【VSCode终端使用高级技巧】:成为JavaScript_TypeScript开发高手
发布时间: 2024-12-12 03:45:35 阅读量: 9 订阅数: 12 


vscode-webview-react:在VSCode Webview中创建React App入门

# 1. VSCode终端基础使用
在本章中,我们将从基础开始,带您熟悉Visual Studio Code(VSCode)的终端功能。无论您是刚刚开始使用VSCode,还是已经有一定的使用经验,了解终端的基本使用方法都是提高开发效率的关键。
首先,我们会探讨如何启动VSCode中的终端。这是一个简单的步骤:您可以通过点击菜单栏中的“查看(View)”->“终端(Terminal)”选项,或者使用快捷键`Ctrl + ``来打开终端面板。在这个面板中,您可以执行所有的命令行操作,比如运行应用程序、管理文件系统、执行版本控制命令等。
接下来,我们会介绍如何在终端中执行基本命令。您可以通过输入命令,比如`ls`来列出当前目录下的文件和文件夹,或者使用`cd`来切换目录。这些命令构成了与您的计算机交互的基础,并将帮助您在日常开发工作中快速导航和管理项目文件。
此外,我们还会讨论终端的多面板功能,这允许您在同一工作区中打开多个终端会话。这不仅增加了工作空间,而且可以通过并行执行多个命令来提高效率。总之,本章的目的是让您能够自信地使用VSCode终端进行各种基础操作。随着后续章节的深入,我们将进一步探索终端的定制、扩展以及优化技巧。
# 2. 终端界面定制与扩展
## 2.1 终端主题与配色方案
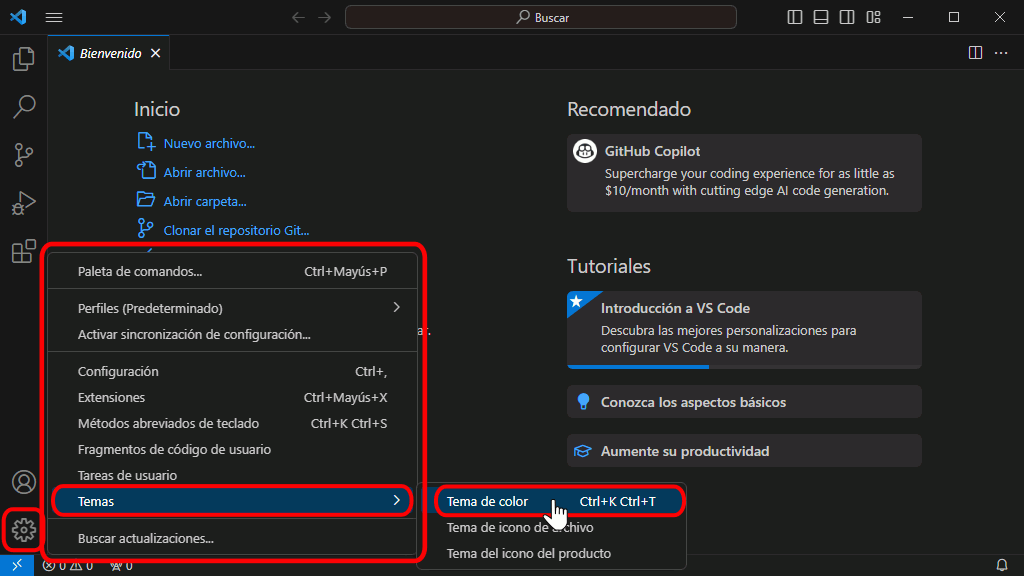
### 2.1.1 选择和应用主题
在Visual Studio Code(VSCode)中,终端的主题和配色方案对于用户体验至关重要。一个好的主题可以让开发者更加专注于代码编写,同时也能保护视力。选择和应用主题是定制VSCode终端的第一步。
要更改VSCode终端的主题,可以遵循以下步骤:
1. 打开VSCode应用。
2. 点击顶部菜单栏的“文件(File)”选项。
3. 选择“首选项(Preferences)”或直接点击“设置(Settings)”图标。
4. 在设置侧边栏中,找到“颜色主题(Workbench Color Theme)”设置项。
5. 从下拉菜单中选择你喜欢的主题。
VSCode提供了多种内置主题供用户选择,包括深色模式、浅色模式以及高对比度主题。用户也可以通过安装社区制作的主题插件来获得更多选择。
### 2.1.2 自定义配色与背景
除了使用现成的主题之外,用户还可以根据个人喜好自定义配色和背景。VSCode的“工作台颜色主题”允许用户更改编辑器的颜色设置,包括文本、背景、各种UI元素的颜色。
操作步骤如下:
1. 按下`Ctrl + ,`打开设置JSON文件。
2. 找到`workbench.colorCustomizations`属性。
3. 添加自定义属性,例如:
```json
"workbench.colorCustomizations": {
"editor.background": "#282828",
"terminal.background": "#1B1B1B",
"terminal前台": "#8EC07C",
// 更多自定义颜色...
}
```
在上述JSON代码中,`editor.background`设置编辑器背景颜色,`terminal.background`设置终端背景颜色,而`terminal前台`则是用来定制终端中前景色,以提高可读性。
此外,用户还可以更改终端的背景图片或纯色,甚至调整终端字体和字体大小,从而打造属于自己的个性化开发环境。
## 2.2 面板和布局管理
### 2.2.1 分屏和面板分割
在使用VSCode开发项目时,常常需要同时打开多个编辑器窗口和面板进行多任务处理。通过分屏和面板分割,开发者可以更高效地组织工作空间。
VSCode提供了多种分屏操作:
1. 使用`Ctrl + \`进行垂直分屏。
2. 使用`Ctrl + Shift + \`进行水平分屏。
3. 在侧边栏或底部状态栏点击分屏按钮,也可以实现分屏。
分屏后,用户可以继续使用上述方法在各个分屏的面板中进行分屏操作,从而创建一个更复杂的面板布局。利用这些功能,开发者可以在同一个窗口内同时查看和编辑多个文件,或者查看终端输出,这样可以提高工作效率并减少任务切换的频率。
### 2.2.2 布局的保存与恢复
VSCode的布局管理不仅限于在当前会话中快速切换和分屏,还包括保存和恢复布局的功能,这对于项目切换和工作环境的标准化非常有用。
保存当前工作区布局的步骤如下:
1. 在VSCode中打开所需的文件和分屏布局。
2. 点击顶部菜单栏的“文件(File)”选项。
3. 选择“将工作区另存为(Workspace: Save Workspace As...)”。
4. 选择保存位置并命名工作区文件。
恢复布局的操作也很简单:
1. 打开VSCode应用。
2. 通过点击“文件(File)”菜单中的“打开文件夹(Open Folder...)”或“打开工作区(Open Workspace...)”来打开之前保存的工作区文件。
这样,你就可以快速切换到之前的工作状态,无需重新进行复杂的分屏操作。此外,用户还可以通过“文件(File)”菜单中的“新建窗口(New Window)”命令来打开新的VSCode窗口并加载之前的工作区布局,实现两个独立窗口中的不同布局状态。
## 2.3 高级功能扩展
### 2.3.1 安装与使用扩展插件
VSCode作为一款高度可定制的编辑器,其功能可以通过安装扩展插件来极大增强。无论是提升编程语言支持,还是增加新的调试器和命令,VSCode社区提供了成千上万的插件供用户选择。
安装扩展插件的步骤非常简单:
1. 点击左侧活动栏中的扩展图标,或者按下`Ctrl + Shift + X`快捷键打开扩展视图。
2. 在搜索框中输入想要的扩展名或相关功能。
3. 选择合适的扩展,并点击“安装(Install)”按钮。
安装完成后,某些扩展可能会自动激活。如果需要手动配置,可以在扩展视图中找到已安装的扩展并点击“管理(Manage)”按钮,然后选择“扩展设置(Extension Settings)”进行详细配置。
### 2.3.2 扩展插件的管理与优化
随着使用VSCode时间的增长,安装的扩展插件也会越来越多。管理这些插件并优化VSCode的启动时间和资源占用是提高开发效率的重要一步。
进行扩展管理的步骤如下:
1. 点击左下角的齿轮图标,并选择“扩展(Extensions)”。
2. 在扩展列表中,可以看到所有已安装的扩展。
3. 鼠标悬停在扩展上,点击出现的垃圾桶图标进行卸载,或点击“ Disable”按钮来禁用特定的扩展。
为了优化VSCode性能,可以遵循以下建议:
- 卸载不再需要的扩展。
- 禁用那些在启动或编辑文件时自动运行的扩展。
- 使用“扩展视图”中的“Run Extensions”命令来临时禁用所有扩展,以便测试和调试。
还可以通过VSCode的设置来限制扩展的自动更新,或者更改扩展的安装位置,以避免频繁的磁盘I/O操作,这些都是提升性能的有效方法。
以上就是关于VSCode终端界面的定制与扩展内容。在下一章节中,我们将探讨终端命令行操作技巧,进一步提升你的开发效率。
# 3. 终端命令行操作技巧
## 3.1 命令行快捷操作
### 3.1.1 快捷键和命令行别名
命令行界面是任何开发工作流中不可或缺的一部分,它提供了一种灵活的方式来执行各种任务。在VSCode终端中,快捷键和命令行别名可以极大提高工作效率。
VSCode终端支持大多数标准的键盘快捷键,并且还提供了一些特定于终端的快捷键。例如,使用`Ctrl + C`可以中断当前正在运行的命令,而`Ctrl + L`则会清除终端输出。这些快捷键大多数是自解释的,但它们确实需要通过实践来熟练掌握。
另一方面,命令行别名允许用户为常用的长命令设置简短的替代名称。在`settings.json`文件中配置别名是这样的:
```json
{
"terminal.integrated.commandsToSkipShell": ["echo 'Hello, World!' > greeting.txt"]
}
```
在这个例子中,我们创建了一个名为`write-greeting`的命令,它将生成一个问候语并将其写入到一个文本文件中。这不仅简化了命令,也使得操作更加直观。
### 3.1.2 命令行历史和自动补全
命令行历史记录功能对于快速重复执行先前的命令非常有用。在VSCode中,可以通过向上或向下箭头键来遍历历史记录,也可以在需要时修改命令。为了进一步优化这一流程,VSCode提供了自动补全功能。
自动补全会根据当前的命令历史和已定义的别名或环境变量,提出合适的命令建议。使用`Tab`键可以接受自动补全的建议,而按两次`Tab`键则可以查看所有可用的建议。例如,如果之前运行过`git commit -m`,则在输入`git commit -`后按下`Tab`键,VSCode将会自动补全为`git commit -m`。
## 3.2 多窗口与多任务处理
### 3.2.1 多窗口操作技巧
VSCode允许用户通过分屏或打开多个终端窗口来同时管理多个任务。这些窗口可以是同一工作空间的不同部分,也可以是完全不同的项目或命令集。
要打开多个窗口,用户可以使用`Terminal > New Terminal`命令,或者使用快捷键`Ctrl + Shift + N`。此外,通过点击终端标题栏上的`Split Terminal`按钮,可以将当前终端垂直或水平分割,从而在同一个视图中操作多个终端窗口。
### 3.2.2 跨窗口任务同步与管理
在处理跨多个终端窗口的任务时,可以使用VSCode的内置任务运行器来协调。在`tasks.json`配置文件中定义一个任务,这个任务可以是简单的命令或者复杂的脚本序列,然后就可以在所有终端中执行此任务。
一旦任务被定义,你可以通过`Terminal > Run Task`选项来运行它们,或者在终端内部直接输入`tasks.<task-name>`来运行特定的任务。这可以极大地简化跨多个项目或窗口的同步任务执行。
## 3.3 脚本和任务自动化
### 3.3.1 编写VSCode任务脚本
任务脚
0
0






