Gabi软件用户界面设计精要:打造表单的友好体验
发布时间: 2024-12-17 13:13:17 阅读量: 5 订阅数: 5 


GaBi软件在环境影响评价中的应用.pptx

参考资源链接:[GaBi4入门教程:全面解析软件操作与数据库应用](https://wenku.csdn.net/doc/4u2agq0o4r?spm=1055.2635.3001.10343)
# 1. Gabi软件用户界面设计精要概述
## 1.1 用户界面的重要性
在现代软件开发中,用户界面(UI)扮演着至关重要的角色。它不仅仅是视觉上的美化,更是用户与软件交互的第一印象和桥梁。良好的UI设计能显著提升用户体验,降低学习成本,并提高用户满意度。Gabi软件的UI设计精要,涵盖了从颜色搭配到交互逻辑的全方位考量。
## 1.2 界面设计与用户期望
用户对界面的期望随着技术的进步而提高。简洁直观的设计、流畅的交互和快速的响应是用户所期待的。Gabi软件在设计中遵循这些原则,确保用户能快速上手并有效完成任务。同时,考虑到了可访问性和可定制性,以满足不同用户的需求。
## 1.3 设计理念与实践
Gabi软件的用户界面设计理念是“简约而不简单”。界面元素、色彩和布局都经过精心挑选和安排,以实现最优的视觉效果和操作流程。在实践中,设计团队通过不断迭代,结合用户反馈,不断优化界面设计,以确保它既符合美学标准,又具备高效的功能性。
# 2. 表单设计的理论基础
## 2.1 用户体验设计原则
### 2.1.1 简洁性与直观性
在设计表单时,"简洁性"和"直观性"是核心的用户体验设计原则。简洁性意味着去除多余的设计元素,只保留对用户完成任务必要的部分。直观性则强调表单应该易于理解,用户可以不经过思考或很少思考就能知道如何使用。
**简洁性实现的关键步骤**:
1. **最小化字段数量**:仅包括完成表单所必需的字段。
2. **使用标准元素**:确保用户对表单控件如单选按钮、下拉菜单等有直观的认识。
3. **避免双重意义的提示文本**:确保提示文本清晰,不会造成用户疑惑。
4. **优化视觉布局**:通过足够的留白和合理的对齐使表单视觉上不拥挤。
**直观性的优化手段**:
1. **视觉引导**:使用图标和颜色来指导用户填写。
2. **逻辑顺序**:表单字段应该按照逻辑顺序排列,从上到下,或者遵循用户自然完成任务的流程。
3. **清晰的标签和说明**:标签应简短而富有描述性,帮助用户理解每个字段的作用。
### 2.1.2 可用性与可访问性
可用性确保所有用户,包括有特殊需求的用户,都能够顺利完成表单填写。可访问性原则在设计中尤为关键,表单必须能够被尽可能多的用户访问和使用。
**提升可用性的方法**:
1. **遵循WCAG标准**:Web内容可访问性指南(WCAG)提供了一系列使网站内容对残障人士更加可访问的准则。
2. **灵活的输入方式**:为用户提供多种输入方式,如语音输入、大字体选项等。
3. **键盘导航**:确保所有表单元素都通过键盘操作可访问,避免只依赖鼠标或触摸屏幕。
**提高可访问性的实践**:
1. **颜色对比度**:确保文本和背景之间有足够的对比度,便于色盲等视觉障碍用户阅读。
2. **提供替代文本**:对于非文本内容,如图片,提供替代的文本说明。
3. **清晰的错误提示**:为表单中的错误提供清晰的指导,说明错误发生的原因并提供解决方案。
## 2.2 表单设计的元素与组件
### 2.2.1 标签和文本框的布局
标签和文本框是表单设计中不可或缺的基础组件。合理地布局这些组件,可以极大提升表单的可用性和易用性。
**标签的放置方式**:
1. **标签在文本框上方或左侧**:根据设计传统和文化习惯,西方布局倾向于标签在左侧。
2. **标签内联**:标签直接放在文本框内,适用于空间有限的场景。
**文本框的宽度和对齐**:
1. **宽度适应性**:文本框的宽度应根据预期输入内容的长度来设计。
2. **左对齐文本**:便于阅读,尤其是在文本框有多个并排排列时。
3. **适当的留白**:避免文本框与边缘或邻近元素过于紧密,减少视觉压迫感。
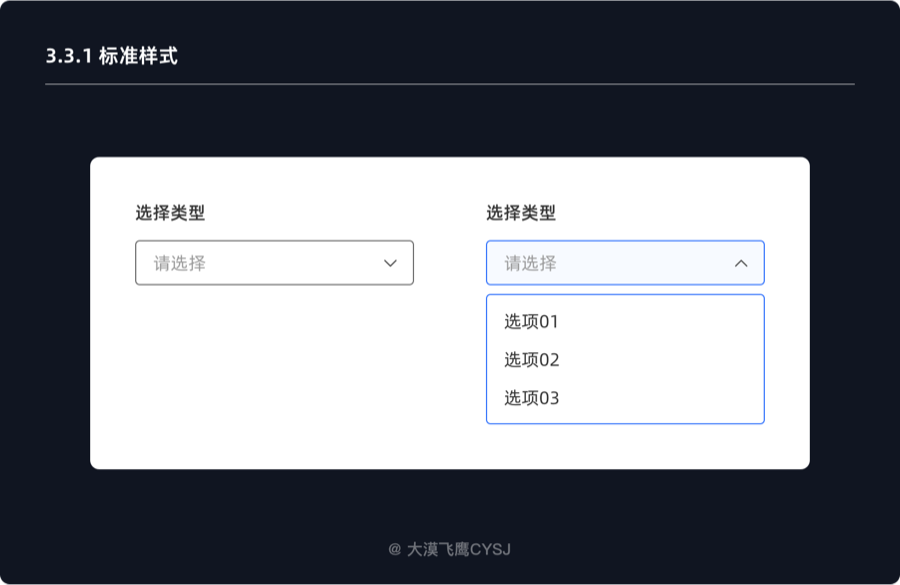
### 2.2.2 下拉菜单与单选按钮的使用
下拉菜单和单选按钮允许用户从有限的选择中进行选择,设计时要注意以下几点来提升用户体验:
**下拉菜单的设计**:
1. **精选选项**:确保下拉菜单中的选项数量有限且相关。
2. **智能默认值**:根据用户的上下文信息提供默认选项,减少用户的选择负担。
3. **适时的提示信息**:对于需要特定格式或复杂输入的下拉菜单,提供格式提示或示例。
**单选按钮的设计**:
1. **清晰的指示**:每个单选按钮选项都应有清晰的标签。
2. **组逻辑**:使用单选按钮组时,确保整个组都属于同一主题,便于用户理解。
3. **默认选项**:与下拉菜单类似,提供合理的默认选项。
## 2.3 表单的交互设计
### 2.3.1 错误提示与反馈机制
有效的错误提示和反馈机制可以降低用户的挫败感,并引导他们正确填写表单。设计时应注意以下要点:
**错误提示策略**:
1. **实时验证**:在用户输入的同时进行字段验证,及时给予反馈。
2. **错误类型区分**:区分字段级错误(如必填字段为空)和表单级错误(如字段数据格式不正确)。
3. **友好的错误信息**:避免使用技术性或含糊的语言,以易于理解的方式解释错误原因。
### 2.3.2 导航与步骤引导
当表单较长或分多个部分时,提供有效的导航和步骤引导是提升用户体验的关键。
**步骤引导的设计**:
1. **明确的步骤指示**:用简洁的语言或图标指示当前步骤,以及总步骤数。
2. **合理的步骤划分**:每个步骤应尽量保持简短,避免过长的填写时间。
3. **前进和后退控制**:提供方便的前进和后退按钮,使用户能够自主控制填写过程。
在设计表单时,细节决定成败。只有充分理解并运用用户体验设计原则、表单元素与组件、交互设计的最佳实践,才能构建出真正符合用户需求、易于使用且高效的表单。这不仅提升了用户的满意度,也提高了表单数据的准确性和收集效率,是每一个设计师在进行Gabi软件表单设计时不容忽视的重要环节。
# 3. Gabi软件表单设计实践案例
## 3.1 表单布局与排版设计
### 3.1.1 空间利用与视觉平衡
在设计Gabi软件的表单布局时,合理利用页面空间是一个重要的考量点。设计师需确保每个元素都有足够的空间呼吸,避免过于拥挤而影响用户的阅读和操作体验。通过建立清晰的视觉层次,可以引导用户的注意力,使他们能够快速识别出最重要的输入区域。
为了实现视觉平衡,设计师可以使用对称或非对称的布局手法。对称布局给人一种稳定和专业的感觉,而非对称布局则更加现代和动态。在设计时,可以利用网格系统或栅格来帮助安排表单的各个组件,确保它们既紧凑又有序。
**示例代码块:**
```html
<div class="form-container">
<div class="form-group">
<label for="name">姓名:</label>
<input type="text" id="name" name="name">
</div>
<div class="form-group">
<label for="email">邮箱:</label>
<input type="email" id="email" name="email">
</div>
<!-- 其他表单项 -->
</div>
```
**代码解释:**
上述HTML代码展示了一个简单的表单结构,其中每个`div`元素代表了一个表单组。通过合理分配表单组内的空间,可以确保用户能够直观地识别每个输入字段及其对应标签。
### 3.1.2 字体与颜色的应用
在表单设计中,字体和颜色的应用对于提升用户体验同样至关重要。合适的字体不仅能够提升表单的专业感,还能提高其可读性和易读性。Gabi软件的表单设计应该遵循清晰和一致的字体策略,比如使用无衬线字体,因为它们在小尺寸时的可读性更好。
颜色的使用不仅能增加表单的美观性,还能够引导用户的视觉流动和强调关键操作。通常,设计者会利用对比色来突出提交按钮,或者使用颜色编码来区分不同的输入区域。同时,颜色的运用应该考虑到可访问性,确保低视力用户也能清晰地看到内容。
**示例代码块:**
```css
.form-container {
font-family: 'Arial', sans-serif;
}
input[type=text],
input[type=email] {
font-size: 16px;
color: #333;
```
0
0





