【WPF中动画与交互技术】:HelixToolkit基础到高级应用全解
发布时间: 2024-12-13 20:13:25 阅读量: 23 订阅数: 7 


WPF类库Helix Toolkit中文帮助文档

参考资源链接:[WPF HelixToolkitWPF 中文手册 HelixToolkitWPF中文手册.pdf](https://wenku.csdn.net/doc/644b8233ea0840391e559867?spm=1055.2635.3001.10343)
# 1. WPF动画基础与原理
动画是增强用户界面用户体验的关键因素之一。在WPF中,动画不仅让界面看起来更加生动,而且也能够提高应用程序的交互性和视觉吸引力。WPF为动画提供了强大的框架,允许开发者通过简单和复杂的动画效果来丰富他们的应用程序。
## WPF动画概念
在深入了解WPF动画之前,我们需要掌握几个核心概念。首先,WPF动画分为两类:属性动画和时间线动画。属性动画改变对象的属性值随时间变化,而时间线动画定义了属性值随时间变化的序列。
## 动画的分类与原理
属性动画进一步分为两种类型:关键帧动画和补间动画。关键帧动画允许定义动画在特定时间点的具体状态,而补间动画则自动计算中间值。关键帧动画提供了更多的控制和灵活性,适用于创建复杂的动画效果。
时间线动画则包括了简单的时间控制,例如开始、停止、暂停,以及时间跨度和速度的变化。
## 动画的实现
在WPF中实现动画相对简单。通过定义`<Storyboard>`和`<DoubleAnimation>`等XAML元素,可以创建动画效果。这些动画元素可以绑定到任何依赖属性,从而使得动画能够影响到几乎所有的WPF组件。
在下一章,我们将探讨如何使用HelixToolkit动画组件,这将开启我们的3D动画之旅,使WPF动画的能力更上一层楼。
# 2. HelixToolkit动画组件的使用
## 2.1 HelixToolkit概述与安装
### 2.1.1 HelixToolkit的特性与应用场景
Helix Toolkit是一个开源的3D图形库,主要用于WPF应用程序中的3D视觉化和交互。它提供了丰富的控件和工具,可以帮助开发者轻松创建3D场景和动画效果。Helix Toolkit的一些核心特性包括:
- **硬件加速**:通过DirectX或OpenGL支持硬件加速,改善渲染性能。
- **交互性**:提供了相机控制和用户输入交互支持,使3D场景更加生动。
- **扩展性**:强大的扩展性允许开发者创建自定义的渲染器和效果。
- **跨平台**:支持多个操作系统,包括Windows、Linux和macOS。
Helix Toolkit广泛应用于教育、建筑、工程、医学可视化和游戏开发等领域。开发者可以使用它创建科学可视化工具,展示3D模型,或者在教育软件中制作互动教学内容。
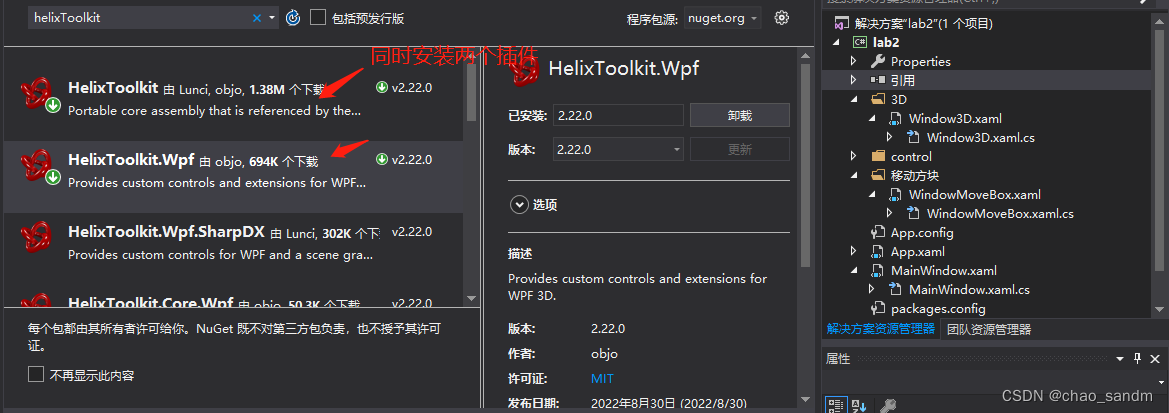
### 2.1.2 如何在项目中安装和集成HelixToolkit
要在WPF项目中集成HelixToolkit,可以按照以下步骤操作:
1. **创建或打开WPF项目**:首先确保你有一个WPF项目,可以在Visual Studio中创建一个新的项目。
2. **安装Helix Toolkit**:通过NuGet包管理器安装Helix Toolkit。可以使用包管理器控制台执行如下命令:
```
Install-Package HelixToolkit.Wpf
```
或者通过图形界面搜索并安装`HelixToolkit.Wpf`包。
3. **引用必要的程序集**:安装包后,确保项目中已经引用了`HelixToolkit.Wpf.dll`。
4. **在XAML中引入命名空间**:
```xml
xmlns:Helix="http://helixtoolkit.sourceforge.net/wpf"
```
5. **使用Helix Toolkit控件**:在XAML文件中使用Helix Toolkit提供的控件。比如,可以添加一个简单的3D视图来显示一个立方体:
```xml
<Window x:Class="YourNamespace.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:Helix="http://helixtoolkit.sourceforge.net/wpf">
<Helix:HelixViewport3D Name="mainViewport">
<Helix:DefaultLights/>
<Helix:Element3DCollection>
<Helix:MeshGeometry3D Positions="0 0 0, 1 0 0, 0 1 0, 1 1 0"
TriangleIndices="0,1,2 1,3,2"
TextureCoordinates="0 0, 1 0, 0 1, 1 1"
Normals="0 0 1, 0 0 1, 0 0 1, 0 0 1" />
</Helix:Element3DCollection>
</Helix:HelixViewport3D>
</Window>
```
通过这些步骤,你就可以在项目中开始使用Helix Toolkit了。接下来,你可以探索如何创建对象属性动画、关键帧动画和3D动画等。
## 2.2 HelixToolkit基本动画操作
### 2.2.1 对象属性动画入门
对象属性动画是实现动画效果的基础。在Helix Toolkit中,属性动画可以通过`HelixViewport3D.Animations`集合来设置。你可以为3D对象的任何属性设置动画,如位置、旋转、缩放等。
下面是一个简单的例子,演示如何为一个立方体设置一个位置动画:
```xml
<Helix:HelixViewport3D Name="mainViewport">
<Helix:HelixViewport3D.Animations>
<Helix:TranslateTransform3DAnimation By="-1 -1 -1" Duration="0:0:3"/>
</Helix:HelixViewport3D.Animations>
<Helix:DefaultLights/>
<Helix:Element3DCollection>
<Helix:MeshGeometry3D Positions="0 0 0, 1 0 0, 0 1 0, 1 1 0"
TriangleIndices="0,1,2 1,3,2"
TextureCoordinates="0 0, 1 0, 0 1, 1 1"
Normals="0 0 1, 0 0 1, 0 0 1, 0 0 1" />
</Helix:Element3DCollection>
</Helix:HelixViewport3D>
```
在此代码段中,`TranslateTransform3DAnimation`定义了一个动画,它将在3秒内将对象沿着负X、负Y、负Z轴移动一个单位距离。`By`属性定义了动画效果结束时相对于开始位置移动的距离,而`Duration`属性定义了动画的持续时间。
### 2.2.2 关键帧动画和动画组的应用
Helix Toolkit支持关键帧动画(KeyFrameAnimations),允许你定义一个动画序列中特定时间点的状态。此外,`AnimationGroup`可以用来组合多个动画,使它们可以同时运行或按顺序执行。
下面的代码演示如何使用`DoubleAnimationUsingKeyFrames`为立方体的缩放属性创建关键帧动画,并将其与位置动画组合在一起:
```xml
<Helix:HelixViewport3D Name="mainViewport">
<Helix:HelixViewport3D.Animations>
<Helix:AnimationGroup>
<Helix:TranslateTransform3DAnimation By="-1 -1 -1" Duration="0:0:3"/>
<Helix:ScaleTransform3DAnimation Scale="1,2,1" Duration="0:0:3"/>
</Helix:AnimationGroup>
</Helix:HelixViewport3D.Animations>
<Helix:DefaultLights/>
<Helix:Element3DCollection>
<Helix:MeshGeometry3D Positions="0 0 0, 1 0 0, 0 1 0, 1 1 0"
TriangleIndices="0,1,2 1,3,2"
TextureCoordinates="0 0, 1 0, 0 1, 1 1"
Normals="0 0 1, 0 0 1, 0 0 1, 0 0 1" />
</Helix:Element3DCollection>
</Helix:HelixViewport3D>
```
这段代码中的`AnimationGroup`定义了一个动画组,其中包括位置动画和缩放动画。这样,立方体在移动的同时会逐渐变大。
### 2.2.3 3D动画和相机的运动控制
相机控制是3D动画中不可或缺的一部分,Helix Toolkit提供了多种相机控制方式来增强用户体验。例如,可以使用`OrbitCameraController`或`FlyCameraController`来创建如轨道相机和飞行相机的运动效果。
以下是如何在Helix Toolkit中设置相机控制的示例:
```xml
<Helix:HelixViewport3D Name="mainViewport">
<Helix:HelixViewport3D.Camera>
<Helix:PerspectiveCamera Position="2 2 2" LookDirection="0 0 -1" UpDirection="0 1 0" />
</Helix:HelixViewport3D.Camera>
<Helix:HelixViewport3D.CameraController>
<Helix:OrbitCameraController PanButton="Middle" />
</Helix:HelixViewport3D.CameraController>
<!-- ... -->
</Helix:HelixViewport3D>
```
在这个XAML片段中,我们添加了一个透视相机(PerspectiveCamera),并通过`OrbitCameraController`允许用户使用鼠标中键来控制相机的平移。
## 2.3 提升动画性能与优化
### 2.3.1 性能分析和瓶颈识别
在创建复杂的3D动画时,性能分析和瓶颈识别至关重要。Helix Toolkit提供了一些工具和策略来分析和优化性能。
性能瓶颈通常发生在以下几个方面:
- **渲染次数过多**:不必要的渲染会严重影响性能,尤其当场景复杂度较高时。
- **高分辨率纹理和模型**:高分辨率的纹理和模型需要更多资源,但过度使用会导致性能下降。
- **动画细节过于复杂**:复杂的动画需要更多的计算资源。
为了解决这些问题,可以:
- **使用动画缓存**:对于重复播放的动画,使用缓存可以提升性能。
- **简化模型**:使用更少的多边形来表示模型,这可以减少渲染负担。
- **优化纹理**:适当降低纹理分辨率,避免使用过大的纹理。
### 2.3.2 动画资源管理和缓存策略
动画资源管理是确保3D动画流畅运行的关键。Helix Toolkit允许开发者缓存动画资源,以减少重复动画的资源消耗。
以下是一个如何在Helix Toolkit中实现动画资源缓存的例子:
```csharp
var animationCache = new HelixToolkit.Wpf.AnimationCache();
var keyFrameAnimation = new DoubleAnimationUsingKeyFrames()
{
KeyFrames = new DoubleKeyFrameCollection()
{
new EasingDoubleKeyFrame() { KeyTime = TimeSpan.FromSeconds(0), Value = 0 },
new EasingDoubleKeyFrame() { KeyTime = TimeSpan.FromSeconds(1), Value = 1 },
new EasingDoubleKeyFrame() { KeyTime = TimeSpan.FromSeconds(3), Value = 0 }
}
};
animationCache.RegisterAnimation("MyAnimation", keyFrameAnimation);
```
在这个代码段中,我们创建了一个`AnimationCache`实例,并注册了一个名为"MyAnimation"的`DoubleAnimationUsingKeyFrames`动画。当需要使用这个动画时,可以简单地通过名字从缓存中获取,这样可以减少资源消耗,提高性能。
总结来说,通过对Helix Toolkit的安装、基本动画操作、性能优化和缓存策略的了解,开发者可以有效地使用这个3D图形库来创建流畅且吸引人的WPF应用程序。随着对动画效果的进一步探索,我们将逐步深入到更高级的交互技术与动画结合的领域,从而发挥出Helix Toolkit的全部潜力。
# 3. WPF交互技术与HelixToolkit结合
0
0






