PyCharm高级技巧:10个窍门助你成为Web开发效率之王
发布时间: 2024-12-06 16:23:32 阅读量: 9 订阅数: 12 


pycharm-guide:PyCharm中文指南:安装|破解|效率|技巧

# 1. PyCharm简介与Web开发概览
PyCharm是JetBrains公司开发的一款专业Python集成开发环境(IDE),它为开发者提供了强大的代码编辑、调试和测试功能,特别适合Web开发。通过PyCharm,我们可以快速构建Django或Flask项目,利用其内置的工具进行高效的编码和调试。
Web开发通常涉及服务器端编程语言如Python,以及前端技术,例如HTML、CSS和JavaScript。PyCharm以其智能代码分析和导航、代码质量保证以及Web开发框架支持而著称。本章我们将概述PyCharm在Web开发中的应用,并简要介绍Web开发的基础知识,以便读者能够为后续章节的深入了解打下基础。
# 2. PyCharm的高级定制设置
### 2.1 界面和布局优化
#### 2.1.1 自定义主题和颜色方案
PyCharm提供了高度可定制的界面,允许用户自定义主题和颜色方案以提高开发效率和满足个性化需求。首先,我们可以通过访问 "File" -> "Settings" -> "Appearance & Behavior" -> "Appearance" 来选择预设的主题或导入自定义的IDE外观。
自定义主题不仅可以改善视觉体验,还可以根据用户的习惯调整界面的色彩,比如为特定的代码语言设置特定的颜色高亮,以便更容易区分代码中的不同元素。这种方式有助于降低视觉疲劳,提升长时间编程时的舒适度。
#### 2.1.2 调整编辑器的字体和缩放
编辑器字体和缩放设置是调整PyCharm工作区以获得最佳个人舒适度的关键。通过 "File" -> "Settings" -> "Editor" -> "Font",我们可以选择合适的字体类型、大小,并调整间距。字体的选择对于提高代码的可读性非常关键,尤其是对于处理大量阅读和编写代码的开发者来说。
此外,通过 "File" -> "Settings" -> "Editor" -> "General" -> "Appearance",我们可以调整编辑器的缩放级别,这对于视力不同的人群尤为重要,无论是在笔记本电脑的高分辨率显示还是需要将编辑器内容放大以便更好地查看细节时都十分有用。
### 2.2 项目配置与模板化
#### 2.2.1 创建项目模板
在 PyCharm 中创建项目模板可以让我们快速启动一个新的项目。这在频繁创建具有相似结构和依赖项的项目时尤其有用。要创建模板,我们首先需要配置一个项目,确保所有的依赖都已正确安装。然后,通过 "File" -> "New" -> "Project from Existing Sources..." 或者 "File" -> "New" -> "Module..." 来创建模板。
在配置好项目之后,选择 "File" -> "Export Settings..." -> "IDE Settings" -> "Project and IDE Settings",然后将这些设置保存为一个新的模板。以后每次创建新项目时,都可以从这个模板开始,节省配置时间,确保项目的一致性。
#### 2.2.2 配置Python解释器和环境变量
在开始一个新的Python项目时,正确配置解释器和环境变量是至关重要的。PyCharm 允许用户通过 "File" -> "Settings" -> "Project: [your_project_name]" -> "Project Interpreter" 来指定Python解释器。我们可以在这里选择系统已安装的解释器,或者创建一个新的虚拟环境。
环境变量的配置同样重要,它可以在 "File" -> "Settings" -> "Project: [your_project_name]" -> "Project Interpreter" -> "Show All..." -> "Environment variables" 中进行设置。这些环境变量的配置影响着程序的运行和调试。
### 2.3 插件和扩展工具
#### 2.3.1 探索和安装有用的插件
PyCharm 通过插件市场提供了许多扩展,以增加IDE的功能性。为了安装新插件,访问 "File" -> "Settings" -> "Plugins",在这里可以搜索和浏览可用的插件列表。例如,我们可以安装 "Markdown Support" 插件来增强对Markdown文件的编辑和渲染能力,或者 "Python Coverage Gutters" 来在代码编辑器侧边栏显示测试覆盖率信息。
安装插件后,很多插件都需要进行额外的配置,这通常通过插件提供的界面或PyCharm的设置选项来完成。通过合理使用插件,可以显著提高开发效率,扩展PyCharm的原生功能。
#### 2.3.2 配置和使用VCS插件进行版本控制
PyCharm 自带了对版本控制系统的强大支持,主要通过内置的VCS插件实现。配置VCS 插件可以访问 "File" -> "Settings" -> "Version Control",在这里配置各个版本控制系统,如 Git、SVN 或 Mercurial。例如,在配置Git时,可以在这里添加远程仓库的URL、配置本地仓库的路径等。
PyCharm 提供了图形化的提交和变更历史界面,使得跟踪代码变更和管理版本变得直观和方便。在界面中,我们可以查看每个文件的变更详情,了解变更内容,以及进行代码的合并和解决冲突的操作。
### 2.1.1 自定义主题和颜色方案
```mermaid
graph TD
A[开始] --> B[打开PyCharm Settings]
B --> C[选择Appearance & Behavior]
C --> D[进入Appearance设置]
D --> E[选择或导入主题]
E --> F[配置特定语言的颜色方案]
F --> G[应用并测试新设置]
G --> H[调整以获得最佳视觉体验]
```
通过以上步骤,你可以根据自己的喜好和开发需求调整PyCharm的外观和颜色方案,从而提升开发效率和舒适度。
```plaintext
以下是一个自定义主题和颜色方案的代码示例,使用PyCharm的设置API创建一个新的颜色方案。
```
```java
// Java代码块
public class CustomColorScheme {
public static void main(String[] args) {
// 创建新的颜色方案
ColorScheme scheme = new ColorScheme("MyCustomScheme");
// 自定义颜色设置
scheme.setColor(SchemeColor.IDENTIFIER, new Color(255, 224, 102));
scheme.setColor(SchemeColor.KEYWORD, new Color(147, 147, 255));
// 应用新的颜色方案
SchemeManager.applyScheme(scheme);
}
}
```
上述代码仅作为示例,实际上PyCharm设置API较为复杂,通常不建议直接通过编程方式进行设置,而是通过PyCharm的图形界面进行操作。注意,所有配置和代码操作都应该在PyCharm提供的安全操作框架内进行,避免直接影响系统的稳定性和安全性。
# 3. PyCharm在Web开发中的实践技巧
在现代Web开发中,效率和质量是至关重要的。PyCharm作为一个功能强大的集成开发环境(IDE),提供了许多实践技巧来提升开发者的编码效率和代码质量。本章节将深入探讨这些技巧。
## 3.1 高效的代码编写技巧
### 3.1.1 使用代码片段和模板加速编码
PyCharm允许开发者创建和使用代码片段(Live Templates)以及代码模板来快速生成常用代码结构。通过这种方式,开发者可以减少重复劳动,提高编码效率。
**代码片段** 是一小段预设的代码,可以通过简短的缩写触发。例如,输入 `iter` 并按下 `Tab` 键,PyCharm 将会自动展开为一个标准的迭代器定义。开发者还可以自定义代码片段来满足特定需求。
要创建新的代码片段,进入 `File > Settings > Editor > Live Templates`,点击右上角的加号来添加新的模板组和模板。定义模板时,可以使用变量(例如 `$END$` 表示光标停留位置)和表达式(例如 `$SELECTION$` 表示选中的文本)来创建更灵活的模板。
**代码模板** 通常用于生成更大的代码块,如创建新类、方法或函数。这些模板可以在创建新文件时选择使用,或者在项目中需要时快速插入。
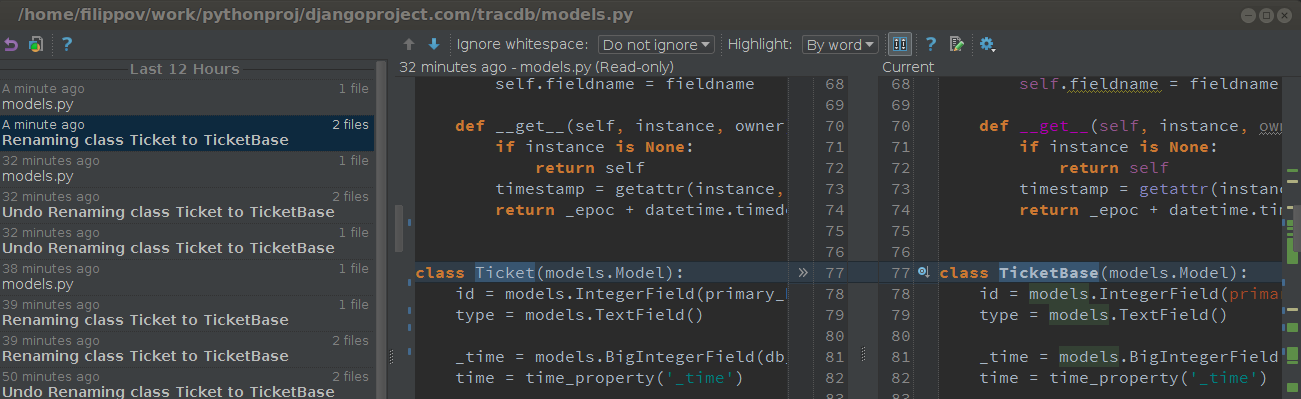
### 3.1.2 代码重构和重命名的高级用法
PyCharm支持多种代码重构操作,包括但不限于变量、函数、类和包的重命名,以及提取方法和变量。通过重构,开发者可以确保代码的整洁和一致性,同时减少引入错误的可能性。
使用重构功能前,首先选中要重构的代码元素。然后,右键点击并选择 `Refactor`,或者使用快捷键 `Shift + F6`。PyCharm将提供一个对话框,列出所有相关的引用,允许你在重命名之前检查和修改。
在重命名时,PyCharm会智能地更新所有相关的代码引用,甚至包括注释和字符串中的文本。此外,如果重构涉及对文件名、目录结构或导入语句的变更,PyCharm同样会自动处理这些变更,确保项目代码库的一致性。
代码重构不仅提高了代码的可维护性,而且让开发者在进行大型代码库修改时更加有信心,降低了引入错误的风险。
## 3.2 调试和测试
### 3.2.1 配置Django或Flask的调试环境
调试是在开发过程中识别和修正错误的重要手段。PyCharm为Django和Flask框架提供了强大的调试工具。
对于Django项目,首先确保你已经安装了 `django-debug-toolbar`。然后,在 `Settings > Build, Execution, Deployment > Debugging` 中配置你的调试器,指定Python解释器和Django的设置文件。
对于Flask项目,PyCharm可以设置断点并在运行时启动调试器。在 `Run > Edit Configurations`,创建新的Flask应用配置,指定脚本路径和应用工厂函数。然后,使用 `Debug`(而非 `Run`)按钮启动应用,PyCharm将自动附加调试器。
### 3.2.2 使用PyCharm内置测试工具进行单元测试
PyCharm内置了对多种测试框架的支持,如unittest、pytest等。开发者可以利用PyCharm内置的测试工具快速运行测试,并查看测试结果。
在 `Run > Edit Configurations` 中设置测试运行配置,指定测试框架和测试文件。使用 `Alt + F10` 快捷键运行测试,并在 `Run` 窗口中查看测试输出。PyCharm还提供了测试覆盖工具,帮助开发者识别未测试到的代码部分。
通过内置测试工具,PyCharm使得开发者能够更加便捷地执行和管理测试,确保代码的质量和稳定性。
## 3.3 静态分析与代码质量
### 3.3.1 利用PyCharm进行代码检查和静态分析
PyCharm内置了代码检查工具,可以在编写代码的同时进行静态分析。该工具会实时检查代码,指出语法错误、潜在的问题以及代码风格问题。
要启用代码检查,进入 `File > Settings > Editor > Inspections`,根据需要启用或禁用特定的检查项。在编写代码时,PyCharm会高亮显示代码检查结果,并在问题旁边显示描述和建议的解决方案。
### 3.3.2 集成代码质量工具如Pylint或Flake8
为了更深入地进行代码质量分析,PyCharm支持集成外部代码质量检查工具,如Pylint和Flake8。这些工具能提供更全面的代码分析报告,包括代码风格、复杂性、潜在的代码异味等。
要集成外部工具,先在系统中安装所需工具。之后,通过 `File > Settings > Tools > External Tools` 添加新的外部工具配置,指定工具的路径和传递给工具的参数。之后,可以在代码文件上右键点击并选择 `External Tools` 来运行特定的代码质量工具。
利用PyCharm的静态分析和外部代码质量工具集成功能,开发者能够持续监控和改进代码质量,编写更健壮的Web应用。
# 4. PyCharm的远程开发与部署技巧
随着Web开发项目的规模日益庞大,远程开发与部署成为了提高效率和协作的关键。本章将详细介绍如何利用PyCharm进行远程Python解释器配置、应用部署以及版本控制集成,帮助开发者提高远程工作效率。
## 4.1 配置远程Python解释器
### 4.1.1 设置SSH解释器进行远程开发
在分布式开发环境中,远程Python解释器可以让我们在本地PyCharm中直接操作远程服务器上的代码和环境。这样做的好处是可以减少不必要的代码传输,直接在远程服务器上运行和测试代码。
要配置远程解释器,首先需要确保远程服务器已安装Python,并且PyCharm支持从该服务器SSH访问。以下步骤将引导你完成设置:
1. 打开PyCharm,进入`File` > `Settings` (或`PyCharm` > `Preferences` on macOS)。
2. 在弹出的设置窗口中,选择`Project: [YourProjectName]` > `Python Interpreter`。
3. 点击齿轮图标,选择`Add Remote`。
4. 在弹出的对话框中,选择SSH Interpreter。
5. 输入远程服务器的SSH连接详情,包括`Host`, `Port`, `User name`, 和`Authentication type`。
6. 选择远程Python解释器的路径(通常情况下,可以在`Interpreter path`中输入`python`或`python3`,并进行路径测试)。
7. 如果需要,PyCharm可以自动安装所需的包到远程解释器中。
8. 点击`OK`完成配置。
配置完成后,你可以像本地开发一样操作远程解释器。代码更改会直接在远程服务器上执行,实现即时的代码运行和调试。
```mermaid
graph LR
A[开始配置远程解释器] --> B[进入项目设置]
B --> C[选择Python解释器]
C --> D[添加远程解释器]
D --> E[选择SSH解释器]
E --> F[填写SSH详情]
F --> G[选择Python解释器路径]
G --> H[完成配置]
```
### 4.1.2 使用Vagrant进行虚拟环境开发
在某些情况下,我们可能希望在本地模拟远程开发环境,以便在与生产环境一致的环境中进行开发和测试。此时,Vagrant提供了一个简便的解决方案。Vagrant允许你创建和配置轻量级的、可重现的开发环境,通过与VirtualBox、VMware等虚拟化软件集成,可以轻松创建和销毁这些环境。
设置Vagrant虚拟环境的步骤如下:
1. 确保已经安装了Vagrant和VirtualBox(或其他支持的虚拟化软件)。
2. 在项目目录中创建一个名为`Vagrantfile`的文件,该文件定义了虚拟机的配置。
3. 使用Vagrant命令行工具初始化虚拟机(`vagrant init`),并根据需要编辑`Vagrantfile`。
4. 使用`vagrant up`启动虚拟机。
5. 当虚拟机启动后,配置PyCharm以连接到Vagrant虚拟环境作为Python解释器。
通过这种方式,你可以在本地机器上运行一个隔离的、可复现的开发环境,从而避免对本地配置造成干扰。
```mermaid
graph LR
A[开始配置Vagrant虚拟环境] --> B[安装Vagrant和VirtualBox]
B --> C[在项目目录创建Vagrantfile]
C --> D[初始化Vagrant虚拟机]
D --> E[编辑Vagrantfile配置]
E --> F[启动Vagrant虚拟机]
F --> G[配置PyCharm连接到Vagrant环境]
```
## 4.2 部署应用到服务器
### 4.2.1 配置部署脚本
部署Web应用到服务器是将开发完成的代码推向生产环境的过程。通过PyCharm可以配置部署脚本,使得部署过程自动化、高效且可靠。
部署脚本可以在PyCharm的`Tools` > `Deployment`菜单下配置。以下是一些基本步骤:
1. 在PyCharm中配置目标服务器的连接信息(SSH或FTP等)。
2. 创建部署路径和设置权限(如必要)。
3. 定义应用文件同步规则,如哪些文件需要上传,哪些文件忽略等。
4. 设置触发部署的时机,例如,每次提交代码到版本控制系统后自动部署。
5. 可以配置预和后部署脚本,如运行迁移脚本或重启应用服务。
为了演示配置部署脚本的过程,这里提供一个简单的部署脚本示例:
```bash
#!/bin/bash
# 部署脚本通常需要指定服务器的IP地址、用户名、密码、部署路径等
SERVER_IP=192.168.1.100
USER=deploy_user
PASSWORD="deploy_password"
DEPLOY_PATH="/var/www/myproject"
# 拉取最新的代码
git clone https://github.com/myrepo/myproject.git $DEPLOY_PATH
# 安装依赖(如果需要)
pip install -r requirements.txt
# 运行数据库迁移脚本(如果需要)
python manage.py migrate
# 重启Web服务器(如gunicorn或uwsgi等)
sudo service myproject restart
# 部署日志可以输出到一个日志文件中,便于后续调试和审计
echo "Deployment completed at: $(date)" >> /var/log/myproject/deployment.log
```
在PyCharm中,将上述脚本与项目和服务器连接信息关联起来,即可通过PyCharm的界面直接运行部署脚本。
### 4.2.2 利用PyCharm的远程开发功能进行部署
除了通过脚本部署,PyCharm提供了直观的界面和工具来支持远程开发。PyCharm的远程开发允许开发者直接在本地IDE中编辑远程服务器上的文件,并在完成编辑后,直接将更改部署到服务器。
利用PyCharm的远程开发进行部署的步骤如下:
1. 打开`Tools` > `Deployment` > `Configuration`,配置远程服务器的连接信息。
2. 设置映射的本地路径与远程服务器路径,以便PyCharm可以同步文件。
3. 执行文件同步,PyCharm会将本地更改的文件上传到远程服务器,同时可以配置忽略不需要同步的文件。
4. 可以手动触发部署,也可以设置触发条件,如每次本地项目文件更改时自动同步。
5. 如果需要,可以运行远程服务器上的特定命令或脚本,如重启Web服务。
PyCharm的远程开发不仅提高了部署的便捷性,而且也减少了错误发生的机会。开发者可以在熟悉和舒适的IDE环境中,直接操作远程服务器上的项目。
## 4.3 版本控制集成
### 4.3.1 集成Git和GitHub进行代码管理
在Web开发中,版本控制是不可或缺的工具,它帮助团队协作、跟踪变更和维护代码的健康。PyCharm内置了对Git和GitHub的集成,提供了提交、分支管理、合并请求等强大的版本控制功能。
集成Git和GitHub到PyCharm的步骤包括:
1. 进入`File` > `Settings` (或`PyCharm` > `Preferences` on macOS)。
2. 选择`Version Control`,并添加你的Git仓库。
3. 进行认证设置,以便访问GitHub。
4. 开始使用PyCharm的Git工具进行代码提交、分支切换、合并等操作。
5. 如果需要,创建和管理GitHub上的远程仓库,甚至直接在PyCharm中创建和响应pull requests。
```mermaid
graph LR
A[开始集成Git和GitHub] --> B[进入项目设置]
B --> C[选择版本控制]
C --> D[添加Git仓库]
D --> E[配置GitHub认证]
E --> F[使用PyCharm进行版本控制]
F --> G[管理GitHub远程仓库和pull requests]
```
PyCharm对Git的集成非常全面,除了上述基础操作,还支持更高级的功能,例如:
- Git分支模型:在PyCharm中管理复杂的分支和合并操作。
- 代码审查:直接在IDE中查看和讨论代码变更。
- 交互式rebase:改善提交历史,使之更加清晰。
- 冲突解决:在冲突发生时帮助开发者快速解决。
### 4.3.2 使用PyCharm管理代码提交和分支
管理代码提交和分支是日常开发工作的一部分,PyCharm提供了许多便捷工具来简化这些任务。
- **提交更改**:开发者可以随时提交代码更改。在`Version Control`窗口中,开发者可以查看所有更改,并将它们分批提交到本地仓库。
- **版本控制日志**:查看提交历史,并可以轻松地将项目回滚到之前的某个状态。
- **分支操作**:创建新分支,切换分支,合并分支,解决分支间的冲突。
- **查看差异**:比较不同分支或提交之间的差异,并可视化地显示这些更改。
以创建新分支为例,操作流程如下:
1. 打开`Git`标签下的`Branches`窗口。
2. 点击加号`+`按钮,输入新分支的名称,然后按`Enter`键。
3. PyCharm会自动切换到新创建的分支,并从当前分支进行分叉。
这些功能的集成大大提高了开发团队的工作效率,使版本控制操作变得直观和高效。
在下一章中,我们将继续探讨PyCharm与其它工具的整合,包括数据库管理、Docker集成以及REST API的开发与测试,进一步扩展Web开发的技能。
# 5. PyCharm与其他工具的整合
随着开发环境的多样化,有效地整合不同的工具以提高开发效率显得至关重要。本章将探讨PyCharm如何与其他工具,如数据库、Docker和REST API工具等无缝整合,从而提升Web开发的生产力。
## 5.1 数据库管理与SQL开发
数据库是Web应用不可或缺的一部分。在本节中,我们将了解如何使用PyCharm来管理和开发数据库相关任务。
### 5.1.1 配置和使用数据库工具窗口
PyCharm提供了内置的数据库工具窗口,可以方便地连接和管理多个数据库。以下是连接MySQL数据库的步骤:
1. 打开PyCharm,从顶部菜单选择`View` > `Tool Windows` > `Database`。
2. 点击工具窗口中的`+`按钮,选择`Data Source` > `MySQL`。
3. 在弹出的窗口中输入数据库连接信息:主机名、端口、用户名和密码。
4. 测试连接确保配置正确,然后点击`OK`保存数据源。
完成以上步骤后,可以在数据库工具窗口看到已经连接的数据库,并通过它执行SQL查询、创建表、管理数据等。
### 5.1.2 执行SQL脚本和管理数据库版本
PyCharm支持执行SQL脚本文件,这对于数据库的版本控制和迁移工作非常有帮助。通过执行以下步骤可以执行SQL脚本:
1. 在数据库工具窗口,右击相应数据库,选择`New` > `Query Console`。
2. 在打开的查询控制台中输入或粘贴SQL脚本。
3. 执行SQL脚本(点击控制台工具栏的绿色播放按钮或按`Ctrl+Enter`)。
通过使用PyCharm的版本控制功能,还可以跟踪数据库结构的变更,进行版本控制,并与团队成员协作。
## 5.2 Docker集成
Docker已成为现代应用开发中不可或缺的工具,它允许开发者在隔离的环境中构建、部署和运行应用。本节将展示如何将PyCharm与Docker集成。
### 5.2.1 利用Docker容器运行应用
PyCharm与Docker集成后,开发者可以更方便地构建和运行Docker容器。以下是在PyCharm中运行Docker容器的基本步骤:
1. 在PyCharm的`File` > `Settings` > `Build, Execution, Deployment` > `Docker`中配置Docker连接。
2. 在项目视图中,右击Dockerfile或docker-compose.yml文件。
3. 选择`Run 'docker-compose up'`来构建和启动容器。
4. PyCharm会显示Docker容器日志,可以在其中跟踪构建和运行状态。
### 5.2.2 创建和管理Docker镜像和容器
除了运行容器,PyCharm还允许开发者创建和管理Docker镜像:
1. 打开`Docker`配置界面,选择`Images`标签。
2. 点击`+`按钮,然后选择`Build Image`。
3. 在弹出的向导中选择适当的上下文路径,指定Dockerfile的位置。
4. 输入构建参数,完成后点击`Build`构建镜像。
使用PyCharm的Docker集成,可以简化从开发到部署的整个流程,让开发者更加专注于代码本身。
## 5.3 REST API开发与测试
REST API已成为前后端分离开发的标准。PyCharm提供了对REST API开发与测试的原生支持,本节将介绍如何使用PyCharm进行REST API的开发和测试。
### 5.3.1 使用PyCharm进行REST API的开发
PyCharm支持通过编辑器直接编写RESTful服务,可以利用其代码补全和语法高亮功能提升开发效率。同时,PyCharm内置了对Swagger和OpenAPI的支持,可以方便地查看API文档。
### 5.3.2 配置和使用Postman集成进行API测试
Postman是一个流行的API测试工具,PyCharm支持Postman的集成,可以将Postman的集合直接导入到PyCharm中。以下是集成Postman的基本步骤:
1. 在PyCharm中打开`File` > `Settings` > `Tools` > `Postman`。
2. 点击`+`按钮导入Postman集合或环境文件。
3. 选择导入的集合和环境后,可以在PyCharm中直接测试API。
通过这些集成特性,PyCharm成为了一个完整的Web开发环境,让开发者能够在一个统一的界面中完成从API开发到测试的全部流程。
以上就是第五章的主要内容。通过本章的介绍,我们可以看到PyCharm如何通过与其他工具的整合提升开发效率,无论是数据库管理、Docker集成还是REST API开发与测试,PyCharm都提供了强大的支持。在下一章,我们将进一步探讨进阶Web开发效率工具与技巧,以进一步增强开发者的工作流。
# 6. 进阶Web开发效率工具与技巧
## 6.1 自动化任务与构建工具
自动化是提高Web开发效率的关键。使用自动化工具如Grunt或Gulp,可以简化许多重复性的任务。例如,你可以自动化压缩CSS文件、合并JavaScript文件以及运行单元测试。
### 6.1.1 配置和使用Grunt或Gulp进行前端自动化
1. 首先,你需要在项目中安装Node.js和npm包管理器。
2. 接下来,安装Grunt或Gulp命令行工具,并初始化项目。
```bash
npm install -g grunt-cli
# 或
npm install -g gulp-cli
```
3. 安装所需插件,例如:
```bash
npm install grunt --save-dev
npm install grunt-contrib-uglify --save-dev
```
4. 创建一个Gruntfile.js或gulpfile.js,配置自动化任务。
```javascript
// Gruntfile.js 示例
module.exports = function(grunt) {
grunt.initConfig({
uglify: {
my_target: {
files: {
'dist/output.min.js': ['src/a.js', 'src/b.js']
}
}
}
});
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.registerTask('default', ['uglify']);
};
```
5. 运行任务,Grunt/Gulp将执行配置好的任务。
```bash
grunt
# 或
gulp
```
### 6.1.2 利用PyCharm集成构建工具管理项目构建过程
1. 在PyCharm中,打开设置或偏好设置。
2. 导航至“工具”->“构建执行”,点击“+”号添加新的构建任务。
3. 在弹出的配置窗口中,选择你之前创建的Grunt或Gulp任务。
4. 为任务指定一个名称,并配置任何必要的参数。
5. 配置完成后,可以通过PyCharm的工具栏直接运行Grunt/Gulp任务。
6. 你还可以配置构建任务的热键,以便快速访问。
## 6.2 代码复用与模块化开发
模块化是软件开发中的一个重要概念,它通过划分代码块来提高复用性和可维护性。
### 6.2.1 理解和应用设计模式优化代码结构
设计模式提供了一套经过验证的解决方案,可以帮助开发者处理常见的设计问题。例如:
- **单例模式**:确保一个类只有一个实例,并提供一个全局访问点。
- **工厂模式**:创建对象时隐藏创建逻辑,而非使用new直接实例化对象。
- **策略模式**:定义一系列算法,使它们可以互换使用。
### 6.2.2 创建和使用模块化组件提高代码复用率
1. 识别项目中可以独立出来的功能点,创建为单独的模块。
2. 为模块创建清晰的接口,保持内部实现的封装。
3. 使用模块加载器如RequireJS或Webpack来管理模块依赖和加载。
```javascript
// 使用RequireJS加载模块示例
require(['moduleA', 'moduleB'], function(moduleA, moduleB) {
moduleA.doSomething();
moduleB.doSomethingElse();
});
```
4. 将这些模块集成到你的项目中,使用它们提供的功能。
## 6.3 定制快捷键和快捷操作
快捷键和操作可以显著提高日常开发效率。PyCharm允许用户自定义几乎所有的快捷键和快捷操作。
### 6.3.1 创建和管理自定义快捷键
1. 打开PyCharm的设置或偏好设置。
2. 导航至“键盘映射”,这里列出了所有的动作以及它们的快捷键。
3. 在搜索框中输入你想要自定义的动作名称。
4. 点击当前动作旁边的按钮,并按下你想要分配的新快捷键组合。
5. 确认设置,并检查是否有快捷键冲突。
### 6.3.2 利用Live Templates提升编码速度
Live Templates提供了一个快速插入代码片段的方法,通过使用缩写来自动扩展成预定义的代码块。
1. 在设置中选择“编辑器”->“Live Templates”。
2. 点击“+”号添加一个新的模板组,例如命名为“Custom”。
3. 添加新的Live Template,设置缩写和模板。
```plaintext
缩写: log
模板: console.log($END$)
```
4. 应用并启用模板。
5. 当你需要快速插入console.log时,只需输入“log”然后按下Tab键即可。
通过利用这些技巧和工具,Web开发者可以显著提高开发效率和项目质量。这些方法不仅帮助开发者节省时间,还减少了重复劳动和可能的错误。
0
0






