Layui表格行勾选技巧大揭秘:场景应用与性能优化
发布时间: 2024-12-25 23:37:12 阅读量: 6 订阅数: 10 


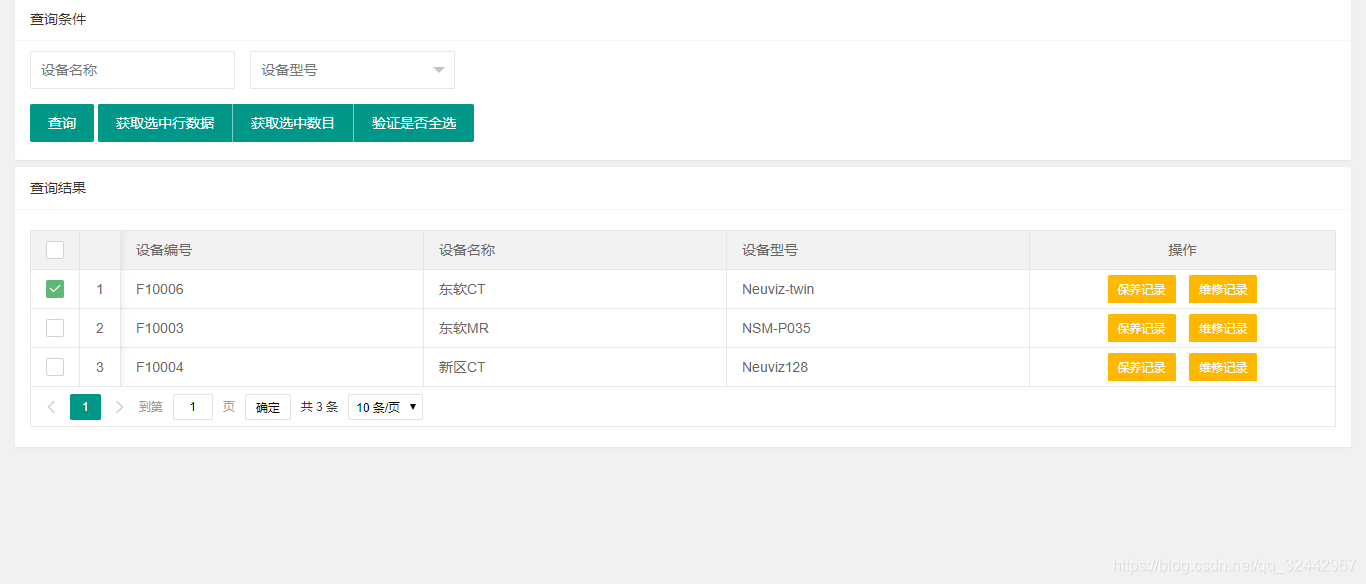
layui表格分页 记录勾选的实例

# 摘要
Layui作为一个流行的前端UI框架,其表格勾选功能在数据管理与交互中发挥着重要作用。本文首先介绍了Layui表格勾选功能的基本概念,然后详细阐述了实现基本勾选功能的技术细节,包括HTML结构的搭建、JavaScript事件监听、状态的追踪与存储。接着深入探讨了高级选中状态管理、应用场景和后端数据交互的优化策略。最后,本文还讨论了性能优化和实战项目的演练,包括项目需求分析、开发中的问题解决以及功能迭代与用户反馈收集,为开发者提供了一个完整的Layui勾选功能实践指南。
# 关键字
Layui;表格勾选;前端UI;性能优化;状态管理;数据交互
参考资源链接:[layui表格实现单击行选中checkbox功能](https://wenku.csdn.net/doc/6412b573be7fbd1778d4332f?spm=1055.2635.3001.10343)
# 1. Layui表格勾选功能简介
Layui作为一种流行的前端UI框架,其表格组件的勾选功能为数据操作提供了便捷的交互方式。通过勾选框,用户可以轻松选择一个或多个行数据,从而实现批量操作的需求。勾选功能不仅提高了表格操作的效率,也增强了用户的数据管理体验。
在本章节中,我们将从基础的角度介绍Layui表格勾选功能,包括它的基本概念、应用场景以及如何通过简单的配置和代码实现勾选功能。接下来,我们会逐步深入,探讨如何优化和管理勾选状态,以及在实际项目中如何利用这一功能。
```javascript
// 示例:基本的HTML结构和JavaScript代码实现勾选功能
// HTML
<table id="checkTable">
<thead>
<tr>
<th><input type="checkbox" class="check-all"></th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>张三</td>
<td>24</td>
</tr>
<!-- 其他行数据 -->
</tbody>
</table>
```
在后续章节中,我们将详细介绍如何使用Layui提供的API以及JavaScript来实现和管理表格的勾选功能,使读者能够更深入地理解和掌握这一实用技术。
# 2. 实现Layui表格行勾选的基本方法
### 2.1 HTML结构的搭建
#### 2.1.1 表格构建基础
在深入探讨如何在Layui中实现表格行勾选功能之前,我们需要构建一个基础的HTML表格。Layui是一个前端UI框架,它提供了一套丰富的表格样式和功能组件,使用它能够快速地搭建出美观且功能强大的表格界面。
下面是一个简单的HTML表格结构示例:
```html
<table id="checkTable" class="layui-table">
<colgroup>
<col width="50">
<col>
<col width="150">
<col>
</colgroup>
<thead>
<tr>
<th><input type="checkbox" lay-filter="checkAll" /></th>
<th>姓名</th>
<th>年龄</th>
<th>职业</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" class="checkItem" /></td>
<td>张三</td>
<td>28</td>
<td>工程师</td>
</tr>
<!-- 更多行数据 -->
</tbody>
</table>
```
在这个示例中,我们使用了`colgroup`标签来自定义列宽,`thead`标签定义了表格头部,其中包含了全选的复选框,`tbody`标签则包含多行数据,每行中的第一个`td`单元格内包含一个用于行勾选的复选框。
#### 2.1.2 勾选框的HTML表现
HTML中勾选框的表现形式是使用`<input type="checkbox">`标签。为了与Layui样式相融合,我们可以添加Layui提供的class,如上例中的`class="checkItem"`。使用`lay-filter`属性定义了一个过滤器名称,这在后续的JavaScript事件绑定中将发挥作用。
### 2.2 初步实现行勾选功能
#### 2.2.1 使用JavaScript添加事件监听
要实现行勾选功能,首先需要通过JavaScript为勾选框绑定事件。Layui提供了事件绑定的简化方式,利用`lay-filter`属性可以非常方便地选择特定的元素进行事件绑定。
以下是一个JavaScript代码段,它为表格中的每个勾选框添加了点击事件监听器:
```javascript
layui.use('table', function(){
var table = layui.table;
// 绑定事件
table.on('checkbox(checkTable)', function(obj){
var checkStatus = obj.checked; // 当前勾选框的勾选状态
var tr = obj.tr; // 当前勾选框所在行的tr元素
// 更新行勾选状态
tr.className = checkStatus ? 'layui-row layui-row-select' : 'layui-row';
// 存储选中状态(示例)
var checkedCount = table.checkStatus('checkTable').data.length;
console.log('当前选中的行数为:' + checkedCount);
});
});
```
在这段代码中,`table.on`方法用于添加事件监听器,`checkbox`指定了监听的事件类型,`checkTable`是之前在HTML中定义的filter名称。当复选框的选中状态发生变化时,会触发这个事件监听器,并执行相应的函数。函数中使用`table.checkStatus`方法获取当前勾选状态,方便进行进一步操作。
#### 2.2.2 实现简单的行选中效果
为了实现行选中的效果,我们需要在CSS中定义`.layui-row-select`类的样式。以下是选中行的样式定义:
```css
.layui-table .layui-row-select {
background: #e3f2fd; /* 蓝色背景高亮显示 */
color: #000; /* 文字颜色 */
}
```
这段CSS将为选中行添加蓝色背景和文字颜色。通过这种方式,我们可以直观地看到哪些行被选中了。这种即时的视觉反馈对于提升用户体验是非常重要的。
### 2.3 勾选状态的追踪与存储
#### 2.3.1 JavaScript对象存储选中状态
为了能够追踪和控制每个勾选框的选中状态,我们可以使用一个JavaScript对象来进行存储。每当勾选状态改变时,我们更新这个对象,并可以使用它来恢复或同步状态。
```javascript
var checkboxStatus = {};
table.on('checkbox(checkTable)', function(obj){
var checkbox = obj.elem;
var rowIndex = obj.index; // 当前勾选框所在的行索引
if(obj.checked) {
checkboxStatus[rowIndex] = true; // 标记为选中
} else {
delete checkboxStatus[rowIndex]; // 移除标记,表示未选中
}
// 执行其他逻辑...
});
```
在上面的代码中,我们定义了`checkboxStatus`对象用于存储每个行勾选框的选中状态,并在勾选事件发生时更新它。这个状态可以用于实现全选、反选等功能,或者在页面重新加载后恢复用户的选中状态。
#### 2.3.2 利用Cookie或LocalStorage持久化状态
虽然使用JavaScript对象可以暂时存储选中状态,但当用户关闭浏览器后,这些状态将会丢失。为了持久化用户的选择,我们可以利用Web存储API中的`LocalStorage`或者`Cookie`。
以下是使用LocalStorage来持久化勾选状态的代码示例:
```javascript
function saveCheckboxStatus() {
localStorage.setItem('checkboxStatus', JSON.stringify(checkboxStatus));
}
function loadCheckboxStatus() {
var storedStatus = localStorage.getItem('checkboxStatus');
if (storedStatus) {
checkboxStatus = JSON.parse(storedStatus);
updateCheckboxState();
}
}
function updateCheckboxState() {
Object.keys(checkboxStatus).forEach(function(index) {
var checkbox = document.querySelectorAll('.checkItem')[index];
if (checkboxStatus[index]) {
checkbox.checked = true;
}
});
}
// 页面加载时调用
loadCheckboxStatus();
```
在上述代码中,`saveCheckboxStatus`函数用于将当前的勾选状态保存到LocalStorage中,`loadCheckboxStatus`函数则是在页面加载时从LocalStorage中读取并恢复状态。`updateCheckboxState`函数用于更新勾选框的实际状态,以匹配从存储中读取的状态。
通过这样的处理,我们不仅提升了用户体验,也保证了用户操作的一致性和连续性。这种方式对于需要长时间进行数据管理的应用尤其有用,例如数据筛选、提交表单等场景。
现在,我们已经完成了Layui表格行勾选功能的基础实现,也学习了如何利用JavaScript和Web存储技术来追踪和持久化用户的选中状态。在下一章中,我们将进一步深入了解如何实现更高级的行勾选管理功能,并探讨这些功能在实际应用场景中的应用。
# 3. 深入理解Layui行勾选与场景应用
## 3.1 高级选中状态管理
在构建出基本的行勾选功能后,进一步深入将涉及到更复杂的数据管理和用户交互。本章节将探讨如何通过Layui实现全选与反选功能,并展示如何高效地进行行数据的批量操作。
### 3.1.1 全选与反选功能的实现
全选与反选是勾选功能中常见的操作,它们提供了一种快速选择或取消选择所有行的方式。实现这样的功能首先需要定义两个控制按钮,并分别为它们绑定点击事件。
```javascript
// 定义全选和反选函数
function checkAll() {
var checkboxes = table.checkStatus(); // 获取表格的勾选状态
checkboxes.checkAll(); // 全部选中
}
function uncheckAll() {
var checkboxes = table.checkStatus(); // 获取表格的勾选状态
checkboxes.uncheckAll(); // 全部取消选中
}
```
在上述代码中,`table.checkStatus()` 方法返回了一个可以操作表格勾选状态的对象,其 `checkAll()` 和 `uncheckAll()` 方法分别用于选中和取消选中所有行。
### 3.1.2 行数据的批量操作
批量操作功能允许用户根据选中的行进行一系列操作,例如删除、修改等。实现这类功能通常需要用户先选择数据,然后点击一个操作按钮。
首先,在表格上方添加一个按钮用于批量删除。
```html
<button type="button" class="btn" id="batchDelete">批量删除</button>
```
接下来,通过JavaScript监听按钮的点击事件,并获取所有选中的行,然后执行删除操作。
```javascript
// 绑定批量删除事件
$('#batchDelete').on('click', function(){
var checkedCount = table.checkStatus('all').getCount();
if (checkedCount > 0) {
// 提示用户确认
if (confirm('确定要删除这 ' + checkedCount + ' 条数据吗?')) {
// 获取所有选中的行索引
var indexes = table.checkStatus('all').getChecked();
// 执行批量删除逻辑...
// 更新表格显示
}
} else {
alert('请先选中至少一行数据');
}
});
```
在实现批量删除时,一般会先提示用户确认删除操作,避免误操作。之后,获取所有选中的行索引并执行删除逻辑,最后更新表格显示。
## 3.2 实际应用场景分析
表格勾选功能在实际应用中扮演着重要的角色,特别是在数据管理和表单提交的场景下。
### 3.2.1 表格数据管理
在数据管理方面,勾选功能常用于数据的选中、复制、移动或删除等操作。例如,在一个任务管理系统中,管理者可能需要对多个任务同时进行标记以便后续处理。
### 3.2.2 表单提交中的勾选数据处理
当表单需要提交时,勾选框中的数据将决定哪些项会被包含在提交的表单数据中。比如在用户订阅服务时,用户可以勾选感兴趣的主题,只有被选中的主题数据会被提交到后端。
## 3.3 与后端数据交互的优化
当实现勾选功能后,如何高效地与后端进行数据交互也是需要考虑的问题。特别是当勾选的数据量较大时,优化数据的传输策略显得尤为重要。
### 3.3.1 AJAX与勾选状态同步
通过AJAX(Asynchronous JavaScript and XML)可以实现实时与后端服务器的通信,同步勾选状态。下面是一个示例代码,展示了如何将勾选状态通过AJAX请求发送到服务器。
```javascript
// 当勾选状态发生变化时触发
table.on('check错错错错错错', function(){
var checkedData = table.getData({
page: false, // 不分页
checked: true // 仅获取选中项
});
// 发送AJAX请求到服务器
$.ajax({
url: '/your-server-endpoint', // 服务器端点
type: 'POST',
data: {data: JSON.stringify(checkedData)},
success: function(response){
console.log('状态同步成功', response);
},
error: function(xhr, status, error){
console.error('状态同步失败', status, error);
}
});
});
```
在这个示例中,`table.getData()` 方法获取所有选中的行数据,然后通过AJAX发送到后端进行处理。这要求后端支持接收此类数据,并作出相应的处理。
### 3.3.2 高效的数据传输策略
为了提高数据传输的效率,可以采取一些策略,比如只传输必要的数据,或者使用数据压缩技术减少传输体积。例如,在发送数据前先进行JSON压缩。
```javascript
// 使用JSON.Stringify压缩数据
var compressedData = LZString.compressToBase64(JSON.stringify(checkedData));
// 在AJAX请求中发送压缩后的数据
$.ajax({
data: {data: compressedData},
// 其他AJAX参数...
});
```
在服务器端,你需要解压缩数据以进行处理。数据压缩不仅可以减少传输时间,还能减少服务器的处理负担,特别是在移动网络环境下,该策略十分有用。
以上是第三章中深入理解Layui行勾选与场景应用的内容,展示了高级选中状态管理、实际应用场景以及与后端交互的优化策略,通过这些方法可以进一步提升用户体验和应用性能。
# 4. Layui表格行勾选性能优化策略
## 4.1 前端性能优化概述
### 4.1.1 优化的必要性与目标
在前端开发中,性能优化是一个持续且必要的话题。优化的目的在于提升用户使用体验,减少资源消耗,同时也能加快页面的加载速度和交互流畅度。对于Layui表格行勾选功能而言,性能优化不仅能够提升界面响应速度,还可以在处理大量数据时,避免浏览器出现卡顿,从而提高工作效率和用户满意度。
### 4.1.2 常见的前端性能问题
前端性能问题通常包括但不限于:
- DOM操作频繁导致页面重绘与重排过多
- 事件监听器过多,内存占用过高
- JavaScript和CSS资源没有被压缩,导致传输时间过长
- 图片等资源未进行优化,加载缓慢
针对这些问题,前端开发者需要采取一系列优化措施,以确保应用运行流畅。
## 4.2 表格操作的性能调优
### 4.2.1 减少DOM操作与重绘
当表格数据量较大时,频繁的DOM操作会导致浏览器重绘和重排,影响性能。为了解决这个问题,可以采取以下措施:
- **虚拟滚动技术**:只渲染视窗内的表格行,而不是渲染所有数据行,减少DOM操作。
- **批量更新**:在执行大量数据更新操作时,尽量减少单次操作的DOM变化,改为在操作完成后统一更新。
- **使用文档片段(DocumentFragment)**:在需要对DOM进行多步操作时,使用DocumentFragment暂存变更,操作完成后一次性挂载到DOM上。
### 4.2.2 事件委托与事件监听器管理
为了避免在处理大量数据行时引入过多事件监听器,可以采用事件委托机制,只在父元素上设置监听器,并利用事件冒泡原理处理子元素的事件。示例代码如下:
```javascript
// 事件委托
document.getElementById('table-container').addEventListener('click', function(event) {
var target = event.target;
// 检查点击的是否是勾选框
if (target.tagName === 'INPUT' && target.type === 'checkbox') {
// 处理勾选框的选中状态
target.checked = !target.checked;
}
});
```
在上述代码中,我们为表格容器添加了一个事件监听器,监听点击事件。当点击事件发生在表格容器内时,我们检查事件的目标元素是否为勾选框,如果是,则切换其选中状态。
## 4.3 代码与资源的压缩合并
### 4.3.1 JavaScript压缩工具的使用
为了减少传输的数据量,可以使用JavaScript压缩工具,如UglifyJS或Terser,来压缩代码。这些工具可以移除代码中的多余空格、换行和注释,同时缩短变量名,从而达到压缩文件大小的目的。压缩后的代码虽然可读性变差,但在生产环境中是不可见的,因此不会影响用户体验。
### 4.3.2 CSS和图片资源的优化处理
CSS文件可以通过类合并、选择器优化等方式进行压缩。图片资源的优化则可以通过压缩图片大小、使用WebP格式等方法来实现。此外,使用CSS精灵技术可以合并多个小图标为一张图片,减少HTTP请求的数量。
优化后的资源可以使用构建工具如Webpack进行管理,确保在生产环境中提供最优的资源版本。
在本章节中,我们详细介绍了Layui表格行勾选功能的性能优化策略。从前端性能优化的必要性与目标开始,到具体操作层面的表格操作性能调优,再到代码与资源的压缩合并,我们逐步深入,为读者提供了全面的性能优化知识。通过减少DOM操作、事件监听器管理、代码资源压缩等手段,读者可以提升前端性能,增强用户体验,构建更高效、更快速的Web应用。
# 5. Layui勾选功能的实战项目演练
## 5.1 设计一个勾选功能的项目需求
### 5.1.1 功能目标与用户场景
在真实业务场景中,勾选功能通常用于用户对表格数据的快速选择,以便进行批量操作,例如:删除、编辑、导出等。一个典型的需求可能是:一个电商系统中的用户订单管理模块,需要允许客服人员对用户订单进行快速的勾选,并根据勾选的结果进行后续的处理操作。
### 5.1.2 技术选型与开发计划
项目的技术选型将基于Layui框架,以便快速搭建交互式用户界面。开发过程中,前端将主要使用HTML、JavaScript和CSS。同时,将结合后端提供的API接口进行数据的交互。
开发计划可以分为以下几个阶段:
1. 需求分析与设计界面布局。
2. 实现基础的勾选功能。
3. 添加高级功能,如全选、反选等。
4. 实现与后端的数据交互功能。
5. 对功能进行测试,并进行性能优化。
6. 收集用户反馈并根据反馈进行迭代。
## 5.2 项目开发中的问题解决
### 5.2.1 常见错误与调试技巧
在开发过程中,常见的问题可能包括事件监听器不触发、勾选状态不一致或与后端数据不同步等。调试技巧如下:
1. 使用浏览器的开发者工具(如Chrome DevTools)查看网络请求,确保AJAX请求正确发出且响应无误。
2. 利用控制台(console)输出变量和调试代码,监视数据状态。
3. 确保事件监听器正确绑定,并且在正确的元素上触发。
### 5.2.2 代码版本控制与测试
使用Git进行代码版本控制,确保开发过程中的每一次更改都有记录。可以利用Git的分支功能进行功能开发,合并到主分支前进行充分的测试。测试可以通过编写单元测试和集成测试来完成,也可以通过手动测试来验证功能的实现。
## 5.3 功能迭代与用户反馈
### 5.3.1 收集用户反馈的途径
通过多种途径来收集用户的反馈,包括:
1. 内嵌反馈功能,让用户直接在应用内提交问题。
2. 在用户使用过程中进行数据分析,寻找操作异常点。
3. 通过调查问卷或用户访谈来获取直接的用户反馈。
### 5.3.2 根据反馈进行功能迭代
根据用户反馈,进行如下迭代工作:
1. 分析反馈数据,确定需要改进的功能点。
2. 重新设计和实现改进的功能。
3. 更新版本并通知用户,再次收集用户反馈。
迭代过程是一个持续优化产品的过程,需要不断循环,以确保产品能够满足用户的需求并提供最佳体验。
0
0





