【VSCode Git深度剖析】:精通Git集成,让你的代码管理如鱼得水
发布时间: 2024-12-12 01:48:16 阅读量: 4 订阅数: 15 


vscode-gitstash:为VS Code添加了额外的Git隐藏功能

# 1. Git基础知识回顾
Git作为一种分布式版本控制系统,已经成为软件开发中不可或缺的工具。它由Linus Torvalds创建,最初是用于Linux内核开发,但现在它广泛应用于各种项目中。理解Git的基本命令和概念对于开发人员来说至关重要。本章将回顾以下基本知识点:
## 1.1 版本控制的重要性
在介绍Git之前,我们首先讨论为什么版本控制对于开发团队至关重要。它能够帮助团队成员协同工作、跟踪代码更改、管理不同版本的项目,以及在发生错误时能够轻松回滚。
## 1.2 Git的核心概念
我们会深入探讨Git的基本概念,包括仓库(Repository)、提交(Commit)、分支(Branch)、合并(Merge)和冲突(Conflict)。这些是理解Git工作的基础,对后续章节学习至关重要。
## 1.3 常用Git命令的使用
本部分会展示一些常用的Git命令,如`git init`、`git clone`、`git add`、`git commit`和`git push`等。每个命令的使用将通过简单示例来说明,帮助初学者快速上手。
通过以上三个部分的学习,我们可以建立起Git的基础知识框架,为深入理解后续章节中的VSCode集成和Git工作流优化打下坚实基础。
# 2. VSCode中的Git集成
## 2.1 VSCode Git插件概述
### 2.1.1 安装与配置
在Visual Studio Code(VSCode)中集成Git插件是版本控制工作的第一步。首先,确保VSCode已经安装最新版本,然后通过“扩展”侧边栏安装Git插件,搜索“Git”即可找到Microsoft官方提供的Git for Visual Studio Code扩展。安装完成后,需要配置Git路径,以便VSCode能够找到并使用系统中的Git命令。
打开设置(可以通过快捷键`Ctrl + ,`或点击左下角的齿轮图标然后选择“设置”),在搜索栏中输入`git.path`,确保设置的路径正确指向了Git的可执行文件。配置完成后,可以通过“输出”面板的Git视图检查是否配置成功。
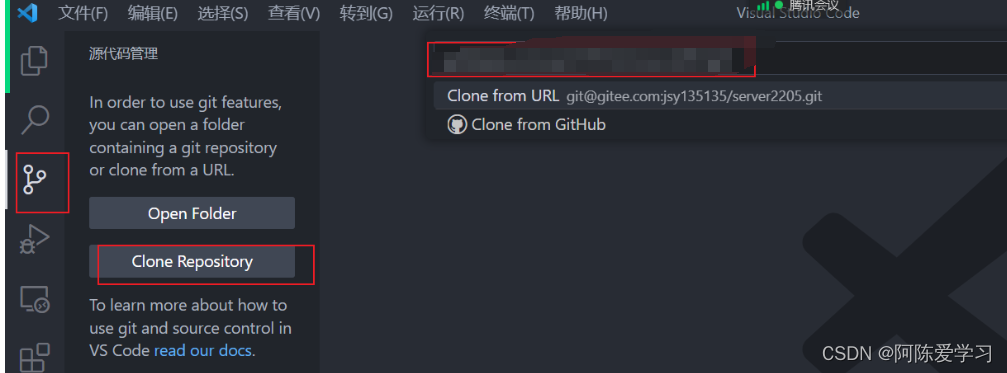
### 2.1.2 界面与功能解析
安装并配置Git插件后,VSCode界面的侧边栏会出现一个新的Git图标。点击这个图标可以进入到Git集成面板。在这个面板里,你可以看到Git状态栏,显示当前仓库的提交状态,未跟踪的文件,以及最近的提交历史等信息。
在状态栏的右上角,有三个按钮,分别用于刷新视图、查看和切换分支、以及打开Git命令面板。命令面板是一个强大的功能,它允许用户在VSCode内部执行几乎所有的Git命令。
VSCode的Git面板还提供了直观的视图来查看和管理暂存更改、提交更改、查看差异等功能。点击文件名旁边的“+”号可以暂存单个文件的更改,而“-”号则可以取消暂存。对于已经暂存的更改,可以直接输入提交信息并点击提交按钮来完成提交操作。
## 2.2 代码版本控制实践
### 2.2.1 提交(Commit)操作详解
在VSCode中执行提交操作是版本控制的基本步骤之一。在编辑文件并完成一系列更改后,需要将这些更改记录到项目的历史中。在VSCode的Git面板中,首先点击“+”号将想要提交的更改暂存。接着在上方的提交信息区域输入描述性信息,这些信息将作为提交的一部分被记录。
在输入提交信息时,应当遵循清晰、简洁和具有描述性的原则。一个良好的提交信息可以使得未来的你或其他开发者更容易理解在这一提交中做了哪些更改。为了保证信息的准确性和一致性,可使用一些通用的提交信息格式,如:
```
[类型] 描述
[详细描述]
# 例如: [feature] 添加用户登录功能
```
完成这些步骤后,点击“√”按钮提交更改。VSCode会调用`git commit`命令,并显示在“输出”面板的Git视图中。如果提交成功,你将看到类似“Your branch is ahead of 'origin/master' by 1 commit.”的提示信息,表示你的本地分支领先远程分支一个提交。
### 2.2.2 分支(Branch)管理与合并
分支是Git版本控制的核心概念之一,它们允许你并行地工作在项目的不同部分上。在VSCode中管理分支非常直观。当你创建一个新的分支时,VSCode的Git面板会自动切换到这个分支。
在分支的管理上,VSCode提供了创建分支、删除分支、切换分支等操作。点击“master”旁的分支按钮,可以选择创建新分支,输入分支名称即可创建。VSCode还支持通过点击按钮切换到不同的分支,如果当前分支有未合并的更改,VSCode会提醒你保存或撤销这些更改。
分支合并通常发生在特性分支的开发完成之后,需要将其更改合并回主分支(如`master`或`main`)。在VSCode中合并分支时,选择目标分支并点击“合并”按钮,再选择要合并的源分支。如果合并过程无冲突,即可直接提交合并结果。如果出现冲突,VSCode会突出显示冲突部分,并提供三个选项:“接受当前更改”,“接受传入更改”,或“比较更改”。
## 2.3 高级功能应用
### 2.3.1 暂存(Stash)和重置(Reset)
在处理代码时,你可能会在还未准备好的情况下被迫切换到其他任务。此时,使用`git stash`暂存当前更改是一个很好的选择。它允许你将工作目录中的更改保存起来,之后可以从同一个分支或另一个分支中恢复。
在VSCode的Git面板中,点击“Stash Changes”按钮,输入描述信息后暂存更改。恢复更改时,可以点击“View Stashes”,选择需要恢复的暂存记录,点击恢复按钮。
重置命令是用于处理已经更改但未提交的更改。`git reset`有三种模式:`mixed`、`soft`和`hard`。在VSCode中,可以使用“Reset Changes”选项并选择相应的模式来重置更改。默认是`mixed`模式,它会撤销暂存区中的更改并将工作目录中的文件恢复到最后一次提交的状态。
### 2.3.2 合并冲突解决与代码审查
当两个分支在同一个文件的相同位置进行了不同的更改时,合并这些分支时会遇到冲突。VSCode会高亮显示冲突区域,并提供解决冲突的选项。
冲突解决的界面会显示所有分支的更改,并允许你选择保留哪些更改或编写新的内容。冲突解决后,需要将文件标记为已解决并重新暂存,最后完成提交。
代码审查是协作开发的重要环节,VSCode中的Git插件为此提供了便捷的支持。在合并分支之前,你可以在VSCode中查看所有差异,并提供注释和建议。通过这种方式,可以确保代码的质量,并及时解决潜在的问题。
接下来的章节内容会基于上述结构继续展开,深入介绍VSCode中的Git集成在代码版本控制实践中的应用,以及如何利用VSCode提升Git工作流程的效率。
# 3. Git工作流程优化
在本章节中,我们将深入探讨如何通过优化Git工作流程来提升团队协作的效率与质量。内容将从常见的Git工作流模型讲起,逐步深入到分支策略和管理,以及如何通过Git技巧提高代码质量。
## 3.1 Git工作流模型
### 3.1.1 常见的Git工作流程
在团队中,选择合适的Git工作流程对项目成功至关重要。Git工作流模型有多种,以下是一些广泛采用的模型:
- **集中式工作流(Centralized Workflow)**:所有开发者都将代码库克隆到本地,然后将更改推送到中央仓库。这是最简单的Git工作流程,适合小团队或初学者。
- **功能分支工作流(Feature Branch Workflow)**:团队成员创建功能分支并在此基础上开发,完成后将功能分支合并回主分支。这种模型有助于分离功能开发和主分支,保持主分支的稳定性。
- **Gitflow工作流(Gitflow Workflow)**:这个模型包括主分支(master)、开发分支(develop)、功能分支、发布分支和热修复分支。它提供了一种更为稳健的分支策略,适合有复杂发布计划的团队。
- **Forking工作流(Forking Workflow)**:在这种工作流中,开发者不直接向官方仓库推送更改,而是先在自己的fork中进行开发,然后通过Pull Request的形式提交更改。GitHub等平台鼓励使用此工作流。
### 3.1.2 选择适合团队的工作流
选择工作流时,需要考虑团队的大小、项目复杂度、成员协作方式等因素。一个工作流可能在小团队中效果良好,但当团队规模扩大时,就需要更严格和结构化的流程。功能分支工作流适用于大多数项目,而Gitflow工作流则更适合那些拥有明确发布周期的大型项目。
```mermaid
flowchart LR
A[集中式工作流] --> B[功能分支工作流]
B --> C[Gitflow工作流]
C --> D[Forcing工作流]
D --> E[选择最适合您的工作流]
```
## 3.2 分支策略与管理
### 3.2.1 分支命名规范与使用
规范的分支命名可以避免混乱,并能清晰地表达分支的用途。通常,分支名称可以包含以下信息:
- 功能(例如:`feature/login`)
- 简短的描述(例如:`bugfix/overflow-error`)
- 开发者名称(例如:`john/refactor-search`)
- 日期(例如:`release-202304`)
分支命名规范可以自定义,关键是要保持一致性和团队间良好的沟通。
### 3.2.2 分支管理最佳实践
分支管理的最佳实践包括定期清理和合并分支,以防止分支过多导致维护困难。这通常包括以下几个步骤:
1. **及时合并**:功能开发完毕后,应尽快将分支合并到主分支。
2. **定期删除**:长期不活跃或已经合并的分支应及时删除,避免分支蔓延。
3. **分支保护规则**:在远程仓库中设置分支保护,避免直接推送更改到重要的分支,如主分支。
4. **使用Pull Request进行代码审查**:鼓励开发者在合并分支前通过Pull Request(PR)流程来进行代码审查。
## 3.3 提高代码质量的Git技巧
### 3.3.1 集成代码质量检查工具
代码质量是项目成功的关键,集成代码质量检查工具可以确保每次提交都符合既定的编码标准。常用的工具包括ESLint、Pylint、RuboCop等,它们通常具有可配置的规则集,用于发现代码中的bug和潜在问题。在Git工作流中,可以使用pre-commit钩子自动执行这些检查。
### 3.3.2 提交前的钩子(Hook)使用
使用Git钩子可以自动化常见的任务,如格式化代码、运行测试等。在pre-commit钩子中集成代码质量检查可以确保所有提交都满足质量标准。这不仅提高了代码的整体质量,同时也减少了代码审查的工作量。
```sh
# 示例:pre-commit钩子脚本
#!/bin/sh
# 检查是否有未提交的文件
files=$(git diff --cached --name-only --diff-filter=ACMR HEAD | xargs -I {} echo "pre-commit: Checking {}")
echo "$files"
# 运行代码质量检查
echo "pre-commit: Running lint checks..."
# 你可以在下面添加代码质量检查的命令
# 比如 eslint、flake8、rubocop 等工具
```
钩子脚本的解释:
- 首先,脚本会检查暂存区中是否有文件。
- 然后,它会运行代码质量检查工具,比如 eslint 或 flake8 等,针对暂存区中的文件进行质量检查。
- 如果检查未通过,钩子脚本可以阻止提交操作,直到问题被修复。
通过上述内容,我们了解了如何通过优化Git工作流程来提升团队协作效率和代码质量。下一章节,我们将进一步探索VSCode与远程仓库的协同工作,以及持续集成/持续部署(CI/CD)的集成使用。
# 4. VSCode与远程仓库协同
在当今的软件开发环境中,与远程仓库协同工作是版本控制不可或缺的一部分。第四章将详细介绍如何在Visual Studio Code(VSCode)中与远程仓库进行有效协同,包括连接远程仓库、集成使用GitHub/GitLab,以及设置持续集成/持续部署(CI/CD)的Git集成。
## 4.1 远程仓库连接与管理
### 4.1.1 配置SSH密钥与认证
为了安全地与远程仓库通信,SSH(Secure Shell)密钥提供了一种强大的认证机制。以下是配置SSH密钥的步骤:
1. 生成SSH密钥对:
```bash
ssh-keygen -t rsa -b 4096 -C "your_email@example.com"
```
这个命令会创建一个新的SSH密钥对,并提示你选择保存密钥的位置。默认情况下,密钥保存在`~/.ssh/id_rsa`(私钥)和`~/.ssh/id_rsa.pub`(公钥)。
2. 将生成的公钥添加到远程仓库的服务提供商,例如GitHub或GitLab。
3. 验证SSH密钥是否正确配置,可以使用:
```bash
ssh -T git@github.com
```
或者对于GitLab:
```bash
ssh -T git@gitlab.com
```
成功配置后,你应该会看到一个欢迎消息。
### 4.1.2 远程仓库的克隆与推送
克隆远程仓库到本地:
```bash
git clone git@github.com:username/repository.git
```
这条命令会将远程仓库的内容克隆到当前目录下的一个新文件夹中。
推送本地更改到远程仓库:
```bash
git push origin master
```
这里`origin`是远程仓库的默认别名,`master`是你想要推送更改的分支名称。
## 4.2 GitHub/GitLab的集成使用
### 4.2.1 GitHub/GitLab的特性简介
GitHub和GitLab都是流行的Git仓库托管平台,它们提供了丰富的功能来促进团队协作。主要特点包括:
- 拉取请求(Pull Requests)和问题跟踪(Issues)来促进代码审查和项目管理。
- 集成的CI/CD工具,如GitHub Actions和GitLab CI/CD,用于自动化测试和部署。
- 组织和团队管理功能,以便更好地控制访问和权限。
### 4.2.2 在VSCode中集成使用
VSCode提供了内置的GitHub和GitLab集成,使得与这些平台的交互更为便捷:
- 使用`gitLens`插件或VSCode内置的源代码控制功能,直接从编辑器中创建和管理拉取请求。
- VSCode还支持直接与远程仓库的问题和讨论集成,使开发者可以无需离开编辑器即可参与协作。
## 4.3 持续集成/持续部署(CI/CD)的Git集成
### 4.3.1 CI/CD的基本概念
CI/CD是一种实践,旨在通过自动化软件开发过程中的构建、测试和部署阶段来减少手动工作。CI(持续集成)关注于集成代码更改到主分支,而CD(持续部署或持续交付)则关注于自动部署代码到生产环境。
### 4.3.2 在VSCode中设置CI/CD
在VSCode中设置CI/CD涉及到几个步骤:
1. 在远程仓库的服务提供商中,为你的项目设置CI/CD流程。例如,在GitHub中创建一个`.github/workflows`文件夹,并添加YAML文件定义CI/CD工作流。
2. 创建工作流文件(例如`main.yml`),并配置工作流任务:
```yaml
name: Node.js CI
on:
push:
branches: [ main ]
pull_request:
branches: [ main ]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [14.x, 12.x, 10.x]
steps:
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
- run: npm ci
- run: npm run build --if-present
- run: npm test
```
3. 提交并推送这些更改到远程仓库,服务提供商将自动执行工作流,并可以在相应界面上跟踪工作流执行情况和结果。
通过这一系列配置和操作,开发者在VSCode中即可实现与远程仓库的无缝协同,使得代码的共享、管理和部署更为高效和安全。
# 5. VSCode Git进阶技巧与策略
## 5.1 子模块(Submodule)管理
### 5.1.1 子模块的概念与优势
子模块是Git中一种特殊的仓库类型,它允许一个Git仓库作为另一个Git仓库的子目录。这种机制非常有用,尤其在以下场景中:
- **多项目管理**:当你有两个项目,它们需要共享代码时,但是又不希望合并这两个项目。
- **模块化开发**:在大的代码库中,可以将不同的模块或组件管理为子模块,便于独立开发和版本控制。
子模块的优势在于:
- **独立性**:每个子模块都有自己的历史记录和独立的提交,但它们仍然可以与主仓库协作。
- **清晰的组织结构**:允许大型项目以模块化方式组织,每个模块可以独立地进行版本控制。
### 5.1.2 子模块的添加与维护
要在VSCode中添加一个子模块,可以使用以下Git命令:
```bash
git submodule add <repository> [<path>]
```
其中 `<repository>` 是子模块仓库的URL,`<path>` 是本地路径(如果未指定,则默认是仓库名)。执行后,Git会在主仓库中创建一个名为 `.gitmodules` 的文件,这个文件用于跟踪子模块的信息。
添加子模块之后,你可以像操作任何其他Git仓库一样,克隆、拉取(pull)、提交(commit)等。但是,你需要进入子模块目录才能执行操作。在VSCode中,可以使用终端执行以下命令来切换到子模块目录:
```bash
cd <path_to_submodule>
# 进行子模块操作
```
要更新子模块到最新版本,可以在主仓库目录中使用:
```bash
git submodule update --remote
```
此外,子模块之间的交互是通过各自的远程仓库完成的,而不是通过主仓库。
## 5.2 大型仓库的性能优化
### 5.2.1 大型仓库遇到的问题
随着项目规模的增长,大型仓库通常会遇到以下问题:
- **克隆时间长**:由于仓库中包含大量的历史记录,克隆仓库的时间会变得很长。
- **操作变慢**:大量的文件和历史记录会导致Git命令(如`git status`或`git log`)运行缓慢。
- **占用空间大**:历史记录的累积会占用大量的磁盘空间。
### 5.2.2 优化策略与实践
为了解决这些问题,可以采取以下优化策略:
- **浅克隆(Shallow Clone)**:使用`--depth`参数仅克隆最近的提交历史,可以显著减少克隆时间并减少磁盘空间占用。
```bash
git clone --depth 1 <repository-url>
```
- **打包对象(Packed Objects)**:通过执行`git gc`命令压缩仓库数据,移除无用的数据,优化仓库性能。
```bash
git gc --aggressive
```
- **分库策略(Repository Splitting)**:如果仓库过于庞大,可以考虑将仓库拆分成多个小仓库,以减少单个仓库的负担。
- **增量推送与拉取(Incremental Fetch/Push)**:使用`git fetch`或`git push`命令的`--depth`参数只处理最近的提交。
```bash
git fetch --depth 1
```
通过这些策略,可以大幅提高大型仓库的性能,使其更易于管理和操作。
## 5.3 Git钩子和自动化脚本
### 5.3.1 钩子(Hook)的基本用法
Git钩子是在特定的Git事件发生时触发的脚本。它们可以被用来自动执行诸如检查代码质量、运行测试等任务。钩子分为客户端钩子和服务器端钩子:
- **客户端钩子**:在本地执行,例如`pre-commit`和`post-commit`。
- **服务器端钩子**:在服务器端执行,例如`pre-receive`和`update`。
以下是如何在仓库中设置一个简单的`pre-commit`钩子,来检查提交信息是否符合格式:
```bash
# 进入.git/hooks目录
cd .git/hooks
# 创建pre-commit文件
touch pre-commit
# 添加执行权限
chmod +x pre-commit
# 编写pre-commit脚本内容
```
一个简单的`pre-commit`脚本示例:
```bash
#!/bin/sh
# 检查提交信息是否以"feat:", "fix:", "docs:"等开头
if ! grep -q '^(feat|fix|docs|style|refactor|test|chore):' .git/COMMIT_EDITMSG; then
echo "提交信息不符合规范,请按照Angular规范编写。"
exit 1
fi
```
### 5.3.2 创建自动化的工作流程脚本
自动化的工作流程脚本可以将重复的任务自动化,从而提高开发效率。例如,可以创建一个脚本来自动化单元测试和代码质量检查:
```bash
#!/bin/sh
# 运行单元测试
npm test
# 运行代码质量检查
npm run lint
# 检查测试和lint命令的退出状态
if [ $? -ne 0 ]; then
echo "代码测试或质量检查失败,请修正后再提交。"
exit 1
fi
# 如果一切正常,允许提交
exit 0
```
此脚本可以在`pre-commit`钩子中使用,以确保每次提交前代码都通过了测试和质量检查。
通过合理使用Git钩子和自动化脚本,可以有效地维护代码质量和开发流程的规范性,从而提升团队的整体开发效率和代码库的稳定性。
0
0






