【Vue.js项目调试】:VSCode中的隐藏技巧,助你调试Vue项目如鱼得水
发布时间: 2024-12-12 05:30:11 阅读量: 10 订阅数: 11 


Vue.js devtools 6.5.1

# 1. Vue.js项目调试概述
在现代前端开发中,Vue.js项目的调试是保证产品质量和开发效率的关键环节。良好的调试工作流程不仅能快速定位问题,还能帮助开发者深入理解Vue框架的运作机制。本章将介绍Vue.js项目调试的重要性、基本概念和调试时常见的思路,为后续章节中更具体的调试工具和技巧的使用奠定基础。
调试Vue.js项目不仅涉及代码层面的问题解决,还包括性能优化、状态监控和自动化测试等全方位的开发实践。掌握这些技能,可以显著提升开发者的开发体验和项目质量。让我们从Vue.js项目调试的概述开始,一步步深入探讨调试的各个环节。
# 2. VSCode基础调试工具
### 2.1 VSCode内置调试器介绍
VSCode内置了功能强大的调试器,它提供了方便的用户界面和灵活的配置选项,使得调试过程既直观又高效。调试视图由多个子面板组成,其中最核心的部分包括“调用栈”、“变量”、“监视”、“断点”、“控制台”等。
#### 断点的设置与使用
断点是调试过程中的重要工具,它允许开发者在代码执行到指定行时暂停执行,以便检查程序状态或变量值。在VSCode中,您可以通过点击编辑器左侧的行号旁边的边距来设置断点,一个红色圆点会出现在对应行号上,表示已经成功设置断点。
要启动调试会话,您可以点击“运行”菜单中的“开始调试”按钮,或者按快捷键F5。调试器将启动,并在遇到断点时暂停。
### 2.2 调试面板的高级配置
#### 面板选项解析
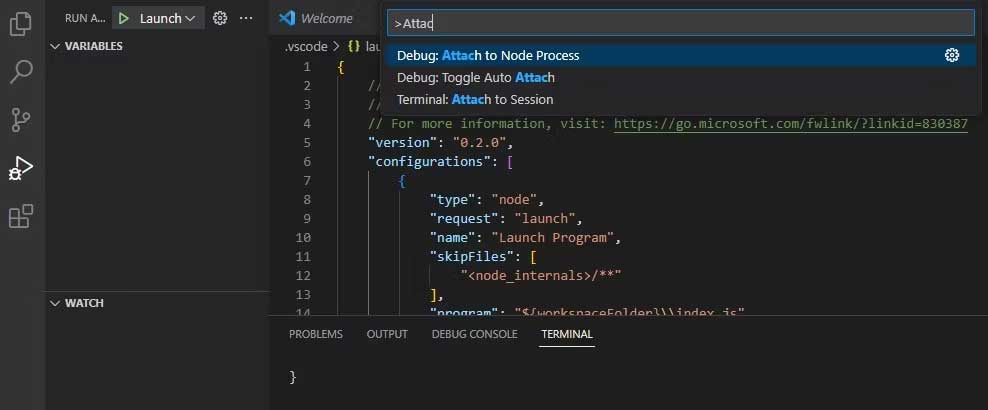
调试面板提供了许多选项用于精细控制调试过程。在“运行和调试”视图中,您可以看到所有可用的调试配置,可以通过点击编辑器右上角的下拉菜单选择不同的配置。
#### 自定义调试环境变量
在某些情况下,您可能希望根据不同的环境来修改应用的行为,比如开发环境和生产环境。VSCode允许您在“launch.json”文件中定义和修改环境变量。
例如,通过以下配置,您可以在调试过程中设置一个名为`NODE_ENV`的环境变量:
```json
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": ["<node_internals>/**"],
"env": {
"NODE_ENV": "development"
}
}
]
}
```
### 2.3 调试过程中的常见问题解决
#### 异常捕获与错误调试
调试过程中遇到异常或错误是常见的情况。在VSCode中,当出现异常时,调试器会在出错的代码行上暂停,并在“调用栈”面板中显示异常堆栈信息。您可以查看变量面板中的变量值,以确定导致错误的原因。
#### 网络请求与API调用调试
对于涉及网络请求的应用程序,能够在调用API时进行调试是很有帮助的。VSCode提供了一个名为“网络”监视器,允许您查看和检查在调试过程中发出的所有网络请求。
通过添加一个特定的调试配置,您可以让VSCode在遇到网络请求的代码行时暂停,如下所示:
```json
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": ["<node_internals>/**"],
"env": {
"NODE_ENV": "development"
},
"trace": "all",
"protocol": "inspector",
"console": "integratedTerminal",
"outFiles": ["${workspaceFolder}/dist/*.js"],
"preLaunchTask": "build",
"postDebugTask": "kill"
}
]
}
```
这样,当代码执行到发出网络请求的地方时,调试器将暂停,您可以查看网络请求的详细信息以及响应数据。
# 3. Vue.js专用调试扩展
## 3.1 Vue.js开发必备扩展
### 3.1.1 Vue.js Tools安装与配置
Vue.js Tools是一个专门为Vue.js开发环境提供的调试扩展工具,它能够提供对组件、模板和Vue实例的深度可视化支持,从而帮助开发者更好地理解和调试Vue.js应用。安装过程相当简单,只需在VSCode的扩展市场中搜索并安装Vue.js Tools即可。
安装完毕后,需要对扩展进行配置以适应具体的项目需求。一般情况下,Vue.js Tools的默认配置已经足够使用,但开发者可以根据需要调整一些设置,如添加别名、忽略特定文件或目录等。
```javascript
// vue.config.js 示例配置
module.exports = {
configureWebpack: {
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
}
},
};
```
上例中,`vue.config.js` 是一个专门用于配置Vue CLI项目的文件。在该文件中,我们可以通过`configureWebpack`来配置webpack。例如,更改别名`'vue$'`为`'vue/dist/vue.esm.js'`是为了让webpack能解析到正确的Vue版本。
### 3.1.2 组件层级和DOM结构的查看
使用Vue.js Tools扩展,开发者能够实时查看组件的层级结构和对应的DOM结构。这对于跟踪和调试组件渲染异常非常有帮助。为了查看组件层级,开发者只需在VSCode中打开源代码文件,然后在编辑器的边栏中找到并点击“组件”标签。
```javascript
// 示例组件代码
<template>
<div>
<ChildComponent />
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent
}
}
</script>
```
在上述组件代码中,开发者如果想要查看`ChildComponent`的层级,只需在编辑器中打开对应的`.vue`文件,然后点击“组件”面板。此时,该面板会展示一个组件树,显示`ChildComponent`与父组件的层级关系,以及对应的DOM结构。
## 3.2 Vue.js专用调试技巧
### 3.2.1 组件状态的实时监控
在Vue.js应用中,组件状态的管理是核心部分之一。Vue.js Tools提供了组件状态的实时监控功能,使得开发者可以直观地看到数据变化,这对于调试响应式数据和计算属性非常有用。
要启用实时监控功能,开发者需要在调试面板的组件列表中选择想要观察的组件,然后点击右上角的“监控状态”按钮。此时,面板会显示一个实时更新的数据列表,包含组件的所有响应式属性和它们当前的值。
```javascript
// 示例组件中的数据与计算属性
export default {
data() {
return {
message: 'Hello Vue!'
}
},
computed: {
reverseMessage() {
return this.message.split('').reverse().join('');
}
}
}
```
例如,如果一个组件中有`data`和`computed`属性,监控面板会分别显示这些属性的键和值,并且会随着组件的更新而实时变化。
### 3.2.2 插值表达式和指令的调试
Vue.js中的插值表达式和指令是数据绑定和DOM操作的关键。调试这些表达式和指令可以帮助开发者识别模板中可能出现的错误。通过Vue.js Tools扩展,开发者可以设置断点来观察特定插值表达式或指令的值是如何变化的。
例如,开发者可以在模板中的插值表达式`{{ message }}`上设置一个断点,并且当Vue重新渲染该模板时,调试工具将会暂停执行,允许开发者检查表达式当前的值。
```html
<!-- 示例模板代码 -->
<p>{{ message }}</p>
```
在上例的模板中,如果开发者在`{{ message }}`处设置断点,并且在某些操作后`message`的值发生了改变,那么调试器将会在`message`更新时停止,允许开发者观察并调试这个值的变化。
## 3.3 扩展在大型项目中的应用
### 3.3.1 多组件交互调试
在大型Vue.js项目中,组件间的交互会非常频繁且复杂。Vue.js Tools提供的组件层级和状态监控功能非常适合进行多组件交互的调试。开发者可以利用这些工具来观察特定操作下所有受影响组件的状态变化。
例如,当一个全局事件被触发时,多个组件可能都会受到影响。调试时,开发者可以在所有相关组件上设置断点,然后模拟事件触发,观察各个组件状态的变化。
```javascript
// 示例事件触发
this.$emit('some-event');
```
在上例中,一个事件`some-event`被触发,所有监听了该事件的组件可能都会作出响应。开发者可以使用Vue.js Tools的实时监控功能来查看在事件触发后各组件数据的变化情况。
### 3.3.2 复杂路由状态调试
Vue.js路由管理使用了特殊的路由对象来控制应用的导航。在复杂的路由管理中,调试路由相关的状态,比如路由参数、查询参数、导航守卫等,可能需要特定的工具支持。Vue.js Tools扩展提供了对路由状态的调试支持,使得开发者可以轻松检查和调试这些状态。
例如,当使用路由
0
0






