为什么选择链表?JavaScript链表实现与应用详解
发布时间: 2024-09-14 11:04:44 阅读量: 116 订阅数: 49 


# 1. 链表数据结构入门
链表是一种在计算机科学中广泛使用的数据结构,它由一系列节点组成,每个节点包含数据部分和指向下一个节点的指针。在本章中,我们将探究链表的基本概念,并理解它如何通过指针相互链接来存储数据。
## 1.1 链表定义与组成
链表由多个节点组成,每个节点都包含数据域和指向下一个节点的指针。链表的开头由头指针指示,末尾通常是一个指向null的指针,标志着链表的结束。
## 1.2 链表的优势
相较于数组,链表的优势在于插入和删除操作的高效率,因为这些操作不需要移动元素,仅需修改指针即可。而数组在插入和删除时,常常需要进行元素的移位操作。
## 1.3 链表的类型
链表有多种类型,包括单向链表、双向链表、循环链表和非循环链表等。了解不同类型链表的特点对于解决不同的实际问题至关重要。
```markdown
单向链表每个节点只有指向下一个节点的指针;
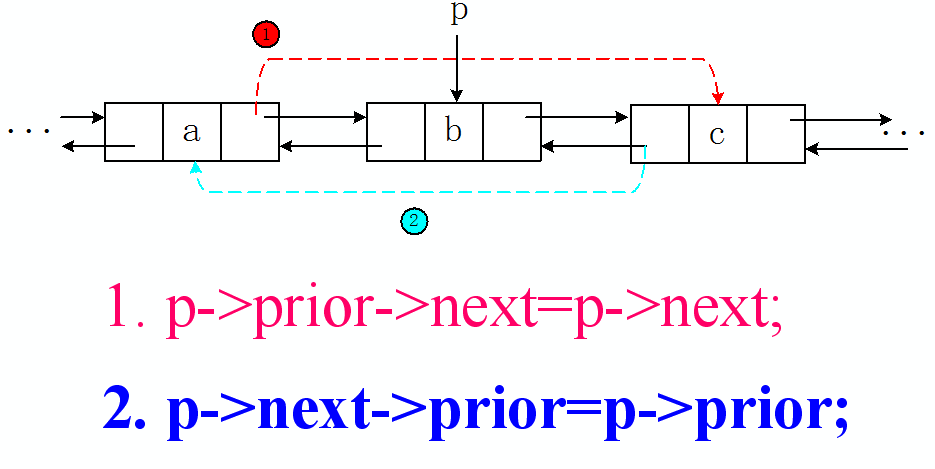
双向链表每个节点拥有指向前一个节点和下一个节点的指针;
循环链表的尾节点指针指向头节点,形成环状结构;
非循环链表的尾节点指针指向null。
```
通过本章的学习,您将掌握链表的基础知识,并为进一步探索链表在JavaScript中的应用打下坚实的基础。
# 2. JavaScript中的链表实现
## 2.1 链表基本概念和类型
### 2.1.1 单向链表和双向链表
在JavaScript中,链表是通过一系列节点构成的,每个节点通常包含至少两个部分:一个是存储数据的值,另一个是指向下一个节点的指针。根据节点间指针的方向,链表可以分为单向链表和双向链表。
单向链表(Singly Linked List)是最简单的链表形式,每个节点包含数据部分和指向下一个节点的指针。遍历链表只能从头节点开始,顺着每个节点的指针向后移动,直到达到链表的末尾。
```javascript
class SinglyLinkedListNode {
constructor(data) {
this.data = data; // 当前节点数据
this.next = null; // 指向下一个节点的指针
}
}
class SinglyLinkedList {
constructor() {
this.head = null; // 链表头节点
}
}
```
双向链表(Doubly Linked List)则更为灵活,每个节点除了拥有指向下一个节点的指针外,还拥有指向前一个节点的指针。这种结构允许双向遍历链表,即可以从任何一个节点开始向前或向后遍历整个链表。
```javascript
class DoublyLinkedListNode {
constructor(data) {
this.data = data; // 当前节点数据
this.prev = null; // 指向前一个节点的指针
this.next = null; // 指向下一个节点的指针
}
}
class DoublyLinkedList {
constructor() {
this.head = null; // 链表头节点
this.tail = null; // 链表尾节点
}
}
```
### 2.1.2 循环链表和非循环链表
根据链表的尾部节点是否指向头部节点,链表又可以分为循环链表和非循环链表。非循环链表(Non-Circular Linked List)的尾节点的指针指向null,而循环链表(Circular Linked List)的尾节点的指针指向头节点,形成一个闭环。
循环链表的优点在于,只要有一个节点在手,就可以遍历整个链表。这种结构在一些特定的应用中非常有用,例如,设计一个循环队列或在浏览器中实现历史记录的后退功能。
## 2.2 链表节点的设计与构造
### 2.2.1 节点类的创建
设计链表的第一个步骤是创建一个节点类(Node class),用于构造链表中的每个节点。在JavaScript中,我们可以使用类(class)的概念来实现节点类。
```javascript
class LinkedListNode {
constructor(data) {
this.data = data; // 节点存储的数据
this.next = null; // 指向下一个节点的指针,默认为null
}
}
```
上述代码定义了一个基本的节点类,每个节点包含一个数据属性`data`和一个指向下一个节点的指针`next`。在JavaScript中,节点类的实例化非常直接。
### 2.2.2 链表实例化与初始化
创建了节点类后,我们需要定义链表类(LinkedList class),它将包含一系列的节点,并提供操作这些节点的方法。链表类的构造函数通常初始化链表的头部指针为null,并可以设置其他如尾部指针、长度等属性。
```javascript
class LinkedList {
constructor() {
this.head = null; // 链表头节点指针
this.tail = null; // 链表尾节点指针
this.length = 0; // 链表长度
}
}
```
在上述代码中,我们创建了一个空的链表,并设置初始长度为0。这个构造函数为链表的进一步操作提供了一个基础的框架。
## 2.3 链表基本操作实现
### 2.3.1 链表的插入和删除
在链表操作中,插入和删除节点是最常见的操作之一。在JavaScript中,这些操作需要修改指针。
#### 插入操作
插入操作可以发生在链表的头部、尾部或中间任意位置。以单向链表为例,若要在链表头部插入节点,可以创建一个新的节点,并将其`next`指针指向原头节点,然后更新链表头部指针。
```javascript
function insertAtHead(head, data) {
const newNode = new LinkedListNode(data);
newNode.next = head;
return newNode;
}
// 使用方法
let head = new LinkedListNode(1);
head = insertAtHead(head, 2);
```
#### 删除操作
删除操作则需要考虑节点的删除是否会影响链表的连续性。例如,在单向链表中删除一个节点需要修改被删除节点前一个节点的`next`指针。
```javascript
function deleteNode(node) {
if (node == null) return null;
return node.next;
}
// 使用方法
// 假设head是链表的头节点,我们要删除值为'2'的节点
let current = head;
while (current !== null && current.data !== 2) {
current = current.next;
}
if (current !== null) {
current.next = current.next.next;
}
```
### 2.3.2 链表的遍历和查找
遍历是指从链表的头节点开始,逐个访问链表中的每个节点直到尾节点。查找操作则是在遍历的基础上对数据进行特定的查找。
#### 遍历操作
遍历操作通常与链表类型紧密相关。以单向链表为例,遍历操作从头节点开始,通过每个节点的`next`指针访问下一个节点,直到`next`指针为null。
```javascript
function traverseLinkedList(head) {
let current = head;
while (current !== null) {
console.log(current.data);
current = current.next;
}
}
```
#### 查找操作
查找操作可以基于遍历,当找到所需的数据时停止。例如,查找链表中是否存在值为某个特定值的节点。
```javascript
function findNode(head, data) {
let current = head;
while (current !== null) {
if (current.data === data) {
return current;
}
current = current.next;
}
return null;
}
```
## 2.4 链表的高级操作与技巧
### 2.4.1 排序和反转链表
链表的排序通常需要额外的操作,因为链表不像数组那样可以利用随机访问特性。常见的链表排序算法包括插入排序和归并排序。而反转链表则是一个经典操作,它将链表中的所有节点指针反转。
#### 反转链表
下面是一个反转链表的示例代码:
```javascript
function reverseLinkedList(head) {
let prev = null;
let current = head;
while (current !== null) {
let nextTemp = current.next;
current.next = prev;
prev = current;
current = nextTemp;
}
return prev;
}
// 使用方法
let head = new LinkedListNode(1);
head.next = new LinkedListNode(2);
head.next.next = new LinkedListNode(3);
head = reverseLinkedList(head);
traverseLinkedList(head); // 输出将是3, 2, 1
```
### 2.4.2 链表与数组的性能对比
链表和数组是两种常见的数据结构,它们在内存分配和性能方面有不同的特点。数组是连续分配的内存空间,因此可以利用索引实现快速访问,但插入和删除操作较为低效。链表的内存是非连续的,每个节点通过指针连接,虽然插入和删除操作更高效,但无法通过索引直接访问数据。
| 特性 | 数组 | 链表 |
|------------|------------------------------|--------------------|
| 访问速度 | 快速通过索引访问 | 访问节点必须遍历链表 |
| 插入/删除速度 | 较慢,需要移动大量元素 | 快速,只需修改指针 |
| 内存占用 | 预分配固定大小的内存空间 | 动态分配内存 |
| 内存连续性 | 连续 | 非连续 |
链表在某些场景下,比如频繁插入和删除操作,是一个比数组更高效的选择。然而,对于需要大量随机访问的场景,数组可能是更好的选择。在JavaScript中,由于数组操作经过了优化,对于简单的使用场景,数组可能比链表更为合适。但是,当我们需要处理复杂的数据结构或者需要频繁修改数据结构的大小时,链表提供了更多的灵活性。
# 3. 链表的JavaScript应用实践
## 3.1 链表在数据处理中的应用
链表作为一种灵活的数据结构,在数据处理中扮演了重要角色,特别是当处理的数据需要频繁插入和删除操作时。本小节将深入探讨链表如何在数据结构转换中发挥作用,以及如何解决特定算法问题。
### 3.1.1 链表在数据结构转换中的角色
链表在进行数据结构转换时非常高效,因为它不需要像数组那样进行大规模的元素移动。例如,当我们需要将一个链表转换为一个树形结构时,可以在遍历链表的同时构建树的节点关系,而不需要额外的空间。以下是将链表转换为二叉树的一个简单实现:
```javascript
class TreeNode {
constructor(value) {
this.value = value;
this.left = null;
this.right = null;
}
}
function convertLinkedListToBinaryTree(head) {
if (!head) return null;
const root = new TreeNode(head.value);
let currentNode = head.next;
let queue = [root];
while (currentNode) {
const currentNodeValue = currentNode.value;
const currentNodeLeft = currentNodeValue.left;
const currentNodeRight = currentNodeValue.right;
if (currentNodeLeft !== null) {
const leftNode = new TreeNode(currentNodeLeft);
queue[0].left = leftNode;
queue.push(leftNode);
}
if (currentNodeRight !== null) {
const rightNode = new TreeNode(currentNodeRight);
queue[0].right = rightNode;
queue.push(rightNode);
}
queue.shift();
currentNode = currentNode.next;
}
return root;
}
```
在此代码中,我们假定链表的每个节点都有一个对象作为值,该对象有 `value`、`left` 和 `right` 属性,分别表示节点的值和指向左右子节点的指针。该函数接受链表的头节点,并返回树的根节点。它使用了一个队列来追踪树的层级结构。
### 3.1.2 链表解决特定算法问题案例
在某些特定的算法问题中,链表提供了一种比数组更快的解决方案。一个典型的例子是LRU缓存问题(最近最少使用),其中链表可以用来实现缓存项的快速移动。
```javascript
class LRUCache {
constructor(capacity) {
this.capacity = capacity;
this.cache = new Map();
}
get(key) {
if (!this.cache.has(key)) return -1;
const value = this.cache.get(key);
this.cache.delete(key);
this.cache.set(key, value);
return value;
}
put(key, value) {
if (this.cache.has(key)) {
this.cache.delete(key);
}
this.cache.set(key, value);
if (this.cache.size > this.capacity) {
const firstKey = this.cache.keys().next().value;
this.cache.delete(firstKey);
}
}
}
```
在这个LRUCache类中,我们使用了JavaScript的 `Map` 对象,它内部实现基于哈希表和双向链表。当我们获取或插入一个键值对时,这个键值对会被移动到链表的尾部,表示它最近被访问过。如果缓存超出了容量限制,最久未使用的键值对(即链表头部的元素)会被删除。
接下来的章节将继续深入链表在前端技术结合中的实践,并探讨链表在JavaScript框架中的应用案例。
# 4. 链表在现代Web应用中的创新使用
## 4.1 链表与Web性能优化
链表作为一种灵活的数据结构,在现代Web应用中因其独特优势,被广泛运用于性能优化领域。我们将从减少DOM重绘和提升应用响应速度两个方面深入探讨链表如何助力性能优化。
### 4.1.1 链表在减少DOM重绘中的应用
在Web应用开发中,频繁地操作DOM是导致页面性能下降的主要原因。传统的数组在处理大量元素的插入和删除操作时,常常需要移动大量元素,从而触发多次DOM重绘和重排,增加了渲染时间。
```javascript
// 示例:使用链表管理动态列表,优化DOM操作
class LinkedList {
constructor() {
this.head = null;
this.tail = null;
}
append(element) {
const newNode = { value: element, next: null };
if (this.head === null) {
this.head = newNode;
this.tail = newNode;
} else {
this.tail.next = newNode;
this.tail = newNode;
}
}
remove(element) {
let current = this.head;
let previous = null;
while (current !== null) {
if (current.value === element) {
if (previous === null) {
this.head = current.next;
} else {
previous.next = current.next;
}
if (current.next === null) {
this.tail = previous;
}
return true;
}
previous = current;
current = current.next;
}
return false;
}
render() {
// 在这里遍历链表并渲染到DOM中
}
}
const list = new LinkedList();
// 添加大量元素
for (let i = 0; i < 1000; i++) {
list.append(document.createElement('div'));
}
// 批量删除元素
for (let i = 0; i < 500; i++) {
list.remove(list.head.value);
}
list.render();
```
通过链表管理DOM元素,当需要插入或删除元素时,只需更新相邻节点的引用,而不需要移动其他元素。这样,链表在管理动态列表时,能够减少DOM重绘的次数,从而提高性能。
### 4.1.2 链表在提升应用响应速度的策略
在Web应用中,响应速度是用户体验的关键指标之一。链表通过减少内存占用和优化数据访问,有助于提升应用的响应速度。
```javascript
// 示例:链表在事件监听中的应用
class EventListenerLinkedList {
constructor() {
this.head = null;
}
addListener(eventType, callback) {
const newNode = { eventType, callback, next: this.head };
this.head = newNode;
}
trigger(eventType) {
let current = this.head;
while (current) {
if (current.eventType === eventType) {
current.callback();
}
current = current.next;
}
}
}
const eventListeners = new EventListenerLinkedList();
eventListeners.addListener('click', () => console.log('Click event triggered'));
// 当点击事件发生时
eventListeners.trigger('click');
```
通过链表快速遍历事件监听器,能够在事件触发时迅速找到并执行相应的回调函数,减少查找时间。此外,链表可以按需动态增减元素,有效控制内存使用,从而进一步提升应用的响应速度。
## 4.2 链表与Web安全的联系
Web安全是开发过程中不可忽视的一环。本小节将探讨链表如何在防范XSS攻击和数据加密传输中发挥作用。
### 4.2.1 链表在防范XSS攻击中的应用
跨站脚本攻击(XSS)是Web开发中常见的安全问题。链表可以用来存储安全的白名单,确保只允许经过验证的代码片段执行。
```javascript
// 示例:使用链表存储安全的脚本标签白名单
class ScriptWhitelist {
constructor() {
this.list = new LinkedList();
}
addScriptTag(scriptSrc) {
this.list.append(scriptSrc);
}
checkScriptTag(scriptSrc) {
let current = this.list.head;
while (current) {
if (current.value === scriptSrc) {
return true; // 白名单内标签,安全
}
current = current.next;
}
return false; // 未在白名单,不安全
}
}
const whitelist = new ScriptWhitelist();
whitelist.addScriptTag('***');
// 检查请求的脚本标签是否安全
const scriptSrc = '***';
console.log(whitelist.checkScriptTag(scriptSrc)); // 输出:true
```
链表的动态特性使得其在白名单管理方面具有灵活性。当新的安全脚本需要加入白名单时,只需在链表末尾添加节点;当脚本不再安全时,可快速删除相应节点,从而保证应用的安全性。
### 4.2.2 链表在数据加密与传输中的作用
数据在传输过程中需要加密以保证安全性。链表可以用来管理加密密钥的队列,确保数据的机密性和完整性。
```javascript
// 示例:使用链表管理加密密钥队列
class EncryptionKeyQueue {
constructor() {
this.queue = new LinkedList();
}
addKey(key) {
this.queue.append(key);
}
getNextKey() {
const current = this.queue.head;
if (current) {
const key = current.value;
this.queue.remove(current);
return key;
}
return null; // 队列为空时,返回null
}
}
const keys = new EncryptionKeyQueue();
// 添加多个加密密钥
for (let i = 0; i < 5; i++) {
keys.addKey(`key-${i}`);
}
// 获取下一个密钥进行加密操作
const encryptionKey = keys.getNextKey();
console.log(encryptionKey); // 输出:key-0
```
通过链表管理加密密钥,开发者可以按需顺序使用密钥,同时保证了密钥使用的顺序性和安全性,避免了密钥的重复使用和管理上的混乱。
## 4.3 链表在构建复杂系统中的角色
在构建大规模数据处理和可扩展系统时,链表作为基础数据结构之一,扮演着重要角色。本小节将展示链表在这些场景下的具体应用。
### 4.3.1 链表在大规模数据处理中的优势
大规模数据处理时,链表的内存效率和动态特性使其成为理想的选择。
```javascript
// 示例:链表在处理大规模日志数据中的应用
class LogLinkedList {
constructor() {
this.head = null;
}
appendLog(logData) {
const newNode = { log: logData, next: this.head };
this.head = newNode;
}
getLogs() {
let current = this.head;
const logs = [];
while (current) {
logs.unshift(current.log); // 将日志数据添加到数组前端
current = current.next;
}
return logs;
}
}
const logs = new LogLinkedList();
// 添加大量日志数据
for (let i = 0; i < 100000; i++) {
logs.appendLog({ message: `Log entry ${i}`, timestamp: Date.now() });
}
// 获取所有日志数据
const allLogs = logs.getLogs();
console.log(allLogs.length); // 输出:100000
```
链表能够高效地管理大量数据的插入和删除,通过将新数据添加到链表头部,可以快速访问最近的日志信息,这对于日志管理等数据密集型应用非常有用。
### 4.3.2 链表在构建可扩展系统中的策略
在需要快速扩展的系统中,链表提供了一种灵活的数据结构,可以在不影响现有系统的前提下,动态地增加新的功能。
```javascript
// 示例:链表在动态扩展功能模块中的应用
class ModuleLinkedList {
constructor() {
this.head = null;
}
addModule(module) {
const newNode = { module, next: this.head };
this.head = newNode;
}
runModules() {
let current = this.head;
while (current) {
current.module.execute();
current = current.next;
}
}
}
const modules = new ModuleLinkedList();
// 添加多个功能模块
modules.addModule({ execute: () => console.log('Module 1 executed') });
modules.addModule({ execute: () => console.log('Module 2 executed') });
// 运行所有模块
modules.runModules();
```
链表允许开发者按需添加模块,这些模块可以是任何类型的功能组件,如中间件、服务或处理器。通过链表连接这些模块,系统能够灵活扩展,同时保持了良好的维护性和可读性。
在本章节中,我们详细探讨了链表在Web应用中的创新使用,特别是在性能优化、Web安全、大规模数据处理和系统扩展性方面的应用。链表以其独特的内存效率、动态特性和灵活的结构,在现代Web开发中展现出其不可或缺的价值。通过上述示例代码和分析,我们可以看到链表不仅是一个基础的数据结构,更是一种能够提升Web应用性能和安全性的工具。在设计和实现复杂的Web系统时,链表的应用策略将为开发者提供强大的支持。
# 5. 链表在数据存储和检索中的优化
## 5.1 链表在内存管理中的作用
链表作为一种动态的数据结构,其在内存中的表现方式与数组等静态数据结构有所不同。在内存中,链表的节点可以不必连续存储,这种特性使得链表在分配和回收内存时具有更大的灵活性。
当一个链表的节点被删除时,只需要改变前一个节点的指针指向,将要删除节点的指针置为空即可。这种操作不需要移动其他节点的数据,从而节省了内存的重新分配时间和空间。
### 代码示例:节点的删除操作
```javascript
class ListNode {
constructor(value) {
this.value = value;
this.next = null;
}
}
function deleteNode(node) {
const prevNode = node.next; // 获取要删除节点的下一个节点
node.next = prevNode.next; // 改变前一个节点的指针
node.value = null; // 清除被删除节点的数据
delete prevNode; // 释放被删除节点的内存(使用delete关键字)
}
// 示例使用
let head = new ListNode(1);
let second = new ListNode(2);
let third = new ListNode(3);
head.next = second;
second.next = third;
deleteNode(second); // 删除第二个节点
```
## 5.2 链表的查询优化策略
尽管链表在插入和删除操作上具有优势,但在数据检索方面,链表相对较慢。链表的查询操作需要从头节点开始遍历,直至找到目标节点,时间复杂度为O(n)。
为了优化查询效率,可以考虑建立索引结构。例如,可以通过创建一个哈希表来存储节点值到节点指针的映射,从而达到平均O(1)时间复杂度的查询速度。
### 代码示例:基于哈希表的链表节点快速查询
```javascript
class HashLinkedList {
constructor() {
this.map = new Map();
this.head = null;
}
append(value) {
const newNode = new ListNode(value);
if (!this.head) {
this.head = newNode;
} else {
let current = this.head;
while (current.next) {
current = current.next;
}
current.next = newNode;
}
this.map.set(value, newNode);
}
find(value) {
return this.map.get(value);
}
}
// 示例使用
let hashList = new HashLinkedList();
hashList.append(1);
hashList.append(2);
console.log(hashList.find(2)); // 查询节点2
```
## 5.3 链表与缓存机制的结合
在处理大量数据和频繁访问的场景下,链表可以与缓存机制结合,以提高数据访问的效率。常见的缓存策略有LRU(最近最少使用)算法。在LRU缓存中,数据项按照使用时间排序,当缓存达到上限时,最先被访问的数据项被保留在缓存中,而最久未被访问的数据项会被淘汰。
结合链表实现LRU缓存,可以使用双向链表维护数据项的使用顺序,用哈希表记录键到节点的映射,从而快速定位和更新节点位置。
### 代码示例:简单的LRU缓存实现
```javascript
class LRUCache {
constructor(capacity) {
this.capacity = capacity;
this.cache = new Map();
this.head = new ListNode(0);
this.tail = new ListNode(0);
this.head.next = this.tail;
this.tail.prev = this.head;
}
get(key) {
if (this.cache.has(key)) {
const node = this.cache.get(key);
this.moveToHead(node);
return node.value;
}
return -1;
}
put(key, value) {
if (this.cache.has(key)) {
const node = this.cache.get(key);
node.value = value;
this.moveToHead(node);
} else {
const newNode = new ListNode(value);
this.cache.set(key, newNode);
this.addToHead(newNode);
if (this.cache.size > this.capacity) {
const tail = this.popTail();
this.cache.delete(tail.key);
}
}
}
addToHead(node) {
const next = this.head.next;
node.prev = this.head;
node.next = next;
this.head.next = node;
next.prev = node;
}
removeNode(node) {
node.prev.next = node.next;
node.next.prev = node.prev;
}
moveToHead(node) {
this.removeNode(node);
this.addToHead(node);
}
popTail() {
const tail = this.tail.prev;
this.removeNode(tail);
return tail;
}
}
// 示例使用
let lruCache = new LRUCache(2);
lruCache.put(1, 1); // 缓存是 {1=1}
lruCache.put(2, 2); // 缓存是 {1=1, 2=2}
console.log(lruCache.get(1)); // 返回 1
lruCache.put(3, 3); // 该操作会使得关键字 2 作废,缓存是 {1=1, 3=3}
console.log(lruCache.get(2)); // 返回 -1 (未找到)
lruCache.put(4, 4); // 该操作会使得关键字 1 作废,缓存是 {4=4, 3=3}
console.log(lruCache.get(1)); // 返回 -1 (未找到)
console.log(lruCache.get(3)); // 返回 3
console.log(lruCache.get(4)); // 返回 4
```
通过以上优化,链表不仅保持了其在插入和删除操作上的优势,同时通过策略改进,其在数据存储和检索方面的表现也有所提高。这些优化使得链表成为一个更加灵活且强大的数据结构,尤其适用于复杂的系统设计和性能要求较高的应用场景。
0
0





