Vue.js深度剖析:v-model与自定义组件交互的9大原则


单片机开发教程代码.doc

摘要
本文深入探讨了Vue.js框架中的v-model指令,首先介绍了其基础概念和在自定义组件中的基本应用,包括双向数据绑定机制和其在原生HTML元素中的应用。接着,文章分析了v-model在自定义组件交互中的理论原则,涉及状态管理和组件通信。在理论基础之上,通过具体的实践案例展示了v-model在表单输入组件和动态组件中的应用。进一步,文章探索了v-model在处理复杂场景如组件状态同步以及异步操作中的高级用法。最后,本文讨论了性能优化策略,以提升v-model绑定和组件渲染的效率。
关键字
Vue.js;v-model;双向数据绑定;状态管理;组件通信;性能优化;异步操作
参考资源链接:Vue动态生成v-model实现详解
1. Vue.js与v-model基础概念
Vue.js 是一个流行的 JavaScript 框架,专门用于构建用户界面和单页应用程序。它提供了数据驱动的视图和组件化的架构,使开发者能够以高效和直观的方式构建前端应用。v-model 是 Vue.js 中实现表单输入和应用状态绑定的一个核心指令,它简化了数据的双向绑定,使得数据的更新与表单元素的交互变得非常方便。
在 Vue.js 中,v-model 在不同类型的 <input>、<select> 和 <textarea> 等表单元素上创建了数据的双向绑定。它的背后是利用了 Vue.js 的响应式系统来实现的。当表单元素的值发生变化时,v-model 将会立即更新对应的 Vue 实例的数据;反之,当数据更新时,视图也会相应地更新。这种绑定方式不仅减少了手动操作 DOM 的复杂性,也大大提高了开发效率。
接下来的章节中,我们会深入了解 v-model 在自定义组件中的应用、交互原则和性能优化等方面的知识,帮助读者掌握如何在复杂场景下高效使用 v-model。
2. v-model在自定义组件中的应用
2.1 v-model的基本使用与原理
2.1.1 v-model的双向数据绑定机制
Vue.js 的 v-model 指令提供了一种在表单 <input>、<textarea> 以及 <select> 元素上创建双向数据绑定的方式。它的核心思想是基于组件的 props 和 events,利用 Vue 的响应式系统来实现数据的同步。
在基础用法中,v-model 默认会将输入值与组件的数据属性进行同步。例如:
- <input v-model="searchQuery" />
上述代码中,当用户在 <input> 中输入内容时,组件的 searchQuery 属性会实时更新;反之,如果 searchQuery 属性在代码中被更新,输入框中的值也会立即响应这个变化。这种双向绑定是由 Vue 内部的 value 属性和 input 事件实现的。
2.1.2 v-model在原生HTML元素中的应用
v-model 不仅可以应用于 Vue 组件,也能在原生 HTML 元素上使用,比如 <input>、<textarea> 和 <select> 等。这是由于 Vue 通过一些转换使得这些元素与 v-model 指令相兼容。使用 v-model 的基本结构通常如下:
- <select v-model="selected">
- <option disabled value="">请选择一个选项</option>
- <option>A</option>
- <option>B</option>
- <option>C</option>
- </select>
在这个例子中,当用户改变下拉菜单中的选项时,selected 属性的值会更新,反之亦然。Vue 会监听这些元素的 input 事件,并将它们的值映射到相应的数据属性上。
2.2 自定义组件中的v-model实现
2.2.1 v-model在Vue组件中的映射
当使用 v-model 指令与自定义组件结合时,Vue 的行为稍有不同。它会假定组件内部会自己处理 value prop 以及 input 事件。例如:
- <my-component v-model="myValue"></my-component>
这个组件内部需要确保 props 接收 value 并且在适当的时候发出 input 事件:
- Vue.component('my-component', {
- props: ['value'],
- methods: {
- emitInput(value) {
- this.$emit('input', value);
- }
- }
- // ...
- })
2.2.2 prop和事件的自定义处理
在自定义组件中,有时候需要将 v-model 的 prop 名称从默认的 value 和事件名称从 input 更改为其他名称。这在组件中非常有用,特别是当你需要同时使用多个 v-model 时。在组件内部,你可以定义 model 选项来自定义这些名称:
- Vue.component('custom-input', {
- model: {
- prop: 'customValue',
- event: 'change'
- },
- props: ['customValue'],
- methods: {
- handleChange(e) {
- this.$emit('change', e.target.value);
- }
- }
- // ...
- })
现在,你可以在使用该组件时这样写:
- <custom-input v-model="customValue"></custom-input>
2.2.3 slot插槽与v-model的结合使用
Vue 的插槽(slot)功能允许组件的使用者传入额外的内容。将插槽与 v-model 结合起来,我们可以创建更具表现力的组件。例如,创建一个带默认插槽的自定义输入框:
- <custom-input v-model="myValue">
- <template v-slot:default="{ value, updateValue }">
- <input :value="value" @input="updateValue">
- </template>
- </custom-input>
在这个例子中,插槽接收了来自父组件的值 value 和 updateValue 方法,这是自定义组件内部提供的,用来更新父组件的数据。
在本章节中,我们了解了 v-model 在自定义组件中应用的基本原理,包括如何在自定义组件内部实现 v-model 的双向绑定、如何自定义 prop 和事件名称,以及如何与 slot 插槽相结合使用。这些概念构成了 v-model 在更复杂场景下应用的基础,为之后更深入地探讨 v-model 的高级应用打下了坚实的基础。
3. v-model与自定义组件交互的理论原则
3.1 状态管理与v-model
3.1.1 状态管理原则与Vue.js的响应式系统
在讨论v-model与自定义组件交互的理论原则时,我们必须先理解状态管理的基本原则。Vue.js 作为一款以数据驱动的框架,其响应式系统是构建应用状态管理的基石。状态管理指的是应用在运行期间,数据的流动、变化和维护的机制。在 Vue 中,任何组件内部状态的更新,都会触发依赖于这些状态的视图的重新渲染,这归功于 Vue 的响应式系统。
Vue.js 的响应式原理是通过Object.defineProperty方法,监视数据对象的属性变化。当某个属性值变化时,视图层会得到通知并更新。v-model作为数据绑定的一种形式,在表单元素中提供了双向绑定能力,使得视图层和数据层的同步变得非常直观。
- // 示例:一个简单的 Vue 实例,其中使用了 v-model 进行双向数据绑定
- var vm = new Vue({
- el: '#app',
- data: {
- message: ''
- }
- });
在上述代码中,vm.message的任何变化都会反映到 DOM 中,反之亦然。这种自动的数据同步机制极大地简化了状态管理的复杂性,使得开发者可以专注于业务逻辑的实现而不是状态更新的细节。
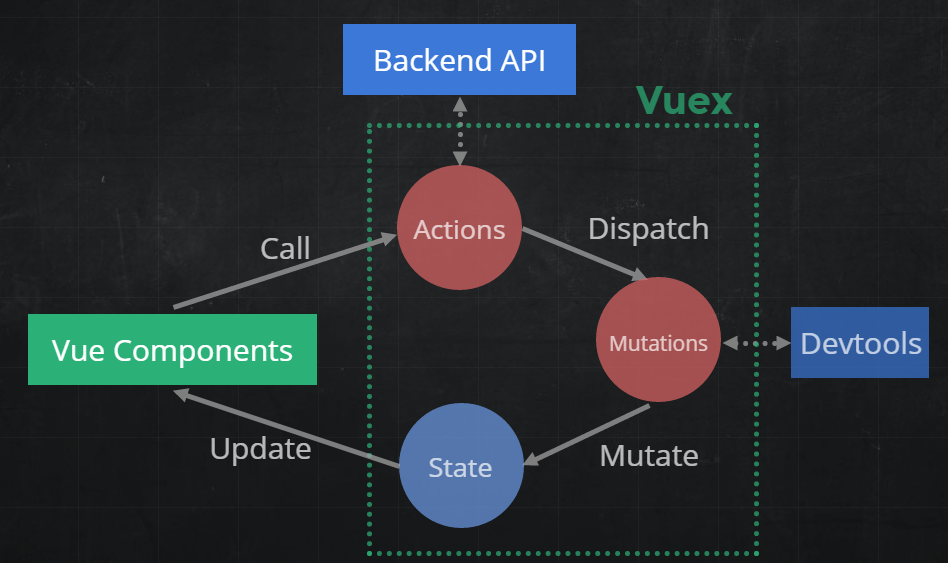
3.1.2 v-model与Vuex状态管理的协同
对于更复杂的应用,单一组件的状态管理已经不足以应对。这时,我们引入 Vuex,Vue.js 的状态管理模式和库。Vuex 允许我们在 Vue 的核心之外集中存储、管理所有组件的状态,并以相应的规则保证状态以可预测的方式发生变化。
当v-model与 Vuex 结合时,可以通过计算属性或 getter 来读取全局状态,并通过映射 mutations 来更新全局状态。这样,组件内部的状态变化可以影响全局应用状态,而全局应用状态的变化也可以同步到组件内部。
- // Vuex store 示例
- const store = new Vuex.Store({
- state: {
- count: 0
- },
- mutations: {
- increment(state) {
- state.count++;
- }
- }
- });
- // Vue 组件内部使用 Vuex state
- const app = new Vue({
- el: '#app',
- computed: {
- count() {
- return this.$store.state.count;
- }
- },
- methods: {
- increment() {
- this.$store.commit('increment');
- }
- }
- });
在上面的代码片段中,我们通过计算属性count来响应式地获取 Vuex store 中的状态,通过方法increment来提交一个 mutation,这将改变 store 中的状态,从而实现组件与 Vuex 状态的双向绑定。
3.2 组件通信与v-model
3.2.1 自定义事件的使用场景与技巧
自定义事件是 Vue 组件间通信的另一种机制,与 v-model 结合使用时,自定义事件能够帮助我们实现更复杂的数据流动和组件交互。一般来说,子组件可以通过$emit方法派发一个事件,而父组件可以通过监听这个事件来响应子组件的变化。
当我们在使用v-model时,通常情况下,父组件通过v-model与子组件共享一个数据状态,并通过自定义事件来实现状态的变更。子组件内部触发了一个自定义事件(通常是input),父组件监听该事件并更新绑定的数据。
- <!-- 父组件模板 -->
- <child-component v-model="parentData">
































