Qt矢量地图渲染:视觉优化的5个秘密武器
发布时间: 2025-01-03 12:18:53 阅读量: 6 订阅数: 7 


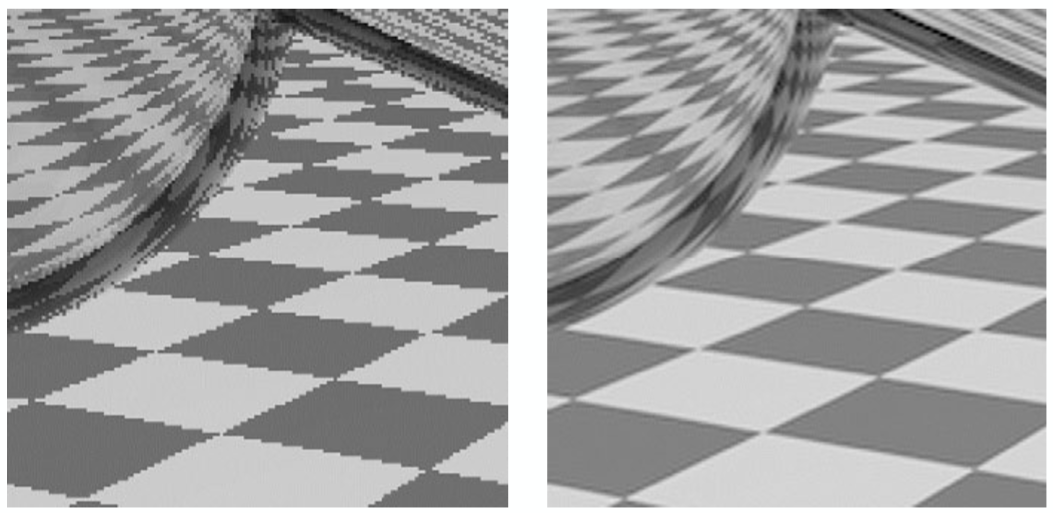
qt5-vector-graphic-shaders:用于测试矢量图形着色器的Qt5应用程序

# 摘要
本文详细介绍了Qt矢量地图渲染的关键技术和实践应用。从视觉优化理论基础出发,探讨了色彩理论、图形对比度和亮度对视觉感知的影响,以及不同渲染技术的选择和应用。第二部分重点介绍了Qt Graphics View框架在矢量地图渲染中的使用方法,图形效果和滤镜的应用以及性能优化技巧。第三章探讨了高级视觉效果的实现,包括交互式视觉效果、3D视觉效果在2D地图中的应用以及数据可视化技巧。第五章通过案例研究,分析了大数据地图渲染的挑战、移动平台的视觉优化策略及跨平台地图应用的视觉一致性问题。最后,本文展望了Qt矢量地图未来的发展趋势,包括视觉优化潜力、社区贡献、开源创新以及技术路线图。
# 关键字
Qt矢量地图;视觉优化;色彩理论;渲染技术;性能优化;3D视觉效果;数据可视化;跨平台适配
参考资源链接:[Qt离线地图实现原理详解:瓦片与QGraphicsPixmapItem的应用](https://wenku.csdn.net/doc/6412b768be7fbd1778d4a30f?spm=1055.2635.3001.10343)
# 1. Qt矢量地图渲染概述
在数字地理信息系统(GIS)领域,矢量地图渲染是实现高效、高质量地图显示的关键技术。本章将介绍Qt矢量地图渲染的基础知识,为后续章节深入探讨视觉优化、渲染实践以及高级视觉效果的实现打下坚实的基础。
## 1.1 矢量地图渲染的基本原理
Qt中的矢量地图渲染涉及到将地图的矢量数据通过特定的算法转换成图形界面可以显示的图像。它包含了对矢量图形的路径、颜色、填充、线型等属性的处理。在这一过程中,主要关注的是图形的绘制效率和视觉效果。
## 1.2 Qt矢量地图渲染的特点
Qt的矢量地图渲染以高效著称,能够适应不同的屏幕分辨率和设备。它允许开发者利用Qt强大的图形框架来定制和优化地图的显示,包括动态调整图层、样式和效果等。
## 1.3 矢量地图渲染的应用场景
矢量地图渲染广泛应用于车载导航、在线地图服务、地理信息系统等领域,尤其适合需要频繁缩放和更新的地图显示需求,如实时交通信息展示和户外活动导航等。
在下一章节中,我们将深入探讨视觉优化的理论基础,了解如何在设计地图时更好地利用视觉原理来提升用户体验。
# 2. 视觉优化理论基础
视觉优化是提高地图信息可读性、增强用户体验的关键。在深入探讨如何通过Qt实现矢量地图的渲染优化之前,我们需要了解一些视觉优化的基础理论知识。
## 2.1 视觉感知与地图设计
视觉感知是人类认知外界信息的主要方式,地图作为一种图形化信息载体,其设计必须符合人类视觉感知的基本规律。
### 2.1.1 色彩理论在地图渲染中的应用
色彩在地图设计中的作用至关重要,它不仅影响信息的传达,还影响用户的情感和心理感受。
- **色彩模型**:RGB和CMYK是最常见的色彩模型,分别用于光的加色和颜料的减色原理。在数字媒体中,RGB模型更为常见。
- **色彩空间**:如HSV色彩空间更适合人类视觉感知,便于调整色调、饱和度和明度,提高地图的视觉吸引力。
- **色彩对比**:使用对比鲜明的色彩可以帮助区分不同的地图要素和图层,提高信息的清晰度。
```c++
// 示例:使用HSV色彩空间调整色彩
QColor color = QColor::fromHsv(120, 255, 255); // 青色
color.setHsv(120, 200, 180); // 修改饱和度和亮度
```
### 2.1.2 图形对比度和亮度对视觉的影响
亮度和对比度是影响图形可视性的核心因素。适当的亮度和对比度能够使地图上的信息突出,便于用户快速识别。
- **亮度调节**:太亮或太暗都会影响阅读舒适度和信息识别。
- **对比度设置**:高对比度能加强视觉元素的界限,但在地图上使用时需谨慎,避免颜色的过度饱和。
```javascript
// 代码:在Web中调整图像的亮度和对比度
var canvas = document.getElementById('mapCanvas');
var ctx = canvas.getContext('2d');
var img = new Image();
img.onload = function() {
ctx.drawImage(img, 0, 0);
ctx.globalCompositeOperation = 'source-in';
ctx.fillStyle = 'rgba(0, 0, 0, 0.6)'; // 调整亮度和对比度
ctx.fillRect(0, 0, canvas.width, canvas.height);
};
img.src = 'path/to/your/map/image.png';
```
## 2.2 渲染技术的分类和选择
渲染技术的选择取决于地图的用途、平台和性能要求。
### 2.2.1 光栅化渲染与矢量渲染的区别
光栅化和矢量是两种基本的渲染技术。
- **光栅化**:适用于高细节、静态图像的渲染,如地理信息系统(GIS)应用中的打印地图。
- **矢量渲染**:在动态显示和缩放操作中保持图像质量,适合交互式地图应用。
### 2.2.2 选择合适渲染技术的原则
- **性能需求**:需要快速渲染大量数据时,光栅化可能更合适。
- **用户交互**:涉及缩放、平移等操作时,矢量渲染更为流畅。
```c++
// 示例:Qt中判断使用光栅化或矢量渲染
if (isInteractive) {
// 交互式,选择矢量渲染
useVectorRendering();
} else {
// 静态显示,选择光栅化
useRasterization();
}
```
### 2.2.3 实时渲染与静态渲染的权衡
实时渲染提供了更好的用户体验,但对硬件和优化技术的要求更高。静态渲染则在打印或离线应用中表现出色。
- **实时渲染**:适合游戏、模拟、交互式地图等。
- **静态渲染**:适合出版物、教育、历史复原等场景。
```c++
// 示例:Qt中实时与静态渲染的权衡
if (isRealTime) {
// 实时渲染
realTimeRendering();
} else {
// 静态渲染
staticRendering();
}
```
## 2.3 图层管理与视觉层次
在矢量地图中,图层管理是控制视觉层次的关键。
### 2.3.1 图层叠加的视觉效果
合理的图层叠加可以清晰地展示复杂信息,而不会产生视觉上的混乱。
- **图层透明度**:通过调整透明度,可以实现更丰富的视觉层次。
- **图层排序**:确定图层的堆叠顺序,确保关键信息始终可见。
```javascript
// 代码:在Web中调整图层透明度和排序
var layers = document.querySelectorAll('.map-layer');
var opacity = 0.5; // 设置透明度
var index = layers.length - 1; // 设置图层堆叠顺序
// 从后往前设置透明度和堆叠顺序
layers.forEach(function(layer) {
layer.style.opacity = opacity;
layer.style.zIndex = index;
index--;
});
```
### 2.3.2 视觉层次设计的原则与技巧
视觉层次的设计应该遵循简单、直观、一致的原则。
- **简洁性**:避免不必要的元素干扰视觉焦点。
- **一致性**:确保视觉元素在整个应用中保持一致。
- **引导性**:通过视觉引导用户的注意力流向重要的地图内容。
```c++
// 示例:在Qt中使用层次结构组织视觉元素
QGraphicsItemGroup *group = new QGraphicsItemGroup();
group->addToGroup(layerA); // 添加图层A
group->addToGroup(layerB); // 添加图层B
// 图层B将会在图层A之上显示
```
通过以上章节的内容,我们为实现视觉优化奠定了理论基础。后续章节中,我们将探讨如何将这些理论应用到Qt矢量地图的渲染实践中,包括如何在Qt中实现基本的矢量地图渲染,以及如何应用滤镜优化地图视觉效果等。
# 3. Qt矢量地图的渲染实践
在本章中,我们将深入了解Qt矢量地图渲染的实践技巧,涵盖从基本的渲染实现到图形效果的增强以及性能优化的细节处理。这里,我们将逐步探索如何利用Qt Graphics View框架来渲染矢量地图,并展示如何通过应用图形效果和滤镜工具以及优化细节来提升最终的视觉体验。
## 3.1 Qt Graphics View 框架的使用
Qt Graphics View框架是一个强大而灵活的工具,用于创建交互式的2D图形用户界面。它允许开发者展示和操纵大量图形项,并且支持复杂场景中的碰撞检测和拖放操作。
### 3.1.1 Graphics View 框架的结构和组件
Graphics View框架主要由以下三个核心组件构成:
- `QGraphicsScene`: 代表整个图形场景,它可以包含数以千计的图形项,并负责管理它们。
- `QGraphicsView`: 用于显示场景,它可以提供滚动条等视图功能,用户可以通过它与场景进行交互。
- `QGraphicsItem`: 表示场景中的单个图形项。它是一个轻量级对象,由场景管理。
下面是展示如何创建一个基础场景和视图的代码示例:
```cpp
#include <QGraphicsView>
#include <QGraphicsScene>
#include <QGraphicsRectItem>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
QGraphicsScene scene;
QGraphicsView view(&scene);
// 创建一个矩形图形项并添加到场景中
QGraphicsRectItem *item = scene.addRect(QRectF(0, 0, 100, 100));
item->setBrush(Qt::blue); // 设置填充色为蓝色
view.resize(400, 300); // 设置视图大小
view.show(); // 显示视图
return app.exec();
}
```
在上述代码中,我们首先包含了必要的头文件,并在`main`函数中创建了一个`QGraphicsScene`和一个`QGraphicsView`。然后,我们创建了一个`QGraphicsRectItem`并将其添加到场景中,接着设置了该图形项的填充色,并将视图展示出来。
### 3.1.2 在Qt中实现基本的矢量地图渲染
要在Qt中实现矢量地图的渲染,首先需要了解如何加载矢量数据。在Qt中,这通常意味着使用SVG或者自定义的矢量数据格式。以下是一个简单的例子,展示了如何加载一个SVG地图,并将其添加到`QGraphicsScene`中:
```cpp
#include <QGraphicsView>
#include <QGraphicsScene>
#include <QSvgRenderer>
#include <QGraphicsPixmapItem>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
QGraphicsScene scene;
QGraphicsView view(&scene);
// 加载SVG文件
QSvgRenderer renderer("path/to/your/map.svg");
QImage image(renderer.defaultSize(), QImage::Format_ARGB32);
QPainter painter(&image);
renderer.render(&painter);
// 将渲染的图像添加为场景中的一个图形项
QGraphicsPixmapItem *item = scene.addPixmap(QPixmap::fromImage(image));
view.resize(800, 600);
view.show();
return app.exec();
}
```
上面的代码中,我们使用`QSvgRenderer`来加载一个SVG文件,并在内存中将其渲染为`QImage`对象。然后,我们创建了一个`QGraphicsPixmapItem`并将渲染好的图像转换为QPixmap后,添加到了`QGraphicsScene`中。
## 3.2 图形效果与滤镜的应用
随着应用对视觉效果的要求越来越高,滤镜和图形效果就变得不可或缺了。Qt提供了不少内置的图形效果和滤镜工具,使得开发者可以方便地增强图形项的视觉表现。
### 3.2.1 Qt提供的图形效果和滤镜工具
Qt中内置了一些常见的图形效果,例如阴影效果、轮廓效果等,它们可以通过`QGraphicsEffect`的子类来使用。例如,使用`QGraphicsDropShadowEffect`给地图添加一个阴影效果:
```cpp
QGraphicsDropShadowEffect *shadowEffect = new QGraphicsDropShadowEffect;
shadowEffect->setOffset(4, 4); // 设置阴影的偏移量
shadowEffect->setBlurRadius(10); // 设置模糊半径
item->setGraphicsEffect(shadowEffect); // 将效果应用到图形项上
```
在上述代码中,我们创建了一个`QGraphicsDropShadowEffect`对象,并设置了阴影的偏移量和模糊半径。最后,我们将其应用到了之前创建的地图图形项上。
### 3.2.2 实际案例分析:应用滤镜优化地图视觉效果
为了更好地理解滤镜的应用,我们可以看一个实际的案例,这里我们会用到模糊滤镜来模拟远近效果,让地图的一部分看起来像是在视野之外。
```cpp
QGraphicsBlurEffect *blurEffect = new QGraphicsBlurEffect;
blurEffect->setBlurRadius(5.0); // 设置模糊半径
// 创建一个新图形项用于应用模糊滤镜,模拟远景
QGraphicsRectItem *blurredRect = scene.addRect(QRectF(50, 50, 100, 100));
blurredRect->setBrush(Qt::green); // 设置一个绿色的填充色
blurredRect->setGraphicsEffect(blurEffect); // 应用模糊效果
```
通过上面的代码,我们在场景中添加了一个新的矩形图形项,并对其应用了模糊效果。通过调整模糊半径,我们可以模拟出远景或者动态模糊的视觉效果。
## 3.3 性能优化与细节处理
随着地图复杂性的增加,渲染性能很容易成为一个瓶颈。因此,性能监控和优化是提高用户体验的关键步骤。同时,在细节处理方面,我们可以通过一些小技巧,让地图看起来更加真实和具有吸引力。
### 3.3.1 渲染性能的监控与调优
在使用Qt Graphics View框架时,性能监控和调优的一个重要方面就是确保场景中图形项的数量尽可能少,同时利用视图层次结构进行优化。
Qt提供了多种性能监控工具,比如`QGraphicsScene`的`items()`方法可以用来获取当前场景中所有图形项的列表。利用这个列表,开发者可以计算和分析渲染性能。
```cpp
QList<QGraphicsItem*> items = scene.items();
int numberOfItems = items.count();
qDebug() << "The scene contains" << numberOfItems << "items.";
```
在渲染性能调优方面,可以采取以下策略:
- **使用`QGraphicsItemGroup`来组合多个图形项**,将它们视为单个项进行操作。
- **减少场景中动画的使用**,或者利用`QGraphicsView`的`setOptimizationFlags`方法提高渲染效率。
- **合并场景**,即如果有多个独立的`QGraphicsScene`,可以考虑合并它们以减少上下文切换的开销。
### 3.3.2 矢量地图中的细节增强技巧
在渲染矢量地图时,细节的增强可以极大地改善视觉效果。以下是一些提升细节的方法:
- **使用透明度变化**来表现阴影和光线,增加深度感。
- **添加纹理贴图**到地图特定区域,如草地、水域等。
- **采用动画效果**,比如旗帜飘动、天气变化等。
这里是一个简单的例子,展示如何通过调整透明度来增强视觉深度感:
```cpp
QGraphicsRectItem *detailItem = scene.addRect(QRectF(10, 10, 100, 100));
detailItem->setBrush(QColor(255, 255, 255, 128)); // 设置半透明的填充色
```
在上面的代码中,我们创建了一个新的矩形图形项,并为其设置了一个半透明的白色填充色,这可以模拟如云层等视觉效果。
在本章中,我们深入探讨了Qt矢量地图渲染实践的不同方面。下一章将介绍如何通过高级视觉效果进一步提升渲染质量,包括交互式视觉效果、3D效果应用,以及高级数据可视化技巧的应用。
# 4. 高级视觉效果的实现
## 4.1 交互式视觉效果
### 4.1.1 响应式设计与用户交互的结合
在现代的地图应用中,响应式设计不仅是一个前端设计趋势,也是一个关键的用户体验元素。响应式设计确保了地图应用可以在不同尺寸的屏幕上呈现出良好的可读性和交互性。用户交互则让地图应用能够根据用户的行为作出响应,提供个性化的体验。将这两者结合起来,我们能够创造出更贴合用户需求的视觉效果。
在实现响应式设计时,重要的是要考虑不同设备的显示特性。例如,移动设备屏幕较小,可能需要更多的缩放操作;而桌面显示器则可以展现更多细节。因此,在设计地图应用时,应使用可伸缩的元素和布局,同时确保地图元素在不同分辨率和屏幕尺寸下依然清晰易读。
### 4.1.2 动态地图展示和动画效果的实现
动态地图展示和动画效果可以提升用户参与度,并使复杂信息更易于理解。在Qt中实现动态效果,可以通过定时器(`QTimer`)来更新地图元素的位置或状态。动画效果的实现可以分为两步:设计动画过程和使用Qt的动画框架(例如`QPropertyAnimation`)来实现。
设计动画过程包括确定哪些元素将参与动画、动画将如何改变元素的属性以及动画的持续时间。为了确保动画的流畅性,建议在动画开始前进行预渲染,减少动画过程中的计算量。接下来,使用Qt的动画框架,可以实现平滑的视觉过渡,同时保持程序的性能。
### 4.2 3D视觉效果在2D地图中的应用
#### 4.2.1 Qt 3D模块简介
Qt 3D模块提供了一套强大的3D图形渲染和场景管理功能。该模块可以用于在2D地图中实现3D视觉效果,如地形高度映射、建筑立体模型展示等。在Qt中,3D模块可以与2D图形系统无缝集成,为地图添加更多的视觉深度和维度。
#### 4.2.2 利用3D效果增强地图深度感
要增强地图的深度感,可以通过添加3D元素如山丘、建筑物等来实现。在Qt中,可以使用`Qt3DExtras`模块中的各种3D模型,这些模型可以直接嵌入到2D地图场景中。实现这一效果,首先需要定义3D模型的属性,如位置、尺寸、材质等。然后,使用`Qt3DRender::SceneLoader`来加载模型,并设置其在2D地图中的精确位置。
在调整3D元素时,必须注意光照和阴影的处理,以确保视觉效果的真实感。此外,还需要考虑到渲染性能,防止添加过多的3D元素导致性能下降。可以利用级联阴影映射(Cascaded Shadow Maps, CSM)等技术来优化性能。
### 4.3 高级数据可视化技巧
#### 4.3.1 热力图、晕渲图等高级视觉化技术
高级数据可视化技术如热力图和晕渲图,能够让复杂的数据集在地图上以直观的方式展现。热力图通过颜色的深浅来表示数据的密度或强度,而晕渲图则通过颜色和阴影模拟真实地形的高度变化,使用户能够更好地理解数据分布。
为了实现这些效果,Qt提供了`QGraphicsScene`和`QGraphicsView`类,它们可以用来绘制高级的图形元素。在绘制热力图时,需要一个颜色映射(colormap)来将数据值映射到颜色。`QImage`和`QPainter`类可用于创建和绘制颜色映射。晕渲图的实现则需要对地图进行高度数据的处理,可以通过自定义的`QGraphicsItem`来实现高度映射和渲染。
#### 4.3.2 实现复杂数据集的地图展示
当处理复杂的数据集时,单纯的视觉效果不足以清晰地传达信息。这时需要运用一系列的数据可视化技巧,例如使用图层叠加、交互式数据过滤和缩放以突出特定的数据点或模式。在Qt中,可以通过`QGraphicsView`和`QGraphicsScene`的子类化,创建可定制的视图和场景,以适应复杂数据的显示需求。
实现过程中,可以利用Qt的属性系统(`QPropertyAnimation`)为视觉元素添加动画,让用户能够交互式地查看数据的变化。此外,为了提高数据的可读性,可以开发一套可定制的颜色条(color bar)和图例(legend),让用户能够更容易理解各种视觉效果所代表的数据含义。
```cpp
// 示例代码块:使用QGraphicsScene绘制基本图形
QGraphicsScene scene;
QGraphicsRectItem *rect = scene.addRect(0, 0, 100, 50);
rect->setBrush(QBrush(Qt::blue)); // 设置填充颜色为蓝色
scene.addItem(rect); // 将矩形添加到场景中
QGraphicsView view(&scene);
view.show(); // 显示视图
```
```mermaid
graph TD
A[开始绘制] --> B[创建QGraphicsScene]
B --> C[创建QGraphicsRectItem]
C --> D[设置QGraphicsRectItem的属性]
D --> E[将QGraphicsRectItem添加到QGraphicsScene]
E --> F[创建QGraphicsView并显示场景]
```
在表格中,我们将看到复杂数据集地图展示的视觉效果分析:
| 视觉效果 | 用途 | 实现技术 |
|------------|------------------------|----------------------|
| 热力图 | 展示数据密度 | 颜色映射技术 |
| 晕渲图 | 模拟地形高度变化 | 高度数据处理 |
| 图层叠加 | 多数据集在同一地图上展示 | 图层管理与控制 |
| 数据过滤 | 根据用户操作展示特定数据 | 事件响应和数据处理逻辑 |
| 缩放效果 | 展示数据细节 | 地图缩放算法 |
在上述实现中,热力图的实现利用了颜色映射技术来将数据密度转化为颜色的深浅。晕渲图则需要对地图数据进行预处理,以模拟地形的高低起伏。图层叠加则通过控制不同数据集的显示顺序和透明度来实现,而数据过滤和缩放效果则通过交互逻辑和地图缩放算法来实现。这些高级数据可视化技术的实现,增加了地图的信息展示能力,丰富了用户交互的方式。
# 5. 案例研究:视觉优化的实战应用
## 5.1 大数据地图渲染的挑战与解决方案
在第五章中,我们将深入探讨在实际项目中实现视觉优化时遇到的具体挑战,并分享相应的解决方案。大数据地图渲染对于性能的要求非常高,开发者们需要在渲染性能优化、动态数据更新与地图实时渲染之间找到一个平衡点。
### 5.1.1 大数据环境下的渲染性能优化
大数据地图渲染的首要挑战是处理海量数据,这对计算机的处理能力和图形渲染性能都提出了高要求。性能优化需要从多个层面考虑,包括但不限于数据预处理、多层次的细节表示(LOD)、以及利用图形硬件加速。
#### 数据预处理
在数据预处理阶段,可以通过对数据进行筛选、聚合或压缩等方式来减少渲染时需要处理的数据量。例如,根据用户的视图范围,动态选择需要渲染的数据集大小,或是在用户缩放时逐步加载更多细节数据。
#### 多层次的细节表示(LOD)
LOD技术允许程序根据视图的距离和用户的交互动态调整渲染细节。近处对象使用较高细节的渲染模型,而远处则使用较低细节的模型。这样可以大幅降低渲染负担,提高渲染性能。
```cpp
// 示例代码展示如何在Qt中实现LOD
// 通过距离判断渲染级别
if (distance < someThreshold) {
renderHighDetail();
} else {
renderLowDetail();
}
```
在上述代码中,`renderHighDetail` 和 `renderLowDetail` 分别表示高细节和低细节的渲染逻辑函数。开发者根据具体需求实现这些函数,通常,高细节可能涉及到更多的多边形和纹理,而低细节则相反。
#### 利用图形硬件加速
现代的图形处理单元(GPU)具有强大的并行处理能力,Qt和其它图形框架提供了丰富的API来利用GPU加速。例如,使用OpenGL或Vulkan等API,可以将大量的计算任务卸载到GPU上执行。
### 5.1.2 动态数据更新与地图实时渲染的平衡
动态数据更新是大数据地图渲染的另一个关键问题,需要实时从各种数据源获取数据并渲染到地图上。为了达到良好的用户体验,开发者需要在数据更新频率、渲染性能和数据的准确性之间做出权衡。
#### 实时数据流处理
为了处理实时数据流,可以使用异步编程模式来避免阻塞主UI线程,确保地图界面流畅运行。例如,在Qt中可以使用`QThread`和`QObject::moveToThread`方法将数据处理放在单独的线程中。
```cpp
// 将数据处理逻辑移动到新线程
void DataProcessor::processData() {
while (true) {
// 获取新的数据块
DataBlock block = getNewData();
// 处理数据
DataBlock processed = process(block);
// 发送处理后的数据到UI线程
emit dataReady(processed);
}
}
// 在UI线程中接收处理后的数据
void MapWidget::onDataReady(DataBlock data) {
updateMap(data);
}
```
在上述代码中,`DataProcessor`类在后台线程处理数据,而`MapWidget`类在UI线程中接收数据并更新地图。这样可以保证地图在数据更新时仍然保持流畅。
#### 分层数据更新策略
为了平衡性能和数据的实时性,可以采用分层数据更新策略。核心层可以保持较高频率的更新,而外围层可以使用较低的频率。这样,用户的核心区域可以得到及时的信息更新,而边缘区域的数据则可以相对延迟更新。
```markdown
| 数据层 | 更新频率 | 描述 |
|--------------|----------|------------------------------------|
| 核心层 | 高 | 用户当前位置,需要实时更新 |
| 核心外围层 | 中 | 用户可能迅速访问的区域 |
| 外围层 | 低 | 较少访问或更新频率低的远端区域 |
```
以上表格展示了分层数据更新策略中的不同数据层及其更新频率和描述。这样的策略可以有效提高渲染效率,同时保持较高的数据更新频率。
## 5.2 移动平台上的视觉优化策略
移动平台由于硬件性能限制、屏幕尺寸差异、操作系统和用户交互方式的多样性,对视觉优化提出了不同的要求。开发者需要对渲染性能进行调整,并设计符合触摸交互的视觉反馈。
### 5.2.1 针对移动设备的渲染性能调整
在移动设备上渲染地图时,优化策略要充分考虑CPU和GPU的性能限制。需要针对移动设备特有的性能瓶颈进行优化,比如减少每帧的多边形数量、使用更高效的纹理压缩格式、以及避免复杂的后处理效果。
```markdown
| 优化策略 | 描述 |
|-----------------|--------------------------------------------------------------------|
| 降低多边形数量 | 减少地图上的多边形数量,尤其是在远距离视角时 |
| 纹理压缩 | 使用压缩比更高的纹理格式,如PVRTC或ETC,以节省内存并加速纹理解压 |
| 后处理效果简化 | 简化或避免使用计算密集型的后处理效果,如动态光照、阴影等 |
```
### 5.2.2 触摸交互与视觉反馈的设计
移动平台的用户交互以触摸为主,因此需要特别设计视觉反馈来增强用户的操作体验。视觉反馈可以是响应触摸操作的动画效果,或是用户操作时显示的交互提示。
```mermaid
graph LR
A[开始触摸地图] -->|放大| B[显示放大动画]
A -->|缩小| C[显示缩小动画]
A -->|拖动| D[显示拖动效果]
B --> E[更新地图视图]
C --> E
D --> E
```
在上述mermaid流程图中,我们可以看到触摸交互的流程,触摸地图后根据用户的操作显示不同的动画效果,并最终更新地图视图。这样的视觉反馈设计可以帮助用户理解他们的操作对地图视图的影响。
## 5.3 跨平台地图应用的视觉一致性
跨平台地图应用需要在不同操作系统间保持视觉一致性,这包括界面元素、色彩和整体风格的适配。此外,选择合适的跨平台工具也对实现视觉一致性至关重要。
### 5.3.1 不同操作系统间的视觉适配
在不同的操作系统上,界面元素的外观和行为可能会有所不同。为了实现视觉一致性,需要特别注意控件的样式、尺寸和布局。
| 操作系统 | 视觉适配要点 |
|----------|----------------------------------|
| Windows | 遵循Windows设计规范,使用Win32控件 |
| macOS | 使用Cocoa控件,并遵循Aqua设计原则 |
| Linux | 使用标准GTK+控件,确保风格统一 |
### 5.3.2 跨平台工具的选择与应用实例
跨平台开发工具有很多选择,包括但不限于Qt、Electron、Flutter等。选择合适的工具对于视觉一致性至关重要。Qt作为一个成熟的跨平台框架,提供了丰富的控件库,可以方便地为不同平台设计一致的用户界面。
#### Qt跨平台案例
使用Qt创建跨平台应用时,可以通过Qt的样式表来定义控件的样式,这样能够保持在不同平台上的视觉一致性。
```css
/* 应用样式表示例 */
QLineEdit {
border: 1px solid #ccc;
padding: 3px;
border-radius: 3px;
}
QToolButton {
background-color: #f0f0f0;
color: #333;
border: none;
}
/* 在不同平台上应用样式表 */
QApplication::setStyleSheet(styleSheet);
```
在上述样式表中,我们定义了文本输入框和工具按钮的样式。通过调用`QApplication::setStyleSheet`函数,可以将这些样式应用到整个应用中,实现跨平台的视觉一致性。
以上内容涵盖了跨平台地图应用中视觉适配的基本策略和实现方法,为开发者提供了在不同操作系统间实现视觉一致性的参考思路。
# 6. Qt矢量地图未来的发展趋势
## 6.1 进一步的视觉优化潜力
在Qt矢量地图的视觉优化方面,未来存在巨大的潜力等待开发。随着技术的不断进步,一些前沿领域已经展露出与地图渲染相结合的可能性。
### 6.1.1 机器学习在地图渲染中的应用前景
机器学习技术提供了从大量数据中提取模式和见解的能力,它在矢量地图的视觉优化中可能扮演着关键角色。例如,我们可以使用机器学习算法来预测用户最可能关注的区域,并相应地优化渲染资源的分配。
```python
from sklearn.cluster import KMeans
import numpy as np
# 假设有一系列的地理坐标点
coordinates = np.array([[lat, long] for lat, long in ...])
# 使用KMeans算法聚类地理坐标
kmeans = KMeans(n_clusters=5)
kmeans.fit(coordinates)
# 获取聚类中心
cluster_centers = kmeans.cluster_centers_
# 根据聚类中心优化地图渲染
# ...
```
### 6.1.2 虚拟现实(VR)与增强现实(AR)技术的融合
随着VR和AR技术的成熟,未来它们与地图渲染的结合将能够提供更加沉浸式的用户体验。例如,用户可以戴上VR头盔,在虚拟世界中以三维形式探索地图,或者通过AR技术在现实世界的视场中叠加地图信息。
## 6.2 社区贡献与开源创新
### 6.2.1 Qt社区在地图渲染领域的贡献
Qt社区是推动该框架持续进步的重要力量。社区成员不断为Qt提出新的想法、修复bug、开发新模块,并且分享他们对于矢量地图渲染的见解和研究成果。
### 6.2.2 开源项目中的创新实践和案例分享
开源项目提供了许多创新的案例,社区成员可以通过研究这些项目来获得灵感。例如,一些开源项目专注于优化矢量地图渲染算法,提高其在移动设备上的性能和响应速度。
## 6.3 持续演进的技术路线图
### 6.3.1 Qt及其相关模块的更新计划
Qt官方定期发布更新和补丁,改进现有功能并引入新特性。开发人员和地图应用爱好者需要关注这些更新,以确保他们的应用始终使用最新、最有效的技术。
### 6.3.2 长期规划与行业趋势分析
为了保持竞争力,开发者应当关注行业趋势,并据此规划技术的长期发展方向。例如,当前对于WebAssembly的支持正在成为开发跨平台应用的一个趋势,Qt也在适应这一需求,预计未来的Qt版本中将更加重视对WebAssembly的支持。
```mermaid
graph LR
A[开始] --> B[分析行业趋势]
B --> C[确定技术路线图]
C --> D[实施更新计划]
D --> E[持续监控和优化]
E --> F[评估新技术]
F --> B
```
通过不断的学习和适应新技术,开发人员可以确保他们的Qt矢量地图应用始终走在技术前沿。
0
0






