【JavaWeb小系统架构入门】:24小时精通Web应用构建之道
发布时间: 2024-11-14 00:31:54 阅读量: 25 订阅数: 29 


javaweb从入门到精通源码-finagle-java-integration:Finagle和Java入门

# 1. JavaWeb基础知识概述
JavaWeb是基于Java语言开发Web应用的技术集合,它包括一系列标准的技术规范与实现。JavaWeb的基础核心包括HTTP协议、HTML、CSS、JavaScript等前端技术,同时紧密结合后端技术如Java Servlet、JSP(Java Server Pages)和JavaBean等。本章旨在为读者提供一个关于JavaWeb的宏观视图,为深入学习JavaWeb开发奠定坚实的基础。
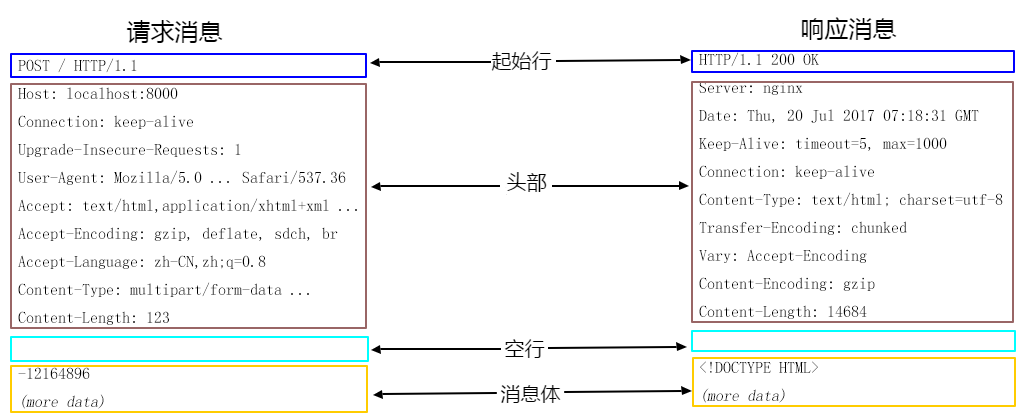
JavaWeb的开发涉及到前后端的交互,前端负责展现页面及与用户的交互,而后端则处理业务逻辑和数据存取。HTTP协议是整个Web应用的通信基础,它定义了请求和响应的标准格式。HTML、CSS、JavaScript构成了Web前端的核心,它们分别负责页面结构、样式和行为的实现。
在后端领域,Java Servlet技术是构建Web应用的核心组件,它能够响应用户的请求并返回动态内容。JSP技术则允许开发者将Java代码嵌入到HTML页面中,实现内容的动态生成。JavaBean作为一种特殊的Java类,主要用于封装数据,它是MVC模式中的"模型"部分。了解这些基础知识是深入学习JavaWeb开发的关键步骤。
# 2. JavaWeb开发环境搭建
## 2.1 Java开发工具介绍与安装
### 2.1.1 JDK的安装和环境配置
在JavaWeb开发中,JDK(Java Development Kit)是必不可少的组件,它包含了Java运行环境(Java Runtime Environment),Java工具和Java基础的类库。安装JDK并正确配置环境变量,是开发Java应用程序的第一步。
首先,您需要从Oracle官方网站或其他JDK提供商处下载适合您操作系统的JDK安装包。安装完成后,需要设置环境变量,主要是`JAVA_HOME`,它指向JDK安装的根目录,然后在`Path`环境变量中添加JDK的`bin`目录。
在Windows系统中,设置环境变量如下:
```bash
# 通过控制面板的系统属性设置
JAVA_HOME = C:\Program Files\Java\jdk版本号
Path = %JAVA_HOME%\bin
```
在Unix/Linux系统中,通过在用户目录下的`.bashrc`或`.bash_profile`文件中添加以下内容:
```bash
export JAVA_HOME=/usr/local/java/jdk版本号
export PATH=$JAVA_HOME/bin:$PATH
```
然后,使用`java -version`命令检查是否正确安装和配置。如果安装和配置成功,将会显示当前安装的Java版本信息。
### 2.1.2 IDE的选择与设置
集成开发环境(IDE)为开发人员提供了编写代码、调试以及项目管理等便捷工具。对于JavaWeb开发,流行的IDE有Eclipse、IntelliJ IDEA等。
- **Eclipse** 是一个开源的IDE,具有大量的插件支持,非常适合JavaWeb开发。安装Eclipse后,需要通过Eclipse Marketplace或Help菜单中的Install New Software选项来安装Web开发相关的插件。
- **IntelliJ IDEA** 是由JetBrains开发的商业IDE,其社区版对个人开发者免费。它提供了智能编码辅助和高级的调试工具。安装完成后,需要根据JavaWeb项目的特点,配置相应的项目SDK和相关的构建工具。
选择合适的IDE可以提高开发效率,但更关键的是要熟悉IDE提供的各种工具和快捷方式,这些能够大幅减少编码中的重复工作,提升开发质量。
## 2.2 Web服务器的选择与配置
### 2.2.1 Tomcat的安装与部署
Apache Tomcat是Java Servlet和JSP技术的开源实现,它提供了一个Web服务器环境,是JavaWeb开发中常用的服务器。
首先,从Apache Tomcat官网下载对应操作系统的安装包或压缩包。安装包版本已经包含了安装向导,适用于Windows用户。对于Linux用户,通常直接下载压缩包,并解压到指定目录。
```bash
# Linux环境下解压Tomcat压缩包
tar -zxvf apache-tomcat-版本号.tar.gz -C /usr/local
```
安装完成后,需要配置Tomcat的环境变量,主要是`CATALINA_HOME`,它指向Tomcat的安装目录。然后需要修改`conf/server.xml`文件来配置端口或进行其他自定义设置。
启动Tomcat服务器,通常是在Tomcat的`bin`目录下执行`startup.sh`(Unix/Linux)或`startup.bat`(Windows)脚本。通过访问`***`确认服务器是否正常运行。
### 2.2.2 配置虚拟主机和SSL
为了模拟生产环境,通常需要配置虚拟主机和SSL证书来保证通信的安全性。
**虚拟主机配置**:
编辑Tomcat的`conf/server.xml`文件,添加一个`<Host>`标签,配置您的虚拟主机名及相关的路径设置。
```xml
<Host name="***" appBase="webapps"
unpackWARs="true" autoDeploy="true">
<Valve className="org.apache.catalina.valves.RemoteIpValve"
internalProxies=".*"
remoteIpHeader="x-forwarded-for"
remoteIpProxiesHeader="x-forwarded-by"
protocolHeader="x-forwarded-proto"/>
</Host>
```
**SSL配置**:
要为Tomcat配置SSL,需要生成密钥库文件(keystore),然后在Tomcat的配置文件中指定密钥库的位置和密码。
首先使用`keytool`命令生成密钥库:
```bash
keytool -genkeypair -alias tomcat -keyalg RSA -keysize 2048 -storetype PKCS12 -keystore mykeystore.p12 -validity 3650
```
然后编辑`conf/server.xml`文件,找到`<Connector>`元素,添加一个使用`https`协议的Connector,并指定密钥库文件和密码:
```xml
<Connector port="8443" protocol="org.apache.coyote.http11.Http11NioProtocol"
maxThreads="150" scheme="https" secure="true" SSLEnabled="true"
keystoreFile="${catalina.home}/conf/mykeystore.p12" keystorePass="mykeystorepass"
clientAuth="false" sslProtocol="TLS"/>
```
通过上述步骤,您就可以通过HTTPS协议访问您的Web应用,确保数据传输的安全性。
## 2.3 开发工具链的整合
### 2.3.1 版本控制工具Git的使用
在进行JavaWeb开发时,使用版本控制工具不仅可以方便团队协作,也可以有效地管理代码变更。Git是当前最流行的版本控制工具,其分布式特性可以大大提高开发效率。
安装Git后,您需要配置Git的用户信息,使用以下命令:
```bash
git config --global user.name "Your Name"
git config --global user.email "***"
```
创建一个新的项目仓库(repository),并在项目根目录下初始化Git仓库:
```bash
# 在项目根目录下执行
git init
git add .
git commit -m "Initial commit"
***:yourname/yourproject.git
git push -u origin master
```
使用Git,开发者可以随时保存项目的进度,提交更改,管理分支,以及合并其他人的代码。
### 2.3.2 构建工具Maven的配置与应用
Maven是Java项目管理工具,它通过一个项目对象模型(POM)来管理项目的构建、报告和文档。安装Maven后,需要配置全局的`settings.xml`文件,通常位于Maven安装目录的`conf`文件夹下。
编辑`settings.xml`文件,配置本地仓库地址、远程仓库镜像等信息。然后在项目根目录下创建`pom.xml`文件,定义项目的坐标、依赖、构建配置等。
```xml
<project>
<modelVersion>4.0.0</modelVersion>
<groupId>com.yourcompany.app</groupId>
<artifactId>your-app</artifactId>
<version>1.0-SNAPSHOT</version>
<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<scope>provided</scope>
</dependency>
<!-- 其他依赖 -->
</dependencies>
</project>
```
之后,就可以通过Maven命令来管理项目了,例如:
```bash
# 编译项目
mvn compile
# 打包项目
mvn package
# 清理项目
mvn clean
```
在现代JavaWeb项目中,Maven不仅负责项目的构建,还负责依赖管理和项目插件的配置,极大地简化了项目的构建和维护过程。
# 3. JavaWeb核心组件深入
## 3.1 Servlet技术剖析
### 3.1.1 Servlet生命周期与工作原理
Servlet是Java Web应用程序的核心组件之一,负责处理客户端请求并产生响应。理解Servlet的生命周期对于开发高效可靠的Web应用至关重要。一个Servlet的生命周期包括三个主要阶段:加载和实例化、初始化、处理请求以及销毁。
加载和实例化阶段,当Web服务器接收到一个针对Servlet的请求时,它会检查是否已经加载了该Servlet类。如果没有,则加载并实例化。这个过程由服务器的Servlet容器管理。初始化发生在Servlet实例化后,通常用于初始化资源,例如数据库连接。
处理请求阶段,Servlet容器创建一个`HttpServletRequest`对象和一个`HttpServletResponse`对象,然后调用Servlet的`service`方法,该方法再根据请求类型(GET, POST等)调用相应的`doGet`、`doPost`等方法。这一系列方法处理请求并将结果写入`HttpServletResponse`对象中。
销毁阶段发生在Web应用程序关闭或重新加载时,此时Servlet容器会调用`destroy`方法,释放占用的资源,如数据库连接或文件句柄。
### 3.1.2 Servlet的线程安全问题与解决
在多线程环境下,Servlet可能会遇到线程安全问题,因为多个线程可能同时访问同一个Servlet实例。常见的线程安全问题包括共享资源的非同步访问,导致数据不一致或数据竞态。
解决Servlet中的线程安全问题可以通过几种方式。最直接的方法是避免在Servlet中使用实例变量存储请求相关的数据。如果必须使用实例变量,则应该确保访问这些变量的方法是线程安全的,可以使用同步代码块或者同步方法,但这种方法可能会降低性能。
另一种方法是使用局部变量(Local Variables)。局部变量在每个线程中是独立的,因此不会存在线程安全问题。还可以使用不可变对象,因为不可变对象的状态一旦创建就不会改变,从而避免了线程安全问题。
## 3.2 JSP与EL表达式使用
### 3.2.1 JSP页面的构建与数据绑定
JavaServer Pages(JSP)是一种动态网页技术,允许开发者在HTML页面中嵌入Java代码。JSP页面的主要目的是简化Web页面的开发。
JSP页面的构建通常以`.jsp`文件的形式进行,可以在其中混合使用HTML代码和Java代码。JSP生命周期包括几个阶段,从客户请求开始,服务器检查JSP文件的修改时间,如果未被修改,则直接使用缓存的Servlet输出结果;如果已修改,则重新编译并生成Servlet。
数据绑定在JSP中是通过隐式对象实现的,这些对象包括`request`、`response`、`session`等。开发者可以通过这些对象来访问HTTP请求头信息、响应数据和会话数据。
### 3.2.2 EL表达式与JSTL标签库的应用
Expression Language(EL)是一种简化的访问Java对象属性的语言,它提供了一种简单的方式来访问存储在JavaBean中的数据。例如,在JSP页面中,可以使用`${user.name}`来获取名为`user`的JavaBean对象的`name`属性。
JSP Standard Tag Library(JSTL)是一个标签库,用于将常见的任务封装成JSP标签,这些任务包括数据的显示、迭代、条件判断等。JSTL标签库提供了一种标准的方法来处理XML数据,格式化输出等,比直接在JSP页面中使用Java代码更加清晰和规范。
```jsp
<%@ taglib uri="***" prefix="c" %>
<html>
<head>
<title>EL and JSTL Example</title>
</head>
<body>
<p>User Name: ${user.name}</p>
<c:forEach items="${users}" var="user">
<p>${user.name}</p>
</c:forEach>
</body>
</html>
```
在上面的JSP代码片段中,EL表达式用于输出单个用户的名字,而`c:forEach`标签则使用JSTL来遍历一个用户列表并输出每个用户的名字。
## 3.3 JavaBean与MVC模式实现
### 3.3.1 JavaBean的作用与开发规范
JavaBean是一种特殊的Java类,它遵循特定的开发规范。JavaBean的主要作用是封装数据,它们通常是不可变的,提供无参构造函数,并且所有的属性(字段)都是私有的,通过公共的getter和setter方法来访问。JavaBean的一个典型用途是作为一个数据传输对象(DTO),在Web应用的不同组件之间传递数据。
JavaBean的开发规范包括:
- 必须有一个公共的无参构造函数。
- 所有的属性都必须是私有的。
- 必须通过公共的getter和setter方法来访问属性。
- 应该实现Serializable接口,以便能够在网络上传输。
### 3.3.2 MVC设计模式在JavaWeb中的实现
MVC(Model-View-Controller)设计模式是JavaWeb开发中常用的一种分层架构模式,它有助于分离应用程序的业务逻辑、用户界面和数据管理。
- **Model(模型)**是应用程序的数据结构和业务逻辑,通常由JavaBean和DAO(数据访问对象)组成。
- **View(视图)**是用户界面,负责显示数据,通常由JSP页面实现。
- **Controller(控制器)**处理用户输入,与模型交互,并选择视图进行显示,通常由Servlet实现。
在JavaWeb中实现MVC模式,可以为每个视图创建一个控制器Servlet,该Servlet接收请求并根据请求内容调用相应的模型组件来处理业务逻辑,最后将处理结果返回给相应的视图。这种模式的实现,有助于提高代码的可维护性和可扩展性。
```java
// 示例代码:Servlet作为Controller
@WebServlet("/home")
public class HomeController extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 获取业务逻辑结果
List<User> users = userService.getUsers();
// 将结果存储在request域中
request.setAttribute("users", users);
// 转发到视图(JSP页面)
RequestDispatcher dispatcher = request.getRequestDispatcher("/WEB-INF/views/home.jsp");
dispatcher.forward(request, response);
}
}
```
在上面的Servlet代码中,`doGet`方法作为控制器,处理GET请求,并从`userService`获取用户数据,然后将数据放入请求域中供JSP页面使用。最后通过请求分发器转发到`home.jsp`视图页面。
到此为止,我们深入探讨了JavaWeb核心组件的Servlet、JSP以及JavaBean和MVC模式在Web开发中的应用。通过生命周期与工作原理、数据绑定与展示以及线程安全与模式实现等细节的讨论,我们对JavaWeb核心组件有了全面的认识。在下一章节中,我们将转向JavaWeb后端开发实践,进一步探讨数据库连接、表单处理以及用户身份验证与授权的实现。
# 4. ```
# 第四章:JavaWeb后端开发实践
随着互联网技术的快速发展,JavaWeb后端开发已经变得越来越复杂,对开发人员的技术深度和广度都提出了更高的要求。本章节将深入探讨在JavaWeb后端开发中遇到的一些关键实践,包括数据库的连接与操作、Web表单数据的处理、用户身份验证与授权等,旨在帮助读者提升解决实际问题的能力。
## 4.1 数据库连接与操作
数据库是任何Web应用的重要组成部分,它负责存储、检索和管理数据。在JavaWeb应用中,数据库连接和操作是实现业务逻辑不可或缺的一环。
### 4.1.1 JDBC的使用方法与最佳实践
JDBC(Java Database Connectivity)是Java提供的一个标准数据库操作API,允许Java程序通过JDBC驱动连接和操作数据库。JDBC编程步骤包括加载驱动、建立连接、创建语句对象、执行SQL语句和处理结果集等。
```java
// 示例:使用JDBC连接MySQL数据库并执行一个查询操作
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
try {
// 1. 加载数据库驱动
Class.forName("com.mysql.cj.jdbc.Driver");
// 2. 建立数据库连接
String url = "jdbc:mysql://localhost:3306/your_database";
String user = "username";
String password = "password";
conn = DriverManager.getConnection(url, user, password);
// 3. 创建SQL语句对象
String sql = "SELECT * FROM users WHERE id = ?";
pstmt = conn.prepareStatement(sql);
pstmt.setInt(1, 1); // 使用预编译语句防止SQL注入
// 4. 执行SQL语句并处理结果集
rs = pstmt.executeQuery();
while (rs.next()) {
String username = rs.getString("username");
String password = rs.getString("password");
// 处理查询结果...
}
} catch (Exception e) {
e.printStackTrace();
} finally {
// 关闭资源,避免内存泄漏
try {
if (rs != null) rs.close();
if (pstmt != null) pstmt.close();
if (conn != null) conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
```
在上述代码中,我们首先加载了MySQL的JDBC驱动,然后通过`DriverManager.getConnection`方法建立了与数据库的连接。使用`PreparedStatement`对象执行带有参数的SQL查询,这有助于防止SQL注入攻击。最后,我们逐行读取了结果集,并在操作完成后关闭了所有资源。
### 4.1.2 数据库连接池的配置与管理
为了提高数据库操作的效率,通常会配置数据库连接池。连接池复用数据库连接,减少了建立和销毁连接的时间,提升应用性能。
```xml
<!-- 在Tomcat的context.xml文件中配置连接池 -->
<Resource name="jdbc/MyDataSource" auth="Container" type="javax.sql.DataSource"
maxActive="100" maxIdle="30" maxWait="10000"
username="root" password="password" driverClassName="com.mysql.cj.jdbc.Driver"
url="jdbc:mysql://localhost:3306/your_database?useSSL=false"/>
```
在Tomcat服务器上,我们可以通过修改`context.xml`文件来配置一个名为`MyDataSource`的连接池。配置参数包括连接池中最大活跃连接数`maxActive`、最大空闲连接数`maxIdle`以及连接的最大等待时间`maxWait`等。通过这种方式配置后,应用可以直接从连接池中获取数据库连接,极大提升了数据库操作的效率。
## 4.2 处理Web表单数据
Web表单是用户与Web应用交互的一种基本方式,它允许用户提交数据到服务器。后端开发人员需要负责处理这些数据,包括验证数据的有效性和安全性。
### 4.2.1 表单验证与数据清洗
数据验证是确保输入数据有效性的重要手段,它可以帮助我们避免无效或恶意数据对业务逻辑造成的影响。
```java
// 示例:使用Java Bean进行表单验证
public class UserForm {
private String username;
private String password;
private String email;
// getter和setter方法...
public boolean isValid() {
if (username == null || username.isEmpty() || password == null || password.isEmpty()) {
return false;
}
// 可以添加更复杂的验证逻辑...
return true;
}
}
// 在Servlet中处理表单数据
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
UserForm userForm = new UserForm();
userForm.setUsername(request.getParameter("username"));
userForm.setPassword(request.getParameter("password"));
// 数据清洗,去除潜在的注入代码...
if (userForm.isValid()) {
// 数据有效,进行业务处理...
} else {
// 数据验证失败,返回错误信息...
}
}
```
在这里,我们创建了一个`UserForm`类,其中包含了`username`、`password`和`email`等字段。通过`isValid`方法对数据进行验证,例如检查用户名和密码字段是否为空。在Servlet中,我们实例化了`UserForm`对象,并从请求中获取参数填充到对象中。之后,我们进行了数据清洗和验证。如果数据有效,则可以继续进行业务逻辑处理;如果无效,则返回错误信息。
### 4.2.2 文件上传与下载的实现
在Web应用中,文件上传和下载是一种常见的需求。正确实现这些功能,可以提升用户体验和业务效率。
```java
// 文件上传功能示例代码
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
Part filePart = request.getPart("file"); // 获取文件部分
String fileName = Paths.get(filePart.getSubmittedFileName()).getFileName().toString(); // 获取上传文件的文件名
InputStream fileContent = filePart.getInputStream(); // 获取文件的输入流
// 文件保存逻辑...
// 例如,使用文件输入流保存到服务器磁盘...
}
```
在上述代码中,我们演示了如何使用`Part`接口来处理上传的文件。`Part`接口是Servlet 3.0引入的,它允许访问通过表单上传的文件。`getPart`方法用于获取指定名称的表单部分,这里我们通过"file"获取上传的文件部分。通过`getSubmittedFileName`方法可以获取上传文件的原始文件名。之后,我们使用`getInputStream`方法获取文件的输入流,并将文件保存到服务器的磁盘上。
## 4.3 实现用户身份验证与授权
用户身份验证和授权是保障Web应用安全性的核心功能之一。正确实现这些功能,可以有效保护应用免受未授权访问。
### 4.3.1 基于ServletFilter的安全拦截
`ServletFilter`是Java Web应用中用于拦截请求、修改请求头和响应头、转换请求或响应内容的一个重要组件。通过实现`Filter`接口,我们可以自定义请求过滤逻辑,进行身份验证。
```java
public class AuthFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
// 过滤器初始化代码...
}
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
HttpServletRequest httpRequest = (HttpServletRequest) request;
HttpServletResponse httpResponse = (HttpServletResponse) response;
// 检查用户是否已登录,例如检查Session中是否存在用户信息...
if (httpRequest.getSession().getAttribute("user") == null) {
httpResponse.sendRedirect("login.jsp"); // 重定向到登录页面...
return;
}
// 用户已登录,继续执行后续Filter和目标资源...
chain.doFilter(request, response);
}
@Override
public void destroy() {
// 过滤器销毁代码...
}
}
```
上述代码展示了如何实现一个基本的`AuthFilter`来拦截HTTP请求,检查用户是否登录。如果用户未登录,则将其重定向到登录页面;如果已登录,则允许请求继续执行,链式调用后续的`Filter`或目标资源。
### 4.3.2 使用Spring Security进行安全加固
Spring Security是一个强大的、可高度定制的安全框架,专门针对基于Spring的应用程序。它提供身份验证和授权服务,能有效保护Web应用的安全。
```xml
<!-- 在pom.xml中添加Spring Security依赖 -->
<dependency>
<groupId>org.springframework.security</groupId>
<artifactId>spring-security-web</artifactId>
<version>5.4.2</version>
</dependency>
<dependency>
<groupId>org.springframework.security</groupId>
<artifactId>spring-security-config</artifactId>
<version>5.4.2</version>
</dependency>
```
要使用Spring Security进行安全加固,首先需要在项目的`pom.xml`文件中添加相关依赖。Spring Security配置比较复杂,通常会通过继承`WebSecurityConfigurerAdapter`类并重写相关方法来配置安全策略。
```java
// 自定义Spring Security配置
@Configuration
@EnableWebSecurity
public class WebSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http
.authorizeRequests()
.antMatchers("/login", "/h2-console/**").permitAll() // 允许所有人访问登录页面和H2控制台
.anyRequest().authenticated() // 其他所有请求都需要认证
.and()
.formLogin()
.loginPage("/login") // 自定义登录页面
.permitAll()
.and()
.logout()
.permitAll();
}
// 定义用户信息服务和密码编码器等...
}
```
在这段配置代码中,我们自定义了Spring Security的行为,允许用户访问登录页面和H2控制台,而其他所有请求都需要通过认证。我们通过`.formLogin()`指定了自定义登录页面的路径,并通过`.logout()`配置了注销行为。通过`WebSecurityConfigurerAdapter`类,我们可以灵活配置安全规则,以应对复杂的业务需求。
以上是本章内容的详细解读,涵盖了数据库连接与操作、Web表单数据处理、用户身份验证与授权等关键实践。在接下来的章节中,我们将进一步探讨JavaWeb前端技术的应用以及如何在实际项目中综合运用这些技术。
```
# 5. JavaWeb前端技术应用
## 5.1 HTML/CSS/JavaScript基础
### 5.1.1 网页布局与样式设计
网页布局是前端开发中的核心,它决定了页面的结构和元素的排列方式。HTML(HyperText Markup Language)是构建网页内容的标记语言,而CSS(Cascading Style Sheets)则负责网页的样式表现,包括布局、颜色和字体等。
#### 理解HTML的语义化标签
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例页面</title>
</head>
<body>
<header>
<nav>
<!-- 导航菜单 -->
</nav>
</header>
<main>
<section>
<article>
<!-- 内容区块 -->
</article>
</section>
</main>
<footer>
<!-- 页面底部信息 -->
</footer>
</body>
</html>
```
语义化标签如`<header>`, `<nav>`, `<main>`, `<section>`, `<article>`, 和 `<footer>`在HTML5中被引入,它们不仅提高了页面的可读性,还有助于搜索引擎更好地理解页面结构。
#### CSS布局技术的演变
早期CSS布局主要依赖于表格和浮动布局,但现代布局技术更加注重灵活性和响应性,例如Flexbox和Grid布局。
```css
.container {
display: flex;
justify-content: space-between;
}
.box {
flex: 1;
margin: 5px;
}
@media (max-width: 600px) {
.container {
flex-direction: column;
}
}
```
在上述CSS示例中,`.container`使用Flexbox布局实现了元素的水平分布,并且通过媒体查询`@media`来实现响应式布局,当屏幕宽度小于600像素时,子元素`.box`将垂直堆叠。
### 5.1.2 JavaScript基础与动态效果实现
JavaScript是前端开发中不可或缺的脚本语言,用于实现网页的动态交互效果。它是基于ECMAScript标准的,该标准定义了语言的基本语法和对象规范。
#### 基本的JavaScript语法
```javascript
function sayHello(name) {
console.log('Hello, ' + name + '!');
}
sayHello('World'); // 输出:Hello, World!
let message = 'Hello';
let name = 'World';
let greeting = message + ', ' + name + '!';
console.log(greeting);
```
在这段JavaScript代码中,定义了一个`sayHello`函数,它接受一个参数`name`并打印问候语。然后调用这个函数并传入参数`'World'`。变量声明使用`let`,这是ES6引入的关键字,表示变量的块级作用域。
#### 使用JavaScript实现动态效果
```javascript
document.addEventListener('DOMContentLoaded', function() {
const button = document.querySelector('button');
const output = document.querySelector('#output');
button.addEventListener('click', function() {
output.innerHTML = 'Button clicked!';
});
});
```
在此示例中,当DOM内容加载完成(`DOMContentLoaded`事件)后,给页面上的按钮添加点击事件监听器。当按钮被点击时,将页面中ID为`output`的元素的`innerHTML`更新为"Button clicked!"。
接下来的章节将深入探讨如何利用AJAX实现Web页面的异步交互以及响应式设计在移动设备上的应用。
# 6. JavaWeb综合项目实战
## 6.1 项目需求分析与设计
### 6.1.1 项目功能规划与设计原则
在进行JavaWeb项目的实战之前,需要对项目进行详尽的需求分析,确定项目的功能需求。这一阶段是至关重要的,因为它将直接影响到项目的最终设计和实现。
首先,团队需要根据业务需求、用户反馈及市场调研收集到的信息,列出项目功能清单。然后,将这些功能进行优先级排序,优先实现核心功能。之后,对每个功能进行详细的需求分析,包括功能的输入、处理、输出以及用户交互的流程。
在功能规划的同时,需要遵循以下设计原则:
- **模块化设计**:通过将系统分解成模块,实现功能的独立性,降低模块间的耦合度,便于后续的维护和升级。
- **面向对象设计**:尽量采用面向对象的编程思想,封装数据和行为,保证代码的重用性和可维护性。
- **用户体验设计**:注重用户界面的友好性,确保用户在使用过程中有良好的体验。
- **安全性设计**:在设计阶段就考虑系统的安全需求,包括数据安全、用户隐私保护等。
### 6.1.2 数据库设计与实体关系映射
数据库设计是项目设计阶段的另一个关键环节。好的数据库设计可以提高数据存储的效率,并且对提高系统的整体性能至关重要。
数据库设计通常包括以下几个步骤:
1. **需求收集**:收集系统需要存储的数据信息,确定数据的类型、大小、使用频率等。
2. **概念结构设计**:创建ER模型(实体-关系模型),用实体、属性、关系等元素表示数据的逻辑结构。
3. **逻辑结构设计**:将ER模型转换为数据库模型(如关系模型),确定表结构、字段类型、索引等。
4. **物理结构设计**:根据逻辑结构和数据库管理系统的特点,设计数据库的物理存储结构。
数据库设计完成后,需要进行实体关系映射(Entity-Relationship Mapping, ERM),即将实体类映射到数据库表中。这一过程需要考虑如何将对象的属性映射到表的列,以及对象之间的关系如何通过表的外键来实现。
## 6.2 项目开发与测试
### 6.2.1 分模块开发与版本迭代
在实际开发过程中,采用分模块开发的方式可以使项目管理更为高效。每个模块负责一组特定的功能,独立开发可以减少团队成员之间的冲突,同时也可以便于进行并行开发。
版本迭代是软件开发中的常见做法,它允许团队逐步改进产品,同时避免一次性引入过多的新功能导致项目的不稳定。在迭代过程中,团队应该遵循以下原则:
- **持续集成**:不断将代码集成到主干上,确保每次集成的代码都是可运行的。
- **定期发布**:根据项目的进度,定期发布新版本,让利益相关者看到进展并提供反馈。
- **用户反馈循环**:积极收集用户反馈,并在接下来的版本中对其进行优化改进。
### 6.2.* 单元测试与集成测试的实施
软件测试是确保项目质量的关键环节。单元测试和集成测试是其中的重要部分,它们分别在代码编写的不同阶段进行。
单元测试主要是针对单个组件或方法进行测试,确保其按预期工作。在JavaWeb项目中,可以使用JUnit或TestNG等测试框架进行单元测试。编写单元测试应遵循以下步骤:
1. **测试计划**:确定测试目标、测试范围和测试用例。
2. **测试开发**:为每个功能点编写测试方法,包括输入、预期结果和实际结果的比较。
3. **测试执行**:运行测试并记录测试结果,对于失败的测试进行调试。
集成测试则是在单元测试的基础上,测试多个模块或组件之间的交互是否正常。这通常在单元测试完成之后进行,以确保各个模块能够正确集成。集成测试可以手动执行,也可以使用持续集成工具(如Jenkins)自动化执行。
## 6.3 部署上线与性能优化
### 6.3.1 应用部署流程与注意事项
在软件开发完成后,将应用部署到生产环境中是项目上线前的最后一步。部署过程中可能会遇到各种问题,因此需要遵循一定的流程并注意一些要点:
1. **环境检查**:确保生产环境满足应用部署的所有硬件和软件要求。
2. **配置管理**:根据生产环境的特点,调整配置文件(如数据库连接、缓存设置等)。
3. **数据迁移**:如果需要,执行数据库脚本将测试环境中的数据迁移到生产环境。
4. **备份策略**:在部署前应做好数据库和应用的备份,以应对可能出现的问题。
5. **监控设置**:部署过程中设置应用监控工具,以便实时了解应用的运行状态。
### 6.3.2 性能监控与调优策略
应用上线后,性能监控和调优是保证应用稳定运行和良好用户体验的重要手段。性能问题通常表现在响应时间过长、资源使用率过高、系统吞吐量不足等方面。
性能监控可以通过以下几种方式实现:
- **日志分析**:通过分析应用日志,监控异常和性能瓶颈。
- **性能监控工具**:使用如JProfiler、VisualVM等工具对Java应用进行性能监控。
- **系统监控工具**:利用操作系统的监控工具(如Linux的top命令)来监控CPU、内存、磁盘IO等系统资源的使用情况。
在发现性能问题后,需要根据监控数据进行调优。性能调优通常包括以下几个方面:
- **代码优化**:优化代码逻辑,减少不必要的计算和数据处理。
- **资源调整**:根据应用的资源使用情况,动态调整资源分配(如增加内存、CPU等)。
- **数据库优化**:优化SQL语句,合理使用索引,避免数据库瓶颈。
- **缓存策略**:合理利用缓存来减少数据库的访问,提高响应速度。
通过上述监控与调优措施,可以确保JavaWeb应用的性能得到持续优化,满足用户的实际需求。
0
0





