HTML表单设计精要


HTML5开发精要与实例详解

摘要
本文深入探讨了HTML表单的设计、实现与最佳实践。从表单的基础知识开始,详细解析了不同类型的表单控件及其验证机制,并进一步介绍了如何通过CSS和JavaScript增强表单的布局、样式和用户体验。文章强调了表单与后端交互的重要性,包括数据提交方法、后端验证机制和安全性措施。通过具体实践案例的分析,文章展示了复杂表单的设计流程、用户体验优化策略以及跨平台解决方案。最后,本文展望了HTML表单未来的发展趋势,包括新标准、人工智能的应用和创新案例分享,旨在为设计者提供前瞻性的指导。
关键字
HTML表单;表单控件;表单验证;样式设计;数据交互;用户体验;安全性;未来趋势
参考资源链接:HTML5学生家乡旅游网页设计源码 - 大作业模板
1. HTML表单概述与基础
HTML表单的定义与作用
HTML 表单是网页中用于收集用户输入数据的控件集合。它扮演着用户与网页进行交互的桥梁角色,是Web应用不可或缺的部分。通过表单,用户可以注册账户、提交反馈、搜索信息,而开发者则可以通过获取这些数据来执行进一步的逻辑处理。
表单的基本结构
一个基本的HTML表单通常包含以下部分:
<form>标签:用于定义表单,包含表单控件。- 输入控件:如文本框(
<input>)、复选框(<checkbox>)、单选按钮(<radio>)等,用于收集不同类型的用户输入。 - 提交按钮:如
<button type="submit">,用于将表单数据发送到服务器。
- <form action="/submit_form" method="post">
- <label for="username">用户名:</label>
- <input type="text" id="username" name="username">
- <input type="submit" value="提交">
- </form>
在这个基本例子中,<form> 标签定义了表单的范围,并指定了数据提交的地址 (action) 和提交方法 (method)。<input> 标签用于创建输入控件,这里创建了一个文本输入框,用户可以输入用户名。最后,提交按钮用于将用户填写的数据发送到服务器。
表单与用户体验
在设计表单时,用户体验至关重要。开发者需要考虑到表单的简洁性、直观性和易用性。为了提高用户体验,应该遵循一些最佳实践:
- 使用适当的标签和提示信息来指导用户完成表单。
- 对必填项进行明确标记,并避免使用过多的表单项。
- 通过友好的错误提示和表单验证来帮助用户更正输入错误。
接下来的章节将深入探讨表单元素与控件、表单验证机制、高级表单控件应用等主题,以帮助开发者构建出更加高效和用户友好的表单。
2. ```
第二章:表单元素与控件的深入理解
在现代Web应用中,表单是用户交互的重要组成部分,它不仅是数据收集的工具,也是用户体验的关键点。为了深入理解表单的构建和优化,我们需要探究其核心元素与控件的原理和应用。本章节将详细介绍各种标准表单控件,并分析其在不同场景下的表现,同时也会探索表单验证机制的实现和高级表单控件的创建与应用。
2.1 标准表单控件解析
表单控件是构成表单的基本元素,它们提供用户与Web页面交互的方式。了解并合理使用这些控件对于设计有效且用户友好的表单至关重要。
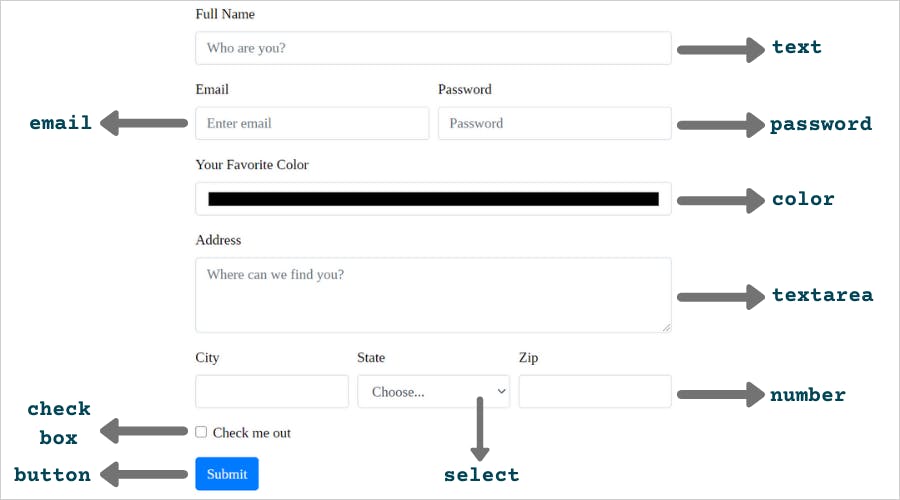
2.1.1 输入框(input)的不同类型
输入框(input)是表单中最常见的控件,它允许用户输入文本、数字、密码等信息。HTML5标准扩展了input元素的类型,提供了多种专门用途的输入控件,如email、date、color等。下面是一个简单示例,展示了如何使用不同类型的input控件:
- <form>
- <label for="name">Name:</label>
- <input type="text" id="name" name="name"><br>
- <label for="email">Email:</label>
- <input type="email" id="email" name="email"><br>
- <label for="password">Password:</label>
- <input type="password" id="password" name="password"><br>
- <label for="date">Date:</label>
- <input type="date" id="date" name="date"><br>
- <label for="color">Color:</label>
- <input type="color" id="color" name="color">
- </form>
以上代码将创建一系列不同类型的输入框,每种类型都有其特定的验证和用户交互行为。例如,type="email"的输入框会自动校验输入格式是否为有效的电子邮件地址。
2.1.2 选择控件(select, option, datalist)
选择控件允许用户从预设的选项列表中选择一项或多项。HTML提供了三种选择控件:select、option和datalist。
select元素创建一个下拉列表,用户可以从列表中选择一个或多个选项。option元素定义了下拉列表中的单个选项。datalist元素搭配input元素使用,提供自动完成的下拉选项列表。
以下是一个选择控件的使用示例:
在这个示例中,select控件允许用户从三个选项中选择一个水果,而input与datalist组合则允许用户选择一个颜色值,或者在不匹配预设值的情况下输入自定义值。
接下来,我们将深入探讨表单验证机制,了解如何确保用户提交的数据符合预期。
在上述代码中,我们为不同宽度的屏幕设置了不同的表单宽度。对于宽屏幕(最小宽度为60em)的设备,表单宽度被设置为50%,而窄屏幕(最大宽度为40em)则为100%。这样可以确保表单在大屏幕上不会显得过于拥挤,在小屏幕上则充分利用屏幕空间。
3.1.2 网格系统和Flexbox的表单布局
网格系统和Flexbox是CSS布局的现代解决方案,它们提供了更灵活和强大的布局能力。以下是如何使用CSS Grid来布局表单的一个例子:
- form


































