【Virtual TreeView终极指南】:打造高性能与定制化的树形控件
发布时间: 2025-01-02 22:31:23 阅读量: 23 订阅数: 14 


# 摘要
本文首先概述了Virtual TreeView控件的基本概念及其在用户界面中的作用,接着深入探讨了其理论基础和架构设计,包括核心组件、数据绑定、节点管理和渲染机制。文章还详细介绍了Virtual TreeView的定制化实现,包括节点显示、交互功能增强和高级功能集成。通过对实践应用的案例分析,本文展示了基础应用的实现步骤、功能扩展与优化实践以及复杂场景下的应用案例。最后,本文展望了Virtual TreeView控件的未来展望与进阶技术,探讨了与其他UI框架的集成、跨平台应用开发的考量,并预测了未来的技术发展趋势及其对开发者社区的影响与机遇。
# 关键字
Virtual TreeView控件;树形数据结构;用户界面;数据绑定;渲染机制;定制化实现;性能优化;未来展望
参考资源链接:[Lazarus中的Virtual TreeView实战示例](https://wenku.csdn.net/doc/7kba3c7tcs?spm=1055.2635.3001.10343)
# 1. Virtual TreeView控件概述
在用户界面中,树形控件是展示层次化数据的关键组件。Virtual TreeView控件,作为一种高效的树形控件实现,广泛应用于多种软件应用中。它通过虚拟化技术优化性能,允许开发者展示大量数据节点,同时保持应用的响应速度和流畅性。本章将对Virtual TreeView控件进行一个基本的介绍,包括它的用途、优势以及在软件开发中扮演的角色。通过理解Virtual TreeView,开发者可以更好地利用这项技术提升其应用程序的用户体验。
# 2. 理论基础与Virtual TreeView架构
## 2.1 树形控件的理论基础
### 2.1.1 树形数据结构的特性
树形数据结构是计算机科学中一个非常重要的概念,它模仿了自然界中树木的分枝结构。树形结构通常包括一个根节点以及多个子节点,每个子节点可以进一步分支形成子树。这种层次化的数据模型非常适合于表示具有层级关系的数据,如组织结构、分类目录、文件系统等。
从技术角度讲,树形数据结构中的节点通常包含两个关键部分:节点值和指向子节点的指针集合。节点值可以是任意类型的数据,而指向子节点的指针则建立了一种层级关系。这种数据结构的特性让树形控件能够高效地进行数据的展示与操作。
### 2.1.2 树形控件在用户界面中的作用
在用户界面(UI)设计中,树形控件被广泛用于展示分层的信息结构。用户可以通过展开和折叠节点来查看和管理数据。例如,在文件管理器中,文件和文件夹的层级结构就是通过树形控件来展示的。用户可以双击文件夹来展开其内容,从而浏览更多细节。
树形控件的作用不仅限于信息展示,还包括提供丰富的交互功能。用户可以通过右键菜单来执行节点的创建、删除、复制和移动等操作。这些特性使得树形控件成为设计复杂界面不可或缺的一部分。
## 2.2 Virtual TreeView的架构解析
### 2.2.1 Virtual TreeView的核心组件
Virtual TreeView是一种高性能的树形控件,它利用虚拟化技术来优化数据的展示。控件的核心组件包括节点管理器(Node Manager)、视图管理器(View Manager)和渲染器(Renderer)。节点管理器负责整个树形数据结构的组织与更新,视图管理器处理与用户交互相关的事件和视图刷新逻辑,而渲染器则负责将数据绘制到屏幕上。
### 2.2.2 数据绑定与节点管理
数据绑定是Virtual TreeView中非常重要的一个环节。它允许开发者将树形控件与数据源进行绑定,从而实现数据的动态加载。Virtual TreeView使用节点管理器来维护节点的生命周期,包括节点的创建、更新和销毁。节点管理器通过事件驱动的方式来响应数据源的变化,从而动态更新视图。
### 2.2.3 Virtual TreeView的渲染机制
Virtual TreeView的渲染机制是通过延迟渲染和只渲染可视区域的节点来优化性能的。这种机制确保了即使在大数据集的情况下,控件依然能够保持快速和流畅的用户体验。在Virtual TreeView中,可视区域之外的节点不会被渲染,只有当用户滚动到那些区域时,控件才会动态地渲染那些节点。
渲染机制的实现依赖于高效的节点遍历算法和对可视区域的精确计算。这种策略减少了不必要的渲染操作,大幅度提升了渲染性能和响应速度。
## 2.3 高性能的实现策略
### 2.3.1 虚拟化技术在树形控件中的应用
虚拟化技术是Virtual TreeView实现高性能的关键。它允许控件仅渲染当前可见的节点,而不需要加载和渲染整个数据集。这种技术通过维护一个节点池来动态地重用节点对象,当节点滚动出视图时,它们会被放入节点池以供复用。这样可以显著减少内存的占用,并提升渲染速度。
### 2.3.2 内存管理和数据检索优化
为了进一步提升Virtual TreeView的性能,开发者们需要关注内存管理和数据检索的优化。内存管理涉及到如何高效地分配和回收节点对象,以及如何最小化内存碎片。通过精心设计的内存池机制,Virtual TreeView确保了内存的高效使用。
数据检索优化则是通过合理组织数据结构和优化数据访问路径来实现。例如,使用哈希表来存储节点的引用,可以快速定位到任意节点,从而加速数据检索过程。此外,合理的数据预取策略也可以有效减少用户等待的时间。
通过上述策略的实施,Virtual TreeView不仅提高了数据的展示效率,还确保了对用户操作的快速响应,从而在复杂的用户界面中提供流畅的体验。
# 3. Virtual TreeView的定制化实现
## 3.1 定制化节点显示
### 3.1.1 节点模板的创建与应用
在Virtual TreeView中,节点模板是决定节点显示样式的基石。通过自定义节点模板,我们可以控制节点的内容以及布局方式,从而满足特定的业务需求和视觉要求。
创建节点模板涉及几个关键步骤。首先,确定节点模板的结构。这可能包括文本标签、图片、复选框、编辑控件等。接下来,通过定义XAML或HTML模板,我们可以设计这些元素的外观和布局。
示例代码段展示了如何在Virtual TreeView中设置一个简单的节点模板:
```xml
<TreeView x:Name="myTreeView">
<TreeView.Resources>
<HierarchicalDataTemplate x:Key="NodeTemplate" DataType="{x:Type local:TreeNode}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Source="{Binding Icon}" />
<TextBlock Grid.Column="1" Text="{Binding Name}" />
</Grid>
</HierarchicalDataTemplate>
</TreeView.Resources>
<TreeView.ItemTemplate>
<StaticResource ResourceKey="NodeTemplate" />
</TreeView.ItemTemplate>
</TreeView>
```
在上述代码中,我们定义了一个数据模板`NodeTemplate`,它使用了一个`Grid`布局来放置图片和文本。`DataType`属性指定了模板适用于的数据类型。通过将`ItemTemplate`属性绑定到我们定义的模板资源,所有节点都将使用这个模板进行显示。
### 3.1.2 节点样式的自定义
除了节点模板,节点样式的自定义也是实现定制化显示的重要方面。在Virtual TreeView中,节点样式可以通过CSS(对于基于Web的应用)或XAML样式(对于WPF应用)来定义。
假设我们需要为所有选中的节点设置一个特定的背景色和文字颜色。在WPF应用中,这可以通过定义一个针对`TreeViewItem`的样式来实现。
以下是如何在WPF中定义节点样式的示例:
```xml
<Style TargetType="TreeViewItem" x:Key="CustomNodeStyle">
<Setter Property="Background" Value="LightGray" />
<Setter Property="Foreground" Value="DarkBlue" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Background" Value="SteelBlue" />
<Setter Property="Foreground" Value="White" />
</Trigger>
</Style.Triggers>
</Style>
<TreeView.ItemContainerStyle>
<StaticResource ResourceKey="CustomNodeStyle" />
</TreeView.ItemContainerStyle>
```
在这个样式定义中,我们设置了节点的背景色和前景色,并定义了一个触发器,当节点被选中时改变背景色和前景色。通过将`ItemContainerStyle`属性绑定到这个样式,所有节点在运行时都会应用这个自定义样式。
## 3.2 交互功能的增强
### 3.2.1 事件处理机制
Virtual TreeView提供了丰富的事件处理机制,以便开发者可以捕捉和响应用户交互行为,如点击、双击、展开节点等。这些事件不仅增强了用户体验,还为实现复杂的业务逻辑提供了可能性。
事件处理的核心在于订阅和响应事件。在WPF中,这通常涉及到使用`EventTrigger`或在后台代码中编写事件处理器方法。以下是两种不同方式的实现示例:
**WPF中的事件处理(XAML方式):**
```xml
<TreeView x:Name="myTreeView" MouseDoubleClick="myTreeView_MouseDoubleClick">
<!-- TreeView Item Definitions -->
</TreeView>
```
```csharp
private void myTreeView_MouseDoubleClick(object sender, MouseButtonEventArgs e)
{
// Event handling logic
}
```
**Web应用中的事件处理(JavaScript方式):**
```javascript
document.getElementById("myTreeView").addEventListener("dblclick", function(event) {
// Event handling logic
});
```
在上述示例中,我们分别在WPF和Web应用中处理了节点的双击事件。当双击事件发生时,将执行定义好的逻辑代码,从而触发如编辑节点、打开新窗口等业务操作。
### 3.2.2 自定义编辑控件与事件回调
在许多应用场景中,我们不仅需要捕获节点的交互事件,还需要在这些事件发生时执行更复杂的操作。例如,在编辑节点内容时,我们可能需要弹出一个编辑对话框,或者在节点选中时触发一个异步数据加载过程。
自定义编辑控件的实现可以包括创建一个内嵌编辑器,或者弹出一个外部窗口。事件回调机制则允许我们定义特定事件发生时执行的回调函数。
示例代码段演示了一个简单的编辑对话框的实现:
```csharp
private void EditNode(TreeView sender, TreeViewItemEventArgs e)
{
var nodeToEdit = e.Item as TreeNode;
var dialog = new NodeEditDialog(nodeToEdit);
if (dialog.ShowDialog() == true)
{
nodeToEdit.UpdateWith(dialog.EditedNodeData);
}
}
```
在这段代码中,我们定义了一个方法`EditNode`,它在一个节点被编辑时触发。此方法创建一个对话框,允许用户修改节点数据。一旦用户确认修改,`UpdateWith`方法会更新节点的数据,并且可能触发其他事件或更新UI。
## 3.3 高级功能的集成
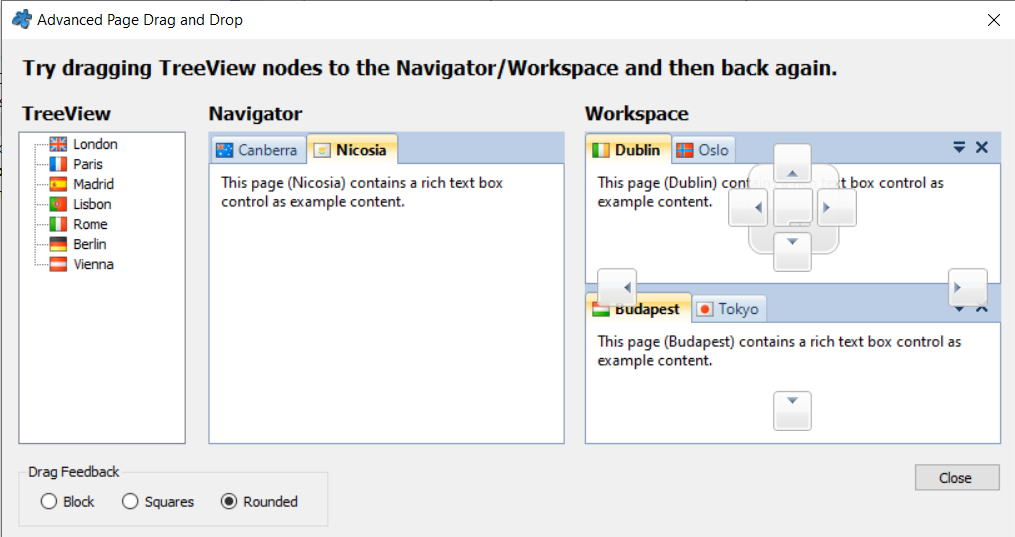
### 3.3.1 拖放操作的实现
在许多应用中,拖放操作是提升用户体验的关键特性。例如,在文件管理器或邮件客户端中,用户常常需要通过拖放来移动、复制或重命名文件和文件夹。Virtual TreeView支持拖放操作,允许用户自由地重新组织节点。
实现拖放功能通常需要处理`GiveFeedback`、`QueryContinueDrag`、`StartDrag`等事件。开发者需要确定拖放源节点、目标节点以及具体的操作逻辑。
以下是在WPF中实现节点拖放的一个简单示例:
```csharp
private void myTreeView_DragOver(object sender, DragEventArgs e)
{
e.Effects = DragDropEffects.Move;
e.Handled = true;
}
private void myTreeView_Drop(object sender, DragEventArgs e)
{
if(e.Data.GetDataPresent(typeof(TreeNode)))
{
var targetNode = GetNodeAt(e.GetPosition(myTreeView).Y);
var draggedNode = e.Data.GetData(typeof(TreeNode)) as TreeNode;
targetNode.AddChild(draggedNode);
}
e.Handled = true;
}
```
在这个示例中,我们分别处理了拖动经过事件和拖放事件。在拖动经过事件中,我们设置拖放效果为移动。在拖放事件中,我们检查拖放数据,获取目标节点,并执行添加子节点的操作。
### 3.3.2 上下文菜单与自定义命令
上下文菜单是提供用户快捷操作的重要工具,例如在邮件客户端中快速删除邮件或在文档编辑器中快速应用格式。在Virtual TreeView中,可以通过事件来响应上下文菜单的显示和执行相关的自定义命令。
上下文菜单通常需要绑定到某个节点或特定操作上。自定义命令则允许开发者为菜单项绑定更复杂的逻辑,如弹出对话框、修改节点状态或与后端服务通信。
以下是为Virtual TreeView添加上下文菜单的一个示例:
```xml
<TreeView x:Name="myTreeView">
<TreeView.ContextMenu>
<ContextMenu>
<MenuItem Header="Edit" Click="EditMenuItem_Click" />
<MenuItem Header="Delete" Click="DeleteMenuItem_Click" />
</ContextMenu>
</TreeView.ContextMenu>
</TreeView>
```
在这段XAML代码中,我们定义了一个上下文菜单,包含编辑和删除两个菜单项。点击这些菜单项时,将触发对应的事件处理器方法。
```csharp
private void EditMenuItem_Click(object sender, RoutedEventArgs e)
{
// Code to edit the selected node
}
private void DeleteMenuItem_Click(object sender, RoutedEventArgs e)
{
// Code to delete the selected node
}
```
在这个示例中,当用户点击"编辑"或"删除"时,将调用相应的处理器方法。开发者可以根据需要编写这些方法的实现逻辑,从而提供更加灵活和丰富的用户体验。
[接下章内容...]
# 4. 实践应用与案例分析
在前三章中,我们探讨了Virtual TreeView控件的基础知识、理论基础和架构解析,以及如何进行定制化实现。本章将通过具体的实践应用和案例分析,帮助读者深入了解Virtual TreeView在实际开发中的应用,并通过案例展示如何优化性能和处理复杂场景。
## 4.1 基础应用的实现步骤
### 4.1.1 快速搭建Virtual TreeView应用
要快速搭建Virtual TreeView应用,首先需要完成控件的引入。如果使用的是Delphi或C++ Builder等IDE,可以直接在工具箱中找到Virtual TreeView控件并拖放到窗体上。对于其他开发环境,需要添加相应的组件库或库文件。
以下是一个简单的示例代码,展示了如何在Delphi中初始化一个Virtual TreeView控件,并填充一些基础数据:
```delphi
uses
Vcl.VirtualTrees;
procedure TForm1.FormCreate(Sender: TObject);
var
Node: PVirtualNode;
begin
// 初始化Virtual TreeView控件
VirtualStringTree1.Header.Columns.Clear;
VirtualStringTree1.Header.Columns.Add.Text := 'Name';
VirtualStringTree1.Header.Columns.Add.Text := 'Description';
// 添加节点
Node := VirtualStringTree1.AddChild(nil);
VirtualStringTree1.GetNodeData(Node).Name := 'Node 1';
VirtualStringTree1.GetNodeData(Node).Description := 'The first node';
Node := VirtualStringTree1.AddChild(nil);
VirtualStringTree1.GetNodeData(Node).Name := 'Node 2';
VirtualStringTree1.GetNodeData(Node).Description := 'The second node';
// 自动展开所有节点
VirtualStringTree1.AutoOptions.ExpandSignType := estFull;
VirtualStringTree1.ExpandAll;
end;
```
### 4.1.2 基本节点的创建与配置
在Virtual TreeView中创建和配置节点是通过操作树节点对象完成的。每个节点对象都可以关联到一个节点数据对象,我们可以通过`GetNodeData`方法获取节点的数据。
以下是一个创建自定义节点数据类和配置节点的示例:
```delphi
type
TMyNodeData = class
public
Name: string;
Description: string;
end;
var
NodeData: TMyNodeData;
procedure TForm1.FormCreate(Sender: TObject);
var
Node: PVirtualNode;
begin
// 创建节点数据实例并关联到新节点
NodeData := TMyNodeData.Create;
Node := VirtualStringTree1.AddChild(nil);
VirtualStringTree1.GetNodeData(Node) := NodeData;
// 配置节点数据
NodeData.Name := 'New Node';
NodeData.Description := 'Description of new node';
end;
```
## 4.2 功能扩展与优化实践
### 4.2.1 搜索与过滤功能的实现
在很多应用场景中,用户可能需要对树形数据进行搜索和过滤以快速定位信息。Virtual TreeView提供了强大的API来支持这些功能。
```delphi
procedure TForm1.SearchNodes(const SearchText: string);
begin
// 根据搜索文本过滤节点
VirtualStringTree1.RootNodeCount := VirtualStringTree1.CustomSort(
nil,
function(Node1, Node2: PVirtualNode; Data: Pointer): Integer
begin
Result := CompareStr(VirtualStringTree1.GetNodeText(Node1), SearchText) -
CompareStr(VirtualStringTree1.GetNodeText(Node2), SearchText);
end,
nil);
end;
```
### 4.2.2 性能调优实例分析
Virtual TreeView非常注重性能,特别是在大数据量的场景下。使用虚拟节点和有效的节点渲染策略是性能优化的关键。
```delphi
procedure TForm1.OptimizePerformance;
begin
// 优化性能设置
VirtualStringTree1.IncChildCount := False; // 启用快速节点添加
VirtualStringTree1.AutoOptions.SortType := stNone; // 关闭自动排序
VirtualStringTree1.AutoOptions.CutBranches := True; // 开启自动剪枝
// ... 其他优化设置
end;
```
## 4.3 复杂场景下的应用案例
### 4.3.1 大数据量的展示与处理
在处理大数据量时,Virtual TreeView通过虚拟节点技术(Virtual Node Technique)来避免一次性加载所有节点,只加载可视区域内的节点,从而大大减少了内存使用和提升了渲染性能。
### 4.3.2 动态数据绑定与更新策略
对于动态变化的数据,Virtual TreeView允许开发者动态地添加、删除节点,以及更新节点信息,同时保持用户界面的流畅和一致。
```delphi
procedure TForm1.UpdateNodeData(Node: PVirtualNode);
var
NodeData: PMyNodeData;
begin
// 更新节点数据
NodeData := VirtualStringTree1.GetNodeData(Node);
NodeData.Name := 'Updated Name';
NodeData.Description := 'Updated Description';
VirtualStringTree1.Invalidate(Node); // 刷新节点显示
end;
```
Virtual TreeView作为一款强大的树形控件,其性能和灵活性是它在开发者中受欢迎的关键因素。通过上面的实现步骤和优化实践,相信你已经对如何使用Virtual TreeView有了更加深入的认识。接下来的章节将探索Virtual TreeView的未来发展趋势以及进阶技术的应用。
# 5. Virtual TreeView的未来展望与进阶技术
## 5.1 Virtual TreeView的最新动态
Virtual TreeView控件自问世以来,一直是众多开发者在树形数据展示方面的首选。随着软件开发需求的不断演进,Virtual TreeView也在持续迭代,不断推出新的特性以适应现代应用程序的需求。我们看到,最新版本的更新聚焦于以下几个方面:
### 5.1.1 更新版本的新特性解读
最新版本中,Virtual TreeView引入了诸多新特性,例如:
- **性能提升**:通过优化渲染逻辑,减少了不必要的DOM操作,使得在复杂场景下的性能得到显著提升。
- **扩展属性**:增强了节点数据的灵活性,允许开发者为节点添加任意的扩展属性,从而轻松实现更复杂的业务逻辑。
- **主题支持**:提供了更丰富的内置主题以及自定义主题的支持,以适应不同应用风格的要求。
### 5.1.2 社区反馈与改进建议汇总
社区的反馈对于Virtual TreeView的发展起到了至关重要的作用。开发者们提出的问题和建议,成为了未来版本更新的依据。一些重要的社区反馈包括:
- **API稳定性**:社区中对于API稳定性的呼声很高,开发者期望控件能够减少在新版本中的API变动,以降低维护成本。
- **文档完善**:更多的开发者需要详细、易懂的文档和示例,以便更好地理解和使用控件。
- **多语言支持**:增加对其他编程语言的支持,例如Web组件库和移动平台的原生支持。
## 5.2 进阶技术的探索与研究
### 5.2.1 与其他UI框架的集成策略
随着前端技术栈的多样性,越来越多的项目采用多种UI框架进行构建。Virtual TreeView在保持自身独立性的同时,也积极探索与其他框架如React, Vue, Angular等的集成策略。通过以下方式实现与这些流行框架的无缝协作:
- **封装组件库**:将Virtual TreeView封装为各框架可用的组件形式,以适应各框架的生命周期和数据绑定机制。
- **使用桥接模式**:为Virtual TreeView创建桥接类,以支持不同框架的特定需求。
### 5.2.2 跨平台应用开发的考量
在移动应用和桌面应用开发的融合趋势下,Virtual TreeView也开始考虑如何更好地服务于跨平台应用。这包括:
- **Web组件化**:将Virtual TreeView组件化,使其能够成为Web应用中的一环。
- **适应性布局**:优化控件的布局适配,以满足不同屏幕尺寸和分辨率的要求。
## 5.3 未来发展趋势预测
### 5.3.1 技术发展的未来方向
Virtual TreeView控件的未来发展方向可能会包括:
- **智能化数据处理**:随着人工智能技术的发展,Virtual TreeView可能会集成一些智能算法,以提供更高效的数据显示和交互体验。
- **模块化开发**:遵循现代前端工程化的理念,Virtual TreeView可能会进一步模块化,使得开发者能够按需加载控件功能。
### 5.3.2 对开发者社区的影响与机遇
对于开发者社区而言,Virtual TreeView的持续发展将带来以下机遇:
- **技能提升**:学习和掌握Virtual TreeView的深层次知识,成为领域专家。
- **开源贡献**:积极参与Virtual TreeView的开源项目,对控件进行贡献和改进,从而提升个人在开发者社区中的影响力。
通过上述分析,我们可以看到,Virtual TreeView作为一款优秀的树形控件,在未来仍将保持其重要性,并随着技术的进步不断进化。开发者们应该密切关注其最新的动态和进阶技术,以抓住未来开发中的机遇。
0
0





