Ant Design Pro图形验证码集成:高级技巧与常见错误分析(问题解决手册)


摘要
图形验证码作为用户身份验证的重要组成部分,广泛应用于各类Web应用中以防止自动化攻击。本文首先介绍了图形验证码的基础知识和工作原理,深入探讨了其在Ant Design Pro中的集成过程,包括环境准备、组件选择与配置、前后端实现逻辑,以及集成中可能遇到的问题和解决策略。文章还详细阐述了图形验证码的定制化开发、高级功能实现以及性能优化和用户体验改进措施。最后,对图形验证码集成过程中可能出现的错误进行分类,并提出了故障排除的最佳实践,以增强图形验证码的安全性与可靠性。通过这些实践和技术讨论,本文旨在为开发者提供全面的图形验证码集成与优化指南。
关键字
图形验证码;Ant Design Pro;集成实践;安全机制;性能优化;故障排除
参考资源链接:Ant Design Pro登录:自定义图形验证码集成教程
1. Ant Design Pro图形验证码集成基础
在当今的数字时代,网络安全成为了每个互联网应用不可或缺的一部分。图形验证码是其中一种广泛使用的安全验证方式,用于防止恶意软件和自动化脚本对网站进行攻击或滥用。在企业级前端框架Ant Design Pro中集成图形验证码,是提高应用安全性和用户验证体验的重要步骤。本章将带您了解如何在Ant Design Pro环境下快速而有效地集成图形验证码,包括基础组件的引入、配置以及前端与后端的协同工作方式。
1.1 集成图形验证码的必要性
图形验证码的引入主要是为了区分正常用户与机器程序,它通过呈现一些难以被机器算法解析的图案或字符,要求用户进行识别并输入,以此来阻止自动化的工具或者脚本攻击。特别是在登录、注册、发表评论等场景,图形验证码能够大幅降低恶意操作和垃圾信息的产生。
1.2 Ant Design Pro与验证码的关系
Ant Design Pro是一个基于Ant Design和Umi的企业级中后台前端/设计解决方案。它在设计之初就考虑到了安全性和用户体验的重要性。集成图形验证码并不是一个单一的步骤,它涉及到多个层面的调整,包括前端界面的设计、交互逻辑的实现以及后端服务的安全验证。通过本章的学习,您将掌握如何在Ant Design Pro项目中加入图形验证码,并确保它能够在不同场景中稳定运行。
2. 深入理解图形验证码工作原理
2.1 图形验证码概念解析
2.1.1 验证码的定义与作用
图形验证码,全称为“图形识别码”,是一种广泛应用于网站登录、注册、评论等功能处的防自动化攻击手段。它的基本原理是生成一个包含扭曲文字或图片的图案,要求用户手动输入其中的文字,从而区分操作者是人类还是机器。验证码的主要作用包括:
- 区分人类与机器:自动化脚本难以识别复杂的扭曲图案,这样就可以有效防止恶意爬虫和自动化攻击。
- 防止垃圾信息:在没有验证的情况下,机器人会自动注册账号、发送垃圾邮件,破坏用户体验。
- 增加攻击成本:即使攻击者使用OCR(光学字符识别)等技术,也会因高昂的识别成本而减低攻击意愿。
2.1.2 图形验证码的特点和分类
图形验证码有几个显著特点:
- 动态生成:每个用户访问时,系统会生成不同的图形验证码,增加了破解难度。
- 易于实现:多数开发框架和库都提供了验证码生成和验证的模块或服务。
- 用户友好性:虽然需要用户进行输入,但现代图形验证码设计越来越注重用户体验,减少用户的不适感。
图形验证码的分类可以根据其生成方式和用户交互形式进行划分:
- 基于字符的验证码:例如传统的数字和字母混合验证。
- 基于图片的验证码:如点击验证,用户需要在多张图片中选择特定的图片。
- 基于行为的验证码:通过用户的行为习惯来判断是否为人类,如拖动滑块。
- 基于挑战响应的验证码:例如验证码要求用户解答数学问题或执行特定动作。
2.2 图形验证码的技术架构
2.2.1 前端验证码显示机制
在前端,图形验证码的显示机制通常包括以下几个步骤:
- 请求验证码:当用户触发验证流程(如登录或注册)时,前端发送请求到服务器请求验证码图片。
- 展示验证码:服务器生成验证码图片,并将其发送给客户端。
- 用户交互:用户看到验证码图片后,输入图片中显示的文字或完成特定的行为。
- 提交验证信息:用户输入完毕后,前端将用户的输入结果连同其他表单数据一起发送回服务器进行验证。
下面是一个典型的前端显示验证码的代码示例(使用JavaScript):
- // 假设用户点击了“获取验证码”按钮
- document.getElementById('get-captcha-btn').addEventListener('click', function() {
- // 发起异步请求获取验证码图片
- fetch('/captcha')
- .then(response => response.blob())
- .then(blob => {
- // 将图片Blob对象转换为URL
- const url = URL.createObjectURL(blob);
- // 更新验证码图片的src属性,以显示验证码图片
- document.getElementById('captcha-img').src = url;
- })
- .catch(error => {
- console.error('Error fetching the captcha image:', error);
- });
- });
2.2.2 后端验证逻辑分析
后端验证逻辑主要涉及两个方面:验证码的生成和验证用户的输入。
- 验证码生成:当收到前端的请求时,后端服务需要生成一个随机的验证码值,并将其保存在一个特定的存储中(如会话状态或数据库),同时生成一个扭曲的图形表示,发送给前端显示。
- 验证用户输入:用户提交表单时,后端收到用户的输入值,并与之前保存的验证码值进行比对。
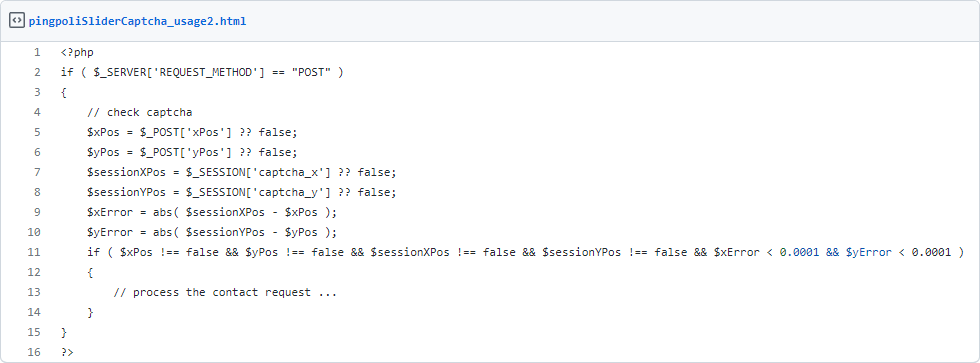
下面是后端验证逻辑的伪代码:
在实际应用中,验证码的生成和验证会涉及到更多细节,例如使用安全的随机数生成器,为生成的验证码添加随机噪声,以及设置验证码的有效时间等。
2.3 图形验证码安全机制
2.3.1 常见的图形验证码攻击方式
图形验证码虽然有效,但并不是不可破解的。攻击者通常会采用以下方式尝试绕过验证码:
- OCR攻击:使用光学字符识别技术自动识别验证码图片中的文字。
- 验证码识别服务:利用第三方服务,如打码平台,通过付费让人类帮助识别验证码。
- 模拟浏览器行为:通过编写脚本模拟用户行为,尝试绕过需要验证的环节。
2.3.2 安全增强策略和最佳实践
为了提高图形验证码的安全性,可以采取以下策略:
- 增加复杂性:使用更复杂的字符集,包括非标准字符、颜色对比度调整、重叠字符等。
- 限制尝试次数:限制用户输入验证码的次数,超过一定次数后可以要求用户完成其他验证,比如短信验证码。
- 多因素验证:结合短信验证码、邮箱验证码、邮箱或手机接收的链接等多种验证手段,增加攻击难度。
- 后端验证后延:在后端验证前,可以先执行一些简单但耗时的逻辑,如延迟响应等,增加自动化攻击的难度。
- 智能识别机制:当检测到自动化攻击行为时,使用更复杂的验证码图片,同时使用人工智能辅助验证。
通过这些策略的组合使用,可以大幅提高验证码的安全性,有效抵御自动化攻击。
综上所述,虽然图形验证码在防止恶意自动化访问方面发挥了重要作用,但随着技术的发展,验证码系统也需要不断地更新和升级,以应对日益复杂的网络攻击手段。通过在验证码的设计和应用中引入安全增强策略,可以有效地提高系统的安全性,保证用户体验,同时又不会增加合法用户的使用难度。
3. 图形验证码在Ant Design Pro中的集成实践
3.1 集成前的准备工作
3.1.1 环境搭建与依赖安装
在将图形验证码集成到Ant Design Pro项目中之前,需要先搭建开发环境。这通常包括安装Node.js、npm(或Yarn)以及配置相应的IDE或代码编辑器。
-
安装Node.js和npm: 下载并安装最新版本的Node.js,npm(Node.js包管理器)通常会随Node.js一起安装。可以通过运行
node -v和npm -v来检查Node.js和npm是否已正确安装。 -
项目初始化: 在项目根目录下运行
npm init -y或yarn init -y来初始化一个新的Node.js项目。 -
安装项目依赖: 使用npm或Yarn安装Ant Design Pro及其它相关依赖。如果还没有选择合适的图形验证码组件,可以先安装Ant Design Pro框架本身,命令如下:
- npm install ant-design-pro --save
- # 或者
- yarn add ant-design-pro
- 配置开发环境:
根据Ant Design Pro官方文档,可能需要安装一些额外的依赖,比如
@ant-design/icons、react-intl等,确保IDE支持ESLint和Prettier等代码质量和格式化工具。
3.1.2 验证码组件选择与配置
在集成图形验证码之前,需要根据项目需求选择合适的验证码组件。Ant Design Pro本身提供了一些内置的组件,但也支持集成第三方的图形验证码组件。以下是选择和配置验证码组件的基本步骤:
-
组件选择: 根据项目安全性和用户体验的需求,可以考虑使用
react-simple-captcha、react-recaptcha等流行的第三方图形验证码组件。 -
集成组件: 通过npm或Yarn安装所选的验证码组件。例如使用
react-simple-captcha:
- npm install react-simple-captcha --save
- # 或者
- yarn add react-simple-captcha
-
组件配置: 在项目中配置所安装的验证码组件。通常需要在组件库中引入组件,并配置相关的属性,例如API密钥、样式等。
-
测试组件: 在集成验证码组件之后,进行功能测试,确保组件能够在Ant Design Pro中正常工作。测试包括前端显示、用户交互以及后端验证等。
3.2 集成图形验证码的步骤详解
3.2.1 前端实现逻辑
在前端集成图形验证码主要包括以下几个步骤:
-
引入验证码组件: 在需要显示验证码的页面组件中,通过
import语句引入验证码组件。 -
配置组件属性: 根据组件需求配置属性,如验证码样式、大小、颜色等,并将组件添加到页面的合适位置。
-
用户交互实现: 实现用户与图形验证码的交互逻辑。这通常包括加载验证码、用户输入验证码以及验证按钮的点击事件处理。
-
状态管理: 使用React的状态管理(如
useState钩子)来管理验证码加载状态、输入值等,确保组件能够响应用户的操作。
3.2.2 后端集成与验证流程
后端集成验证码主要是创建一个接口,用于验证用户输入的验证码是否正确。以下是后端验证流程的基本步骤:
-
创建验证接口: 在后端项目中创建一个新的接口,用于接收前端传来的验证码输入。
-
实现验证逻辑: 接口应从会话中获取之前生成的验证码答案,然后与用户输入进行比对。
-
返回验证结果: 根据比对结果返回相应的验证结果给前端,成功或失败。
-
安全性考虑: 确保验证码验证过程中不会暴露会话信息,避免潜在的安全风险。
3.3 集成过程中的问题与解决方案
3.3.1 常见问题诊断
集成图形验证码时可能会遇到一些常见问题,这里将列举并分析几个典型的问题:
-
验证码不显示: 如果验证码没有正确显示,可能是组件的CSS没有正确加载,或者在组件初始化时缺少必要的数据。
-
用户无法提交验证码: 检查前端表单提交逻辑是否正确绑定在按钮上,以及是否有禁用按钮的逻辑,比如在验证码未加载完成时禁用提交按钮。
-
验证码验证失败: 验证失败可能是由于前端与后端的验证码数据不匹配,或者验证码过期。
3.3.2 实际案例分析与调试技巧
在集成图形验证码的实践中,调试技巧是非常重要的。以下是一些调试时可能会用到的技巧:
-
使用控制台日志: 在关键的操作点,比如验证码加载和提交验证时,使用
console.log打印相关数据,帮助定位问题。 -
开发者工具审查元素: 利用浏览器的开发者工具审查元素,检查验证码组件的DOM结构和样式,确认是否有错误或遗漏。
-
前后端通信测试: 使用Postman等API测试工具模拟前端发送请求到后端验证接口,以确保通信流程没有问题。
-
代码版本控制: 使用Git等版本控制系统,确保每次代码变更都有记录,方便回滚和对比。
通过以上方法,可以系统地诊断和解决问题,确保图形验证码在Ant Design Pro项目中顺利集成和工作。
4. 图形验证码高级技巧及优化
图形验证码作为一种广泛使用的人机交互验证方式,其设计和实现不仅仅限于基本的识别功能。为了提升用户体验、增强安全性,以及提高验证码系统的性能,需要进行定制化开发和高级功能实现。本章将深入探讨图形验证码的高级技巧和性能优化。
4.1 验证码的定制化开发
4.1.1 定制化需求分析
在许多应用场景中,标准的图形验证码并不能完全满足特定的业务需求。例如,某些平台可能需要针对不同用户群体提供不同难度级别的验证码,或者需要根据页面的风格定制验证码的外观。定制化需求分析需要从业务角度出发,充分考虑以下几个方面:
- 用户群体:了解目标用户群体的特点,例如年龄、地理位置、技术背景等,以设计符合用户习惯的验证码。
- 安全需求:评估系统面临的安全威胁,定制验证码以抵御特定类型的攻击。
- 品牌识别:为了提升品牌形象,验证码的设计需与品牌风格保持一致。
- 可用性:确保验证码在不同设备、不同浏览器上的兼容性和访问性。
4.1.2 定制化开发流程和要点
定制化验证码的开发流程通常包括以下几个步骤:
- 需求收集与分析:明确定制化的目标和具体需求。
- 设计阶段:依据需求进行验证码的设计,包括图形样式、颜色方案、字体选择等。
- 开发与测试:编写定制验证码的前后端代码,并进行严格的测试以确保其稳定性和安全性。
- 部署上线:将定制的验证码部署到生产环境,并持续监控其表现。
- 反馈收集与优化:根据用户反馈进行不断优化。
在开发过程中,需要注意以下要点:
- 安全性:确保验证码图像在生成时包含足够复杂度,难以被自动化工具识别。
- 兼容性:支持主流的浏览器和设备,考虑老旧设备的用户体验。
- 性能:优化生成过程以减少服务器负荷和提高响应速度。
- 维护性:代码应易于维护和扩展,以适应未来需求的变化。
4.2 高级功能实现
4.2.1 交互式验证码设计
交互式验证码是一种新颖的验证方式,它通过用户与验证码的互动来提高验证的安全性和趣味性。例如,滑块验证、点击验证等。在设计交互式验证码时,重要的是平衡安全性和易用性。以下是一个交互式验证码的设计流程:
- 交互方式的选择:根据应用场景和目标用户群体,选择合适的交互方式。
- 用户体验设计:设计简洁直观的用户界面,确保用户可以快速理解如何完成验证。
- 安全策略实施:通过后台数据分析用户行为,以检测并防止自动化攻击。
4.2.2 第三方服务集成与对比
除了自行开发,使用第三方提供的验证码服务也是一种常见的做法。集成第三方验证码服务可以减少开发成本,快速实现验证码功能。在选择第三方服务时,应进行综合对比:
- 功能完整性:比较不同服务提供的功能集合,以确定哪个更适合需求。
- 价格:根据预算选择性价比高的服务。
- 易用性:考虑集成的难易程度和提供的文档支持。
- 性能与可靠性:考虑服务的响应速度和稳定性。
- 安全记录:研究服务提供商的安全历史记录,了解其安全防护措施。
4.3 性能优化与用户体验
4.3.1 加载速度与响应时间优化
验证码的加载速度和响应时间直接影响用户体验。为了优化这些性能指标,可以采取以下措施:
- 缓存机制:对验证码图片进行缓存,减少服务器生成和传输次数。
- 异步加载:通过异步方式加载验证码,避免阻塞页面加载。
- 资源优化:压缩图片和脚本资源,减小传输的字节数。
4.3.2 用户体验改进策略
为了进一步提升用户体验,可以采用以下策略:
- 反馈机制:提供明确的用户操作反馈,如加载状态、验证结果等。
- 自适应设计:根据用户的设备和网络情况调整验证码的加载方式和复杂度。
- 用户教育:通过简短的教学视频或图文说明,指导用户正确快速地完成验证。
代码块示例
为了说明验证码的性能优化,下面是一个简单的代码示例,展示如何利用缓存机制减少验证请求的服务器响应时间:
在上述代码中,我们使用了一个装饰器 cache_control 来控制 HTTP 响应头,强制浏览器不缓存任何内容,确保每次用户请求都得到最新的验证码。同时,在实际应用中,我们可以通过各种缓存技术,如 Redis 或 Memcached,来缓存验证码图片,以减少服务器的重复工作,提高加载速度。
总结
本章深入探讨了图形验证码在定制化开发、高级功能实现以及性能优化方面的高级技巧。从需求分析到实际开发流程,再到用户体验和性能优化的策略,为开发者提供了一个全面提升验证码质量和用户体验的方案。通过实际代码示例,本章也展示了如何通过编程实践来实现这些高级功能。随着技术的发展,验证码作为网络安全中的一部分,其高级技术和优化方法将不断进步,以适应不断变化的网络环境和用户需求。
5. 常见错误与故障排除
5.1 错误类型及排查流程
5.1.1 常见错误总结
在进行图形验证码集成和使用过程中,会遇到多种类型的问题,这些问题可能是由于配置错误、代码错误、网络问题或者是第三方服务的问题导致的。常见的错误类型包括但不限于:
- 验证码图片加载失败
- 验证码校验逻辑错误
- 跨域请求问题
- 验证码图片过于模糊,导致用户难以识别
- 第三方服务响应超时或错误
5.1.2 排查流程和工具使用
排查和解决问题的第一步是确认错误信息并利用合适的工具。以下是一个典型的排查流程:
- 查看错误日志:检查前端控制台和后端日志,以获取具体的错误信息。
- 使用开发者工具:对于前端问题,可以使用浏览器的开发者工具进行网络请求和图片加载的检查。
- 验证配置文件:确保所有的配置文件(如
config.js或package.json)都正确无误。 - 测试接口:使用
curl或Postman测试后端接口,看是否能正常返回验证码图片或者响应数据。 - 网络诊断:如果怀疑是网络问题,可以使用
ping和traceroute命令检查网络连通性。 - 查看第三方服务文档:如果是使用第三方验证码服务,查看其官方文档获取可能的解决方案。
- # 示例:使用curl测试后端接口
- curl -v http://your-backend.com/captcha
5.2 典型错误案例分析
5.2.1 实际案例再现
让我们分析一个实际发生过的错误案例:验证码图片加载失败。这个问题可能有多种原因,例如后端服务未正确配置、前端请求路径错误或者是网络问题。
5.2.2 解决步骤及预防措施
解决这类问题通常需要以下几个步骤:
- 确认后端服务状态:确保后端验证码图片服务正在运行,并且监听的端口是正确的。
- 检查前端请求:确认前端请求的URL、请求方法(GET或POST)及请求头是否正确。
- 测试图片路径:在浏览器中直接输入图片路径,看是否能够加载图片。
- 查看网络请求:使用开发者工具查看网络请求,确认是否有404或500错误返回。
- 检查跨域设置:如果前后端分离,确保CORS(跨源资源共享)设置允许跨域请求。
预防措施可能包括:
- 在部署前进行彻底的测试。
- 使用持续集成和部署流程来自动检测错误。
- 为关键组件设置监控和告警,以便快速响应问题。
5.3 故障排除的最佳实践
5.3.1 故障预防和监控策略
为了更好地预防故障的发生并及时发现和响应,实施以下最佳实践至关重要:
- 实施监控系统:使用监控工具如Prometheus或New Relic来跟踪应用性能和资源使用情况。
- 设置告警机制:当关键指标异常时,通过邮件、短信或即时通讯工具通知开发和运维团队。
- 编写自动化测试:确保每次部署之前都通过自动化测试来减少人为错误。
- 进行定期的安全审计和代码审查:定期对代码库进行检查,以发现潜在的安全漏洞或错误配置。
5.3.2 知识共享和团队协作
- 定期的技术分享和培训:鼓励团队成员分享新知识和最佳实践,提高整体技术水平。
- 文档化:确保所有的配置和操作步骤都有详细的文档记录,便于团队成员查阅。
- 团队沟通:利用工具如Slack或Microsoft Teams建立有效的沟通渠道,确保问题能够迅速得到响应和解决。
通过这些措施,团队可以更快地识别和解决验证码集成过程中的问题,确保应用的稳定性和用户的良好体验。


































