【身份证校验JS秘籍】:掌握15位与18位校验的权威教程
发布时间: 2024-12-25 06:45:42 阅读量: 4 订阅数: 3 


15位和18位身份证JS校验的简单实例

# 摘要
本文全面介绍了身份证号码的结构、校验规则以及在JavaScript中的实现方法。文章从身份证号码的基本概念出发,详细阐述了15位和18位身份证号码的组成,以及对应的校验码计算方法和出生日期、性别的校验逻辑。在此基础上,提出了使用JavaScript正则表达式进行身份证号码校验的具体实现,并讨论了如何优化校验函数和处理异常情况。文章还探讨了身份证校验在前端和后端应用的实际案例,以及在进行身份证信息校验时需要考虑的安全性和隐私保护问题。最后,通过复杂场景的案例分析,总结了身份证校验的技巧和最佳实践,为开发者提供了全面的指导。
# 关键字
身份证号码;校验规则;JavaScript;正则表达式;安全隐私;最佳实践
参考资源链接:[身份证校验:15位与18位身份证号码JS验证](https://wenku.csdn.net/doc/23e5oj9yom?spm=1055.2635.3001.10343)
# 1. 身份证号码概述及校验需求
## 1.1 身份证号码的重要性
在数字化时代,身份证号码作为个人身份的唯一标识,在银行业务、在线服务、法律事务等多个领域发挥着核心作用。准确而有效地校验身份证号码不仅对维护信息安全至关重要,也是预防身份盗用和欺诈行为的关键措施。因此,掌握并实施身份证号码校验,已成为IT行业不可或缺的一部分。
## 1.2 校验需求分析
随着在线服务的普及,对身份证号码的自动校验需求日益增长。校验需求不仅包括验证身份证号码的格式正确性,还需涵盖对出生日期、地区编码、顺序码和校验码的准确性进行综合判断。此外,考虑不同版本的身份证号码(15位和18位),实现一个兼容并可维护的校验系统显得尤为重要。
为了实现上述校验功能,本系列将从身份证号码的基本概念讲起,逐步深入介绍其结构、规则,再到具体的技术实现,并最终探讨在前端和后端的应用实践以及相关的安全隐私保护措施。
# 2. 身份证号码结构与校验规则
### 2.1 身份证号码的组成与意义
身份证号码对于每个中国公民来说都是独一无二的,它不仅仅是一个简单的数字串,更是一个包含多重信息的身份标识。身份证号码的结构分为15位和18位两种,其中18位身份证号码是自1999年10月1日以后颁发的新版身份证的编码方式。接下来,我们将详细探讨这两种身份证号码的构成及其意义。
#### 2.1.1 15位身份证号码的构成
15位身份证号码主要由以下几个部分构成:
1. 前六位代表行政区划代码,它对应着身份证持有者户籍所在地的行政区域。
2. 接下来的六位数字表示出生年月日,其中前两位为出生年份,中间两位为月份,最后两位为具体日期。
3. 紧随其后的三位数字是顺序码,用于区分同一地区、同年同月同日出生的人。其中,女性为奇数,男性为偶数。
4. 最后一位是校验码,用于检验身份证号码的正确性。
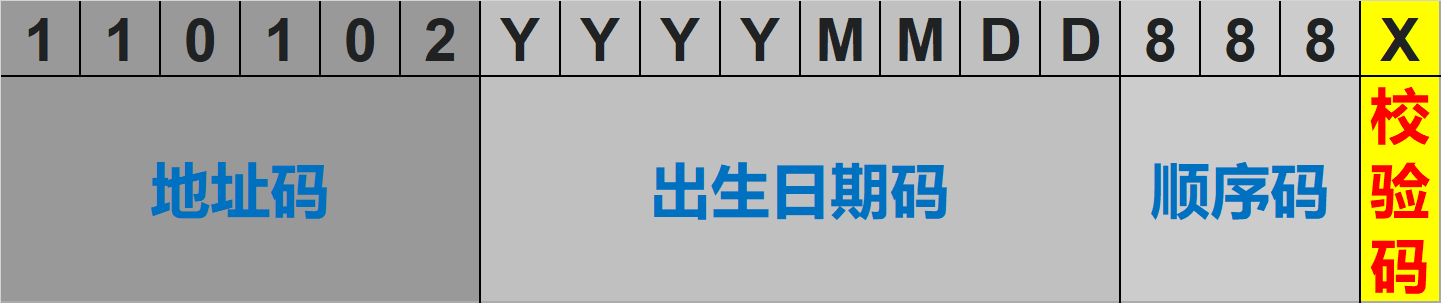
#### 2.1.2 18位身份证号码的构成
18位身份证号码在15位的基础上增加了三位,具体构成如下:
1. 前六位依然是行政区划代码。
2. 紧接着的八位代表出生年月日,格式为YYYYMMDD。
3. 接下来的三位依然是顺序码,规则同上。
4. 最后一位是校验码,与15位身份证不同的是,18位身份证的校验码是根据前17位数字按照特定算法计算得出的。
### 2.2 身份证号码的校验码计算方法
身份证号码校验码的计算是确保身份证号码准确性的关键步骤,下面我们将分别介绍15位和18位身份证号码的校验码计算方法。
#### 2.2.1 15位身份证校验码算法
15位身份证号码的校验码计算方法较为简单,其核心算法依据特定的校验码表进行。
以某15位身份证号码为例,计算其最后一位校验码的步骤如下:
1. 将前14位数字按照一定的加权因子相乘,然后求和。
2. 将得到的和按照模11计算,得到余数。
3. 根据余数在特定的校验码表中查找对应字母,作为校验码。
示例代码如下:
```javascript
const checkSum15 = (id) => {
const coefficients = [7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8];
const checkCodes = ['1', '0', 'X', '9', '8', '7', '6', '5', '4', '3', '2'];
let sum = 0;
for (let i = 0; i < 15; i++) {
sum += id[i] * coefficients[i];
}
return checkCodes[sum % 11];
};
```
#### 2.2.2 18位身份证校验码算法
18位身份证号码的校验码计算方法较为复杂,涉及到更多的数学运算。其核心算法依然是使用加权因子进行计算,但计算过程中加入了校验码的取值范围限制。
以某18位身份证号码为例,计算其最后一位校验码的步骤如下:
1. 将前17位数字按照一定的加权因子相乘,然后求和。
2. 将得到的和除以11,取余数。
3. 根据余数得到校验码,校验码取值范围为0-10,其中10用'X'表示。
示例代码如下:
```javascript
const checkSum18 = (id) => {
const coefficients = [7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2];
const checkCodes = ['1', '0', 'X', '9', '8', '7', '6', '5', '4', '3', '2'];
let sum = 0;
for (let i = 0; i < 17; i++) {
sum += id[i] * coefficients[i];
}
return checkCodes[sum % 11];
};
```
### 2.3 身份证号码的出生日期和性别校验
身份证号码中不仅包含了个人的身份信息,还隐含了出生日期和性别信息。正确解读这些信息对于验证身份证号码的有效性至关重要。
#### 2.3.1 出生日期的有效性检查
出生日期的有效性检查主要是对身份证号码中出生日期部分的合法性进行验证。这通常包括年、月、日的合法性校验。
示例代码如下:
```javascript
const isValidDate = (year, month, day) => {
const date = new Date(year, month - 1, day);
const realDate = date.toISOString().split('T')[0];
return realDate === `${year}-${month}-${day}`;
};
const checkDate = (id) => {
const year = parseInt(id.substr(6, 4), 10);
const month = parseInt(id.substr(10, 2), 10);
const day = parseInt(id.substr(12, 2), 10);
return isValidDate(year, month, day);
};
```
#### 2.3.2 性别的逻辑校验
身份证号码中的性别信息是根据顺序码的奇偶性来区分的。男性身份证号码的顺序码为偶数,女性为奇数。
示例代码如下:
```javascript
const checkGender = (id) => {
const sequenceNumber = parseInt(id.substr(14, 3), 10);
return sequenceNumber % 2 === 0 ? 'Male' : 'Female';
};
```
通过以上的介绍,我们已经对身份证号码的结构、校验码计算方法以及出生日期和性别校验有了深入的了解。这些知识将为我们编写校验函数提供理论基础。在下一章中,我们将使用JavaScript来实现这些校验规则。
# 3. JavaScript实现身份证号码校验
## 3.1 JavaScript基础与正则表达式
### 3.1.1 JavaScript基础语法回顾
JavaScript作为一种广泛应用于Web开发的脚本语言,它的基础语法是开发身份证号码校验功能不可或缺的。理解JavaScript的基本概念、数据类型、运算符、控制结构和函数等,是构建有效校验脚本的前提。例如,我们可以利用JavaScript的字符串处理功能来分割身份证号码,并提取出生日期和性别信息。
```javascript
function extractInfo(idNumber) {
var info = {};
if (idNumber.length === 15) {
// 对于15位身份证号码,需要手动添加出生年份的前两位
idNumber = '19' + idNumber.substring(6, 12) + idNumber.substring(12);
}
info.birthday = idNumber.substring(6, 14);
info.gender = idNumber.substring(14, 17) % 2 ? '男' : '女';
return info;
}
```
上述代码展示了如何提取15位或18位身份证号码中的出生日期和性别信息。对于15位身份证号码,需要手动补全年份信息。
### 3.1.2 正则表达式在身份证校验中的应用
正则表达式是处理字符串的强大工具,它可以用来识别、匹配和提取特定模式的文本。在身份证号码校验中,正则表达式可用于验证号码格式、提取出生日期以及校验码的计算。
例如,以下是一个用于验证18位身份证号码格式的正则表达式:
```javascript
function isValidIdNumber(idNumber) {
var pattern = /^\d{17}[\dX]$/i;
return pattern.test(idNumber);
}
```
上面的函数`isValidIdNumber`使用了正则表达式来校验传入的身份证号码是否符合18位长度,并且最后一位可以是数字或大写字母X(用于校验码)。
## 3.2 编写15位身份证号码校验函数
### 3.2.1 函数逻辑实现
编写15位身份证号码校验函数时,需要考虑校验码的计算。15位身份证号码的校验码计算相对简单,基于前14位数字的加权因子相乘后取模得到校验码。以下是一个实现校验逻辑的JavaScript函数:
```javascript
function is15IdNumberValid(idNumber) {
// 加权因子数组
const factors = [7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5];
// 校验码对应值
const checkCodes = ['1', '0', 'X', '9', '8', '7', '6', '5', '4', '3', '2'];
// 验证长度
if (idNumber.length !== 15) return false;
// 计算校验码
let sum = 0;
for (let i = 0; i < 14; i++) {
sum += parseInt(idNumber.charAt(i), 10) * factors[i];
}
// 对应11位的校验码
const mod = sum % 11;
const checkCode = checkCodes[mod];
// 最后一位是校验码,需要对比
return idNumber.charAt(14).toUpperCase() === checkCode;
}
```
### 3.2.2 测试与验证
在实现校验函数后,需要进行一系列的测试来验证其准确性。测试可以使用已知的正确和错误的身份证号码进行。
```javascript
console.log(is15IdNumberValid('110105771001001')); // 应返回true
console.log(is15IdNumberValid('11010577100100X')); // 应返回false,因为X不在最后一位
```
## 3.3 编写18位身份证号码校验函数
### 3.3.1 函数逻辑实现
18位身份证号码的校验逻辑比15位更为复杂,因为18位号码加入了出生日期验证和校验码的特殊计算。以下是一个实现校验逻辑的JavaScript函数:
```javascript
function is18IdNumberValid(idNumber) {
// 同15位身份证加权因子,增加18位前17位的计算
const factors = [7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2];
// 同15位校验码对应值
const checkCodes = ['1', '0', 'X', '9', '8', '7', '6', '5', '4', '3', '2'];
// 验证长度
if (idNumber.length !== 18) return false;
// 计算校验码
let sum = 0;
for (let i = 0; i < 17; i++) {
sum += parseInt(idNumber.charAt(i), 10) * factors[i];
}
const mod = sum % 11;
const checkCode = checkCodes[mod];
// 对比最后一位校验码
return idNumber.charAt(17).toUpperCase() === checkCode;
}
```
### 3.3.2 测试与验证
测试18位身份证号码校验函数时,可以使用各种有效和无效的身份证号码组合进行。
```javascript
console.log(is18IdNumberValid('110105197701010017')); // 应返回true
console.log(is18IdNumberValid('11010519770101001X')); // 应返回true,因为X可以作为校验码
console.log(is18IdNumberValid('110105197701010027')); // 应返回false
```
在测试中,应确保考虑各种边界条件,比如出生日期的有效性(不能是未来的日期或不存在的日期)、校验码的正确计算,以及身份证号码的格式是否为18位数字和1位校验码。
通过本章节的介绍,我们已经详细了解了JavaScript中实现身份证号码校验的基本方法和具体实现。这些内容对前端开发者和需要处理身份证号码验证逻辑的程序员来说都是非常实用的。
# 4. 身份证号码校验的深入实践
## 4.1 校验函数的优化与异常处理
### 4.1.1 异常情况的识别与处理
在软件开发中,错误处理是保证程序稳定性和用户友好性不可或缺的一部分。身份证号码校验也不例外,它需要正确识别并处理各种异常情况。异常情况可能包括但不限于:
- 非法字符输入:包含非数字或非法字符的身份证号码。
- 格式不正确:比如位数错误,15位和18位身份证号码有不同的格式要求。
- 校验码不匹配:即使身份证号码长度和格式都正确,校验码仍然可能错误。
- 出生日期不合法:出生日期部分可能超出合理范围,如2月30日,或是未来的日期。
- 性别逻辑错误:根据出生日期和最后一位数字计算的性别与期望不符。
处理这些异常情况,我们可以为每种情况设计特定的提示信息,以提供给用户清晰的反馈。以下是一个使用JavaScript实现异常处理的示例:
```javascript
function validateID(id) {
if (!id.match(/^\d{15}|\d{17}[\dxX]$/)) {
return '非法字符或格式不正确';
}
// 这里可以添加更多的校验逻辑,比如调用之前的校验函数
// ...
return '校验成功';
}
// 使用
console.log(validateID('123456789012345')); // 输出:非法字符或格式不正确
console.log(validateID('12345678901234567x')); // 输出:校验成功
```
上面的代码片段中,`validateID`函数首先检查输入是否符合正则表达式规则,即是否为15位数字、17位数字后跟一个数字或大写`X`(代表18位身份证号码)。如果不是,直接返回一个错误消息。
### 4.1.2 性能优化建议
随着应用程序的用户基数增加,校验函数的性能优化变得越来越重要。以下是几个性能优化的建议:
- 避免正则表达式的过度使用:正则表达式虽然强大,但也是CPU密集型操作。尽量减少正则表达式匹配的复杂度,或者在不影响逻辑的前提下,用更简单的条件判断替代。
- 缓存常用的校验结果:如果应用程序频繁调用校验函数处理相同的输入,可以考虑使用缓存(例如使用Map对象)来存储之前的结果。
- 多线程或异步处理:在后端服务中,可以考虑使用多线程或异步处理来提高大批量校验的效率。
```javascript
// 示例:使用缓存优化性能
const validateCache = new Map();
function validateIDWithCache(id) {
if (validateCache.has(id)) {
return validateCache.get(id);
}
const result = validateID(id); // 假设validateID是之前定义的校验函数
validateCache.set(id, result);
return result;
}
// 使用
console.log(validateIDWithCache('12345678901234567x')); // 输出:校验成功,并存储在缓存中
```
在上面的代码中,`validateIDWithCache`函数首先检查缓存中是否已存储了该身份证号码的校验结果,如果是,则直接返回该结果;如果不是,则执行校验函数并更新缓存。
## 4.2 身份证校验的前端应用示例
### 4.2.1 表单验证集成
在前端开发中,表单验证是一个常见的用例。我们可以利用原生JavaScript或框架(如React、Vue等)中的响应式表单系统,集成身份证号码校验。以下是一个简单的HTML表单,集成了校验提示的示例:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>身份证号码校验示例</title>
<script src="idValidator.js"></script>
</head>
<body>
<form id="idForm">
<label for="idNumber">请输入您的身份证号码:</label>
<input type="text" id="idNumber" name="idNumber" placeholder="身份证号码">
<button type="submit">提交</button>
<p id="idHint"></p>
</form>
<script>
document.getElementById('idForm').addEventListener('submit', function(e) {
e.preventDefault();
const idNumber = document.getElementById('idNumber').value;
const result = validateID(idNumber);
document.getElementById('idHint').textContent = result;
});
</script>
</body>
</html>
```
该表单在用户输入身份证号码并提交时,会通过`validateID`函数进行校验,并在页面上展示结果。
### 4.2.2 用户注册场景的应用
在用户注册的场景中,身份证号码校验尤为重要。开发者需要确保用户提交的身份信息是合法和准确的。在注册流程中集成校验功能,可以在用户提交表单之前,或在服务器端进行最终确认。下面是一个在注册场景中使用`validateIDWithCache`函数的示例:
```javascript
// 注册页面的JavaScript代码片段
document.getElementById('registerForm').addEventListener('submit', function(e) {
e.preventDefault();
const idNumber = document.getElementById('idNumberInput').value;
const result = validateIDWithCache(idNumber);
if (result === '校验成功') {
// 将信息提交到服务器
console.log('提交注册信息到服务器');
} else {
// 提示用户错误信息
alert(result);
}
});
```
在这个场景中,如果校验成功,信息将会被提交到服务器,否则用户将收到一个错误提示,告知他们输入的身份证号码有误。
## 4.3 身份证校验的后端应用示例
### 4.3.1 API集成的实现
在后端服务中,API接口常用于处理客户端请求。对身份证号码的校验可以集成到API处理逻辑中。以下是一个使用Node.js和Express框架实现的简单API示例:
```javascript
const express = require('express');
const app = express();
const port = 3000;
// 身份证校验函数
function validateID(id) {
// 使用前面定义的validateIDWithCache函数实现
return validateIDWithCache(id);
}
// API接口:校验身份证号码
app.get('/validate-id', (req, res) => {
const idNumber = req.query.idNumber;
if (idNumber) {
const result = validateID(idNumber);
res.json({ idNumber, result });
} else {
res.status(400).send('缺少身份证号码参数');
}
});
app.listen(port, () => {
console.log(`Server running on port ${port}`);
});
```
### 4.3.2 服务端批量校验流程
在某些情况下,需要对大量身份证号码进行校验,例如进行数据清洗或导入操作。这种情况下,可以实现一个批量校验的接口或功能,以提高处理效率。下面是一个简单的Node.js脚本,使用异步函数批量校验身份证号码:
```javascript
const fs = require('fs');
const express = require('express');
const app = express();
// 批量读取身份证号码并进行校验
async function batchValidateIDs(file) {
const idList = fs.readFileSync(file).toString().split('\n');
let results = [];
for (const id of idList) {
const result = await validateID(id);
results.push({ id, result });
}
return results;
}
app.post('/batch-validate-ids', async (req, res) => {
const filePath = req.body.filePath;
if (filePath) {
try {
const results = await batchValidateIDs(filePath);
res.json({ results });
} catch (error) {
res.status(500).send('发生错误');
}
} else {
res.status(400).send('缺少文件路径参数');
}
});
app.listen(3001, () => {
console.log('批量校验服务运行在3001端口');
});
```
这个脚本提供了一个`/batch-validate-ids`接口,接收一个文件路径作为参数,并返回批量校验的结果。由于涉及文件操作和异步处理,实际部署时需要考虑到错误处理和性能问题。
以上内容为第四章的详细章节内容,遵循了指定的结构和要求。
# 5. 安全性和隐私保护的考量
## 5.1 身份信息保护的重要性
### 5.1.1 法律法规与安全标准
在处理个人身份信息,尤其是敏感信息如身份证号码时,遵守相关法律法规和安全标准是至关重要的。不同国家和地区有不同的法律法规要求。在中国,如《中华人民共和国网络安全法》、《个人信息保护法》等法律,为个人信息的保护提供了法律依据。这些法律规定了个人信息的收集、存储、使用、传输等各个环节应该遵循的原则和规范。
除了国家层面的法律,还有国际标准如ISO/IEC 27001信息安全管理体系,要求企业建立和维护一套信息安全管理系统,防止身份信息泄露、损坏或丢失。因此,任何涉及身份证号码校验的应用系统都必须符合这些安全标准。
### 5.1.2 在线校验的安全风险
在线校验身份证号码通常意味着敏感数据需要在网络中传输,增加了数据泄露的风险。攻击者可能通过各种手段如中间人攻击、SQL注入等技术来截获或篡改数据。因此,在线校验系统需要考虑以下安全风险:
- **数据加密**:在数据传输过程中,应使用HTTPS等安全协议对数据进行加密。
- **验证机制**:采用多因素认证机制,确保用户身份的真实性和合法性。
- **日志审计**:记录详细的校验活动日志,用于事后审查和追踪异常行为。
- **定期更新**:及时更新系统和库到最新版本,修补安全漏洞。
## 5.2 实现加密校验与匿名处理
### 5.2.1 加密技术简介
为了保护身份信息的安全,加密技术是不可或缺的手段。加密技术可以分为对称加密和非对称加密两种主要类型:
- **对称加密**:加密和解密使用同一密钥。常见的对称加密算法有AES(高级加密标准)、DES(数据加密标准)等。
- **非对称加密**:加密和解密使用不同的密钥。常见的非对称加密算法有RSA、ECC(椭圆曲线加密)等。
在实际应用中,通常结合使用对称加密和非对称加密技术,比如使用非对称加密交换对称加密的密钥,然后使用对称密钥进行高效数据传输加密。
### 5.2.2 实现隐私保护的校验方案
一种可行的隐私保护校验方案可以是,将身份证号码进行哈希处理,生成的哈希值用于校验。哈希函数如SHA-256能够将任意长度的数据转换成固定长度的哈希值,且这个过程是不可逆的,即无法从哈希值还原出原始数据。
这样,即使数据在传输过程中被截获,攻击者也无法直接得到身份信息,因为哈希值无法提供足够的信息来恢复原始数据。以下是一个简单的哈希处理示例代码,使用JavaScript实现:
```javascript
function hash身份证号码(身份证号码) {
const crypto = require('crypto');
const hash = crypto.createHash('sha256');
hash.update(身份证号码);
return hash.digest('hex');
}
// 示例用法
const 原始身份证号码 = '123456789012345678';
const 加密后的身份证号码 = hash身份证号码(原始身份证号码);
console.log('原始身份证号码:', 原始身份证号码);
console.log('加密后的身份证号码:', 加密后的身份证号码);
```
该函数使用Node.js内置的`crypto`模块对身份证号码进行SHA-256哈希处理。注意,在线环境下应使用HTTPS协议来确保加密后的信息在传输过程中也是安全的。
除了哈希加密,还可以使用匿名化技术,比如对某些关键信息进行脱敏处理,以便在不影响校验逻辑的前提下,减少隐私泄露的风险。
请注意,虽然哈希处理可以提供一定程度的隐私保护,但依然存在彩虹表破解和哈希碰撞的安全风险。因此,在设计系统时,应选择适当的技术并结合多种安全措施来确保数据安全。
# 6. 综合案例分析与技巧总结
## 6.1 复杂场景下的身份证校验问题
### 6.1.1 跨区域的身份证号码差异处理
在进行身份证号码校验时,不同地区的身份证号码可能会因为历史、政策或技术更新等原因存在差异。这些差异可能导致校验函数在处理某些特殊情况时出现问题。例如,早期的15位身份证号码与现行的18位号码在编码规则上有所不同,特别是在18位身份证号码中,地区码部分采用新的行政区划代码标准。
为了处理这些差异,开发者可以在校验函数中增加一个版本识别的逻辑判断,然后根据身份证号码的长度和区域码判断其版本和可能的校验规则差异。
以下是一个示例代码块,展示了如何区分不同版本的身份证号码:
```javascript
function checkIDCardVersion(idCard) {
if (idCard.length === 18) {
// 处理18位身份证号码
// 可以添加区域码检查,确认是否符合当前行政区划代码
return 'V18';
} else if (idCard.length === 15) {
// 处理15位身份证号码
return 'V15';
} else {
return 'Unknown';
}
}
```
### 6.1.2 多版本身份证校验兼容性问题
随着身份证号码从15位向18位过渡,以及身份证信息的数字化和信息化,对身份证号码的校验兼容性提出了更高的要求。开发者需要考虑到不同版本身份证号码在格式、编码规则上的差异,并在设计校验函数时预留足够的灵活性,以适应未来可能的变化。
例如,未来可能会引入新的身份证验证技术,例如生物特征信息的集成,这将要求校验程序能够处理更为复杂的验证逻辑。
## 6.2 身份证校验技巧与最佳实践
### 6.2.1 编码风格与代码规范
在开发身份证校验功能时,编写清晰易读的代码至关重要。以下是几点建议:
- **命名规范**:函数和变量命名应清晰表明其功能和作用,例如使用`isValidIDCard`来表示校验身份证的函数。
- **注释**:对于复杂的逻辑和算法部分,添加必要的注释可以帮助其他开发者理解代码。
- **复用性**:尽量编写可以被复用的函数,例如对出生日期和性别进行单独校验的函数。
- **错误处理**:代码应具有良好的异常处理机制,对非法输入和潜在的运行时错误给出明确的反馈。
### 6.2.2 校验工具的开发与维护
开发一个独立的身份证校验工具,可以提高开发效率,并促进代码的复用。这个工具应该具备以下特点:
- **模块化设计**:允许用户选择特定的校验功能,如单独的出生日期验证或性别验证。
- **易于集成**:支持多种集成方式,比如Node.js模块、浏览器插件或Web服务API。
- **持续更新**:随着身份证校验规则的更新和变化,工具应提供定期的更新和维护。
结合以上两个章节的内容,我们了解到了在实际应用中身份证号码校验可能面临的复杂场景和挑战。在下一章节中,我们将通过具体的编码实践和最佳实践的讲解,帮助开发者提升身份证校验功能的设计和实现能力。
0
0






