Pygments样式调试艺术:快速定位问题与测试兼容性的方法
发布时间: 2024-10-13 05:25:12 阅读量: 22 订阅数: 14 


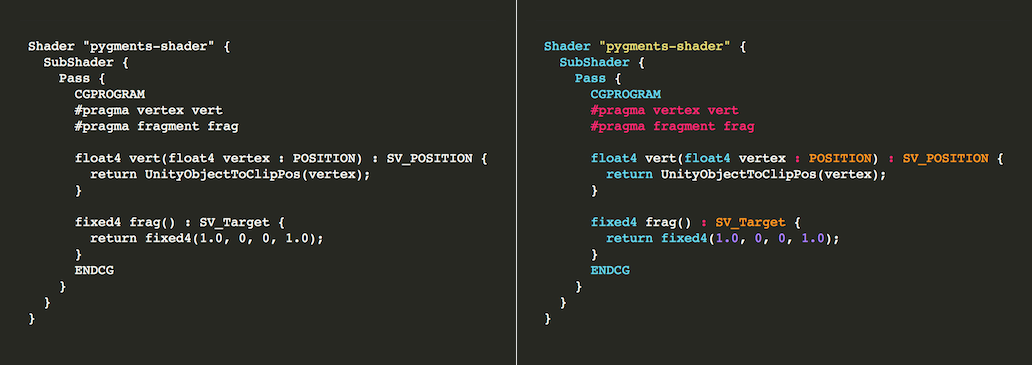
pygments:y:male_sign:黑暗主题为Pygments

# 1. Pygments样式调试的艺术
## 1.1 为什么要关注Pygments样式调试
Pygments是一个广泛使用的代码高亮库,其样式直接关系到代码展示的可读性和美观性。调试Pygments样式不仅仅是调整颜色和字体大小,更是一种艺术,它要求开发者对视觉设计有一定的敏感度和创造力。通过细致的调试,可以使代码片段更加突出,提高开发效率和阅读体验。
## 1.2 Pygments样式调试的基本步骤
在开始调试之前,我们需要了解Pygments样式调试的基本步骤。首先,了解当前使用的样式文件,这通常是一个CSS文件,包含了代码高亮所需的所有样式规则。其次,明确调试的目标,比如改善某些特定语法元素的显示效果。最后,通过修改CSS文件中的属性值,并反复预览效果,逐步达到预期的样式。
## 1.3 示例代码和效果预览
为了更好地理解样式调试的过程,我们可以看一个简单的示例。假设我们想要改变关键字的高亮颜色,我们可以找到对应的CSS类(例如 `.k`),并修改它的 `color` 属性:
```css
.k {
color: #0088cc; /* 改变关键字颜色为蓝色 */
}
```
然后,我们可以使用在线工具或本地配置来预览代码的高亮效果,确保更改符合我们的预期。通过不断尝试和调整,我们可以找到最佳的样式配置。
通过本章的学习,我们了解了样式调试的重要性,并掌握了一些基本的调试步骤。下一章我们将深入探讨Pygments的基础理论,为更复杂的样式调试打下坚实的基础。
# 2. Pygments样式的基础理论
### 2.1 Pygments的架构和工作原理
#### 2.1.1 Pygments的工作流程
Pygments是一个非常强大的Python源代码高亮工具,其工作流程可以分为以下几个步骤:
1. **输入源代码**:用户输入需要高亮的源代码。
2. **选择样式**:用户可以选择内置的样式,也可以使用自定义的样式。
3. **代码分析**:Pygments根据语言解析器将输入的源代码分解为语法元素。
4. **生成标记**:根据分析结果,Pygments生成对应的标记(Token)。
5. **应用样式**:将生成的标记与选定的样式结合,对源代码进行着色。
这个过程可以用以下的mermaid流程图来表示:
```mermaid
graph TD
A[输入源代码] --> B[选择样式]
B --> C[代码分析]
C --> D[生成标记]
D --> E[应用样式]
```
在这个流程中,Pygments的样式起到了非常关键的作用,它决定了代码的显示样式。
#### 2.1.2 样式在Pygments中的作用
样式在Pygments中主要有两个作用:
1. **美学效果**:样式决定了代码的视觉效果,包括颜色、字体、背景等,使得代码更加美观易读。
2. **可读性**:合理的样式可以提高代码的可读性,使得阅读者能够更快地理解和区分不同的代码元素。
### 2.2 Pygments样式的定义和结构
#### 2.2.1 样式文件的基本结构
Pygments的样式是通过CSS样式的语法来定义的。一个基本的样式文件包含以下几个部分:
1. **注释**:用于解释样式文件的内容。
2. **变量定义**:定义一些基本的颜色变量,方便统一管理。
3. **类定义**:定义不同代码元素的样式。
下面是一个简单的样式文件示例:
```python
## CSS样式部分
# A sample Pygments style
# 所有的数字都是这个颜色
.pygments .n { color: #008080; }
# 类定义部分
.highlight { background: #ffffff; }
.highlight .err { color: #a61717; background-color: #e3d2d2 }
.highlight .c { color: #999988; font-style: italic }
.highlight .k { color: #000000; font-weight: bold }
.highlight .cm { color: #999988; font-style: italic }
.highlight .cp { color: #999999; font-weight: bold; font-style: italic }
.highlight .c1 { color: #999988; font-style: italic }
.highlight .cs { color: #999999; font-weight: bold; font-style: italic; background-color: #e0e0e0 }
```
#### 2.2.2 样式属性和颜色理论
在Pygments样式中,颜色的使用是核心部分。颜色不仅影响代码的美学效果,也影响代码的可读性。因此,理解一些基本的颜色理论是非常有帮助的。
### 2.3 Pygments样式的选择与应用
#### 2.3.1 内置样式的使用
Pygments提供了许多内置的样式,可以直接使用。例如,如果你想使用内置的"emacs"样式,可以在命令行中这样使用:
```bash
pygmentize -l python -f html -O full,style=emacs example.py
```
在Pygments 2.11.2版本中,内置的样式有:
- algol
- algol_nu
- andromeda
- arduino
- autumn
- borland
- bw
- colorful
- default
- emacs
- friendly
- fruity
- idea
- magenta
- murphy
- native
- paraiso-dark
- paraiso-light
- pastie
- perldoc
- rainbow_dash
- rrt
- tango
- trac
- vim
- vs
- xcode
#### 2.3.2 创建自定义样式的方法
如果你不满意内置的样式,你可以创建自己的样式。创建自定义样式主要有两种方法:
1. **编辑内置样式**:选择一个内置样式,然后根据自己的需求修改颜色和样式。
2. **从头开始创建**:创建一个新的样式文件,定义自己的颜色和样式。
下面是一个自定义样式的示例:
```python
## CSS样式部分
# A custom Pygments style
# 所有的数字都是这个颜色
.pygments .n { color: #00aa00; }
```
你可以使用以下命令使用这个自定义样式:
```bash
pygmentize -S custom -f html
```
然后在你的代码中使用这个样式:
```bash
pygmentize -l python -f html -O full,style=custom example.py
```
通过本章节的介绍,我们可以了解到Pygments样式的基础理论,包括Pygments的架构和工作原理、样式的定义和结构以及样式的使用和创建。这些知识为我们后续的调试和优化提供了理论基础。
# 3. 快速定位Pygments问题的实践技巧
## 3.1 Pygments调试的基本工具和方法
在本章节中
0
0






