如何利用Clip技术实现不规则形状的元素
发布时间: 2024-04-14 16:42:53 阅读量: 64 订阅数: 42 


# 1. 了解Clip技术
## 2.1 Clip技术的概念与原理
Clip技术是一种在Web开发中常用的技术,它可以用来裁剪元素的可见部分,实现元素的不规则形状展示。其原理是通过设置`clip-path`属性来定义裁剪区域,可使用各种形状,如圆形、椭圆形、多边形等。使用Clip技术能够实现更具创意和美感的页面效果,提升用户体验。
在实际应用中,可以通过`clip-path`属性的不同取值方式,比如`circle()`、`ellipse()`、`polygon()`等,来创建出各种不同形状的裁剪区域,从而展示出多样化的元素外形。掌握Clip技术的基本原理和常见取值方式,有助于开发者在设计页面时更加灵活地运用CSS来实现各种独特形状的元素展示。
# 2. 应用不规则形状的元素
### 2.1 使用Clip-path属性创建圆形、椭圆形元素
#### 3.1 圆形元素的创建方法
在CSS中,我们可以通过clip-path属性来创建圆形元素。具体而言,可以使用`clip-path: circle(50%);`来实现一个占据整个元素区域的圆形效果。这里的`circle(50%)`表示一个百分比半径的圆形。除了使用百分比外,还可以使用长度值或者具体的形状包围盒参数。
```css
.circle {
width: 200px;
height: 200px;
background-color: #f0f;
clip-path: circle(50%);
}
```
通过以上代码,我们可以创建一个宽高为200px的圆形元素,并且边界具备圆形效果。
#### 3.2 椭圆形元素的实现技巧
如果需要实现椭圆形元素,可以利用`ellipse()`函数来设置椭圆的形状。例如,使用`clip-path: ellipse(50% 70%);`可以创建一个短轴半径为50%,长轴半径为70%的椭圆形元素。
```css
.ellipse {
width: 200px;
height: 100px;
background-color: #f0f;
clip-path: ellipse(50% 70%);
}
```
通过以上代码,我们可以得到一个宽200px,高100px的椭圆形元素,长宽比例为2:1。
### 2.2 利用Clip技术实现多边形元素
#### 3.1 正多边形的制作步骤
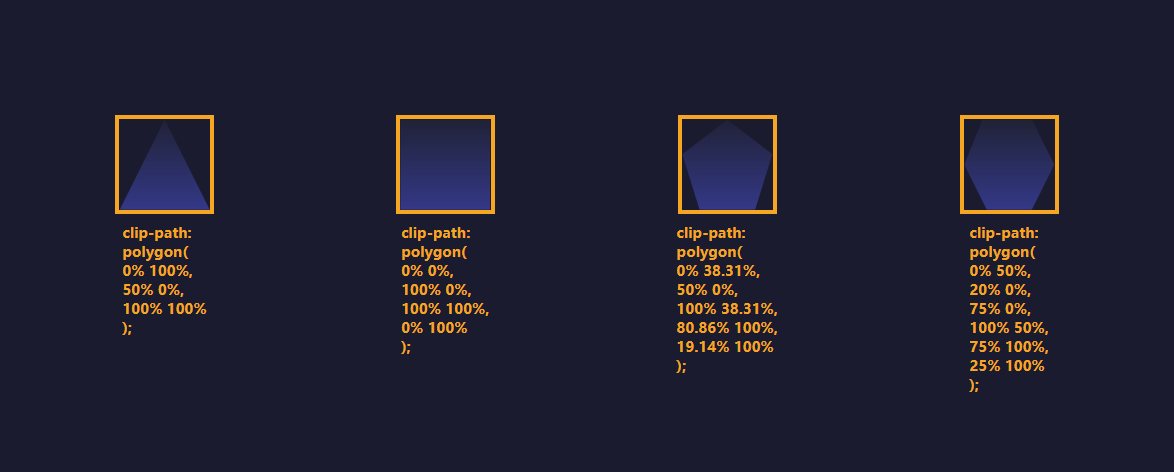
要创建一个正多边形元素,可以利用`polygon()`函数来定义多边形的顶点坐标。例如,使用`clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);`可以创建一个正方形元素。
```css
.square {
width: 200px;
height: 200px;
background-color: #f0f;
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
}
```
通过以上代码,我们可以实现一个宽高为200px的正方形元素。
#### 3.2 不规则多边形的变换应用方法
除了正多边形外,也可以创建不规则多边形元素。通过调整`polygon()`函数中顶点的坐标,可以实现各种不规则形状。例如,通过`clip-path: polygon(0% 0%, 100% 20%, 80% 100%, 20% 80%);`可以创建一个不规则四边形元素。
```css
.irregular {
width: 200px;
height: 200px;
background-color: #f0f;
clip-path: polygon(0% 0%, 100% 20%, 80% 100%, 20% 80%);
}
```
通过以上代码,我们可以得到一个不规则四边形元素,来展示多边形元素的灵活应用。
#### 3.3 多边形元素的兼容性优化
在实现不规则多边形元素时,需要考虑到浏览器的兼容性。为了确保在不同浏览器中都能正确显示元素形状,建议结合使用prefix或者fallback方案进行兼容处理,以确保元素在不同环境中的正常展示。
通过以上内容的介绍,可以更深入了解如何利用Clip技术来创建不同形状的元素,从简单的圆形到复杂的不规则多边形,这些技巧都能够为网页设计提供更多样化的可能性。
# 3. 优化与动态交互
#### 3.1 使用CSS动画优化不规则形状变换效果
在网页设计中,动画效果能够提升用户体验,使页面更加生动。通过应用CSS动画,我们可以优化不规则形状的变换效果,为页面增添活力。
##### 4.1 如何应用CSS动画实现形状过渡
下面是一个简单的示例,演示如何使用CSS动画创建形状过渡效果:
```html
<!DOCTYPE html>
<html>
<head>
<style>
.shape {
width: 100px;
height: 100px;
background-color: #3498db;
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
transition: clip-path 0.5s;
}
.shape:hover {
clip-path: polygon(50% 0%, 0% 100%, 100% 100%, 30% 40%);
}
</style>
</head>
<body>
<div class="shape"></div>
</body>
</html>
```
##### 4.2 利用关键帧动画实现形状路径变化
除了过渡效果外,我们还可以通过关键帧动画实现更复杂的形状路径变化。下面是一个示例:
0
0





