xm-select与Vue.js集成秘籍
发布时间: 2024-12-24 08:46:50 阅读量: 4 订阅数: 11 


vue-pagination-2:Vue.js 2分页组件

# 摘要
本文主要介绍xm-select组件及其在Vue.js框架中的集成和应用。首先,概述了xm-select组件的基本概念,接着详细阐述了Vue.js框架的核心原理,包括数据驱动、组件化、生命周期、钩子函数及响应式原理。随后,文章重点讨论了xm-select与Vue.js集成的方法、高级使用场景和解决方案。进一步,探讨了xm-select的定制化和扩展,包括自定义主题、功能插件开发以及在完整项目中的应用实例。最后,文章展望了xm-select与Vue.js的未来发展,涵盖了Vue.js的新特性、xm-select的升级计划以及对用户界面和体验的探索。本文旨在为开发者提供一个全面的指南,帮助他们有效地集成xm-select组件到Vue.js项目中,并指导他们在定制化和扩展方面进行创新。
# 关键字
xm-select;Vue.js;数据驱动;组件化;响应式原理;定制化扩展
参考资源链接:[探索基于layui的xm-select多选下拉组件](https://wenku.csdn.net/doc/7zmv2fddzi?spm=1055.2635.3001.10343)
# 1. xm-select组件概述
`xm-select` 是一个基于 Vue.js 构建的可复用的下拉选择器组件,提供了一种直观且高效的方式来实现用户的选择操作。它不仅仅是一个普通的组件,还包含了一系列优化和定制功能,比如自定义模板、事件监听、禁用选项等,以满足不同的应用场景需求。对于开发人员而言,`xm-select` 可以无缝集成至现有 Vue.js 项目中,简化开发流程,并提升最终用户的交互体验。
本章将从基础入手,介绍 `xm-select` 的核心功能和使用方法。我们将深入了解如何将 `xm-select` 组件应用到实际项目中,从而解决常见选择场景下的用户体验问题。通过本章学习,读者应能掌握使用 `xm-select` 组件的基本技巧,并为进一步深入学习打下坚实基础。
# 2. Vue.js框架核心原理
## 2.1 Vue.js的数据驱动和组件化概念
### 2.1.1 MVVM模型的原理和作用
MVVM模型是Vue.js的核心之一,它通过分离视图(View)和模型(Model)的方式,简化了界面与业务逻辑的开发。该模型主要包含三个部分:Model(模型)、View(视图)、ViewModel(视图模型)。视图模型作为模型和视图的桥梁,通过数据绑定使得视图和模型可以自动同步。
MVVM模型作用主要体现在以下几个方面:
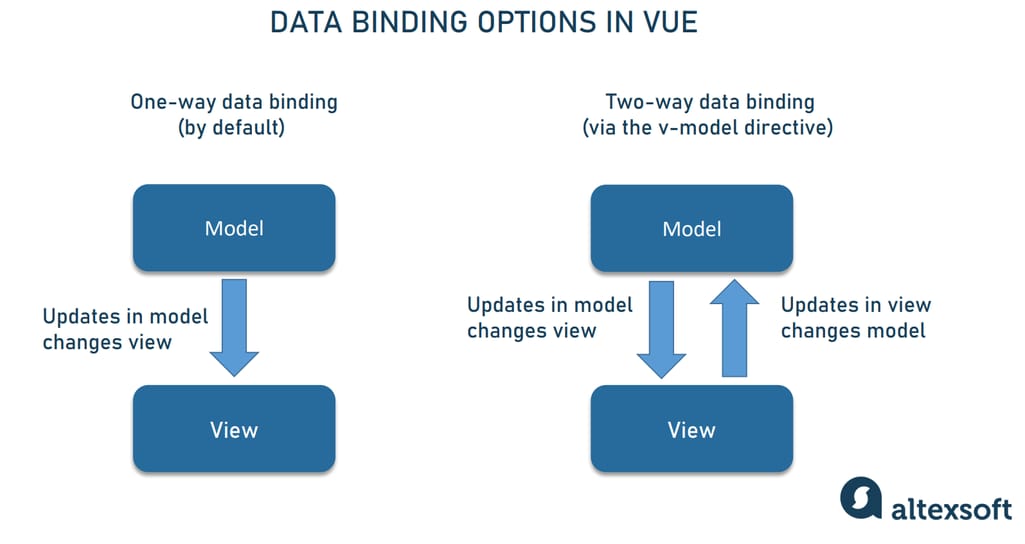
- **数据双向绑定**:这是MVVM模式最大的特点,能够自动将用户界面(View)的变化同步到数据模型(Model)上,反之亦然。
- **声明式编程**:Vue通过模板语法声明式地将数据渲染进DOM系统,与传统的命令式编程相比,开发效率更高,代码的可读性更强。
- **组件化开发**:组件是Vue.js中的可复用的独立封装单元,它有助于开发者以最小的代价维护和扩展应用。
### 2.1.2 组件通信的方式和机制
在Vue.js中,组件间的通信是构建复杂应用不可或缺的环节。通信的方式很多,包括但不限于:
1. **Props/Events**:这是父子组件间最基本的通信方式。子组件通过props接收来自父组件的数据,父组件通过自定义事件监听子组件的事件。
```html
<!-- Parent.vue -->
<Child :message="parentMsg" @childEvent="handleChildEvent"/>
```
```javascript
// Child.vue
export default {
props: ['message'],
methods: {
triggerEvent() {
this.$emit('childEvent', someData);
}
}
}
```
2. **Event Bus**:当需要跨多层组件进行通信时,可以使用一个中央事件总线(Event Bus)。
```javascript
// Event Bus
const eventBus = new Vue();
// 发送事件
eventBus.$emit('some-event', data);
// 接收事件
eventBus.$on('some-event', (data) => {
// 处理数据
});
```
3. **Vuex**:对于大型应用,集中式状态管理是必然选择。Vuex可以帮助我们在Vue组件的外部管理状态。
```javascript
// store.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
count: 0
},
mutations: {
increment(state) {
state.count++;
}
}
});
// 使用
export default {
computed: {
...mapState(['count'])
},
methods: {
...mapMutations(['increment'])
}
}
```
## 2.2 Vue.js的生命周期和钩子函数
### 2.2.1 组件实例的生命周期阶段
Vue.js的组件实例经历一系列的生命周期钩子函数,从创建到挂载到销毁。主要的生命周期阶段包括:
- **beforeCreate**:在实例初始化之后,数据观测(data observer)和 event/watcher 事件配置之前被调用。
- **created**:在实例创建完成后被立即调用。在这一步,实例已完成数据观测(data observer),属性和方法的运算,`watch/event`事件回调。挂载阶段还没开始,`$el` 属性目前不可见。
- **beforeMount**:在挂载开始之前被调用:相关的 render 函数首次被调用。
- **mounted**:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
生命周期图示可表示为:
```mermaid
graph TD
A[开始] --> B(beforeCreate)
B --> C(created)
C --> D(beforeMount)
D --> E(mounted)
E --> F[结束]
```
### 2.2.2 钩子函数在生命周期中的应用
在Vue组件的整个生命周期中,钩子函数的使用非常重要。每个钩子函数在特定的生命周期阶段被调用,它们是控制组件行为和数据处理的钩子点。
以`mounted`钩子为例:
```javascript
export default {
mounted() {
console.log('组件已挂载');
// 可以进行DOM操作,或者发起Ajax请求
}
}
```
`mounted`钩子是用于数据获取、操作DOM等异步任务的理想位置,因为它在组件实际挂载到DOM后被调用。
## 2.3 Vue.js的响应式原理
### 2.3.1 响应式数据绑定的机制
Vue.js实现了一套响应式的数据绑定系统,这使得当数据发生变化时,视图能够自动更新。其核心机制包括:
- **对象属性的getter和setter**:Vue.js通过使用`Object.defineProperty()`方法,劫持对象的getter和setter,追踪数据的变化。
- **依赖收集**:当模板被渲染时,Vue.js会进行依赖收集,将数据的变化和具体的DOM更新操作关联起来。
当数据发生变更时,Vue.js会通过setter通知所有相关的依赖,这些依赖对应的就是那些使用数据的组件,然后这些组件会重新渲染。
### 2.3.2 响应式系统的依赖追踪和更新流程
依赖追踪是Vue.js核心机制的一部分,它让Vue.js知道哪些组件需要根据响应式数据进行更新。具体的工作流程如下:
- **依赖收集**:当组件渲染时,会读取响应式数据,这时Vue.js会将组件标记为依赖该数据的观察者。
- **变更检测**:当响应式数据被修改时,Vue.js会执行其setter,通知所有观察者。
- **更新队列**:为确保更新操作的高效性,Vue.js会使用一个队列来管理所有的更新,同一个数据变化触发多次更新,只会执行一次。
- **批量更新**:在nextTick之后,Vue.js会批量更新所有被标记的组件,进行DOM更新。
```javascript
// Vue.js的依赖追踪和更新过程伪代码
function updateComponent() {
if (vm._dirty) {
vm._dirty = false;
vm._update();
}
}
const dep = new Dep();
Dep.target = updateComponent; // 依赖收集
someData.getter(); // 读取数据时触发getter,并依赖当前组件
Dep.target = null; // 清除依赖
// 数据变更
someData.value++; // setter被触发
someData.notify(); // 通知所有观察者
// 批量更新
queueWatcher(watcher); // 将观察者加入队列
nextTick(flushSched
```
0
0





