【腾讯云部署Django+Nginx+uWSGI+SimpleUI终极指南】:从零开始搭建高性能Web应用
发布时间: 2025-01-08 18:39:24 阅读量: 12 订阅数: 7 


腾讯云部署Django+Nginx+uWSGI+SimpleUI.解决 .svg文件不能显示问题

# 摘要
本文全面介绍了基于Django框架的应用程序开发与部署流程,重点阐述了使用uWSGI作为Web服务器和Nginx作为反向代理的集成方法。首先,文章从环境搭建的角度出发,详细讲解了服务器配置、Python环境配置、以及Django框架安装等基础知识。接着,本文深入到Django应用的开发过程中,涵盖了项目创建、配置、视图模板开发、数据库模型设计等关键步骤。此外,还着重介绍了如何将SimpleUI主题集成到Django项目中,并进行了性能优化和安全加固。最后,文章探讨了监控Django应用性能和进行应用维护的最佳实践,为开发者提供了一套完整的解决方案。
# 关键字
Django;uWSGI;Nginx;SimpleUI;环境搭建;性能优化;安全加固;应用部署
参考资源链接:[腾讯云Django部署攻略:解决SVG显示问题](https://wenku.csdn.net/doc/644b88d9fcc5391368e5f0a5?spm=1055.2635.3001.10343)
# 1. Django+uWSGI+Nginx+SimpleUI简介
Django作为一个高级的Python Web框架,它鼓励快速开发和干净、实用的设计。它负责处理Web开发中的许多繁琐细节,让开发者专注于编写应用程序,而不是重造轮子。uWSGI是一种协议,用于部署用Python编写的Web应用程序(包括但不限于Django)。Nginx则是一个高性能的HTTP和反向代理服务器,同时也是一个IMAP/POP3/SMTP服务器。在这个组合中,Nginx将作为前端代理服务器,负责处理静态内容并代理动态请求到运行uWSGI的后端服务器。
SimpleUI是一个现代的前端UI框架,它与Django的admin界面无缝集成,并且可以很容易地应用到整个Django项目中,以提供一个干净、简洁且响应式的管理界面。整个章节旨在为您提供Django+uWSGI+Nginx+SimpleUI的初步介绍,并为后续章节打下基础。
# 2. 部署前的准备和环境搭建
为了确保Django应用的顺利部署和高效运行,准备工作是必不可少的。这一章将详细讲解服务器的选择、操作系统配置、Python环境的搭建,以及uWSGI和Nginx的安装与配置。
## 2.1 服务器准备和配置
### 2.1.1 选择合适的服务器和操作系统
在部署Django项目之前,首要任务是选择合适的服务器硬件和操作系统。对于大多数Web应用来说,云服务器是首选,因其具备高可用性、弹性伸缩和成本效益等优点。
#### 选择服务器硬件
服务器的硬件配置将直接影响到应用的性能。根据预期的用户量和流量,选择合适的CPU、内存和存储空间。例如,对于中小型Web应用,2核CPU和4GB内存的虚拟机可能已足够使用。
#### 操作系统的选择
Linux操作系统是大多数Web服务器的首选,因其稳定性和开源性质。在Linux发行版中,Ubuntu和CentOS是两个非常流行的选择,它们各自拥有广泛的社区支持和丰富的软件包资源。
#### 示例决策过程
以Ubuntu为例,该系统提供了对Django及其他Python相关工具的良好支持,并且通过apt包管理器可以方便地安装各种必要的软件和依赖项。
### 2.1.2 安装必要的系统依赖
在确定了操作系统后,接下来需要安装一些必要的系统依赖,为Python运行环境和Web服务器做准备。
#### 更新系统包列表
```bash
sudo apt update
```
#### 安装Python版本管理工具
为了方便管理不同项目的Python版本,可以安装`pyenv`。
```bash
curl https://pyenv.run | bash
exec $SHELL
pyenv install 3.9.1
pyenv local 3.9.1
```
#### 安装编译工具和库文件
```bash
sudo apt install build-essential libssl-dev libffi-dev python-dev
```
通过上述步骤,我们确保了操作系统层面的依赖已经满足了部署Django项目的需求。
## 2.2 Python环境的搭建和Django安装
### 2.2.1 配置Python虚拟环境
虚拟环境是Python开发中的重要工具,它允许我们在隔离的环境中安装和使用不同版本的Python包。
#### 创建Python虚拟环境
```bash
mkdir myproject
cd myproject
python3.9 -m venv venv
```
#### 激活虚拟环境
```bash
source venv/bin/activate
```
### 2.2.2 安装Django框架
在激活的虚拟环境中安装Django框架。
```bash
pip install django
```
#### 创建Django项目
```bash
django-admin startproject mysite
```
完成以上步骤后,我们就为Django项目搭建了一个干净且隔离的Python环境。
## 2.3 uWSGI和Nginx的安装配置
### 2.3.1 uWSGI的安装和配置
uWSGI是一个用来部署Python应用(特别是Django)的服务器,它将Python代码和Web服务器连接起来。
#### 安装uWSGI
```bash
pip install uwsgi
```
#### 配置uWSGI
创建uWSGI配置文件`uwsgi.ini`:
```ini
[uwsgi]
http-socket = :8000
master = true
processes = 4
chdir = /path/to/mysite
module = mysite.wsgi:application
```
### 2.3.2 Nginx的安装和静态文件处理
Nginx是一个高性能的HTTP和反向代理服务器,我们将使用它来代理uWSGI和处理静态文件。
#### 安装Nginx
```bash
sudo apt install nginx
```
#### 配置Nginx
创建Nginx配置文件`/etc/nginx/sites-available/mysite`:
```nginx
server {
listen 80;
server_name example.com;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8000;
}
location /static/ {
alias /path/to/mysite/static/;
}
}
```
在上述配置中,我们定义了Nginx监听80端口,并将所有请求转发到本地的8000端口,该端口是uWSGI监听的端口。此外,我们还配置了静态文件的存放位置。
通过这些步骤,我们已经为Django应用的部署准备好了所有的必要组件。在下一章中,我们将深入了解如何开发Django应用,并将其部署到腾讯云服务器。
# 3. Django应用的开发和部署
## 3.1 创建和配置Django项目
### 3.1.1 使用Django命令创建新项目
在开始编码之前,我们需要创建一个新的Django项目。Django的命令行工具可以简化这个过程。
首先,确保你处于激活的虚拟环境中,然后使用以下命令来创建一个新的项目:
```bash
django-admin startproject myproject
```
这个命令会在当前目录下创建一个名为`myproject`的新文件夹,其中包含项目的初始结构和配置文件。接下来,进入到新创建的项目目录:
```bash
cd myproject
```
在项目目录中,我们可以使用`tree`命令来查看项目结构,它应该类似于下面这样:
```plaintext
myproject/
├── myproject/
│ ├── __init__.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── manage.py
```
### 3.1.2 配置项目的settings.py文件
接下来,我们需要对项目的`settings.py`文件进行一些基本配置。这个文件包含了Django项目的设置信息,例如数据库配置、应用配置、中间件等。
一个关键的配置是数据库设置。默认情况下,Django使用SQLite作为开发环境的数据库。虽然它足够用于开发,但在生产环境中我们通常会使用更为强大的数据库系统,如PostgreSQL或MySQL。以下是数据库设置的一个示例配置:
```python
# myproject/settings.py
# ...
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql',
'NAME': 'myproject',
'USER': 'myprojectuser',
'PASSWORD': 'mypassword',
'HOST': 'localhost',
'PORT': '',
}
}
# ...
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
```
此外,我们还需要配置静态文件的根目录,以便在部署到生产环境时能够正确地服务静态文件。`STATIC_ROOT`用于收集静态文件的路径,这个设置在部署过程中非常重要。
```python
# myproject/settings.py
# ...
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
```
通过以上的步骤,我们就设置好了基础的Django项目和初始的配置。接下来,我们将添加我们的第一个应用并开始开发。
## 3.2 开发Django应用
### 3.2.1 编写视图和模板
Django应用的核心是视图和模板。视图负责处理请求并返回响应,而模板负责将数据渲染成HTML。
在Django项目中创建一个新的应用:
```bash
python manage.py startapp myapp
```
这会在`myproject`目录中创建一个名为`myapp`的新文件夹。接下来,我们可以编辑`myapp/views.py`来定义视图:
```python
# myapp/views.py
from django.shortcuts import render
def home(request):
return render(request, 'myapp/home.html')
```
然后在`myapp/`目录下创建一个`templates/`目录,并在其中创建一个`myapp/home.html`文件,它将作为视图的模板。
```html
<!-- myapp/templates/myapp/home.html -->
<!DOCTYPE html>
<html>
<head>
<title>Home Page</title>
</head>
<body>
<h1>Welcome to My Django App!</h1>
</body>
</html>
```
在`myapp/`目录中,还需要编辑`myapp/urls.py`来指定视图的URL模式:
```python
# myapp/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name='home'),
]
```
最后,在项目的根`urls.py`中包含`myapp`的URL配置:
```python
# myproject/urls.py
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('myapp.urls')),
]
```
此时,我们已经完成了一个简单的视图和模板的创建,并将它们链接在一起。现在,你可以运行开发服务器来查看结果:
```bash
python manage.py runserver
```
打开浏览器,访问`http://127.0.0.1:8000/`,你应该会看到我们刚刚创建的欢迎页面。
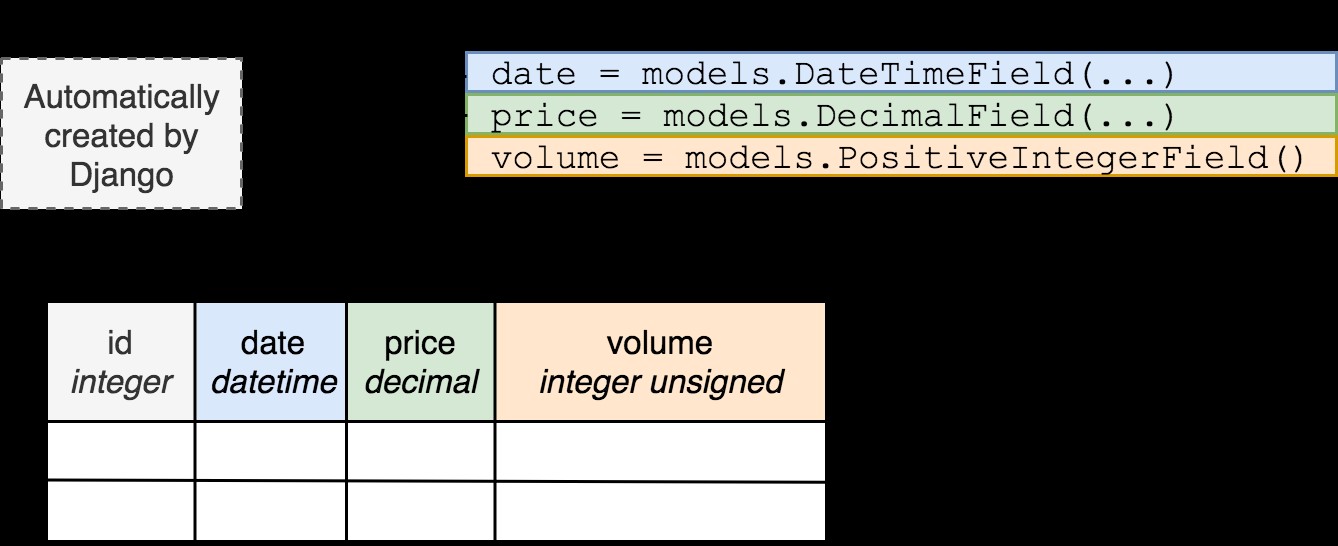
### 3.2.2 设置数据库模型和迁移
在Django中,模型是与数据库交互的Python类。每个模型都对应数据库中的一个表,而Django提供了一个方便的方式来创建和操作数据库表。
首先,我们来创建一个简单的模型。在`myapp/models.py`文件中定义一个新的模型:
```python
# myapp/models.py
from django.db import models
class Item(models.Model):
name = models.CharField(max_length=100)
description = models.TextField()
def __str__(self):
return self.name
```
然后,我们需要让Django创建数据库迁移文件来反映这个模型的改变。使用以下命令:
```bash
python manage.py makemigrations myapp
```
执行完上面的命令后,Django会生成一个迁移文件。接下来,使用`migrate`命令来应用这些迁移:
```bash
python manage.py migrate
```
这个命令会创建对应的数据库表,供我们的应用使用。现在,数据库模型已经设置完毕,我们可以在视图中使用模型来展示数据了。
以上就是如何在Django应用中开发基本视图、模板和数据库模型的过程。接下来,我们将讨论如何将这些应用部署到腾讯云。
## 3.3 部署Django应用到腾讯云
### 3.3.1 使用uWSGI运行Django应用
部署Django应用到生产环境时,uWSGI是一个非常流行的选择,因为它提供了高效的Web服务器接口。
首先,确保已经安装了uWSGI。如果没有,可以通过以下命令安装:
```bash
pip install uwsgi
```
然后,创建一个uWSGI配置文件,例如`myproject.ini`,并写入以下配置:
```ini
# myproject.ini
[uwsgi]
module = myproject.wsgi:application
master = true
processes = 5
socket = myproject.sock
chmod-socket = 660
vacuum = true
die-on-term = true
```
这个配置文件指定了Django项目文件的位置,以及运行项目所需的uwsgi选项。使用socket通信,并定义了5个进程。
要启动uWSGI服务器,运行以下命令:
```bash
uwsgi --ini myproject.ini
```
现在,Django应用正在通过uWSGI运行,并监听一个socket。
### 3.3.2 配置Nginx作为反向代理
对于生产环境,我们会使用Nginx作为反向代理来分发请求到uWSGI服务器。这样做的好处包括负载均衡、SSL支持和静态文件服务。
首先,确保已经安装了Nginx。如果没有,可以通过包管理器进行安装:
```bash
# 在Debian/Ubuntu系统中
sudo apt-get install nginx
# 在CentOS系统中
sudo yum install epel-release
sudo yum install nginx
```
接下来,编辑Nginx配置文件(通常位于`/etc/nginx/sites-available/default`):
```nginx
server {
listen 80;
server_name your_domain.com;
location / {
include uwsgi_params;
uwsgi_pass unix:/path/to/your/myproject.sock;
}
location /static/ {
alias /path/to/your/myproject/static/;
}
location /media/ {
alias /path/to/your/myproject/media/;
}
}
```
确保将`/path/to/your/`替换为你的实际项目路径。`uwsgi_params`包含了标准的uWSGI参数,这确保了Nginx与uWSGI之间的正确通信。
重启Nginx服务来应用配置:
```bash
sudo systemctl restart nginx
```
现在,Nginx应该在监听端口80,并将请求代理到uWSGI。你的Django应用已经成功部署到腾讯云!
这完成了Django应用的开发和部署过程。在下一章节中,我们将探索如何集成SimpleUI主题来改善应用的外观和用户界面体验。
# 4. SimpleUI主题的集成和优化
SimpleUI作为一个现代化的前端框架,它简化了Bootstrap的使用,让开发者能够快速构建美观且响应式的Web界面。在本章节,我们将深入了解如何将SimpleUI集成到Django项目中,并探讨如何通过性能优化和安全加固提升应用的整体表现。
## 4.1 SimpleUI主题的集成
### 4.1.1 下载和安装SimpleUI主题
在开始集成SimpleUI之前,我们需要确保已经完成Django项目的创建和基本配置。接下来,我们将下载SimpleUI主题并安装到项目中。
首先,访问SimpleUI的官方GitHub页面,找到下载链接,并将SimpleUI的压缩包下载到本地。接着,将压缩包中的文件解压,并将解压后的文件夹内容复制到Django项目下的静态文件目录中。
```bash
# 假设压缩包下载到了本地的~/Downloads目录下
unzip ~/Downloads/simpleui.zip -d ~/Downloads/
cp -r ~/Downloads/simpleui/* static/
```
复制完成后,我们需要在Django项目的`settings.py`文件中添加SimpleUI的静态文件路径和模板路径。
```python
# settings.py
INSTALLED_APPS = [
# ...
'django.contrib.staticfiles',
'simpleui',
# ...
]
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
TEMPLATES = [
{
# ...
'DIRS': [os.path.join(BASE_DIR, 'templates')],
# ...
},
]
```
### 4.1.2 集成SimpleUI到Django项目中
集成SimpleUI到Django项目中涉及两个步骤:在项目模板中加载SimpleUI模板和使用SimpleUI的静态文件。
在项目的基模板(通常是`base.html`)中,我们需要引入SimpleUI的CSS和JavaScript文件。这可以通过在`<head>`标签内添加相应的`<link>`和`<script>`标签来实现。
```html
<!-- base.html -->
<head>
<!-- ... -->
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'simpleui/css/simpleui.css' %}">
<script src="{% static 'simpleui/js/simpleui.js' %}"></script>
</head>
```
同时,我们也可以使用SimpleUI提供的模板标签和过滤器来丰富我们的页面内容。SimpleUI提供了一些快捷的模板标签来帮助我们快速构建出管理界面的常用元素,例如表单、按钮和卡片等。
```html
<!-- base.html -->
<body>
<!-- ... -->
{% load simpleui_tags %}
<!-- 使用SimpleUI的卡片组件 -->
{% simpleui_card title="我的面板" subtitle="欢迎使用SimpleUI" %}
</body>
```
通过上述步骤,SimpleUI主题就被成功集成到了Django项目中。接下来,我们需要关注如何通过性能优化和安全加固来提升应用的运行效率和安全性。
## 4.2 性能优化和安全加固
性能优化和安全加固是保障Web应用稳定、快速运行的两个关键方面。本节将介绍如何使用应用缓存和负载均衡来提升应用性能,以及如何配置SSL/TLS和安全头来加固应用的安全性。
### 4.2.1 应用缓存和负载均衡
应用缓存是提升性能的有效手段,它能减少数据库的访问次数,加快页面的加载速度。Django内置了缓存框架,支持多种类型的缓存,包括本地内存缓存、数据库缓存和分布式缓存等。
```python
# settings.py
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': '127.0.0.1:11211',
}
}
```
在上述配置中,我们使用了Memcached作为缓存后端。为了进一步提升性能,我们还可以使用负载均衡来分散请求负载。负载均衡器可以部署在多个应用服务器之间,将用户的请求根据配置规则分发到不同的服务器上。
在生产环境中,可以使用Nginx作为反向代理服务器,并启用其负载均衡功能。以下是一个简单的Nginx负载均衡配置示例:
```nginx
http {
upstream backend {
server 192.168.0.1;
server 192.168.0.2;
}
server {
location / {
proxy_pass http://backend;
}
}
}
```
### 4.2.2 配置SSL/TLS和安全头
SSL/TLS是保证数据传输安全的加密协议,而通过配置HTTP安全头可以进一步提升网站的安全性。为了启用HTTPS,我们需要为我们的域名申请SSL证书。目前,许多证书颁发机构提供免费的SSL证书,例如Let's Encrypt。
在Nginx服务器上,我们可以设置SSL/TLS相关指令来启用安全连接。
```nginx
server {
listen 443 ssl;
server_name example.com;
ssl_certificate /path/to/ssl/cert;
ssl_certificate_key /path/to/ssl/key;
# 其他配置 ...
}
```
为了增强安全性,我们还可以在Nginx配置中添加HTTP安全头。这些头信息可以减少跨站脚本(XSS)和点击劫持等攻击的风险。
```nginx
server {
# ...
add_header X-Frame-Options "SAMEORIGIN";
add_header X-XSS-Protection "1; mode=block";
add_header X-Content-Type-Options "nosniff";
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains";
# 其他配置 ...
}
```
在本章节中,我们学习了如何集成SimpleUI主题到Django项目中,并探讨了应用缓存、负载均衡、SSL/TLS配置和HTTP安全头设置等多种优化和加固策略。通过这些优化手段,我们的Django应用不仅能够提供更好的用户体验,还能确保数据传输的安全和防止常见的Web攻击。在下一章节中,我们将深入了解如何监控Django应用的性能,并制定相应的维护策略。
# 5. 监控与维护
## 5.1 监控Django应用性能
监控Django应用的性能是确保应用稳定运行的关键步骤。性能监控不仅能够帮助我们快速定位问题,还能提前预测潜在的性能瓶颈。
### 5.1.1 配置日志记录和分析
日志记录是监控应用性能的第一步。Django提供了一个强大的日志记录系统,可以帮助我们记录应用运行过程中的各种信息。
```python
# settings.py
LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'handlers': {
'file': {
'level': 'DEBUG',
'class': 'logging.FileHandler',
'filename': 'debug.log',
},
},
'loggers': {
'django': {
'handlers': ['file'],
'level': 'DEBUG',
'propagate': True,
},
},
}
```
在上面的代码中,我们配置了一个简单的文件日志处理器,将会把所有的django日志信息输出到`debug.log`文件中。这样,我们就可以通过查看日志文件来获取运行时信息,比如错误追踪、请求详情等。
### 5.1.2 使用工具监控应用运行状况
除了日志记录之外,使用专门的性能监控工具可以提供更为丰富的监控数据。例如,我们可以使用Grafana结合Prometheus来监控应用的运行状况。
首先,需要安装Prometheus服务器和Grafana,并通过相应的Django集成包来导出Django应用的性能指标到Prometheus。然后,在Grafana中导入对应的仪表板模板,以可视化方式展示这些指标。
通过监控工具,我们可以实时观察到请求的响应时间、数据库查询次数、缓存命中率等关键性能指标,这对于优化应用性能和及时发现故障非常有帮助。
## 5.2 应用的定期维护和扩展
为了保证应用长期稳定运行,定期维护和扩展是不可忽视的环节。以下是一些关于如何进行应用维护和扩展的实践建议。
### 5.2.1 定期更新和升级组件
定期对Django及其依赖包进行更新是确保安全性和兼容性的有效手段。可以通过以下命令来更新Django框架到最新版本:
```bash
pip install --upgrade django
```
同时,我们也应该关注Django的安全公告,及时升级那些存在安全漏洞的依赖包。
### 5.2.2 规划应用的水平和垂直扩展
根据应用的负载情况,我们可能需要对应用进行水平或垂直扩展。水平扩展通常意味着增加更多的服务器节点来分担流量,而垂直扩展则是增强现有服务器的计算能力。
在Django和uWSGI的配置中,可以通过修改工作进程(workers)的数量来进行简单的水平扩展。同时,Nginx可以作为负载均衡器,将请求分发到不同的uWSGI实例。
```ini
[uwsgi]
module = myproject.wsgi:application
master = true
processes = 4
```
在上面的uWSGI配置中,我们设置了4个工作进程。这意味着uWSGI将使用4个Python进程来处理请求,这可以有效提高应用的并发处理能力。
针对垂直扩展,我们可以升级服务器硬件,例如增加CPU核心数、提升内存容量等。
通过定期的维护和合理的扩展计划,可以确保Django应用的长期稳定运行,满足不断变化的业务需求。
0
0






