
}
} catch {
print("Failed to set up stream: \(error)")
}
```
这段代码涉及了设置视频和音频输出,配置推流参数,以及启动推流会话。需要注意的是,实际的直播服务搭建远比这个示例复杂,需要考虑网络状况、编码设置、服务器配置、安全性等多方面因素。
### 3.2.2 端到端延迟分析与降低
端到端延迟是指从视频开始录制到最终用户观看到这段视频的时间差。对于实时通信应用来说,越低的延迟意味着越好的用户体验。延迟主要由以下几个因素组成:
- **捕获延迟**:设备开始采集音视频数据到数据准备好的时间。
- **编码延迟**:编码器对数据进行压缩处理的时间。
- **网络延迟**:数据通过网络传输的时间。
- **解码延迟**:服务器将数据解压缩的时间。
- **播放延迟**:数据在用户设备上缓存并播放的时间。
针对上述不同部分,开发者可以采取以下措施来降低延迟:
- **捕获与编码**:选择更高效的编解码器,如使用H.265代替H.264,减小编码后的数据量。
- **网络传输**:使用适合实时传输的协议(如WebRTC),利用低延迟传输算法优化数据包。
- **服务器与缓存**:优化服务器性能,减少数据处理和中转的时间。在可能的情况下减少播放缓冲区的大小。
下面的表格将展示一般直播服务的延迟与优化策略的对应关系:
| 延迟部分 | 一般情况下的延迟 | 优化策略 |
| --- | --- | --- |
| 捕获延迟 | 100-300ms | 优化捕获设备设置,减少预录制时间 |
| 编码延迟 | 30-100ms | 使用硬件加速或优化编解码器 |
| 网络延迟 | 100-500ms | 选择低延迟网络协议,优化网络条件 |
| 解码延迟 | 30-100ms | 使用更高效的解码方案 |
| 播放延迟 | 2-5s | 减少播放缓冲区 |
需要注意,降低延迟的措施往往与系统资源消耗成正比。因此,开发者需要在保持低延迟和优化系统资源使用之间找到平衡点。
## 3.3 iOS端视频通信的性能优化
### 3.3.1 性能监控与分析工具
iOS 开发者在进行视频通信应用的性能优化时,会用到一些性能监控和分析工具来帮助诊断和解决问题。常见的工具包括Xcode内置的Instruments工具集、console日志、以及第三方性能分析平台如AppDynamics和New Relic。
Xcode中的Instruments是一个强大的性能分析工具,提供了多种性能监控的模板,如Time Profiler、Allocations、Network等。
使用Time Profiler可以监控应用在执行时每个函数的调用情况和所耗费的时间,帮助开发者定位CPU使用率高的原因。Allocations模板则可以追踪内存的分配和释放,发现内存泄漏问题。
下面是一个使用Instruments监控内存分配的示例步骤:
1. 打开Xcode,选择要分析的项目,点击Product -> Profile。
2. 在Instruments工具中,选择一个适合分析内存的模板,如Allocations。
3. 启动Instruments,并在模拟器或真实设备上运行应用。
4. 重现可能引起内存问题的操作。
5. 查看内存分配情况,定位内存消耗大的对象。
使用Allocations模板监控内存的具体操作如下:
```swift
// 在内存分配频繁的代码段前后添加监控代码
malloc_logger_start()
// 你的代码,可能涉及大量内存操作
malloc_logger_stop()
```
### 3.3.2 能耗管理与优化实践
在移动设备上,视频通信应用的能耗管理尤为重要。因为视频捕获和传输都是资源密集型操作,它们会显著增加设备的电池消耗。针对能耗管理,开发者可以采取以下优化策略:
- **优化编解码器**:选择更加适合当前设备性能的编解码器,避免过高的资源占用。
- **减少屏幕亮度**:视频通信时适当降低屏幕亮度,减少屏幕耗电。
- **后台处理优化**:优化后台执行逻辑,例如在后台模式下减少网络活动和任务处理。
- **适应网络条件**:根据网络状况动态调整视频质量,如在网络状况差时降低分辨率和帧率,减少数据传输。
下面的代码示例展示了如何在iOS应用中调整屏幕亮度,以此来减少电池消耗:
```swift
import UIKit
// 减少屏幕亮度到30%
func lowerScreenBrightness() {
let app = UIApplication.shared
let value = CGFloat(0.3)
let window = app.keyWindow
let keyWindow = window?.windowLevel > UIWindow.LevelStatusBar ? window : window?.rootViewController?.presentedViewController?.view.window
keyWindow?.isOpaque = false
keyWindow?.backgroundColor = UIColor(white: value, alpha: 1.0).cgColor
keyWindow?.isUserInteractionEnabled = false // 禁止用户交互
}
// 恢复屏幕亮度
func resetScreenBrightness() {
let app = UIApplication.shared
let window = app.keyWindow
let keyWindow = window?.windowLevel > UIWindow.LevelStatusBar ? window : window?.rootViewController?.presentedViewController?.view.window
keyWindow?.isOpaque = true
keyWindow?.backgroundColor = UIColor.white.cgColor
keyWindow?.isUserInteractionEnabled = true
}
```
这段代码通过直接修改窗口的背景色来调整屏幕亮度,为了确保应用的用户体验,开发者需要确保这种调整在适当的时间和场景下执行,比如在应用进入后台时。
性能优化是一个持续的过程,开发者需要根据应用的特定情况和用户反馈不断调整和测试。通过合理的使用监控工具和采取针对性的优化措施,开发者可以显著提升应用的性能和用户体验。
# 4. ```
# 第四章:一对一视频社交APP的关键特性
随着技术的不断演进,一对一视频社交APP已经从最初的基础视频通话发展到了集成了多种先进功能和服务的复杂应用。在本章中,我们将深入了解这些关键特性的设计与实现,确保它们能够为用户提供最佳的通信体验。
## 用户界面与交互设计
用户界面(UI)和用户体验(UX)设计对一对一视频社交APP的成功至关重要。一个直观、易用且引人入胜的界面可以让用户在使用APP时感到更加舒适,进而提升用户留存率。
### UI/UX设计原则与实例
在设计一对一视频社交APP的用户界面时,必须遵循一些基本的UI/UX设计原则。首先,简单性是关键。界面应该直观易懂,避免复杂的操作流程。其次,一致性也非常重要,确保整个APP中元素的风格和操作逻辑保持统一。最后,反馈的及时性能够增加用户的参与度,任何用户的操作都应该得到及时的反馈。
设计实例方面,我们可以看到像Zoom和Houseparty这样的应用程序,它们在用户界面设计上都体现出了上述原则。例如,Zoom的通话界面会显示视频窗口、控制按钮和聊天窗口,操作区域布局合理,用户可以快速找到需要的功能。
### 视频通话界面的人性化设计
视频通话界面的人性化设计需要考虑用户在视频通话中的实际需求。例如,视频窗口的位置和大小,是否可以自由调整;是否提供夜间模式来保护用户在夜间使用APP时的视力;以及是否允许用户在通话过程中快速切换前置和后置摄像头等。
一个重要的设计趋势是支持画中画(Picture-in-Picture)功能,使用户能够在使用其他APP时,仍然能够保持视频通话的窗口在屏幕上。这样可以在不影响用户体验的情况下,提高多任务处理的效率。
## 安全性与隐私保护
对于任何涉及个人通信的应用程序来说,安全性与隐私保护都是至关重要的。用户需要确信他们的数据和通信内容是安全的,不会被未经授权的第三方访问。
### 加密通信机制
加密通信是保护通信内容安全的核心手段。通过端到端加密,只有参与通信的双方能够解密和阅读信息,即使信息在传输过程中被拦截,也无法被第三方读取。
在实现端到端加密时,需要考虑加密算法的强度,以及密钥的生成、分发和存储。常用的加密算法包括RSA、AES和ECC等。密钥的管理也是整个加密过程中的一个重要环节。现代加密通信协议如TLS和DTLS为实现这一机制提供了基础框架和技术保障。
### 数据传输的安全策略
数据传输的安全性不仅限于加密,还包括如何安全地传输数据,防止数据在传输过程中被篡改。为此,需要使用数字签名和消息摘要技术确保数据的完整性。此外,还需要对传输的数据进行访问控制,确保只有授权用户才能访问特定的信息。
为了提升安全性,APP需要定期更新加密算法和协议,以应对不断出现的安全威胁。同时,APP应该提供详尽的安全设置选项,让用户可以根据自己的需要配置安全措施,比如修改密码、多因素认证等。
## 社交互动功能的集成
为了提升用户的参与度和满意度,现代的一对一视频社交APP往往集成了多种社交互动功能,使得应用不仅是一个通信工具,也是一个社区平台。
### 增强现实(AR)与视频交互
AR技术的集成允许用户通过视频通话与虚拟对象或环境进行互动。例如,在视频通话中,用户可以看到虚拟的服装、化妆品或者背景,这些都可以实时地叠加在视频流上。这不仅增加了通话的趣味性,也为远程商务会议、在线教育等场景提供了更多的可能性。
实现AR功能需要APP集成相应的AR SDK,如ARKit或ARCore,利用这些SDK提供的图像识别、3D渲染和跟踪功能,结合视频流实现AR效果。代码块示例:
```swift
import ARKit
class ARViewController: UIViewController, ARSCNViewDelegate {
var sceneView: ARSCNView!
override func viewDidLoad() {
super.viewDidLoad()
// 配置场景视图
sceneView = ARSCNView(frame: self.view.bounds)
sceneView.delegate = self
self.view.addSubview(sceneView)
// 开始AR会话
let configuration = ARWorldTrackingConfiguration()
sceneView.session.run(configuration)
}
func renderer(_ renderer: SCNSceneRenderer, didAdd node: SCNNode, for anchor: ARAnchor) {
if let planeAnchor = anchor as? ARPlaneAnchor {
let planeNode = createARPlaneNode(planeAnchor: planeAnchor)
node.addChildNode(planeNode)
}
}
// 其他代理方法...
}
```
### 社交网络API的集成与应用
集成社交网络API能够使用户能够与他们的社交媒体朋友进行连接和互动,比如导入联系人、分享内容到社交媒体平台、同步社交媒体消息等。集成这些API不仅可以增强APP的功能,还可以扩大APP的用户基础。
在集成社交网络API时,开发者需要遵循社交平台的开发者协议,并确保用户数据的合规使用。代码示例:
```javascript
const facebookSDK = require('fbjs');
function login() {
facebookSDK.login({
scope: 'public_profile, email, user_posts',
}).then(response => {
const {authResponse} = response;
// 将认证响应发送到服务器进行验证
// 这里示例省略了服务器端的验证代码
}).catch(error => {
console.log("登录出错: ", error);
});
}
```
在本章中,我们探讨了一对一视频社交APP的关键特性,并对其用户界面与交互设计、安全性和隐私保护以及社交互动功能的集成进行了深入分析。下一章,我们将通过案例分析进一步了解这些技术如何在实际应用中发挥作用,并展望未来的技术趋势。
```
# 5. 一对一视频社交APP的案例分析与未来展望
## 5.1 成功案例的技术亮点分析
### 5.1.1 国内外知名APP案例
国内外的多个一对一视频社交APP,例如Zoom, Houseparty以及国内的微信视频号等,都在技术上展现出独特的亮点。Zoom作为远程办公和在线教育的重要工具,其创新的云视频会议架构和优化的网络传输技术确保了视频通话的稳定性和清晰度。Houseparty通过其独特的群组视频聊天功能,利用WebRTC技术提供即时、无缝的群组聊天体验。
### 5.1.2 技术难点与解决方案分享
在技术实施过程中,这些APP面临了诸多挑战,如高并发支持、视频流的同步问题、以及动态网络条件下的视频质量保证等。例如,在网络条件多变的情况下,Zoom通过动态调整视频分辨率和帧率来适应网络带宽,保证通话质量。Houseparty则通过优化WebRTC的NAT穿透技术,降低因为网络差异导致的连接困难。
## 5.2 面临的挑战与解决策略
### 5.2.1 法规合规与内容审查
随着视频社交APP的普及,法规合规和内容审查成为必须面对的挑战。APP开发者需确保遵守所在地区的法律法规,避免出现违法内容传播。此外,自动内容审查技术的发展可以利用AI进行敏感内容的检测和过滤,减少人工审核的压力和错误率。
### 5.2.2 跨平台兼容性与扩展性考虑
跨平台兼容性和扩展性是保证APP长期发展的关键技术要素。为实现跨平台兼容,开发者需要采用灵活的框架和API,如使用React Native或Flutter等跨平台开发工具。同时,设计一个可扩展的系统架构,使得APP能够轻松适配新设备和操作系统更新,保证用户体验的连贯性。
## 5.3 未来发展趋势与技术预测
### 5.3.1 AI技术与视频社交的结合
未来视频社交APP将更多地融合AI技术,例如利用机器学习算法提高视频通话质量,或者通过深度学习优化音视频处理效率。通过AI,APP能够提供更加个性化的用户体验,如智能美颜、背景替换、情绪识别等。
### 5.3.2 下一代通信技术5G/6G的影响
随着5G/6G等下一代通信技术的发展,网络传输速度和质量将得到极大提升。视频社交APP可以利用5G/6G的高速率和低延迟特性,开展更多创新应用,如4K/8K超高清视频通话,实时的VR/AR视频社交等,极大丰富视频社交的体验和可能性。
0
0






