色块图配色大师课:创意配色与实用性的完美结合
发布时间: 2024-12-04 14:18:26 阅读量: 16 订阅数: 27 


色块魔术——ppt设计配色实例.rar

参考资源链接:[MATLAB自定义函数matrixplot:绘制矩阵色块图](https://wenku.csdn.net/doc/38o2iu5eaq?spm=1055.2635.3001.10343)
# 1. 色块图配色基础与理论
配色不仅是一门科学,还是一门艺术。在设计界中,色块图配色是构建视觉吸引力的关键因素之一。它不仅能够引导观者的情感,还能增强信息的传达效果。在本章中,我们将从基础理论出发,探讨配色的基本原则和色彩理论。我们会介绍色彩的基本概念,例如色调、饱和度和亮度,然后过渡到色彩模型和色轮,这是设计中理解和应用色彩的基础工具。掌握这些基础知识,有助于我们在后续章节中深入探讨如何将色彩理论应用于实际的设计工作中,并掌握更多高级配色技巧。
```markdown
- 色彩的基本概念
- 色彩模型与色轮
- 基础知识在设计中的应用
```
# 2. 色彩理论在色块图中的应用
## 2.1 色彩理论概述
### 2.1.1 色彩的基本概念
色彩是视觉传达中最直观和最具表现力的元素之一。了解色彩的基本概念有助于设计师更有效地运用色彩来传递信息和创造美感。色彩有三个主要属性:色相(Hue),饱和度(Saturation),和明度(Lightness),通常被简称为HSL。色相是指颜色的种类,如红色、蓝色等;饱和度表示色彩的纯度,即颜色的深浅程度;明度则表示色彩的亮度或暗度。
在色块图中,通过不同的色相、饱和度和明度的组合,可以创造出千变万化的配色方案,为视觉设计增添丰富的层次和深度。
### 2.1.2 色彩模型与色轮
色彩模型是一种对色彩进行分类和编码的方法,它帮助我们理解和使用色彩。常见的色彩模型包括RGB模型、CMYK模型和HSV模型。
RGB模型(红绿蓝)是基于光的加色原理,适用于屏幕显示和数字媒体。CMYK模型(青、品红、黄、黑)则是基于颜料的减色原理,适用于印刷行业。HSV模型(色相、饱和度、明度)则更适合于色彩的选择和配色。
色轮是色彩理论中的一个基础工具,它将色彩按照色相的顺序排列成圆形。色轮上相邻的颜色为类似色,相对的颜色为对比色,而色轮上180度对角的颜色为互补色。
### 2.1.3 色彩的视觉效果
色彩的视觉效果包括色彩的重量感、温度感和距离感。例如,暖色系给人以温暖、亲近的感觉,而冷色系则给人一种冷静、疏远的印象。色彩的重量感体现在明亮的颜色感觉轻,深暗的颜色感觉重。距离感则是通过色彩的对比和搭配来改变视觉上的远近感,如暖色让物体看起来更近,而冷色则让物体显得更远。
## 2.2 色彩搭配原则
### 2.2.1 色彩对比与和谐
色彩对比是通过不同色彩之间的对比来增强视觉效果,常见的对比类型有色彩对比、明度对比、饱和度对比等。色彩对比可以突出主题、引导视线、增加层次感。例如,使用对比色可以制造视觉冲击,而类似色的搭配则可以创建和谐统一的视觉效果。
色彩和谐是指色彩组合之间的协调性。为了实现色彩的和谐,设计师常常运用色彩比例和布局的技巧,以及色彩的重复和渐变。色彩和谐能带给观众舒适和愉悦的视觉体验。
### 2.2.2 色彩比例与布局
色彩比例是色彩搭配中非常重要的一个方面,合理的色彩比例能够使配色方案达到视觉上的平衡。在色块图中,通常会有一个主色,2-3个辅助色和1个强调色。主色占据较大比例,辅助色次之,强调色用于突出设计中的重点。
色彩布局则涉及到色块在画面中的分布和位置关系。在布局设计时,设计师应考虑到色彩的视觉流线,以及色彩在画面中的重心和平衡。通过调整色块的大小、形状和位置,可以使色彩布局更具视觉吸引力和功能性。
### 2.2.3 代码块展示:色彩配比工具的应用
```python
import matplotlib.pyplot as plt
from matplotlib.colors import ListedColormap
# 设定主色、辅助色和强调色的RGB值
main_color = (255, 0, 0) # 红色
auxiliary_colors = [(0, 255, 0), (0, 0, 255)] # 绿色和蓝色
accent_color = (255, 255, 0) # 黄色
# 创建配色方案
colors = [main_color] + auxiliary_colors + [accent_color]
cmap = ListedColormap(colors)
# 绘制色块图
fig, ax = plt.subplots(figsize=(6, 1))
plt.axis('off') # 不显示坐标轴
ax.imshow([range(len(colors))], cmap=cmap, aspect='auto')
plt.show()
```
以上代码示例使用了Python的matplotlib库来生成一个简单的色块图,其中包含了主色、辅助色和强调色。每个颜色被分配了一个RGB值,然后这些值被用来创建一个`ListedColormap`,最后绘制出代表不同颜色的色块。该代码段演示了如何在编程中应用色彩配比,为设计者提供了一种数字化的配色工具。
## 2.3 色彩心理学
### 2.3.1 色彩对情绪的影响
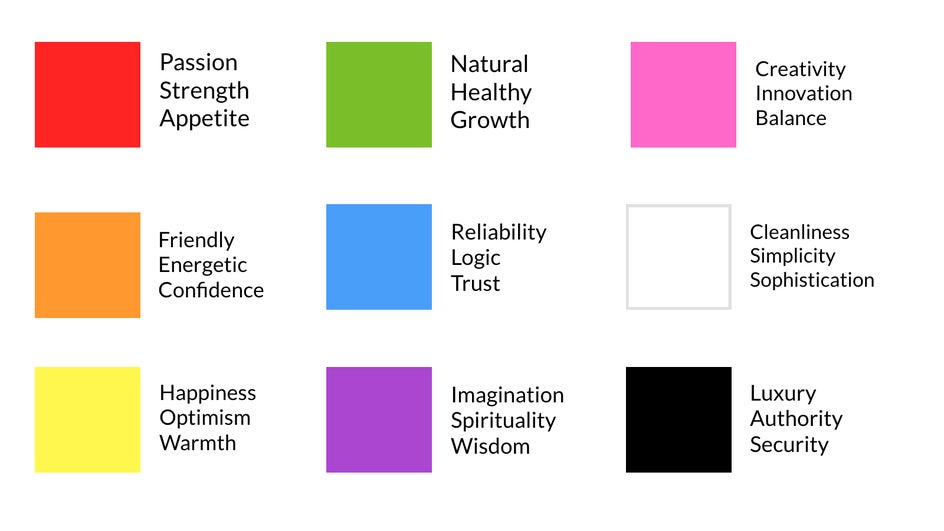
色彩心理学研究色彩与人类心理之间的关系。不同的色彩会引发人们不同的情绪反应和心理联想。例如,蓝色通常与平静、稳定相关联,而红色可能激发激情和能量。
在设计色块图时,设计师需要根据目标受众的情绪反应和设计传达的信息来选择合适的色彩。比如,儿童产品的设计可能会使用明亮的暖色来吸引儿童的兴趣,而医疗相关的设计则更倾向于使用柔和的蓝绿色来传达平和与安心的感觉。
### 2.3.2 色彩在视觉传达中的作用
色彩是视觉传达中最为直接的元素之一。它可以用来吸引注意力、组织信息、强化信息的传递效果。在色块图中,色彩可以用来区分不同的信息层次、表示状态和类别,也可以用来引导用户的视觉流程。
例如,在信息图表中,通过不同色彩的色块可以快速区分不同的数据集合,使数据更加清晰易懂。在界面设计中,色彩的使用可以增强用户的视觉体验,通过合适的色彩搭配,提高界面的可用性和美观度。
以上章节通过深入浅出的方式展示了色彩理论在色块图设计中的应用。从基本的色彩概念到色彩搭配原则,再到色彩心理学的探讨,每一步都紧密相连,构建起一套系统的色彩应用理论体系。而在实际应用中,设计师需要不断地实践和探索,将这些理论知识转化为生动的设计实践。接下来的章节将深入探讨色块图配色的技巧与实践,揭示更多实用的设计方法和案例分析。
# 3. 色块图配色技巧与实践
配色是艺术和设计领域中的一项基本而重要的技能,它能够直接影响视觉效果和传达的信息。在这一章中,我们
0
0





