org.json与JavaScript交互:前后端数据处理一体化
发布时间: 2024-09-28 10:48:16 阅读量: 357 订阅数: 58 


# 1. org.json库和JavaScript的基本概念
## 1.1 org.json库简介
org.json是一个流行的Java库,它提供了处理JSON数据的API。在Java开发者中间,这个库因其轻量级和易于使用的特点而广受欢迎。org.json库使得Java程序能够轻松地读取、创建和操作JSON格式的数据,无需担心JSON的复杂语法和结构。
## 1.2 JavaScript与JSON的关系
JavaScript作为Web开发中最常用的前端脚本语言,与JSON数据格式有着天然的亲和力。JSON是JavaScript对象表示法的缩写,因此JavaScript可以将JSON字符串直接转换为对象进行操作。这种特性使得JavaScript在处理JSON数据时显得异常灵活和强大。
## 1.3 JSON数据格式的重要性
JSON数据格式因其轻量级、易于人阅读和编写而广泛应用于Web服务和应用程序的数据交换。它不仅被众多的前端框架和库所支持,而且在后端应用中同样扮演着重要角色。了解和掌握JSON数据格式对于任何一个IT从业者来说都是基础且至关重要的技能。
# 2. JSON数据格式解析和转换
## 2.1 JSON数据结构基础
### 2.1.1 JSON的基本语法和结构
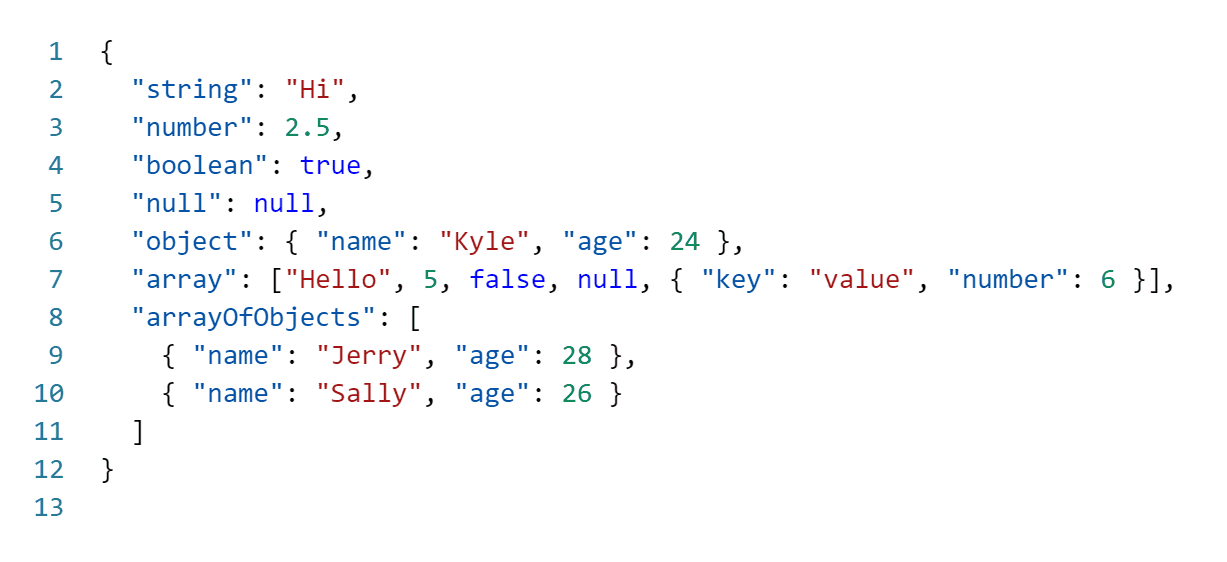
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。它的基本语法和结构简单直观,主要由键值对组成,可以表示数组、对象等数据结构。JSON使用括号`{}`来表示对象,方括号`[]`来表示数组。对象中的每个属性名或数组中的每个元素都由一个字符串表示,并且以逗号`,`分隔。
在JSON对象中,字符串必须用双引号`""`包围,不能使用单引号。JSON字符串和数字的语法与JavaScript中的语法相同。例如,一个简单的JSON对象可以表示为:
```json
{
"name": "John Doe",
"age": 30,
"isStudent": false
}
```
数组中可以包含不同类型的数据,例如:
```json
[
"apple",
3.14,
true,
{
"type": "fruit",
"color": "red"
}
]
```
JSON的这种格式使得它非常适合网络传输,因为它的大小通常比同等的XML小,解析速度也比XML快,而且容易使用。
### 2.1.2 JSON数据类型的细节和特性
JSON定义了以下几种数据类型:
- **字符串(String)**:由零个或多个Unicode字符组成的序列,使用双引号包围。
- **数字(Number)**:包括整数和浮点数,遵循JavaScript的数字表示法。
- **对象(Object)**:一个键值对集合,使用大括号`{}`包围,键为字符串,值为任何JSON类型。
- **数组(Array)**:一个值的有序列表,使用方括号`[]`包围,值可以是任何JSON类型。
- **布尔值(Boolean)**:`true`或`false`,不区分大小写。
- **null**:一个空值,表示不存在或无值。
这些数据类型构成了JSON数据结构的基础,并且它们都是可嵌套的,这意味着JSON数据可以具有任意深度的层次结构。这为复杂数据的表示提供了极大的灵活性。
例如,一个包含多种类型数据的JSON对象可以表示如下:
```json
{
"name": "Alice",
"age": 25,
"hasChildren": false,
"address": {
"street": "123 Main St",
"city": "Anytown",
"zip": "12345"
},
"phoneNumbers": [
{
"type": "home",
"number": "111-222-3333"
},
{
"type": "office",
"number": "444-555-6666"
}
],
"spouse": null
}
```
这个JSON对象不仅包含了基本数据类型,还包括嵌套的对象和数组。在实际应用中,这种结构化的数据能够有效地传递复杂信息。
## 2.2 org.json库的操作接口
### 2.2.1 org.json解析和生成JSON数据
`org.json`是一个Java库,它提供了一套工具来处理JSON格式的数据。使用这个库,开发者可以轻松地在Java对象和JSON字符串之间进行转换。以下是一个简单的示例,演示了如何使用`org.json`库来解析和生成JSON数据:
```java
import org.json.JSONObject;
import org.json.JSONException;
public class JsonExample {
public static void main(String[] args) {
try {
String jsonString = "{\"name\":\"John Doe\",\"age\":30}";
JSONObject jsonObject = new JSONObject(jsonString);
// 获取数据
String name = jsonObject.getString("name");
int age = jsonObject.getInt("age");
System.out.println("Name: " + name);
System.out.println("Age: " + age);
// 修改数据
jsonObject.put("age", age + 1);
// 将JSONObject转换为字符串
String updatedJsonString = jsonObject.toString();
System.out.println("Updated JSON String: " + updatedJsonString);
} catch (JSONException e) {
e.printStackTrace();
}
}
}
```
在这个例子中,我们首先创建了一个JSON字符串,然后使用`JSONObject`构造函数将其解析成一个`JSONObject`对象。我们可以通过键名访问JSON对象中的数据,并将获取的值转换成相应的Java类型。此外,还可以使用`put`方法向JSON对象中添加或修改数据。
### 2.2.2 org.json库中的高级功能
`org.json`库除了提供了基本的JSON数据解析和生成功能,还包含了一些高级功能,例如:
- **数组操作**:`JSONArray`类允许你创建和操作JSON数组,你可以使用它来添加、删除和检索数组中的元素。
- **JSONPath**:这个库支持JSONPath表达式,它是一种查询JSON文档的语言,可以用来检索特定的数据片段。
- **JSONPointer**:这是一个简单查询语言,允许访问JSON文档中的特定元素。
例如,以下是如何使用`JSONArray`来创建和操作一个JSON数组:
```java
import org.json.JSONArray;
import org.json.JSONException;
public class JsonArrayExample {
public static void main(String[] args) {
try {
// 创建一个JSONArray
JSONArray jsonArray = new JSONArray();
jsonArray.put("apple");
jsonArray.put(3.14);
jsonArray.put(true);
jsonArray.put(new JSONObject().put("type", "fruit").put("color", "red"));
// 添加新元素
jsonArray.put("banana");
// 检索元素
String fruit = jsonArray.getString(3);
System.out.println("Fruit: " + fruit);
// 更新数组中的元素
jsonArray.put(3, "orange");
// 输出整个数组
System.out.println("Updated JSON Array: " + jsonArray.toString());
} catch (JSONException e) {
e.printStackTrace();
}
}
}
```
通过这些高级功能,`org.json`库能够处理更加复杂的JSON数据结构,并且使JSON数据的查询和更新变得更加灵活和高效。
## 2.3 JavaScript中JSON的操作
### 2.3.1 JavaScript内置的JSON对象方法
在JavaScript中,内置的`JSON`对象提供了四个主要的方法用于处理JSON数据:
- `JSON.stringify()`:将JavaScript对象转换为JSON字符串。
- `JSON.parse()`:将JSON字符串解析为JavaScript对象。
- `JSON.stringify()`和`JSON.parse()`通常配对使用,因为它们分别负责序列化和反序列化JSON数据。
例如:
```javascript
// 将JavaScript对象序列化为JSON字符串
const obj = {
name: "John Doe",
age: 30,
isStudent: false
};
const jsonString = JSON.stringify(obj);
// 将JSON字符串反序列化为JavaScript对象
const parsedObj = JSON.parse(jsonString);
console.log(parsedObj); // 输出: { name: "John Doe", age: 30, isStudent: false }
```
这些方法使得在JavaScript中处理JSON变得非常简单。由于JSON格式与JavaScript对象之间的兼容性,这些操作在JavaScript环境中表现得非常直观。
### 2.3.2 在JavaScript中处理JSON数据的陷阱和技巧
尽管JSON和JavaScript对象之间有着天然的相似性,但它们之间仍有一些细微的差异需要注意。以下是一些在处理JSON数据时需要注意的陷阱和技巧:
- **键名必须是字符串**:在JSON对象中,所有的键名必须是字符串,即使它们看起来像是有效的JavaScript标识符。因此,当你用`JSON.stringify()`序列化一个对象时,所有的键名都会被引号包围。
- **`null`和`undefined`的区别**:当尝试序列化一个包含`undefined`或`func
0
0





