【Vue.js与Element-UI的绝妙组合】:选择器交互灵活性的极致追求
发布时间: 2024-12-26 07:54:13 阅读量: 4 订阅数: 11 


# 摘要
本文旨在深入探讨Vue.js框架的核心机制以及Element-UI组件库的实际应用。通过分析Vue.js的数据绑定原理,组件化开发,以及生命周期钩子,文章揭示了Vue.js如何简化前端开发和提升用户界面的响应性。进一步地,文章审视了Element-UI的核心组件、布局、导航和表单元素,阐述了如何通过这些UI组件实现丰富的交互式应用。此外,本文还提供了Vue.js与Element-UI交互实践的最佳做法,包括状态管理、动态表单的实现和后台管理界面的优化。最后,文章讨论了在项目中应用代码分割、性能监控和前端安全策略以优化和保护应用的重要性。
# 关键字
Vue.js;Element-UI;数据绑定;组件化开发;生命周期钩子;状态管理;性能优化;前端安全
参考资源链接:[如何为Element-UI Select和Cascader添加底部操作按钮](https://wenku.csdn.net/doc/64534386fcc53913680430ae?spm=1055.2635.3001.10343)
# 1. Vue.js与Element-UI的初识
## Vue.js简介
Vue.js是一个渐进式的JavaScript框架,用于构建用户界面,以其轻量级、易用性和灵活性在前端开发中受到青睐。它的设计哲学是通过数据驱动和组件化的开发方式,让开发者能够快速构建单页应用(SPA)。
## Element-UI概念
Element-UI是基于Vue.js的桌面端组件库,为开发者提供了丰富的UI组件,极大地加快了开发效率,同时也保证了界面的一致性和美观性。它适用于中后台产品开发,旨在帮助开发者更高效地构建Web界面。
## 初体验
在本章中,我们首先安装Vue.js和Element-UI,通过一个简单的示例来体验它们是如何一起工作的。我们将创建一个基础的Vue.js应用,并引入Element-UI来构建一个登录页面,通过此过程来感受Vue.js与Element-UI的魅力。
```bash
# 安装Vue CLI
npm install -g @vue/cli
# 创建Vue应用
vue create my-vue-app
# 进入项目目录
cd my-vue-app
# 安装Element-UI
npm install element-ui --save
# 在main.js中引入Element-UI
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
new Vue({
render: h => h(App)
}).$mount('#app');
```
通过上述步骤,我们可以快速搭建起一个使用Element-UI样式的Vue应用的骨架。接下来,您可以继续按照Element-UI的文档来添加更多的组件,构建更加完善的用户界面。
# 2. 深入Vue.js框架核心
### Vue.js数据绑定原理
#### MVVM模型简介
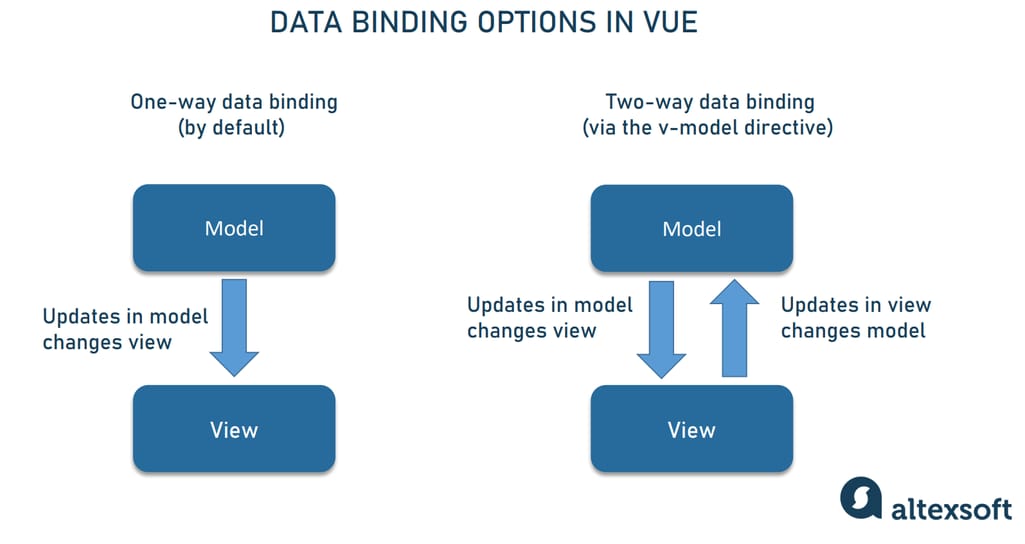
MVVM(Model-View-ViewModel)模型是一种软件架构设计模式,它将用户界面层(View)与业务逻辑层(Model)分离,并通过ViewModel层进行双向绑定。在Vue.js中,ViewModel的职责就是将Model与View进行关联,当Model发生改变时,View自动更新;反之亦然。这样的设计使得前端开发者可以更加专注于业务逻辑的实现,而不必过多地操心DOM的更新问题。
在Vue.js中,ViewModel通过一个数据监听器观察Model中数据的变化,并在数据变化时更新视图。同时,ViewModel还会接收用户的输入,将数据的变化通知到Model,从而实现双向绑定。
#### 响应式原理的实现
Vue.js的响应式原理主要依赖于其内部使用的Object.defineProperty()方法。Vue在初始化实例时,会对data对象中的属性使用这个方法进行递归遍历,为每一个属性创建getter和setter,并在getter中收集依赖,在setter中通知依赖。
当数据变化时,视图会通过依赖收集器(Dep)找到对应的观察者(Watcher),然后调用其update方法,从而触发视图的更新。这一过程中,Vue.js通过虚拟DOM(Virtual DOM)来优化实际DOM操作,确保只更新变化的部分,提高性能。
### Vue.js组件化开发
#### 单文件组件结构
Vue.js采用的是基于单文件组件(Single File Component,SFC)的开发方式。一个单文件组件通常包括三个部分:`<template>`、`<script>`和`<style>`。这种结构清晰地分离了模板、脚本和样式,使得组件的开发和维护变得更为方便。
- `<template>`部分定义了组件的HTML模板。
- `<script>`部分包含了组件的JavaScript逻辑,是组件的核心。
- `<style>`部分则是组件的CSS样式,可以全局作用也可以局部作用。
```vue
<template>
<div class="example">Hello,Vue.js!</div>
</template>
<script>
export default {
data() {
return {
message: 'Welcome!'
};
}
};
</script>
<style scoped>
.example {
color: red;
}
</style>
```
#### 组件间的通信机制
组件间的通信机制是Vue.js组件化开发中非常核心的一部分。Vue提供了多种方式来实现组件间的通信,主要包括props、$emit、v-model、$parent、$children、$refs、provide/inject等。
- `props`用于父组件向子组件传递数据。
- `$emit`用于子组件向父组件派发事件。
- `v-model`实现了父子组件间的双向数据绑定。
- `$parent`和`$children`可以访问父子组件的实例。
- `$refs`可以获取到子组件的DOM元素或子组件实例。
- `provide`和`inject`则用于任意组件间的跨层级通信。
### Vue.js生命周期钩子
#### 生命周期图示与解释
Vue.js的每个组件实例在创建到销毁过程中会经历多个生命周期钩子函数。这些钩子函数可以分成三个阶段:初始化、运行时、销毁。在不同的生命周期阶段,组件的实例状态会有所不同,开发者可以根据这些生命周期函数来执行相应的逻辑。
```mermaid
graph LR
A[开始创建] --> B[beforeCreate]
B --> C[created]
C --> D[beforeMount]
D --> E[mounted]
E --> F[beforeUpdate]
F --> G[updated]
G --> H[beforeDestroy]
H --> I[destroyed]
```
1. `beforeCreate`: 组件实例刚被创建,data和methods还未初始化。
2. `created`: 组件实例创建完成,data和methods已可用,但未挂载到DOM上。
3. `beforeMount`: 模板编译/渲染成HTML字符串之前。
4. `mounted`: 模板编译/渲染完成并挂载到DOM上。
5. `beforeUpdate`: 数据更新之前,此时可以获取旧的DOM。
6. `updated`: 数据更新之后,DOM已经根据数据重新渲染。
7. `beforeDestroy`: 组件销毁之前。
8. `destroyed`: 组件销毁之后,DOM已被移除。
#### 实践中的生命周期应用
在实际开发中,可以通过生命周期钩子来执行特定的逻辑。例如,在`mounted`钩子中可以进行一些DOM操作或者与第三方库的集成,而在`beforeDestroy`钩子中可以清理资源,比如取消订阅事件。
```javascript
export default {
data() {
return {
message: 'Hello Vue.js!'
};
},
mounted() {
console.log('Component mounted.');
// DOM操作或者第三方库集成
},
beforeDestroy() {
console.log('Component is going to be destroyed.');
// 清理资源
}
};
```
在进行组件销毁前,确保所有由组件实例发起的事件监听器和定时器都已经被妥善清理,以避免内存泄漏。
# 3. Element-UI组件库精髓
在前端开发领域,Vue.js与Element-UI的组合已经成为构建企业级应用的热门选择。Element-UI作为一个为开发者量身定做的基于Vue 2.0的桌面端组件库,它不仅提供了丰富的组件来加速开发流程,还通过高度可配置的主题机制让设计师和开发人员能够快速定制界面风格。在深入学习Element-UI的过程中,开发者能够快速掌握其组件的精髓,从而提高开发效率和应用的可维护性。
## 3.1 Element-UI组件概览
Element-UI组件库包含了大量的组件,每个组件都旨在解决一个具体的UI问题。了解这些组件的功能和使用方式,是使用Element-UI构建应用的基础。
### 3.1.1 常用组件介绍
Element-UI提供了多种类型的组件,从表单元素到数据展示,从布局工具到导航菜单,几乎覆盖了Web应用中所有常见的UI场景。
- **按钮(Button)**:提供不同样式的按钮,支持多种尺寸、类型,并能通过图标、加载状态等增强用户体验。
- **输入框(Input)**:支持文本、数字、日期等多种类型的输入,且带有校验功能,能够确保用户输入数据的有效性。
- **表单(Form)**:构建复杂的表单结构,包含各种表单控件,易于与Vue的双向数据绑定功能结合。
- **表格(Table)**:展示数据的行列结构,支持排序、筛选、分页等功能,适用于处理大量数据集。
- **对话框(Dialog)**:弹出式对话框,用于提示信息、操作确认等场景。
这些组件的设计理念是简化开发流程,开发者可以利用这些预设的样式和功能,无需从零开始编写复杂的代码,从而提高开发效率。
### 3.1.2 主题定制与样式覆盖
Element-UI最大的优势之一就是能够进行主题定制和样式覆盖,这为设计师和开发人员提供了极大的灵活性。
Element-UI 提供了 `element的主题工具` 来定制主题,通过配置变量文件,可以更改颜色、字体等主题属性,然后生成自定义的主题文件。此外,Element-UI还支持直接在CSS中覆盖默认样式,允许开发者在引入的
0
0





