知识图谱可视化基础:Vue和ECharts结合的实现原理与实战演练


摘要
随着信息可视化与交互技术的发展,知识图谱可视化已成为一个重要研究领域。本文旨在探讨知识图谱的可视化基础,并结合Vue.js框架与ECharts图表库,提供实用的集成实现原理与项目实战演练。文章首先介绍知识图谱可视化的基本概念,然后深入Vue.js框架的结构与应用,接着讨论ECharts图表库的特性及其基础使用方法。随后,文章重点阐述了Vue与ECharts的集成,实现原理以及项目中的应用,包括响应式数据更新和性能优化策略。最后,文章分析了知识图谱可视化项目的性能优化与用户体验提升,并展望未来技术趋势,包括WebGL的应用和知识图谱与人工智能的结合。
关键字
知识图谱可视化;Vue.js框架;ECharts图表库;数据流管理;性能优化;WebGL技术;AI结合
参考资源链接:Vue与ECharts构建动态知识图谱:中心节点与拖动效果
1. 知识图谱可视化基础概念
1.1 知识图谱的定义
知识图谱是一种结构化的语义知识库,它以图形的方式描述实体(事物)之间的各种复杂关系,能够提供智能搜索、语义推荐、自然语言处理等服务。通过实体间的关联数据,可以更好地理解信息的上下文,促进信息的可视化展示。
1.2 可视化的重要性
可视化技术能够将抽象复杂的数据和知识以图形化的方式直观展示出来,使得用户能够更快捷地理解信息。对于知识图谱而言,可视化不仅可以揭示数据的内在联系,还能帮助用户进行探索性分析,发现未知的信息关联。
1.3 知识图谱可视化工具选择
在选择知识图谱可视化工具时,需要考虑其展示效果、交互能力、性能优化等多个维度。常用的可视化库包括D3.js、Sigma.js等。而随着前端技术的发展,如ECharts等图表库也逐渐成为实现知识图谱可视化的有力工具,因其丰富的图表类型和良好的用户体验被广泛应用于数据可视化领域。
通过本章的阅读,读者将对知识图谱可视化有一个基础性的了解,并认识到可视化在知识图谱应用中的关键作用。接下来的章节将深入探讨Vue.js框架和ECharts图表库,为实现一个交互式知识图谱可视化系统打下坚实的技术基础。
2. Vue.js框架概述与应用
2.1 Vue.js核心概念解析
Vue.js是一个前端JavaScript框架,它易于上手、灵活性强,并且拥有庞大的社区支持。Vue的核心库只关注视图层,易于学习和理解,而它强大的生态系统Vue CLI、Vuex、Vue Router等工具和库进一步推动了其在复杂单页面应用开发中的广泛应用。
2.1.1 响应式原理
Vue.js通过其独特的数据劫持和依赖收集机制,实现了数据的响应式更新。当组件的状态发生变化时,视图层可以自动更新,这一过程对开发者是透明的。
- // 示例代码:Vue.js 基本的响应式实例
- new Vue({
- el: '#app',
- data: {
- message: 'Hello Vue!'
- }
- });
在这个例子中,任何对data中的message属性的修改都会自动反映到页面上绑定这个属性的地方。Vue利用Object.defineProperty这个JavaScript API来实现对对象属性的访问和修改的拦截。
- Object.defineProperty(obj, prop, descriptor);
这样Vue就可以在属性值发生变化时,触发组件的更新机制,从而更新依赖于该属性的DOM部分。
2.1.2 组件化开发
组件化开发是Vue.js框架的核心理念之一。通过使用可复用、独立的组件构建复杂的界面,Vue让开发者能够有效地维护和扩展大型应用。
- <!-- 示例代码:Vue.js 组件化 -->
- <template>
- <div>
- <child-component></child-component>
- </div>
- </template>
- <script>
- import ChildComponent from './ChildComponent.vue';
- export default {
- components: {
- ChildComponent
- }
- };
- </script>
在这个例子中,ChildComponent是一个独立的组件,它可以在父组件模板中被引用。Vue通过组件化的方式提高代码的复用性和维护性。
2.2 Vue.js生命周期与钩子函数
2.2.1 生命周期的概念和重要性
Vue实例有一个完整的生命周期,这个生命周期从创建实例开始,到销毁实例结束,中间经历了一系列的阶段。每个阶段都有相应的生命周期钩子函数,允许开发者在特定的时刻执行代码。
2.2.2 钩子函数的使用方法和时机
生命周期钩子函数提供了在Vue实例不同阶段执行自定义逻辑的途径,比如数据初始化、事件绑定、DOM操作等。
2.3 Vue.js中的数据流管理
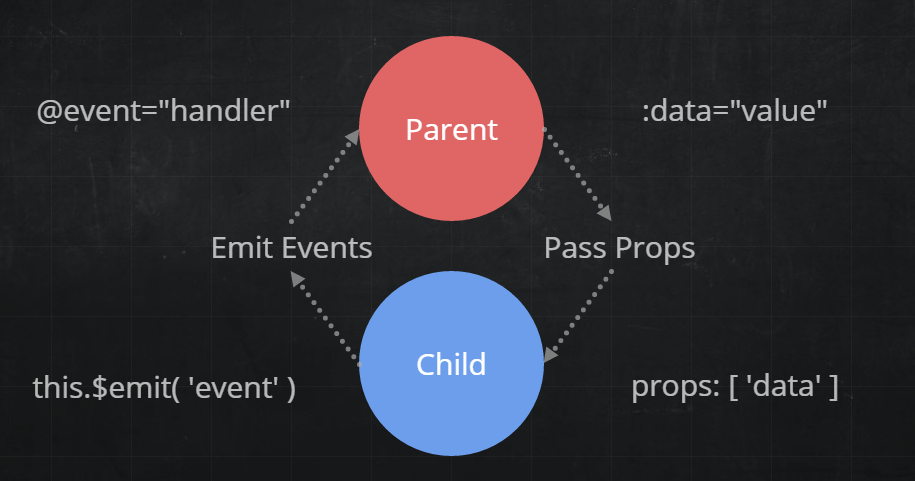
2.3.1 props和$emit的使用
在Vue.js中,props和$emit是父子组件间通信的主要方式。
- <!-- 子组件使用props接收数据 -->
- <template>
- <div>{{ parentMsg }}</div>
- </template>
- <script>
- export default {
- props: ['parentMsg']
- };
- </script>
通过props,父组件可以向子组件传递数据,子组件通过声明接收。子组件也可以通过$emit触发事件,向父组件传递消息。
- // 子组件触发事件,向父组件发送消息
- this.$emit('some-event', 'some data');
- <!-- 父组件监听子组件事件 -->
- <child-component :parent-msg="message" @some-event="handleSomeEvent"></child-component>
2.3.2 vuex状态管理基础
对于大型应用,使用vuex可以更加方便地管理共享状态。vuex是一个专为Vue.js应用程序开发的状态管理模式和库。
- // store.js
- import Vue from 'vue';
- import Vuex from 'vuex';
- Vue.use(Vuex);
- export default new Vuex.Store({
- state: {
- count: 0
- },
- mutations: {
- increment(state) {
- state.count++;
- }
- }
- });
在组件中,可以通过mapActions等辅助函数将actions映射到组件的methods中,并调用它们。
- // 在组件中使用
- export default {
- methods: {
- ...mapActions([
- 'increment'
- ])
- }
- };
Vuex通过集中式存储管理所有组件的状态,并以相应的规则保证状态以可预测的方式发生变化。通过state、getters、mutations、actions和modules等核心概念,Vuex提供了一套清晰的状态管理解决方案。
通过本章节的介绍,我们了解了Vue.js框架的核心概念、生命周期与钩子函数、以及数据流管理的基本原理和实践。在接下来的章节中,我们将继续深入探讨Vue与ECharts图表库的集成实现原理及其在知识图谱可视化项目中的实战应用。
3. ECharts图表库的介绍与基础使用
3.1 ECharts的特性与功能概览
3.1.1 ECharts的架构组成
ECharts是一个使用JavaScript实现的开源可视化库,它能够在各种不同的设备上实现数据可视化。ECharts的核心功能在于提供各种各样的图表类型,并且拥有强大的配置选项和交互能力。其架构主要由以下几个部分组成:
- 数据:ECharts绘制图表的基石,为图表提供数据源。
- 系列(Series):指定数据如何被绘制,包括图表类型、样式、动画等配置。
- 坐标系(Coordinate system):ECharts支持多种坐标系,如笛卡尔坐标系、极坐标系等,用于决定数据点的地理位置。
- 组件(Component):包括图例(legend)、提示框(tooltip)、视觉映射(visualMap)等,它们能够提供额外的信息展示和交互功能。
- 渲染器(Renderer):负责将图表绘制到指定的容器中,如SVG、Canvas等。
3.1.2 常用图表类型介绍
ECharts支持多种常用的图表类型,每种图表类型适用于不同的数据可视化场景。以下是一些常见图表类型的简要介绍:
- 柱状图(Bar):适合展示不同类别的数据对比。
- 折线图(Line):用于展示数据随时间变化的趋势。
- 饼图(Pie):显示各部分占整体的比例关系。
- 散点图(Scatter):展示数据在坐标系中的分布情况。
- 热力图(Heatmap):通过颜色渐变的方式展示数值的大小。
3.1.3 ECharts的配置选项
配置选项是ECharts灵活性的体现,通过各种配置项可以对图表进行详细的定制。例如,可以通过tooltip组件配置来定义当鼠标悬停在图表上时的提示信息:
- option = {
- tooltip: {
- trigger: 'item',
- formatter: '{a} <br/>{b}: {c} ({d}%)'
- },
- ...
- };
在上述代码中,tooltip对象用于设置鼠标悬停提示框的触发方式和内容格式。trigger属性决定了提示框的触发方式是针对某个数据项还是整个数据集,formatter是一个模板字符串,用于定义提示框的内容,其中{a}, {b}, {c}, {d}分别代表不同的数据项。
3.2 ECharts基本配置与实例演练
3.2.1 图表的初始化设置
在使用ECharts时,初始化设置通常是绘制图表的第一步。这涉及到创建一个图表实例,并指定它的容器元素。以下是一个简单的柱状图初始化示例:
上述代码中,echarts.init方法用于初始化一个ECharts实例,它接受一个容器元素作为参数。接着,我们定义了一个option对象来配置图表的标题、提示框、图例、坐标轴和系列数据。
3.2.2 数据绑定与动态更新
ECharts提供了一套丰富的数据绑定机制,可以让图表自动响应数据变化。通过设置series.data属性,我们可以绑定一个数据数组,当数组中的数据发生变化时,图表会自动更新:
- // 假设这是新数据
- var newData = [10, 30, 25, 15, 5, 20];
- // 通过setOption更新数据,实现动态更新图表
- myChart.setOption({
- series: [{
- // 假设系列名是 '销量'
- name: '销量',
- data: newData
- }]
- });
在上述代码段中,我们通过setOption方法更新图表的series部分,其中data属性被替换为新的数据数组newData。这会导致ECharts自动计算新旧数据之间的差异,并应用适当的动画和过渡效果来平滑地更新图表。
3.3 ECharts图表的高级定制与扩展
3.3.1 自定义主题和样式
ECharts提供了一套可定制的主题和样式,允许开发者根据项目的风格来定制图表的外观。可以通过setOption方法加载一个自定义的配置文件来实现主题的更换:
- myChart.setOption({
- theme: 'macarons', // 使用名为'macarons'的主题
- ...
- });
如果需要进一步定制样式,比如改变图表的颜色或字体,可以在配置中进行详细的设置:
- option = {
- color: ['#c23531','#2f4554'], // 自定义颜色
- tooltip: {
- axisPointer: {
- type: 'cross', // 坐标轴指示器,'cross'为十字准线
- label: {
- backgroundColor: '#6a7985'
- }
- }
- },
- ...
- };
在上述配置中,color属性用于改变图表的颜色,tooltip.axisPointer则用于配置提示框的指示器样式。
3.3.2 插件机制与功能扩展
ECharts提供了强大的插件机制,允许开发者通过插件来扩展图表的功能。例如,可以通过开发一个插件来实现一个特殊的图表效果或者数据处理流程。
- // 创建插件实例
- var myPlugin = {
- init: function (ec) {
- // 插件初始化代码
- },
- // 其他需要扩展的方法
- };
- // 应用插件
- myChart.use(myPlugin);
上述代码中,我们定义了一个插件对象myPlugin,其中包含一个init方法用于初始化。然后通过use方法将插件应用到ECharts实例上。
在本章中,我们对ECharts图表库进行了系统的介绍,了解了它的架构组成、常用图表类型、基础配置以及如何进行数据绑定和动态更新。此外,我们还探索了如何进行自定义主题的设置和插件机制的使用。ECharts的强大功能和灵活性使得它成为前端开发者在实现数据可视化时的得力工具。在下一章,我们将探讨如何将ECharts与Vue.js进行集成,实现更加丰富的前端应用。
4. Vue与ECharts的集成实现原理
4.1 Vue组件与ECharts图表的融合
4.1.1 将ECharts图表嵌入Vue组件
Vue.js以其组件化思想而闻名,让前端开发更加模块化和可复用。将ECharts图表嵌入Vue组件,不仅需要考虑ECharts的初始化,还要考虑如何让Vue组件和ECharts进行数据交互。这里的关键在于使用Vue的生命周期钩子和响应式数据绑定。
为了在Vue组件中集成ECharts,首先需要通过npm安装ECharts库:
- npm install echarts --save
接着在Vue组件中引入并注册ECharts:
在上述代码中,this.chartDom获取了承载ECharts图表的DOM元素,并通过echarts.init初始化了一个ECharts实例。this.chart.setOption用于设置图表的配置选项,从而展示图表。
4.1.2 组件间的数据传递与交互
要在Vue组件之间传递ECharts图表实例,并实现交互,可以使用Vue的事件系统、props、以及事件总线(Event Bus)等技术。下面是一个简单的例子,演示如何在父组件和子组件之间传递ECharts实例,并通过事件来通知子组件更新图表。
首先,在子组件中注册事件监听:
- export default {
- props: ['chart'],
- methods: {
- updateChart() {
- // 假设我们接收到新数据,更新图表
- this.chart.setOption({
- // ... 更新后的图表配置项
- });
- },
- },
- mounted() {
- // 监听父组件发送的"update-chart"事件
- this.$on('update-chart', this.updateChart);
- },
- };
父组件向子组件传递ECharts实例:
在父组件的模板中使用子组件:
- <my-echarts-component :chart="chartInstance"></my-echarts-component>
通过上述代码,子组件接收父组件传递的ECharts实例,并通过监听事件来实现图表的更新。父组件通过调用this.$emit派发事件,子组件通过this.$on监听该事件来响应更新。
4.2 响应式数据更新机制的实现
4.2.1 Vue数据变化与ECharts渲染的同步
ECharts图表本身并不是响应式框架,但它可以利用Vue的数据响应式特性来实现数据的动态更新。要在Vue中动态更新ECharts图表,关键是要在数据变更时同步更新ECharts实例。
举例说明,如果我们要在一个折线图中展示随时间变化的数据:
在这个例子中,我们利用setInterval每2秒更新一次数据,调用updateSeriesData方法将新数据添加到seriesData数组中。然后调用this.chart.setOption来更新图表,从而实现数据和ECharts渲染的同步。
4.2.2 双向绑定在图表中的应用
双向绑定是Vue.js的一个核心特性,它可以让开发者在数据和视图之间建立一种动态的联系。在集成ECharts时,双向绑定的使用可以进一步提高效率和数据的准确性。
假设我们有一个输入框,用户输入数值会影响图表中的某条线的颜色深浅:
- <template>
- <div>
- <input v-model="colorIntensity" />
- <my-echarts-component
- :chart="chartInstance"
- :color-intensity="colorIntensity"
- ></my-echarts-component>
- </div>
- </template>
在子组件MyEChartsComponent中:
在这个例子中,我们利用v-model在父组件模板中实现数据的双向绑定。同时,子组件通过props接收colorIntensity,并在watch属性中声明监听这个prop的变化。一旦colorIntensity变化,watchColorIntensity方法就会被调用,并通过ECharts的setOption方法动态调整图表中线的颜色。
4.3 性能优化策略与实践
4.3.1 减少不必要的DOM操作
在Web开发中,过多的DOM操作会导致性能下降。ECharts在渲染图表时会进行复杂的计算和大量的DOM操作,特别是在数据更新频繁的情况下,如果不进行优化,将会对页面性能产生显著影响。
为了减少不必要的DOM操作,可以采取以下措施:
- 使用
requestAnimationFrame在下一帧中更新图表,而不是立即进行DOM更新。 - 限制ECharts图表更新的频率,例如通过防抖(debounce)或节流(throttle)技术。
- 避免在数据量小的情况下使用复杂的图表类型,因为这会增加不必要的计算负担。
例如,我们可以实现一个节流函数来限制数据更新的频率:
这个例子中,throttleUpdateChart函数限制了updateChart的执行频率,减少不必要的DOM更新。
4.3.2 异步更新队列与动画优化
Vue.js在更新DOM时使用了异步队列机制,而ECharts在执行动画时同样利用了异步计算。为了进一步优化性能,可以将Vue和ECharts的更新和动画效果结合起来,避免同时发生冲突,这样可以有效减少浏览器的重绘和重排操作。
例如,我们可以在组件的生命周期钩子中合理安排Vue的nextTick和ECharts的动画:
在这个例子中,使用了async/await来确保Vue更新DOM后,再执行ECharts的动画更新,这样可以减少同时进行的DOM操作和动画计算对浏览器的压力。
此外,在ECharts中也可以通过配置animationDuration和animationDurationUpdate来控制动画的持续时间,这样可以减少动画对性能的影响。
通过以上的策略和实践,可以有效地优化Vue与ECharts集成时的性能表现。在接下来的章节中,我们将继续探讨知识图谱可视化项目实战演练及优化与未来展望。
5. 知识图谱可视化项目实战演练
5.1 项目需求分析与规划
在任何项目开始之前,需求分析是至关重要的一步。在这个环节中,项目团队需要收集、分析并定义项目的所有需求。对于知识图谱可视化项目而言,首先要明确项目的最终目标是什么,以及要达成什么样的功能和效果。
5.1.1 确定项目目标与范围
项目目标应该具体、可量化。例如,本项目旨在创建一个交互式的知识图谱可视化工具,能够展示特定领域的知识结构,用户可以通过搜索、放大、缩小等功能对知识图谱进行操作。
在确定项目目标后,需要划定项目的范围。这通常涉及决定项目中哪些功能是必须的,哪些是可选的。以知识图谱可视化项目为例,核心功能应包括图谱的生成、展示和交互,而扩展功能可能包括图谱的导出、不同视图模式切换等。
5.1.2 设计项目架构与技术选型
项目架构的设计是为了决定项目的技术结构和模块划分。这包括前端展示层、后端逻辑处理层,以及数据存储层的构成。对于知识图谱可视化项目,可能会选择前后端分离的架构,前端使用Vue.js框架,后端可能选择Node.js。
在技术选型方面,需要确定所使用的技术栈。例如,前端技术栈可能包括Vue.js、ECharts、Vuex、Axios等。后端则可能采用Node.js配合Express框架。数据库技术可选用Neo4j等图数据库来存储知识图谱数据。
5.2 前端实现过程与关键代码解析
在前端实现过程中,我们主要关注如何将数据通过ECharts图表展示出来,以及如何让这些图表与Vue组件有效集成。
5.2.1 构建Vue组件树
在Vue.js中,通过组件化开发可以有效地组织和管理复杂的界面。构建Vue组件树是实现前端功能的基础。例如,可以创建一个KnowledgeGraph组件作为根组件,它包含了搜索框、图谱展示区以及控制面板等子组件。
5.2.2 ECharts图表配置与优化
ECharts图表的配置和优化是提升用户体验的关键。可以通过配置不同的图表属性来满足项目需求,比如自定义样式、交互行为等。
5.3 后端数据服务集成与交互
后端数据服务是知识图谱可视化项目的核心部分之一。它主要负责处理用户请求,检索知识图谱数据,并将其以适当的格式发送给前端。
5.3.1 RESTful API设计与实现
设计RESTful API的目的是为了确保后端服务的可用性、可伸缩性和安全性。这些API将为前端提供所需的数据,例如图谱的初始化数据、节点信息、边信息等。
5.3.2 前后端数据交互流程
前后端数据交互流程设计得是否合理,直接影响用户体验。一个良好的数据交互流程可以确保数据的实时性和准确性。
在前后端交互过程中,前端使用Axios库向后端API发起请求。后端接收请求后进行处理,从数据库检索数据并以JSON格式返回。前端接收到数据后,通过Vue的数据绑定功能更新视图,从而将最新的数据呈现给用户。
6. 知识图谱可视化的优化与未来展望
随着大数据和人工智能的快速发展,知识图谱可视化作为信息处理与知识表达的重要手段,在多个行业中扮演着越来越关键的角色。一个高效的可视化系统不仅能够帮助用户快速理解和处理复杂数据,还能提供交互式体验,从而提升业务效率和用户体验。接下来,我们将探讨知识图谱可视化在优化与未来创新方向上的实际应用与展望。
6.1 项目性能优化与用户体验提升
在知识图谱的可视化项目中,性能优化和用户体验提升是相辅相成的两个方面。优化工作通常从性能监控和瓶颈分析开始,以识别系统的潜在问题。
6.1.1 性能监控与瓶颈分析
性能监控是一个持续的过程,需要结合前端监控工具(如Performance API、Vue-devtools等)和后端监控服务(如Prometheus结合Grafana)来完成。通过监控,我们可以分析以下几个关键指标:
- 页面加载时间:主要衡量从页面请求发出到页面内容完全加载完成的时间,理想情况下,这一指标应尽可能短。
- 帧率(FPS):对于具有动态交互的可视化项目来说,维持高帧率是保持流畅体验的关键。
- 重绘和回流次数:减少不必要的DOM操作可以避免浏览器频繁的重绘和回流,从而提升性能。
6.1.2 用户界面与交互体验改进
用户体验改进是一项系统工程,需要通过用户研究、界面设计和交互逻辑的优化来实现。以下是一些提高用户体验的策略:
- 信息架构优化:对知识图谱的内容进行合理的分类和组织,使用户能够轻松地发现和导航至他们感兴趣的信息。
- 界面简洁化:去除不必要的装饰元素,使用户界面更加直观和干净,减少用户的认知负担。
- 交互反馈增强:设计合理的交互反馈机制,如鼠标悬停高亮、点击动画等,增强用户的交互感知。
6.2 未来技术趋势与创新方向
随着技术的不断进步,知识图谱可视化领域也呈现出一些新的趋势和发展方向。
6.2.1 探索WebGL在可视化中的应用
WebGL(Web图形库)为Web浏览器提供硬件加速的3D图形渲染能力,为知识图谱的3D可视化和交互带来了无限可能。通过WebGL,开发者能够:
- 创建更加丰富和动态的3D可视化效果。
- 提供实时渲染和交互式的图形体验。
- 与现有的Web技术集成,降低跨平台和多设备部署的难度。
6.2.2 知识图谱与AI结合的可能性
知识图谱与人工智能的结合,可以进一步推动信息处理与知识发现的智能化。集成AI技术的可视化系统可以:
- 利用机器学习算法自动提炼关键信息,简化知识图谱的创建过程。
- 通过自然语言处理(NLP)技术,实现更加自然和直观的用户交互。
- 利用深度学习模型进行知识推理和预测分析,为决策支持提供更深入的见解。
在这一章节中,我们介绍了知识图谱可视化项目性能优化和用户体验提升的方法,同时展望了基于WebGL和人工智能技术的创新方向。通过持续的性能监控和用户体验改进,以及探索前沿技术,我们能够推动知识图谱可视化领域不断向前发展。





















