【VSCode远程开发配置详解】:从基础到进阶的全指南
发布时间: 2024-12-11 22:19:47 阅读量: 8 订阅数: 18 


java+sql server项目之科帮网计算机配件报价系统源代码.zip

# 1. VSCode远程开发的必要性和优势
随着技术的发展和工作的多样化,远程开发已经成为许多开发者的日常工作方式。VSCode远程开发凭借其出色的性能和灵活性,成为了许多开发者的首选。远程开发不仅能够提高工作效率,还能够解决地理位置限制的问题,使得开发团队可以在全球范围内进行协作。
在这一章节中,我们将深入探讨VSCode远程开发的必要性和优势。我们将详细解释为什么远程开发成为一种趋势,以及VSCode远程开发在提高工作效率、优化工作流程、解决团队协作问题等方面的优势。
对于大多数开发者而言,他们需要灵活的开发环境,可以随时随地进行工作。VSCode远程开发通过实现这一需求,进一步推动了代码的高效开发和优化团队协作。接下来,我们将分析VSCode远程开发如何应对这些挑战,并在未来的章节中详细介绍如何设置和优化VSCode远程开发环境。
# 2. VSCode远程开发的基础配置
## 2.1 安装和设置VSCode远程开发插件
### 2.1.1 下载和安装Remote Development扩展包
要开始使用VSCode进行远程开发,首先需要安装由Microsoft官方提供的Remote Development扩展包。这个扩展包集成了SSH、容器和开发机远程访问功能,极大地简化了远程开发的配置过程。
步骤如下:
1. 打开VSCode,转到侧边栏的扩展视图。
2. 在搜索框中输入`Remote Development`,然后在结果中找到对应的扩展。
3. 点击“安装”按钮,等待安装完成。
安装完成后,通过点击侧边栏上的远程资源管理器图标,就可以访问远程开发的功能。
### 2.1.2 连接到远程服务器的步骤和配置
连接远程服务器,我们需要知道服务器的IP地址、端口、用户名和密码或SSH密钥。以下是连接步骤:
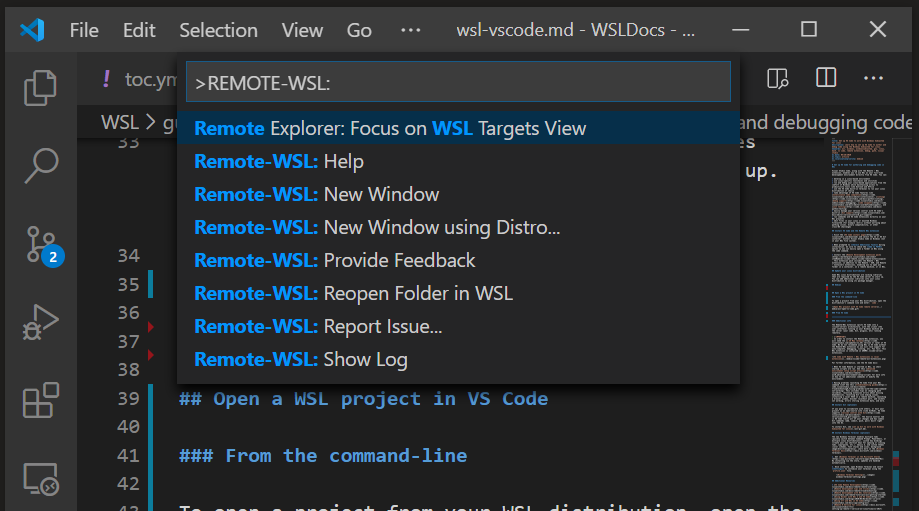
1. 按下`Ctrl + Shift + P`打开命令面板,并输入“Remote-SSH: Connect to Host”开始连接远程服务器。
2. 输入你的SSH连接信息,如果尚未配置,则可以选择创建一个新的SSH配置文件。
3. 输入`ssh username@remote-server-address`,并输入密码或密钥进行身份验证。
4. 成功连接后,VSCode会打开一个新的窗口或标签,你现在可以在远程环境中工作了。
为了方便重复连接,VSCode会记住你的SSH配置信息,下次只需要从远程资源管理器中选择即可快速连接。
## 2.2 远程开发环境的基本设置
### 2.2.1 配置远程环境的开发工具和语言支持
配置远程开发环境时,需要确保远程服务器上安装了你需要的语言支持和开发工具。比如,如果你需要进行Python开发,则需要在远程服务器上安装Python解释器及其相关的开发库。
使用VSCode的命令面板,可以快速安装或配置环境:
1. 打开命令面板,输入`Python: Select Interpreter`。
2. 按照提示选择远程服务器上的Python解释器。
3. VSCode会自动配置路径和环境变量。
通过这种方式,你还可以安装其他插件,比如调试器、数据库工具等,来支持各种开发语言和框架。
### 2.2.2 远程环境中的目录结构和文件同步设置
为了保持本地和远程环境的一致性,通常需要设置文件同步。VSCode可以利用Source Control视图来管理文件,但远程开发时,建议使用专门的文件同步工具,如`rsync`或云同步服务。
例如,使用`rsync`同步本地和远程目录的命令如下:
```bash
rsync -avz -e ssh local_folder username@remote_host:remote_folder
```
这里`-a`代表归档模式,`-v`代表详细模式,`-z`代表压缩数据传输,`-e`指定使用ssh进行远程连接。`local_folder`是本地目录,`remote_host`是远程主机地址,`remote_folder`是远程目录。
使用VSCode的`Tasks`功能可以将这样的命令设置为一个任务,并配置一个快捷键执行。
## 2.3 远程开发中的调试和测试
### 2.3.1 远程环境的调试工具和方法
VSCode支持远程调试,意味着你可以直接在远程服务器上启动调试会话,就像在本地开发一样方便。
1. 连接到远程服务器后,打开项目中的`launch.json`文件。
2. 在配置中设置远程环境的调试选项,包括需要调试的程序路径、端口等。
3. 启动调试会话,VSCode会在远程服务器上运行调试器。
例如,下面是一个用于Python远程调试的`launch.json`配置示例:
```json
{
"version": "0.2.0",
"configurations": [
{
"name": "Python: Remote Attach",
"type": "python",
"request": "attach",
"connect": {
"host": "127.0.0.1",
"port": 5678
},
"pathMappings": [
{
"localRoot": "${workspaceFolder}",
"remoteRoot": "/home/username/remote/project"
}
]
}
]
}
```
### 2.3.2 测试远程应用的策略和实践
测试是远程开发中重要的环节。通常会使用自动化测试框架,如JUnit、pytest等,在远程服务器上自动运行测试用例。
1. 在VSCode中安装对应的测试插件。
2. 编写测试脚本并配置测试任务。
3. 使用VSCode任务运行器启动远程测试。
一个简单的测试任务配置如下:
```json
{
"version": "2.0.0",
"tasks": [
{
"label": "Run remote tests",
"type": "shell",
"command": "pytest -v /home/username/remote/project/test_folder"
}
]
}
```
通过这样的任务,可以一键运行远程测试,并查看测试结果。
[下一部分:2.3.2 测试远程应用的策略和实践,继续...]
# 3. VSCode远程开发的进阶技巧
随着技术的不断进步,VSCode远程开发的技巧也在不断演变。第三章我们将深入探讨VSCode远程开发的进阶技巧,旨在帮助您进一步优化工作流,提高开发效率,同时保证开发过程的安全性和性能。
## 高级远程开发功能
### 多个远程环境间的切换和管理
在进行多个项目或者多个环境的远程开发时,能够高效地在不同环境之间切换是至关重要的。VSCode的Remote Development扩展不仅支持单个远程连接,还可以轻松管理多个远程会话。
#### 实现步骤
1. 打开VSCode,点击左侧的“远程资源管理器”图标。
2. 点击下拉菜单选择“连接到主机...”,然后选择“SSH配置”选项。
3. 在打开的SSH配置文件中,添加多个远程主机的配置信息。
4. 保存文件后,重新打开“远程资源管理器”,您将看到之前配置的所有远程主机。
5. 选择您需要连接的主机,VSCode会自动连接并配置好对应的远程开发环境。
#### 代码块示例
```json
// ~/.ssh/config
Host server1
HostName example.com
User username
IdentityFile ~/.ssh/id_rsa
Host server2
HostName anotherexample.com
User otherusername
IdentityFile ~/.ssh/id_rsa2
```
#### 参数说明
- **Host:** 为这个连接指定一个名称,方便记忆和引用。
- **HostName:** 远程主机的地址或IP。
- **User:** 登录远程主机使用的用户名。
- **IdentityFile:** 指定私钥文件的路径,用于SSH认证。
通过这种方式,您可以为每个远程环境指定不同的SSH密钥和配置,使得管理和切换变得井井有条。
### 高性能计算环境的配置和优化
对于数据密集型和计算密集型的应用,使用高性能计算(HPC)环境是常见的选择。在VSCode中,您可以配置和优化远程环境以适应这些特殊需求。
#### 优化策略
1. **资源分配**:配置远程服务器的资源,如CPU核心数、内存和存储空间。
2. **网络优化**:调整SSH连接的设置,比如窗口大小、超时设置等,以减少延迟和提高性能。
3. **工具链同步**:在本地和远程环境中同步安装和配置相同的编译器、调试器和其他工具链。
4. **高速存储**:若远程服务器支持,使用高速存储系统(如SSD或网络附加存储)来提高编译和运行速度。
#### 性能提升方法
1. **使用预编译的二进制文件**:尽可能地使用预编译好的二进制文件来避免在远程服务器上的重复编译。
2. **本地代码编辑**:在本地计算机上使用VSCode编辑代码,然后通过快速的SSH通道将更改传输到远程服务器进行编译和测试。
3. **并行化任务**:利用远程服务器的强大计算能力,尽可能并行化编译和测试任务。
## 安全性和性能优化
### 远程开发过程中的安全措施
安全是远程开发中不可忽视的重要因素。以下是一些提升VSCode远程开发安全性的方法。
#### 安全性配置
1. **使用SSH密钥认证**:避免使用密码认证,因为密钥认证更加安全。
2. **配置防火墙**:限制不必要的端口访问,只开放必需的端口,如SSH端口。
3. **最小权限原则**:仅赋予远程开发账户必要的权限,避免使用root权限操作。
4. **定期更新和打补丁**:保持所有系统和工具包的最新版本,定期安装安全补丁。
#### 安全性最佳实践
1. **使用可信的网络连接**:尽可能使用VPN或者其他安全的网络连接。
2. **加密敏感数据**:对存储在远程服务器上的敏感数据进行加密。
3. **定期审计**:对远程服务器进行定期的安全审计,以识别和修复潜在的安全漏洞。
### 提升远程开发体验的性能调优技巧
优化VSCode的性能,使其在远程开发中更加流畅。
#### 性能优化方法
1. **使用远程预加载**:VSCode支持预加载功能,在连接远程会话之前,可以提前加载编辑器界面,节省连接时间。
2. **优化资源使用**:减少不必要的扩展包和资源消耗较大的主题或图标,以减轻服务器负担。
3. **代码段智能预加载**:利用VSCode的智能代码段预加载功能,在远程连接时可以快速获取常用代码片段。
#### 性能监控
1. **使用性能分析工具**:通过VSCode内置的性能分析工具监控编辑器的性能表现,及时发现瓶颈。
2. **收集使用数据**:定期收集使用数据来分析性能,确定性能提升的优先级和方向。
## 扩展功能和定制化开发
### 探索和使用VSCode远程开发扩展市场
VSCode拥有一个庞大的扩展生态系统,针对远程开发也有许多专门的扩展来提升开发体验。
#### 如何探索
1. **访问VSCode扩展市场**:直接在VSCode的扩展视图中搜索“Remote Development”相关的扩展。
2. **查看扩展的评价和评论**:优先选择评价高、评论积极的扩展。
3. **阅读文档和教程**:深入理解扩展的功能和使用方法。
4. **测试并评估**:在本地或测试环境中安装并试用这些扩展,评估是否满足您的需求。
#### 代码块示例
```json
// settings.json配置示例,用于指定远程SSH命令路径
{
"remote.SSH.remoteName": "server1",
"remote.SSH.path": "/usr/bin/ssh"
}
```
#### 参数说明
- **remote.SSH.remoteName:** 指定远程连接的名称,用于识别不同的SSH配置。
- **remote.SSH.path:** 指定SSH命令的路径,这对于SSH版本升级或定制化SSH客户端非常有用。
### 自定义VSCode远程开发工作流和设置
在VSCode中,您可以通过编辑配置文件来实现高度个性化的远程开发工作流。
#### 如何自定义
1. **编辑settings.json**:在VSCode的设置中搜索“settings.json”,添加和修改设置项来自定义编辑器。
2. **配置tasks.json**:定义特定任务,如构建脚本、运行测试等。
3. **编辑launch.json**:配置调试会话,设置断点、监视变量等。
4. **创建或修改snippets**:添加代码片段来加速代码编写。
#### mermaid格式流程图示例
```mermaid
graph TD
A[开始] --> B[编辑settings.json]
B --> C[编辑tasks.json]
C --> D[编辑launch.json]
D --> E[创建或修改snippets]
E --> F[工作流自定义完成]
```
通过以上方法,您可以根据自己的工作需求定制VSCode远程开发环境,从而提高开发效率和满足个性化的工作需求。
在此章节的后续部分,我们将进一步深入探讨如何实现安全高效的远程开发体验,包括性能优化、扩展功能和定制化开发的具体应用实例。
# 4. VSCode远程开发实践应用案例
在本章节中,我们将通过具体的案例来深入探讨VSCode远程开发在实际工作中的应用。案例将涵盖从环境搭建到云端部署,再到团队协作的方方面面,以及在实践过程中可能遇到的问题及解决方案。
## 4.1 实战:搭建远程开发环境
### 4.1.1 案例概述和环境准备
为了搭建一个高效的远程开发环境,我们首先需要明确开发环境的硬件要求和软件需求。案例背景假定为一家初创公司,需要在有限的硬件资源下,为分布在不同地点的开发人员提供统一的开发环境。
环境准备包括:
- 一台或多台远程服务器,具备足够的计算资源和存储空间。
- 相应的操作系统,例如Ubuntu或CentOS,以便安装开发工具和运行开发环境。
- VSCode安装在本地工作站或个人电脑上,以及必须安装的Remote Development扩展。
### 4.1.2 步骤指导和遇到的问题解决
下面是一个简化的步骤指导,用于搭建远程开发环境:
1. **服务器准备**:
- 安装操作系统,并更新系统至最新状态。
- 安装所需的开发工具链(如编译器、调试器等)。
2. **VSCode远程插件安装和配置**:
- 在本地VSCode上安装Remote Development扩展包。
- 使用`Remote-SSH`插件连接到远程服务器。
3. **同步本地和远程工作目录**:
- 通过VSCode的文件视图,同步本地和远程目录,确保文件的一致性。
4. **调试和测试环境搭建**:
- 在远程服务器上配置调试工具,如GDB或LLDB。
- 在本地VSCode中连接远程调试会话。
在实际操作过程中,可能遇到的问题包括网络连接问题、权限配置错误、代码同步冲突等。解决这些问题的关键在于:
- 检查网络连接,确保本地机器可以访问远程服务器。
- 核对SSH密钥和权限设置,确保VSCode可以无权限问题连接远程服务器。
- 在代码同步过程中,利用VSCode的冲突解决工具和版本控制系统的协助,处理任何潜在的文件冲突。
## 4.2 实战:基于云端的开发和部署
### 4.2.1 云端环境配置的要点和优势
随着云计算的发展,云端开发和部署已成为许多公司的首选。搭建云开发环境主要涉及以下要点:
- **选择云服务提供商**:如AWS、Google Cloud或Azure等。
- **虚拟机实例的创建和配置**:选择合适的实例类型、操作系统和网络设置。
- **安全性和访问控制**:设置防火墙规则、SSH密钥访问、IAM角色和策略。
云端环境的优势在于其弹性、可扩展性和可管理性,使得开发人员可以快速启动或关闭资源,按需付费,大幅度降低硬件成本。
### 4.2.2 部署流程、监控和维护的最佳实践
部署流程涉及以下几个步骤:
1. **代码提交和版本控制**:确保所有开发的代码都提交到版本控制系统,如Git。
2. **CI/CD流程建立**:在云端构建CI/CD管道,自动化测试和部署流程。
3. **应用监控和日志记录**:在云平台上设置应用监控和日志服务,实时跟踪应用状态。
最佳实践中,重点在于:
- **持续集成**:确保每次代码提交都进行自动化测试。
- **持续部署**:测试通过的代码自动部署到测试环境或生产环境。
- **监控和日志**:为应用设置有效的监控和日志收集,以便快速响应和定位问题。
## 4.3 实战:团队协作与远程开发
### 4.3.1 配置团队协作工具和流程
为了有效地进行远程团队协作,需要配置一系列的协作工具和流程:
- **代码版本控制**:使用Git作为版本控制系统,并在GitHub、GitLab或BitBucket上托管代码库。
- **文档协作**:使用如Confluence或Google Docs等工具共享文档。
- **即时通讯和会议**:采用Slack、Teams或Zoom等进行即时通讯和在线会议。
### 4.3.2 远程团队开发的挑战和解决方案
远程团队面临的挑战包括时区差异、沟通不畅、文化差异等。解决方案可能包括:
- **明确的沟通规范和工作流程**:确保所有团队成员理解预期的工作流程和沟通时间点。
- **使用项目管理工具**:使用像JIRA或Trello等工具跟踪项目进度和任务。
- **定期的远程会议**:设立定期的视频会议,讨论项目进展和解决团队问题。
为了展示一个具体的配置和解决方案,让我们看一个代码块示例。该代码块展示了如何在VSCode远程环境中执行一个简单的Python脚本,并解释了每个步骤的逻辑:
```bash
# 启动一个远程Python解释器会话
$ python3 -i remote_script.py
# 代码逻辑解释
# 上述命令会在远程环境中启动一个Python交互式解释器,并执行remote_script.py脚本。
# 'python3 -i'是用来启动Python解释器的,'remote_script.py'是远程服务器上的Python脚本文件。
# '-i'参数使得解释器在执行完脚本后进入交互模式,方便进行后续的调试和测试。
```
在配置远程开发环境时,需要注意文件路径的映射和工作区的同步,确保本地更改能够及时反映到远程服务器上,并且在远程环境中的更改也能够同步到本地工作区。这可以通过VSCode的相关设置实现。
表格和流程图可以帮助我们更好地理解协作流程和配置步骤。下面是为远程团队协作制定的一个简单流程表:
| 步骤 | 操作 | 目的 |
| --- | --- | --- |
| 1 | 初始化代码库 | 建立远程存储的项目代码基础 |
| 2 | 分配任务和角色 | 明确团队成员的责任和分工 |
| 3 | 设定沟通渠道 | 确定团队成员间的沟通方式 |
| 4 | 定期同步和汇报 | 确保项目进度透明化 |
| 5 | 代码审查和合并 | 保证代码质量和一致性 |
(mermaid格式流程图示例)
```mermaid
graph LR
A[初始化代码库] --> B[分配任务和角色]
B --> C[设定沟通渠道]
C --> D[定期同步和汇报]
D --> E[代码审查和合并]
```
通过本章节的案例和实际操作的详细指导,我们可以看到VSCode远程开发在实际工作中的强大应用。每一步都经过了精雕细琢,旨在为IT专业人士提供实际可行的解决方案。
# 5. VSCode远程开发的未来展望
## 5.1 技术发展趋势
随着云计算和远程工作的普及,VSCode远程开发已经成为开发者的必备技能之一。这一领域的技术发展日新月异,其未来的发展趋势对整个IT行业的开发模式有着深远的影响。
### 5.1.1 云原生技术的演进
云原生技术是构建和运行应用程序的现代方法,它使得应用能够在云环境中充分发挥其可伸缩性、弹性和可维护性。VSCode远程开发与云原生技术的结合,为开发者提供了在任何设备上连接到云端开发环境的能力。
云原生的集成意味着VSCode远程开发环境将更加轻量级、快速启动,并且与容器化和编排工具(如Kubernetes)的集成将变得无缝。我们可以预见到,开发者可以在本地编辑代码,而构建、测试和部署过程则在云环境中自动执行,最终产品可以直接运行在容器中,极大提升了开发效率。
### 5.1.2 远程开发在DevOps中的角色
远程开发在DevOps中扮演着越来越重要的角色。通过集成各种DevOps工具链,VSCode远程开发能够提供更紧密的协作和更快速的反馈循环。例如,开发者可以直接在VSCode中集成代码审查工具、CI/CD流程以及监控和日志分析平台。
随着自动化测试、持续集成和持续部署(CI/CD)的集成,远程开发将帮助团队更好地应对快速变化的需求,并确保代码质量。这为现代软件交付流程提供了基础,从而缩短了从开发到生产的周期时间。
## 5.2 社区和生态构建
随着VSCode远程开发使用的普及,构建一个活跃的社区和健康发展的生态是推动这一领域向前发展的重要因素。
### 5.2.1 建立VSCode远程开发的用户社区
一个健康的用户社区可以提供一个平台,让开发者分享经验、解决问题,并相互学习。社区中的成员可以来自不同的行业、拥有不同的技术背景,通过讨论和协作,推动VSCode远程开发的最佳实践和创新。
社区还可以提供反馈给VSCode的开发团队,帮助他们理解开发者的需求,从而优化远程开发插件的功能。此外,社区的影响力可以推动更多第三方工具和服务的集成,为VSCode远程开发提供更多的可能。
### 5.2.2 推动远程开发生态的健康发展
生态构建不仅包括用户社区,还包括开发者工具、插件、扩展市场的健康发展。一个活跃的插件生态系统能够让VSCode远程开发更加灵活和强大,满足不同开发者和团队的特定需求。
为推动生态的健康发展,社区可以组织定期的开源贡献日、黑客松和线上研讨会等活动。这些活动不仅可以增强开发者之间的联系,还可以激励开发者为VSCode远程开发生态做出贡献。
总结而言,VSCode远程开发的未来展望是光明的,它不仅仅是一个简单的工具或功能,而是一种可以重塑我们工作方式的新趋势。通过社区和生态的建设,VSCode远程开发将会持续发展,为开发者提供更多可能性。
# 6. VSCode远程开发资源推荐与总结
## 6.1 推荐学习资源
在深入VSCode远程开发的细节之后,寻找合适的资源来提升技能和知识是非常重要的。这里将推荐一些能够帮助开发者深化理解和实践的资源。
### 6.1.1 文档和教程
**VSCode官方文档**是学习远程开发时的宝贵资料。文档提供了详细的操作指南,包括远程开发的配置方法、常见问题的解决方案等。此外,**Remote Development Extension Pack的官方文档**同样不可忽略,它包含了许多远程开发的高级用法和最佳实践。
**在线教程**也是不可多得的自学资源。诸如Microsoft Learn、Pluralsight等平台都提供了一系列针对VSCode远程开发的教程。其中的一些教程不仅涵盖基础,还有进阶内容,例如性能优化和安全性增强。
### 6.1.2 在线课程和书籍
**在线课程**如Coursera、edX上,经常有教授VSCode及远程开发的课程。这些课程通常会由行业内的专家讲解,并伴随有实际的项目练习。
而**书籍**则是系统学习的佳选。《VSCode权威指南》不仅介绍了VSCode的基础功能,还深入探讨了其扩展性和远程开发能力。《高效软件开发:使用VS Code进行云原生开发》则将云原生开发与VSCode相结合,适合追求深度的开发者。
## 6.2 总结与个人经验分享
经过前面章节的深入探讨,VSCode远程开发的潜力与价值已十分清晰。本节将分享一些个人的经验和看法,以助于读者更好地应用这些知识。
### 6.2.1 常见问题及解决经验汇总
在远程开发实践中,经常会遇到一些共性问题。例如,网络延迟可能导致开发体验不佳;配置不当可能会引起同步问题。解决这类问题的关键是优化网络环境、合理配置和定期检查远程服务器。
另外,远程开发的调试和测试可能比较复杂。我的经验是,搭建一个本地镜像的测试环境,可以显著提高测试的效率和质量。同时,远程开发中,资源管理同样重要,应该合理分配系统资源,避免不必要的资源浪费。
### 6.2.2 对VSCode远程开发的个人看法和建议
VSCode远程开发是一个强大的工具,它极大地扩展了开发的边界。我的建议是:开发者应该大胆尝试,并在实践中不断提升。同时,与团队成员保持良好的沟通,共同面对挑战,并将远程开发流程标准化和自动化,以提升团队的整体效率。
在未来,随着云技术的不断发展和VSCode社区的持续壮大,VSCode远程开发必将成为开发者的标准配置。对于开发者而言,掌握这一技术,无疑将增加自身的竞争力和适应性。
在学习和实践VSCode远程开发的过程中,一个开放的心态和持续学习的态度是必不可少的。随着经验的积累,每位开发者都可以根据自己的需求和团队的特点,找到最合适的开发模式。
至此,我们已经全面探讨了VSCode远程开发的方方面面,从基础配置到进阶技巧,从应用案例到未来展望,最后分享了相关资源和一些个人的经验总结。希望本文能够帮助你快速上手并深入掌握VSCode远程开发,开启全新的开发体验。
0
0





