httpx的Webhooks实现:服务器推送技术的应用案例
发布时间: 2024-10-04 16:01:31 阅读量: 65 订阅数: 32 


# 1. Webhooks技术概述
## 简介
Webhooks是一种允许应用程序提供实时信息给其他应用程序的方法。它通过HTTP POST请求将通知(webhook事件)发送到事先注册好的服务器端点(回调URL)。Webhooks的出现,简化了数据同步的过程,让服务间的通信更加直接和高效。
## Webhooks的工作机制
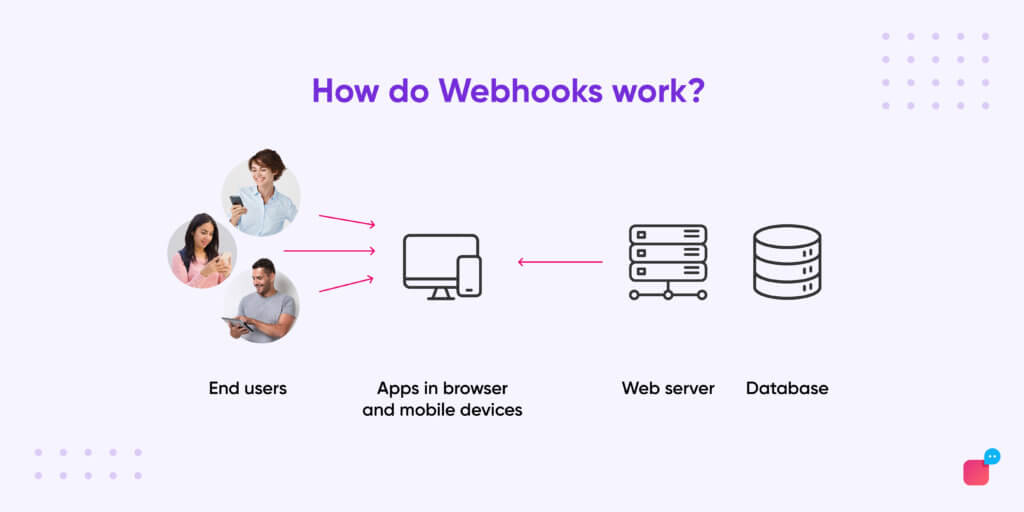
Webhooks的运作基于事件触发机制。当一个事件在源应用中发生时(例如,新订单的创建、状态的改变等),源应用会将包含事件数据的HTTP请求发送到目标应用的回调URL。目标应用需要按照约定的格式处理这些数据,以实现特定的功能或业务逻辑。
## 应用场景
Webhooks广泛应用于各种需要实时数据同步的场景,如第三方支付平台通知商家支付结果、社交媒体平台向内容管理系统发送新内容发布通知等。通过Webhooks,可以有效地减少轮询或检查更新的需要,提升整体系统的性能和响应速度。
# 2. httpx工具介绍和环境搭建
### 2.1 httpx工具的功能与特点
#### 2.1.1 httpx的安装与配置
httpx是一个强大的命令行HTTP客户端工具,其功能类似于广泛使用的curl工具,但是提供了更多的现代特性和易用性。它可以用来发送各种HTTP请求,并支持HTTP/2,同时也具备了WebSocket支持,是进行Webhooks测试与集成时不可或缺的工具之一。
在Linux或macOS系统上,您可以通过以下命令安装httpx:
```bash
# 使用curl安装最新版本的httpx
curl -s ***
```
Windows用户可以通过Chocolatey进行安装:
```powershell
# 使用Chocolatey安装httpx
choco install httpx
```
安装完成后,您可以通过以下命令测试httpx是否安装成功:
```bash
# 测试httpx是否可以正常运行
httpx -v
```
#### 2.1.2 httpx核心功能解析
httpx核心功能非常丰富,包括但不限于:
- 支持HTTP/2、WebSocket
- JSON和表单数据的自动编码
- 支持HTTPS、SSL、代理、Cookies
- 响应流处理
- 自定义请求头、请求体
- 多目标请求(并发请求多个URL)
- HTTP响应代码高亮显示
例如,以下命令使用httpx发送一个带有自定义请求头的GET请求:
```bash
# 使用httpx发送GET请求并添加自定义请求头
httpx -H 'Authorization: Bearer YOUR_TOKEN' GET ***
```
### 2.2 环境搭建与准备工作
#### 2.2.1 必要的软件依赖和环境变量
在使用httpx之前,需要确保您的系统环境已经安装了Go语言运行环境,因为httpx是用Go语言编写的。您可以访问[Go语言官网](***下载并安装Go语言环境。
此外,根据您的需求,可能还需要设置一些环境变量。例如,如果您计划使用httpx与Webhooks集成,可能需要设置代理服务器:
```bash
export HTTPX_PROXY="***"
```
#### 2.2.2 httpx与Webhooks集成的步骤
集成httpx与Webhooks的步骤大致如下:
1. 安装httpx并确保它在您的系统PATH中可用。
2. 编写一个简单的Webhooks监听器脚本,使用httpx发送测试请求。
3. 配置Webhooks服务,将其回调URL设置为您的监听器脚本。
4. 使用httpx测试回调URL以确保Webhooks功能正常工作。
例如,您可以创建一个监听器脚本,如下:
```bash
#!/bin/bash
# 保存为webhooks_listener.sh
# 启动httpx并监听指定的端口
httpx -l :8080 -X POST /webhooks-endpoint
```
然后使用以下命令使脚本可执行:
```bash
chmod +x webhooks_listener.sh
./webhooks_listener.sh
```
现在,您的Webhooks监听器已经在端口8080上开始监听POST请求了。
请继续阅读第三章,我们将深入探讨Webhooks的工作原理及其理论基础。
# 3. Webhooks的理论基础与实践
## 3.1 Webhooks工作原理
### 3.1.1 推送机制与回调URL
Webhooks是基于HTTP协议的一种反向API,它允许外部服务在特定事件发生时向预设的URL发送HTTP POST请求。这种方式与传统的API调用不同,因为它是由服务消费者(如第三方应用)触发的,而不是服务提供者。开发者可以在自己的服务器上定义一个端点(Endpoint),然后将这个端点的URL提供给第三方服务。
举个例子,假设有一个第三方支付平台,在用户支付完成后,支付平台会向预设的回调URL发送一个包含支付信息的POST请求。开发者服务器上的Webhooks服务端点接收这个请求,然后根据请求中的数据更新本地数据库中的订单状态。
回调URL的作用类似于一个邮件地址,它接收来自不同事件源的通知。开发者需要确保他们的服务端点能够处理各种格式的数据,并且能够快速响应这些通知,因为许多第三方服务会根据响应时间来决定是否重发请求。
### 3.1.2 安全性和认证机制
安全性是Webhooks设计中的一个关键因素。由于Webhooks允许外部服务向内部系统发送数据,因此必须确保这些数据是安全可信的。为了保证Webhooks的安全,通常需要以下几个措施:
1. **数据签名**:使用HMAC或其他机制对接收到的数据进行签名验证,确保数据在传输过程中未被篡改。
2. **加密**:使用SSL/TLS加密Webhooks请求,确保数据传输的安全性。
3. **认证**:使用OAuth、API Keys或其他认证机制来验证发起请求的第三方服务身份。
4. **验证请求来源**:通过检查HTTP头部信息中的`X-Hub-Signature`、`X-Request-ID`等字段来验证请求来源。
开发者在实现Webhooks服务端点时,必须实现这些安全机制来避免潜在的安全风险。这不仅包括了防止数据被篡改,还包括了防止恶意攻击者伪造事件通知。
## 3.2 实现Webhooks的编程实践
### 3.2.1 设计Webhooks服务端点
设计Webhooks服务端点需要考虑以下几个方面:
1. **解码和验证**:接收到POST请求后,首先需要解码并验证请求签名,确保数据的完整性和合法性。
2. **数据处理**:根据业务逻辑解析请求体中的数据,并作出相应的处理,如更新数据库、发送通知等。
3. **响应和重试**:向发起方返回响应,并根据业务需求实现重试逻辑,以保证高可用性。
4. **日志记录**:记录所有的Webhooks请求和处理结果,便于问题追踪和系统监控。
一个基本的Webhooks服务端点的伪代码实现可能如下所示:
```python
from flask import Flask, request, jsonify
import hmac
import hashlib
import os
app = Flask(__name__)
@app.route('/webhooks', methods=['POST'])
def webhook_handler():
# 从请求中获取数据和签名
data
```
0
0





