深度定制i2 Analyst's Notebook 8:打造个性化界面和插件
发布时间: 2025-01-02 22:54:32 阅读量: 7 订阅数: 10 


# 摘要
本文针对i2 Analyst's Notebook 8软件中的界面定制和插件开发进行了深入探讨。首先介绍了软件的基本架构和界面定制的基础知识,然后详细阐述了高级界面定制技巧,包括脚本的使用和插件的开发与集成。文中进一步阐述了个性化插件开发的完整流程,包括需求分析、设计原则、功能实现以及性能优化。同时,重点分析了插件安全性的重要性,介绍了安全机制的理论基础与实践案例。最后,通过案例分析展示了个性化界面和插件在实际复杂数据分析中的应用效果。本文旨在为用户提供一个全面的指南,帮助他们高效定制界面和开发插件,从而增强i2 Analyst's Notebook 8的功能性和安全性。
# 关键字
界面定制;插件开发;i2 Analyst's Notebook 8;脚本语言;性能优化;安全机制
参考资源链接:[i2 Analyst's Notebook 8 教程:可视化分析入门](https://wenku.csdn.net/doc/6412b629be7fbd1778d45bdd?spm=1055.2635.3001.10343)
# 1. i2 Analyst's Notebook 8概述
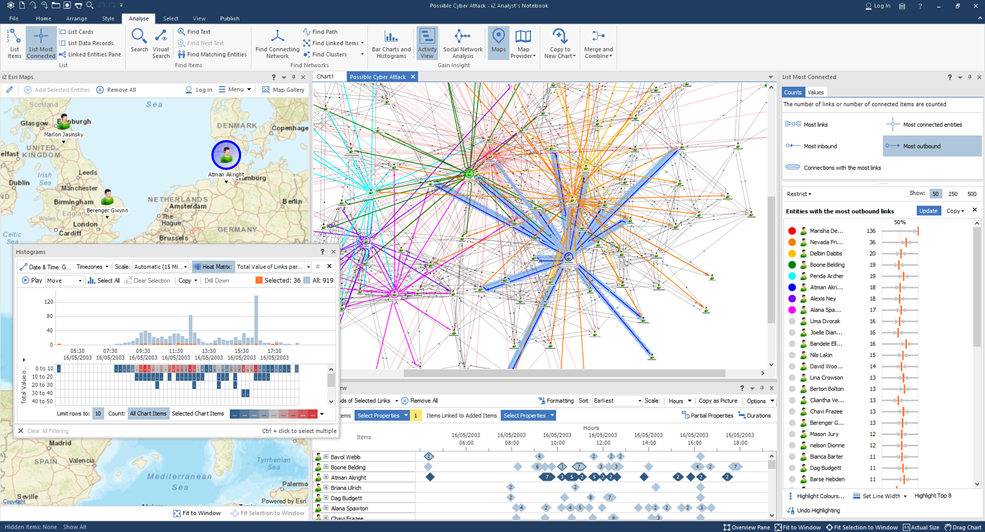
在当今错综复杂的数据分析领域,i2 Analyst's Notebook 8(简称i2 ANB 8)作为一款先进的视觉情报分析软件,它为用户提供了一个功能强大的平台,以探索和分析关系数据。这一章节将简要介绍i2 ANB 8的基本功能和特点,帮助读者构建起对软件的初步了解。
## 1.1 i2 ANB 8的核心功能
i2 ANB 8的核心功能在于其独特的数据可视化能力,它允许用户通过时间线、图表、地图和网络图谱等多种视图来展现复杂的数据集。这不仅增强了对数据的理解,还有助于发现潜在的联系、模式和异常,这对于安全和情报分析至关重要。
## 1.2 应用场景和优势
i2 ANB 8被广泛应用于执法、国防、金融以及任何需要高级数据关系分析的领域。其优势在于直观的用户界面、灵活的数据导入方式和强大的分析工具,可以大幅提高工作效率,并帮助专业人士做出基于证据的决策。在下一章节中,我们将深入探讨界面定制的基础知识,进一步挖掘i2 ANB 8的潜力。
# 2. 界面定制的基础知识
## 2.1 界面定制的理论基础
### 2.1.1 i2 Analyst's Notebook 8的架构和组件
i2 Analyst's Notebook 8是一个强大的情报分析工具,允许用户通过图形化界面直观地分析和展示复杂的关系和模式。其架构和组件的设计旨在为用户提供高效、灵活的分析能力。核心组件包括以下几个部分:
- **主界面**: 包含各种分析工具、图视板和工具栏。
- **图视板**: 用于展示和编辑数据关系图。
- **分析工具**: 包括链接分析、时间序列分析、地图集成等。
- **数据集成模块**: 负责将外部数据源导入并转换为分析所需的格式。
要深入理解如何进行界面定制,就必须掌握这些基础组件的作用和相互之间的协作机制。
### 2.1.2 界面定制的核心概念
界面定制是指根据用户的需求和偏好,对i2 Analyst's Notebook 8的界面进行个性化调整的过程。核心概念包括:
- **布局**: 界面中各个组件的摆放方式和位置。
- **元素**: 界面上可以交互的部分,比如按钮、图标和窗口。
- **主题**: 设定界面的外观风格,如颜色、字体等。
- **快捷方式**: 定义用户的快速操作方式以提高效率。
掌握这些核心概念是进行高效界面定制的基础。
## 2.2 实践操作:初步界面定制
### 2.2.1 界面布局的基本操作
在进行初步界面定制时,首先需要了解的是如何调整界面布局。下面介绍几个基本操作:
- **拖拽调整**: 通过鼠标拖拽来调整窗口和面板的位置。
- **缩放**: 使用鼠标滚轮或者界面提供的缩放按钮来调整视图大小。
- **停靠**: 将浮动窗口固定到主界面的特定位置。
对于布局的详细调整,可以通过“视图”菜单下的“布局选项”来进行更深入的设置。
### 2.2.2 界面元素的自定义选项
界面元素的自定义选项允许用户根据个人喜好来调整工具栏、快捷键和窗口样式。以下是几个实用的自定义步骤:
- **工具栏**: 可以通过右键点击工具栏,选择“自定义”来添加或移除工具按钮。
- **快捷键**: 在“编辑”菜单中选择“快捷键”,可以定义特定操作的快捷方式。
- **主题**: 在“文件”菜单的“选项”中,找到外观和主题部分,可以更改整个应用的主题和颜色方案。
通过这些操作,用户可以打造一个更加适合个人工作流程的定制界面。
为了进一步展示界面定制的灵活性,可以参考以下mermaid流程图,该图展示了在i2 Analyst's Notebook 8中进行界面定制的一般流程。
```mermaid
graph TD
A[开始界面定制] --> B[访问布局选项]
B --> C[调整工具栏]
C --> D[定义快捷键]
D --> E[选择或创建主题]
E --> F[应用并保存定制设置]
F --> G[结束界面定制]
```
通过上述操作,用户能够根据自身需求对界面进行一系列的定制化调整,提升工作效率和使用体验。
# 3. 高级界面定制技巧
## 3.1 利用脚本增强界面功能
### 3.1.1 脚本语言的选择和基础
在高级界面定制中,脚本语言是实现功能增强的关键。大多数现代应用框架和开发环境都支持多种脚本语言,i2 Analyst's Notebook 8也不例外。脚本语言的选择需要考虑以下因素:
- **兼容性**:脚本语言与i2 Analyst's Notebook 8的兼容性决定了脚本的运行效率和稳定性。
- **开发效率**:一些脚本语言由于其简洁的语法和强大的社区支持,可以显著提高开发效率。
- **资源消耗**:不同的脚本语言在执行效率和资源消耗上有所不同,需要根据界面的功能需求和性能要求做出选择。
常见的脚本语言包括但不限于JavaScript、Python和Ruby。其中,JavaScript由于其在Web开发中的广泛应用和丰富的库支持,成为了界面增强脚本的首选语言。
### 3.1.2 脚本与界面元素的交互实例
以下是一个使用JavaScript进行界面定制的简单实例,通过脚本来增强节点的交互功能:
```javascript
// 获取特定节点
var node = activeWorkspace.getNodes().get("1234");
// 为节点添加一个自定义的点击事件
node.addEventListener("click", function() {
alert("Node with ID '1234' was clicked!");
});
// 通过脚本改变节点样式
node.style.fill = "blue";
node.style.stroke = "white";
```
在这个简单的脚本中,我们首先获取了一个特定ID的节点对象,然后为它添加了一个点击事件,当用户点击该节点时会弹出一个提示框。接着,我们修改了节点的填充颜色和边框颜色。
这种自定义事件可以用来触发更复杂的逻辑,比如弹出详细信息面板、展开关联事件视图等。
### 3.1.2.1 脚本逻辑分析
- `activeWorkspace.getNodes().get("1234")`:从当前工作区中获取具有特定ID的节点。
- `addEventListener("click", function() {...})`:为节点添加一个点击事件监听器,当节点被点击时执行指定的函数。
- `alert("Node with ID '1234' was clicked!");`:当节点被点击时,弹出一个警告框显示文本信息。
- `node.style.fill = "blue";` 和 `node.style.stroke = "white";`:更改节点的样式,`fill`属性控制填充颜色,而`stroke`属性控制边框颜色。
该脚本展示了基本的节点事件处理和样式的修改。在更复杂的定制中,脚
0
0






