【Streamlit专家手册】:高效环境配置与跨平台部署的终极指南
发布时间: 2024-12-06 22:43:52 阅读量: 13 订阅数: 15 


Stroke-predictions-Streamlit-Deployment:中风预测-Streamlit部署

# 1. Streamlit简介与安装配置
Streamlit是一个用于快速创建和分享漂亮、可定制的Web应用的Python库,特别适合数据科学家、机器学习工程师和所有希望快速将数据工作成果可视化的开发者。
## 1.1 Streamlit简介
Streamlit使得创建交互式的Web应用变得异常简单。用户无需编写复杂的前端代码,就可以展示数据、图表,并与用户进行交互。它简化了机器学习模型和数据分析的成果展示过程,使得非技术人员也能轻松理解数据分析结果。
## 1.2 安装Streamlit
在安装Streamlit之前,请确保你的开发环境中已经安装了Python。然后,通过以下命令来安装Streamlit:
```bash
pip install streamlit
```
一旦安装完成,你可以通过运行以下命令来启动你的Streamlit应用:
```bash
streamlit run your_script.py
```
其中`your_script.py`是你的Streamlit脚本文件名。现在你的应用就可以通过本地服务器访问了。
通过安装与初步运行,我们已经进入了Streamlit的世界。接下来,我们将深入了解如何开始构建基本的Streamlit应用。
# 2. Streamlit应用开发基础
### 2.1 Streamlit的用户界面组件
#### 2.1.1 基本文本与布局控件
Streamlit的文本与布局控件是构建用户界面的基础。开发者可以利用这些控件快速搭建出信息展示和用户交互的界面。
```python
import streamlit as st
st.title('Streamlit 应用标题')
st.write('这是一个简单的文本展示。')
st.text('这是一行纯文本。')
st.markdown('# 这是一个Markdown标题')
st.latex(r'''
这是一个LaTeX公式:
$$ E = mc^2 $$
''')
```
以上代码段展示了如何在Streamlit应用中添加标题、普通文本、Markdown格式文本及LaTeX公式。每一个控件都有其特定的用途和展示效果,开发人员可以根据需要灵活运用。
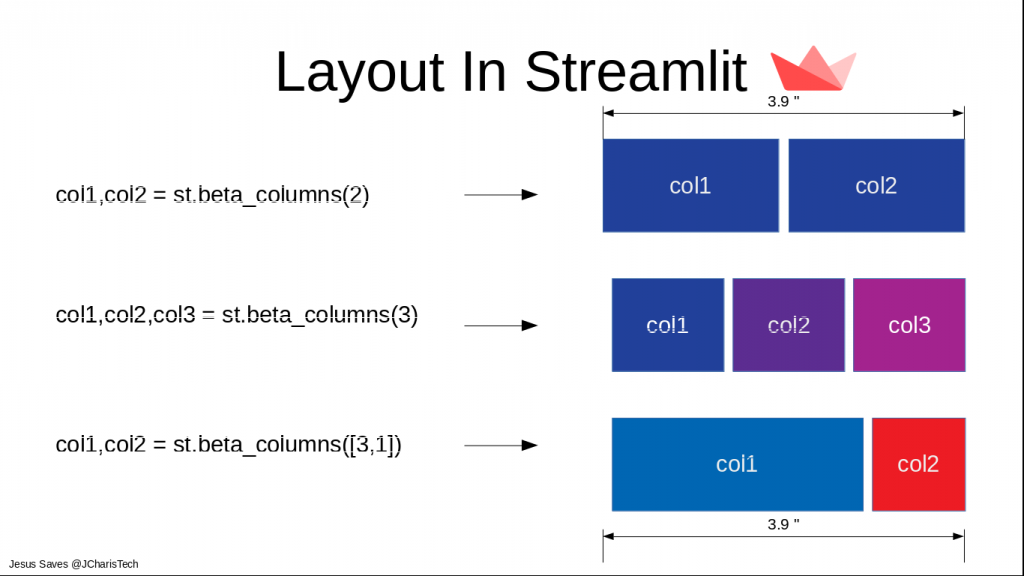
通过结合布局控件,如 `st.beta_columns()` 和 `st.beta_expander()`,可以实现复杂的布局和动态内容展示。布局控件的使用能够让页面更加的有序,同时也增加了用户体验的互动性。
#### 2.1.2 高级交互式组件
除了基础控件之外,Streamlit还提供了高级交互式组件,这些组件使得应用更加生动和实用。
```python
# 示例代码:使用交互式组件
options = st.multiselect('选择多个选项', ['A', 'B', 'C', 'D'])
selected = st.selectbox('选择一个选项', ['A', 'B', 'C', 'D'])
number = st.slider('选择一个数字', min_value=0, max_value=10)
```
这些交互式组件能够有效地收集用户的输入信息。`multiselect` 允许用户选择多个选项,而 `selectbox` 则用于单选。`slider` 组件则适合于选择数字范围。这些组件能够直接影响到后端的数据处理逻辑,从而提供了更加丰富的用户交互体验。
### 2.2 数据可视化与图表
#### 2.2.1 使用内置图表组件
数据可视化是数据分析中不可或缺的一部分。Streamlit提供了直观且易用的内置图表组件,让开发者能够轻松展示数据。
```python
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
# 创建数据
data = pd.DataFrame(
np.random.randn(200, 3),
columns=['a', 'b', 'c'])
# 绘制直方图
st.bar_chart(data)
```
在这个例子中,我们使用 `st.bar_chart` 来绘制一个直方图,这要求数据已经是适当的格式。Streamlit的内置图表组件能够简化数据可视化的步骤,无需复杂的配置或额外的库依赖。
#### 2.2.2 集成第三方数据可视化库
对于更复杂的可视化需求,Streamlit支持集成常用的第三方数据可视化库,如matplotlib、plotly、Altair等。
```python
import plotly.express as px
# 创建图表
fig = px.scatter(data, x='a', y='b')
# 显示图表
st.plotly_chart(fig)
```
这段代码展示了如何使用Plotly创建一个散点图。通过 `st.plotly_chart`,我们可以将Plotly图表嵌入到Streamlit应用中。这一特性极大地扩展了Streamlit的可视化能力,使得开发者可以利用熟悉的各种图表库来创建丰富和专业的图表。
### 2.3 表单与输入处理
#### 2.3.1 基本表单元素
为了更好地收集用户输入,Streamlit提供了多种表单元素,这些元素可以创建不同类型的输入表单,如文本输入、下拉选择、复选框等。
```python
# 文本输入
user_name = st.text_input('请输入您的名字')
# 下拉选择
option = st.selectbox('选择一个选项', ['选项1', '选项2'])
# 复选框
checkbox = st.checkbox('复选框')
```
这些表单元素是构建交互式应用的关键。通过它们,开发者可以捕捉用户输入,并将这些输入用于数据处理和逻辑决策。
#### 2.3.2 事件处理与数据验证
数据验证是保证用户输入有效性的关键步骤。Streamlit允许开发者在获取输入之前进行验证。
```python
# 简单的事件处理和数据验证
def validate_input():
if not user_name:
st.error('名字不能为空!')
st.stop()
validate_input()
st.write(f'欢迎, {user_name}!')
```
在这段代码中,我们首先定义了一个验证函数 `validate_input`,它会检查用户是否输入了名字,如果没有,会显示错误信息并停止执行。通过这样的验证,我们可以确保收集到的用户数据是有效的。
我们将在后续章节中进一步探索如何增强用户界面的视觉效果和交互体验,例如通过主题定制、样式增强、性能优化等方法来提升应用的整体质量。
# 3. Streamlit的高级主题与样式定制
Streamlit提供了开箱即用的界面定制能力,但要创建符合品牌要求或增强用户体验的应用程序,就需要深入探索高级主题与样式定制。本章节将指导您从修改默认颜色和布局开始,创建自定义主题,使用CSS和JavaScript增强样式,并探索动态样式与响应式设计技术。
## 3.1 Streamlit主题定制
Streamlit提供了内置主题,但是它们可能并不总是符合特定的审美或功能需求。因此,掌握如何修改和自定义主题是提升应用程序专业度的关键。
### 3.1.1 修改默认颜色与布局
更改Streamlit应用程序的默认颜色和布局是增强视觉吸引力和用户满意度的第一步。Streamlit允许你通过配置文件或编程方式来更改这些设置。
在配置文件 `streamlit_config.py` 中,您可以添加如下代码来定义自定义主题:
```python
theme = {
'primaryColor': '#355C7D',
'backgroundColor': '#F7F1E3',
'secondaryBackgroundColor': '#F1F1F1',
'textColor': '#212121',
'font': 'monospace'
}
```
这段代码更改了应用的背景色、次要背景色、文本色等。请注意,颜色值需要以十六进制或RGB格式指定。
### 3.1.2 创建自定义主题
创建完全自定义的主题通常涉及对Streamlit的前端进行更深入的定制。这通常需要对前端技术有一定的了解,如HTML、CSS和JavaScript。
**代码块示例:**
```python
import streamlit as st
# 自定义样式
custom_style = """
<style>
.reportview-container .main .block-container{
padding-top: 5rem;
padding-right: 1rem;
padding-left: 1rem;
padding-bottom: 5rem;
}
</style>
st.markdown(custom_style, unsafe_allow_html=True)
st.title('Custom Theme Example')
```
**逻辑分析和参数说明:**
- `st.markdown()` 允许我们在Streamlit应用中插入自定义的HTML代码。
- `.reportview-container .main .block-container` 是CSS选择器,用于定位页面的特定部分。
- `unsafe_allow_html=True` 参数是必须的,因为Streamlit默认不允许插入原始HTML,以避免XSS攻击。
## 3.2 高级样式技巧
除了简单的主题定制,有时需要进一步控制应用程序的外观和感觉。这可以通过使用CSS和JavaScript来实现。
### 3.2.1 使用CSS和JavaScript增强样式
通过注入CSS和JavaScript代码,可以实现更精细的控制。例如,添加自定义字体、响应式元素或交互性动画。
**代码块示例:**
```python
st.markdown("""
<style>
body {
color: #5F85DB;
background-color: #FAEBD7;
}
.header {
background-color: #282c34;
}
button {
background-color: #355C7D;
}
</style>
""", unsafe_allow_html=True)
st.button('Click me!')
```
**逻辑分析和参数说明:**
- 通过 `st.markdown()` 注入CSS代码来改变文本颜色、背景色和按钮样式。
- `unsafe_allow_html=True` 用来允许注入HTML和CSS代码。
- `.header`、`body` 和 `button` 是CSS选择器,分别用于页面头部、页面主体和按钮。
- `background-color` 和 `color` 属性用于定义背景色和文字颜色。
## 3.3 优化用户体验
一个应用程序的成功不仅取决于其功能,还取决于用户的使用体验。Streamlit允许用户利用加载动画和进度条来改善这种体验。
### 3.3.1 用户交互的最佳实践
最佳实践包括响应用户操作、提供反馈、以及增强界面的交互性。例如,使用进度条提示用户正在进行的操作。
**代码块示例:**
```python
import streamlit as st
from time import sleep
# 创建一个进度条
with st.spinner('Loading...'):
sleep(5) # 模拟耗时操作
st.success('Done!')
```
**逻辑分析和参数说明:**
- `st.spinner()` 显示一个动态加载动画,直到指定的代码块执行完毕。
- `sleep(5)` 用于模拟应用程序中的耗时操作。
- `st.success()` 在操作完成后显示一个消息。
### 3.3.2 加载动画和进度条的实现
为了提升用户体验,可以创建自定义的加载动画和进度条。这通过编程方式在Streamlit中实现,可以创建更具吸引力的用户界面元素。
**代码块示例:**
```python
import streamlit as st
import time
# 自定义加载动画
for percent in range(100):
st.write(f'Loading: {percent}%')
time.sleep(0.1) # 模拟加载过程
# 进度条
'Building something great...'
my_bar = st.progress(0)
for percent_complete in range(100):
my_bar.progress(percent_complete + 1)
time.sleep(0.1) # 模拟进度
st.success('Done!')
```
**逻辑分析和参数说明:**
- `st.progress()` 创建一个进度条,其值由 `percent_complete` 变量逐步更新。
- 通过在循环中逐步增加进度条的值来模拟进度。
- `time.sleep(0.1)` 模拟耗时操作,使动画或进度条看起来更平滑。
在本章节中,我们深入了解了Streamlit主题定制和样式增强的方法。包括如何通过修改默认颜色和布局、创建完全自定义主题、使用CSS和JavaScript来增强样式,以及优化用户体验的相关技巧。掌握了这些高级技巧,可以帮助你打造出既美观又功能强大的Streamlit应用程序。
# 4. Streamlit应用的部署与优化
## 4.1 跨平台部署策略
Streamlit应用的跨平台部署是一个重要步骤,它使得应用能够在全球范围内被访问和使用。以下是跨平台部署策略的详细解析。
### 4.1.1 本地部署详解
本地部署是最简单的部署方式,适用于快速原型开发或小范围内的内部应用。在本地部署Streamlit应用,你需要按照以下步骤操作:
1. **安装依赖包:** 首先需要确保你的本地环境中安装了Streamlit,这通常通过Python的包管理工具pip完成。
```bash
pip install streamlit
```
2. **编写应用代码:** 接下来编写你的Streamlit应用代码,并将其保存为一个`.py`文件。
3. **运行应用:** 运行Streamlit应用非常简单,只需在命令行中使用以下命令:
```bash
streamlit run your_script.py
```
4. **访问应用:** Streamlit应用会在默认的8501端口启动一个本地服务器,你只需在浏览器中输入 `http://localhost:8501` 即可访问你的应用。
### 4.1.2 云服务与Docker部署
对于需要公开访问的Streamlit应用,云服务部署是一种更好的选择。这里我们介绍如何使用Docker将你的Streamlit应用容器化并部署到云平台上。
1. **编写Dockerfile:** 创建一个`Dockerfile`来定义你的Streamlit应用环境。
```Dockerfile
FROM python:3.8
WORKDIR /app
COPY . /app
RUN pip install streamlit
EXPOSE 8501
CMD ["streamlit", "run", "your_script.py"]
```
2. **构建Docker镜像:** 在命令行中执行以下命令来构建你的Docker镜像。
```bash
docker build -t my_streamlit_app .
```
3. **运行Docker容器:** 构建完镜像后,你可以使用下面的命令来启动一个Docker容器。
```bash
docker run -p 8501:8501 my_streamlit_app
```
4. **部署到云平台:** 一旦你有了运行中的Docker容器,你可以将它部署到各种云服务平台,如AWS, Google Cloud, 或者 Azure。
## 4.2 性能优化技巧
性能优化对于提升用户体验至关重要。以下是一些优化技巧,它们可以帮助你的Streamlit应用运行得更快更稳定。
### 4.2.1 代码层面的性能提升
Streamlit应用的性能在很大程度上取决于代码的效率。以下是一些实用的代码优化方法:
1. **避免重复计算:** 对于重复的数据处理或计算,应使用缓存机制来避免不必要的重复操作。
```python
import streamlit as st
from functools import lru_cache
@lru_cache(maxsize=None)
def expensive_computation(param):
# 这里进行一些昂贵的计算
return result
if st.button('Run expensive computation'):
st.write(expensive_computation(some_param))
```
2. **异步操作:** 当处理时间较长的任务时,使用Streamlit的异步机制可以避免阻塞。
```python
async def some_long_running_function():
# 这里执行一个耗时操作
await asyncio.sleep(5)
if st.button('Start long running function'):
await some_long_running_function()
```
### 4.2.2 资源管理和缓存策略
正确地管理资源和利用缓存可以显著改善应用性能。
1. **资源管理:** 在Streamlit中,合理加载和卸载资源可以提升性能。例如,在某些情况下,你可能需要动态地引入JavaScript库。
```python
if st.checkbox('Load additional JS'):
st.components.v1.html('<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>', height=0)
```
2. **缓存策略:** 使用缓存来存储那些不常变化的数据,比如静态图片或预编译的报告。
```python
from cachetools import cached, TTLCache
cache = TTLCache(maxsize=100, ttl=300) # 缓存最多100项,每项存活5分钟
@cached(cache)
def expensive_data_retrieval():
# 这里获取一些昂贵的数据
return data
```
## 4.3 安全性与监控
安全性与监控是确保应用稳定和安全运行的关键部分。以下是一些提高应用安全性和进行监控的技巧。
### 4.3.1 应用安全措施
应用的安全性应该从多个维度来考虑。
1. **身份验证:** 实现身份验证机制以限制对应用的访问。
2. **数据加密:** 在传输过程中对敏感数据进行加密。
3. **输入验证:** 防止SQL注入、跨站脚本攻击等。
### 4.3.2 监控与日志记录
监控和日志记录对于持续跟踪应用性能和及时响应潜在问题是必要的。
1. **监控工具:** 使用如Prometheus, Grafana等工具来监控应用运行状态。
2. **日志记录:** 利用Streamlit的日志API来记录应用活动。
```python
import logging
from streamlit.ReportThread import get_reporter
from streamlit import legacyamaha
logger = logging.getLogger(__name__)
logger.setLevel(logging.INFO)
# 在应用中使用日志记录
logger.info("This is an informational message.")
```
通过上述章节,你将对Streamlit应用的部署与优化有了深入的理解。无论你选择本地部署还是云服务部署,以及如何从代码层面和资源层面提升性能,再到安全性和监控,每一步都是确保你的Streamlit应用稳定运行的关键。
# 5. Streamlit生态系统的扩展与案例研究
随着数据科学和机器学习应用的不断增长,Streamlit已经成为构建交互式数据应用的首选工具。它不仅能够快速启动并运行项目,还允许用户通过其生态系统来扩展应用的功能。本章将深入探讨如何利用Streamlit的插件与扩展库,设计复杂应用的架构,并通过真实世界的案例来展示如何解决实际问题。
## 5.1 插件与扩展库
### 5.1.1 探索Streamlit社区插件
Streamlit社区是一个充满活力的开发者群体,他们不断地为Streamlit贡献插件,以支持各种新的功能。社区插件可以通过Streamlit的官方库获得,而使用这些插件可以进一步增强你的应用功能。
以Streamlit的图表库扩展为例,这些扩展可以让我们在应用中嵌入更为复杂和美观的图表。通过以下命令安装一个图表库扩展:
```bash
pip install streamlit-chart库
```
一旦安装完成,你可以在Streamlit脚本中简单地调用新的组件:
```python
import streamlit as st
import streamlit_chart库 as st_chart
# 使用新的图表库组件展示数据
st_chart.plot(data)
```
### 5.1.2 集成第三方服务与API
Streamlit允许用户集成第三方服务和API,比如天气服务、地图服务、社交媒体API等,来获取实时数据或进行交互。这种集成通常涉及到几个步骤,包括注册API密钥、请求数据以及解析数据。
例如,要集成一个天气服务API,首先需要获取API密钥并安装必要的Python库(如`requests`):
```python
import requests
API_KEY = "你的API密钥"
BASE_URL = "http://api.weatherapi.com/v1/current.json"
def get_weather_data(city):
params = {
'key': API_KEY,
'q': city
}
response = requests.get(BASE_URL, params=params)
weather_data = response.json()
return weather_data
city = st.text_input("请输入城市名")
if city:
weather = get_weather_data(city)
st.write(weather)
```
这段代码将接受用户输入的城市名称,通过Weather API获取天气数据,并将其显示在应用上。
## 5.2 复杂应用架构设计
### 5.2.1 多页面应用与路由管理
对于复杂的应用,多页面应用和路由管理是必不可少的。Streamlit本身不直接支持路由,但开发者可以使用第三方库如`streamlit-router-multiplexer`来实现这一功能。
安装路由管理扩展库:
```bash
pip install streamlit-router-multiplexer
```
在Streamlit脚本中引入并使用:
```python
import streamlit as st
import streamlit_router_multiplexer as srm
@srm.router("/home")
def home():
st.write("欢迎来到主页")
@srm.router("/about")
def about():
st.write("关于页面的内容")
srm.run()
```
上述代码创建了一个简单的多页面应用,用户可以在主页和关于页面之间导航。
### 5.2.2 应用状态管理与模块化
对于更复杂的应用,状态管理是一个重要的考虑因素。确保应用状态的一致性,可以通过多种方式来实现,包括使用Streamlit的会话状态(session state)。
```python
if 'my_counter' not in st.session_state:
st.session_state['my_counter'] = 0
st.button('点击我')
st.write(f"点击次数: {st.session_state['my_counter']}")
```
此外,使用Python的类和模块来组织代码将提高代码的可维护性和可读性,这对于团队开发尤其重要。
## 5.3 真实世界的案例与实战
### 5.3.1 成功案例分析
让我们来分析一个成功的Streamlit应用案例,比如说一个数据科学项目仪表盘。该项目收集了各种社交网络数据,并通过Streamlit展示关键指标,使团队能够快速洞察业务表现。
该项目的开发团队利用了Streamlit的可视化组件,如条形图、折线图和地图,来展示数据。他们还集成了一些流行的第三方API,包括Google Maps API,以在地图上显示地理位置信息。
### 5.3.2 解决实际问题的策略
在开发过程中,团队面临如何有效地展示实时数据流的问题。他们通过使用(Streamlit的`st.experimental_memo`装饰器)缓存数据来优化性能,确保应用能够快速响应用户操作。
```python
@st.experimental_memo
def get_realtime_data():
# 获取实时数据的逻辑
return data
data = get_realtime_data()
st.plotly_chart(data)
```
此外,为了保证应用在高并发情况下的稳定性,他们还使用了云服务的负载均衡功能,并且对应用进行了压力测试和优化。
通过深入学习和应用Streamlit的生态系统,开发者可以构建出功能丰富、用户体验极佳的数据应用。本章探讨的插件和扩展库、复杂应用架构的设计以及真实案例的分析,都能够为你的下一个项目提供宝贵的参考。
0
0






