【VS Code 深色模式扩展指南】:个性化主题打造与技术实现揭秘
发布时间: 2025-01-10 07:25:30 阅读量: 2 订阅数: 4 


开启VS Code扩展之旅:创建个性化工具的指南

# 摘要
随着用户对个性化和视觉舒适度需求的增长,深色模式已成为软件界面设计中的一个重要趋势。本文探讨了深色模式的魅力及其在不同应用背景下的价值,并深入分析了VS Code中深色主题的设计理念,涵盖了色彩学基础、用户界面设计元素、以及心理影响等方面。文章还介绍了VS Code扩展开发的基础知识,包括扩展的架构、生命周期管理以及技术实践。此外,本文详细阐述了实现深色模式扩展高级功能的技术细节,并探讨了深色模式在前端、后端开发以及其他应用场景中的具体应用,包括性能影响、代码可读性以及用户体验考量等方面。通过对深色模式的全面分析和实践探索,本文旨在为设计师和开发者提供深入的见解和实用的指导。
# 关键字
深色模式;色彩学;用户界面设计;VS Code扩展;主题定制;用户体验
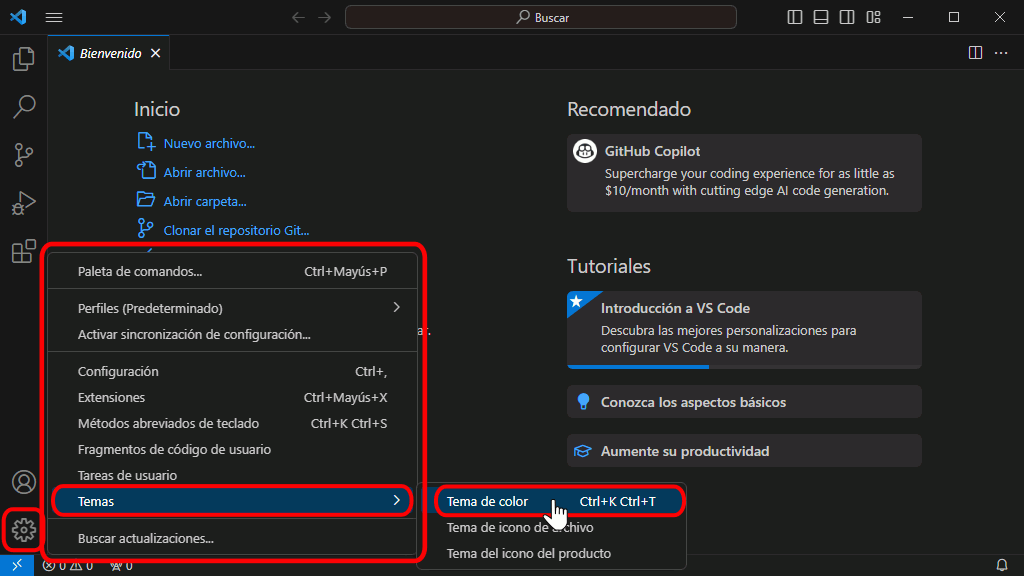
参考资源链接:[VS Code PDF 阅读器深色模式:一行代码实现](https://wenku.csdn.net/doc/3645mptwop?spm=1055.2635.3001.10343)
# 1. 深色模式的魅力与应用背景
深色模式,或称为暗色模式,已经成为现代软件和操作系统中不可或缺的一部分。这种设计趋势不仅为用户提供了更为舒适和时尚的视觉体验,而且在减少对眼睛的压力、降低能源消耗以及适应夜间使用场景方面表现突出。本章将探讨深色模式的流行原因,并分析其在不同应用场景中的重要性。
深色模式的魅力不仅体现在其优雅的外观,更重要的是,它在提升用户体验和满足特定用户需求方面的作用。例如,对于长时间使用电脑的用户来说,深色背景能够减轻眩光,从而降低视觉疲劳。此外,由于深色背景在低亮度环境中更能保持眼睛舒适,它成为了夜间使用电子设备的首选。
深色模式在移动设备和桌面操作系统中的普及,推动了这一趋势向各种应用软件扩展,包括文本编辑器、图像编辑软件、视频播放器等。开发者们越来越意识到深色模式对于提升用户满意度和产品可用性的贡献。而在这些应用中,VS Code(Visual Studio Code)作为一个广受欢迎的代码编辑器,其深色主题的设计哲学和实现策略尤其值得关注。
# 2. VS Code深色主题设计理念
## 2.1 色彩学基础
### 2.1.1 色彩理论简介
色彩是视觉设计中最重要的元素之一,它能够直接影响用户的感知和情绪。了解色彩理论是设计一款优秀深色主题的基础。传统的色彩理论主要基于色轮,其核心是由红、绿、蓝(RGB)三种原色构成的加色法体系,以及由黄、青、品红(CYMK)构成的减色法体系。在数字设计中,通常使用RGB模式。随着设计师对色彩感知的深入研究,又产生了更多关于如何有效使用色彩的理论,比如色彩调和、色彩对比等。
### 2.1.2 对比度和可读性原则
在深色主题的设计中,对比度和可读性显得尤为重要。良好的对比度可以让文字和界面元素在深色背景上更清晰,避免视觉疲劳。在设计深色主题时,需注意以下几点原则:
- 文本与背景色之间应有足够高的对比度。
- 重要的界面元素(如按钮、图标)应通过高对比度强调。
- 对于需要用户注意的提示或信息,应考虑使用更为突出的色彩。
- 在深色主题中使用渐变和阴影效果,以增强层次感,但需控制其饱和度以免影响整体的可读性。
## 2.2 用户界面设计元素
### 2.2.1 图标与按钮设计
图标与按钮是用户与应用交互的直接元素,它们的设计需要兼顾美学和功能性。在深色主题中,图标与按钮的设计需要更多的细节处理,以确保其在深色背景上的可见性和辨识度。
- 对于图标设计,应在不牺牲视觉效果的前提下,确保图标轮廓清晰,色彩对比度高。
- 按钮设计时,推荐使用带有明显边框的样式,以区分不同的状态(如未激活、悬停、激活等)。
- 考虑到用户的视觉适应性,应避免使用过于刺眼或饱和度过高的颜色。
### 2.2.2 字体与排版策略
字体与排版是界面传达信息的关键。在深色主题中,合理地运用字体和排版策略,不仅能提升信息的可读性,还能增强用户的阅读体验。
- 选择适合深色背景的字体,通常建议使用较粗的字体或非衬线字体,以提高可读性。
- 对于排版,应确保文字有足够的行距和字间距,避免文字过密导致阅读困难。
- 使用合适的文字大小和粗细,对于长篇内容,可通过不同的文字粗细和大小来区分标题、副标题和正文。
## 2.3 设计深色模式的心理影响
### 2.3.1 视觉舒适度
深色模式的设计应以视觉舒适度为首要考量,因为用户长时间面对屏幕可能会引起眼睛疲劳。深色主题通过减少屏幕的亮度和蓝光辐射,可以减少对用户视觉系统的压力。
- 设计时需注意色彩的温和过渡,避免使用尖锐或高饱和度的颜色。
- 提供深色和浅色模式的切换选项,让用户根据个人偏好和使用环境选择合适模式。
- 在深色模式下,增加适当的亮度对比,以突出重要内容,但同时保持整体的柔和感。
### 2.3.2 专注力与效率分析
深色主题在提升用户专注力和工作效率方面有显著优势。深色背景减少周围环境的光线反射,有助于减少眼睛疲劳,使得用户能够更长时间地专注于屏幕内容。
- 分析表明,在深色模式下,用户对屏幕内容的注意力更为集中,这有利于提高完成任务的速度和质量。
- 通过对比度高的文字和界面元素,可以快速识别重要信息,从而提高用户处理信息的效率。
- 设计深色主题时,应避免使用过多的颜色,以免造成视觉干扰,影响用户的专注度。
# 3. VS Code扩展开发入门
## 3.1 扩展基础与架构概览
### 3.1.1 VS Code扩展的组成
Visual Studio Code(VS Code)是一个轻量级但功能强大的源代码编辑器,它的强大部分来自于其扩展系统。VS Code的扩展由几部分组成,包括扩展清单文件(package.json)、主JavaScript文件(extension.js)、其他辅助文件(如HTML、CSS等)以及可选的贡献点文件。扩展清单文件包含了扩展的基本信息,如名称、版本、作者、贡献点等,是扩展被VS Code识别的关键部分。扩展的主要逻辑在JavaScript文件中实现,这里定义了扩展的行为和功能。
```json
// package.json 示例
{
"name": "example-ext",
"version": "0.0.1",
"publisher": "your-username",
"engines": {
"vscode": "^1.43.0"
},
"categories": ["Other"],
"activationEvents": ["onCommand:extension.example"],
"contributes": {
"commands": [{
"command": "extension.example",
"title": "Example Command"
}]
},
"main": "./extension.js",
"scripts": {
"vscode:prepublish": "npm run compile",
"compile": "tsc -p ./"
},
"devDependencies": {
"typescript": "^3.7.2",
"vscode": "^1.43.0",
"vscode-test-extension": "^1.0.0"
}
}
```
在编写扩展时,通常需要先设置一个良好的开发环境,确保VS Code能够加载和调试本地开发的扩展。
### 3.1.2 扩展开发环境搭建
搭建开发环境是编写VS Code扩展的第一步。可以使用Visual Studio Code自家的“VS Code扩展开发”启动模板进行快速搭建,这是一个专为扩展开发设计的预先配置好的工作区。该模板包含了一个VS Code项目的基本结构和示例代码,以及一个预设的`launch.json`,使开发者可以快速开始调试扩展。
步骤如下:
1. 安装Node.js和npm(Node.js包管理器)。
2. 安装Visual Studio Code。
3. 通过命令行运行 `yo code` (需要安装Yeoman和VS Code Extension Generator)来生成扩展模板。
4. 在生成的项目文件夹中打开VS Code,安装所有必需的依赖项。
5. 使用调试模式启动VS Code实例并开始测试扩展。
在VS Code中,可以通过“运行和调试”视图启动调试,选择“Extension”配置并启动调试会话。在另一VS Code实例中,您的扩展将在加载中状态,您可以测试功能和调试代码。
```json
// launch.json 示例
{
"version": "0.2.0",
"configurations": [
{
"type": "extensionHost",
"request": "launch",
"name": "Launch Extension",
"runtimeExecutable": "${execPath}",
"args": ["--extensionDevelopmentPath=${workspaceFolder}"],
"outFiles": ["${workspaceFolder}/out/**/*.js"]
}
]
}
```
这将允许开发者在调试模式下开发扩展,并实时查看更改效果,加快开发流程。此外,开发者还可以利用VS Code的内置终端来运行测试脚本,以确保扩展稳定性和性能。
## 3.2 扩展开发的基础技能
### 3.2.1 TypeScript基础
TypeScript是JavaScript的一个超集,它在JavaScript的基础上增加了类型系统和对ES6+新特性的支持。在VS Code扩展开发中,使用TypeScript可以提高代码的
0
0






