C# SignalR与Blazor的完美结合:实时Web应用的未来趋势
发布时间: 2024-10-20 19:53:05 阅读量: 85 订阅数: 42 


C#中的Blazor Server:构建高效服务器端渲染应用

# 1. C# SignalR与Blazor简介
## 1.1 C# SignalR与Blazor概述
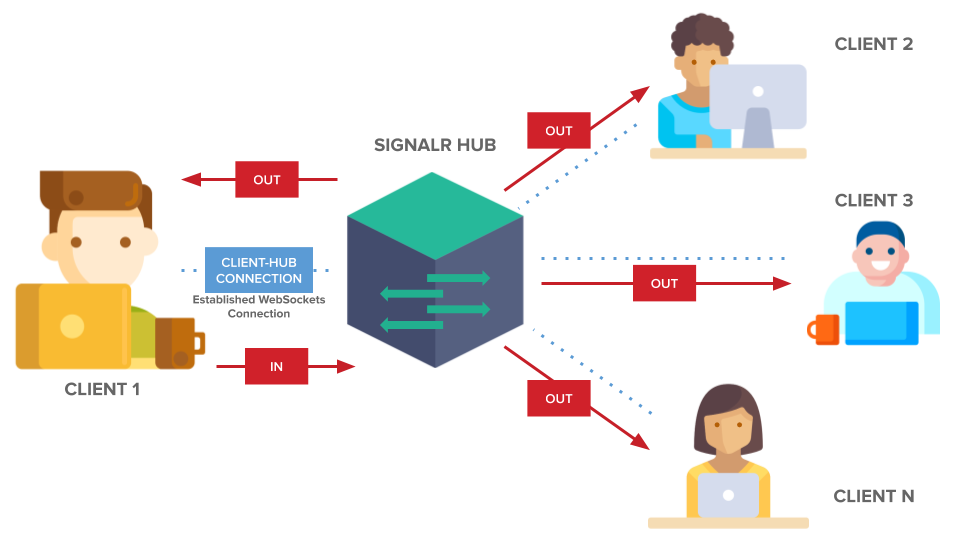
在现代Web应用开发中,实时通信和组件化开发已成为提升用户体验的关键。C# SignalR和Blazor框架正迎合了这一需求,它们分别是实现实时通信和构建富客户端Web应用的强大工具。SignalR简化了服务器端和客户端之间的实时通信,而Blazor使得开发者能够用C#替代JavaScript进行前端开发。
## 1.2 实时Web应用与组件化开发的必要性
实时Web应用需求日益增长,从社交媒体平台到协作工具,实时通信功能正在成为不可或缺的一部分。与此同时,组件化开发作为提高开发效率和代码重用性的重要手段,正逐步取代传统的基于页面的开发模式。SignalR和Blazor正是为满足这些需求而设计的。
## 1.3 本章目标与读者准备
本章的目标是为读者提供SignalR和Blazor的基础知识,让开发者能够理解它们的核心概念和优势。读者应具备基本的.NET编程知识,以及对Web应用开发流程有所了解。通过本章学习,您将为深入探索SignalR的实时通信机制和Blazor的组件化开发奠定坚实的基础。
# 2. SignalR的实时通信机制
## 2.1 SignalR核心概念解析
### 2.1.1 SignalR的连接和通道
SignalR的连接(Connection)是通信的基础,客户端与服务器之间的双向通道。在SignalR中,连接是通过一个唯一的连接ID标识,确保数据可以准确无误地传递给目标客户端。
#### 代码示例
```csharp
public class MyHub : Hub
{
public async Task SendMessage(string message)
{
await Clients.All.SendAsync("ReceiveMessage", message);
}
}
```
在上述代码中,`SendMessage` 方法通过 `Clients.All.SendAsync` 发送信息给所有连接的客户端。`ReceiveMessage` 是客户端监听的方法名。
SignalR的通道是基于连接的,每个通道可以处理不同类型的通信,例如,广播通道可以向所有连接的客户端发送消息,而私有通道只向特定客户端发送消息。
### 2.1.2 SignalR的Hub通信模型
SignalR的Hub是实现高级实时通信的核心组件。Hub允许服务器端调用客户端的方法,反之亦然。这种通信是双向的,可以创建丰富的交互式体验。
#### 代码示例
```csharp
public class MyHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
```
在上面的Hub示例中,服务器端的 `SendMessage` 方法可以调用所有客户端的 `ReceiveMessage` 方法。这里使用了 `Clients.All`,意味着信息会发送给所有连接的客户端。
## 2.2 SignalR的实现原理
### 2.2.1 服务器端的SignalR实现
在服务器端,SignalR负责监听客户端的连接请求,并管理这些连接。服务器端需要处理的消息发送和接收都是通过Hub来实现的。
#### 代码示例
```csharp
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
}
```
上述代码配置了SignalR服务,并通过 `MapSignalR` 将其集成到***应用中。Hub类在服务器端被定义,并且包含客户端可以调用的方法。
### 2.2.2 客户端的SignalR集成
客户端的SignalR集成主要涉及连接到服务器并开始监听消息,以及发送消息到服务器。
#### 代码示例
```javascript
const connection = new signalR.HubConnectionBuilder()
.withUrl("/myhub")
.build();
connection.on("ReceiveMessage", function(message) {
console.log(message);
});
connection.start().catch(function(err) {
return console.error(err.toString());
});
```
在这段JavaScript代码中,使用 `HubConnectionBuilder` 建立与服务器的连接,并监听 "ReceiveMessage" 消息。`connection.start()` 方法用来开始连接流程。
## 2.3 SignalR与WebSocket的对比
### 2.3.1 WebSocket的工作原理
WebSocket是一个在单个TCP连接上进行全双工通信的协议。WebSocket提供了一种在浏览器和服务器之间进行实时通信的手段。
#### 流程图
```mermaid
graph LR
A[客户端请求] -->|升级HTTP连接| B[WebSocket握手]
B --> C[建立连接]
C -->|双向通信| D[服务器]
C -->|双向通信| E[客户端]
```
在流程图中,客户端通过发送带有 "Upgrade" 头的HTTP请求来请求WebSocket连接。服务器接受请求后,升级连接为WebSocket连接,之后便可以进行实时双向通信。
### 2.3.2 SignalR与WebSocket的集成优势
虽然WebSocket是实现实时通信的一种方式,但SignalR提供了一个更加高层的抽象,简化了实时通信的开发流程。
SignalR通过自动处理重连逻辑、消息分发等机制,为开发者提供了更加强大的实时通信功能,同时隐藏了许多底层的复杂性。
#### 表格
| 特性 | WebSocket | SignalR |
| ------------ | --------- | -------------------- |
| 连接管理 | 手动 | 自动 |
| 重连机制 | 无 | 有(自适应重连策略) |
| 跨平台支持 | 有限 | 全面 |
| 扩展性 | 较低 | 较高 |
| 开发复杂度 | 较高 | 较低 |
通过上表我们可以看到,SignalR在易用性和功能上比原生WebSocket提供了许多改进,使得开发实时应用更加容易和高效。
在接下来的章节中,我们将进一步探讨SignalR和Blazor的集成实践,并通过实际案例来了解它们如何共同工作,构建出丰富的实时Web应用。
# 3. Blazor框架的组件化开发
## 3.1 Blazor的基本概念和优势
Blazor是微软推出的一个用于构建交互式Web用户界面的框架,它利用.NET的运行时环境和WebAssembly技术,允许开发者使用C#、Razor和.NET来编写前端代码。Blazor应用可以在所有现代浏览器上运行,为开发者提供了一种不同于传统JavaScript和框架的Web开发体验。
### 3.1.1 Blazor运行时和托管模型
Blazor有两种运行时托管模型:Blazor WebAssembly和Blazor Server。Blazor WebAssembly是将C#代码编译为WebAssembly,在用户的浏览器中直接运行。而Blazor Server托管在服务器上,利用SignalR实现实时通信,将用户界面动态渲染为HTML。
#### Blazor WebAssembly
Blazor WebAssembly应用完全在客户端运行,这意味着应用的代码和资源都下载到用户的浏览器中执行。它依赖于WebAssembly,这是一种在浏览器中以接近原生速度运行代码的技术。
**优势:**
- 完全客户端执行,无需持续的服务器连接。
- 支持脱机工作,当网络不可用时也能提供基本功能。
- 代码下载一次后可以缓存,减少加载时间。
#### Blazor Server
Blazor Server应用在服务器上执行,客户端仅作为显示和用户输入的设备。服务器通过SignalR实时连接与客户端保持通信。
**优势:**
- 服务器端运行可以减少客户端下载的代码大小,优化了应用的启动时间。
- 由于大部分逻辑在服务器上执行,代码的运行环境更容易控制。
- 与.NET Core的集成更紧密,可以轻松访问服务器上的资源和服务。
### 3.1.2 与传统JavaScript框架的对比
与传统的JavaScript框架相比,Blazor提供了以下独特的优势:
- **语言一致性**:Blazor允许开发者使用C#和.NET生态系统的能力,而无需转向JavaScript,保持了开发团队在语言上的统一。
- **开发效率**:利用.NET的高效开发工具和丰富的库资源,开发人员可以更快
0
0





