【金融领域应用案例】:el-data-picker季度区间选择器的安全性与前端处理
发布时间: 2025-01-10 03:31:52 阅读量: 4 订阅数: 5 


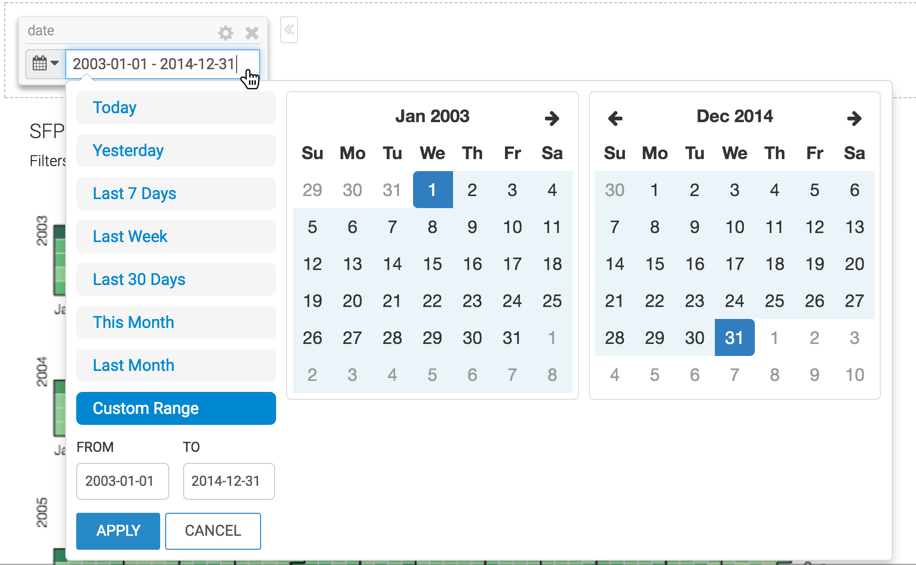
el-data-picker季度区间选择器

# 摘要
随着前端技术的快速发展,季度区间选择器在数据分析和处理中扮演着重要角色。本文首先概述了季度区间选择器的基本概念和应用场景。接着,对el-data-picker组件的结构、功能、核心API以及安全性进行了深入分析,特别强调了跨站脚本攻击(XSS)防护、防SQL注入和数据验证,以及用户隐私和数据安全的重要性。在前端实现逻辑部分,本文讨论了组件的初始化、配置、数据获取与展示方法,并探讨了输入验证与错误处理、用户体验优化策略。针对安全性强化,本文提出了安全策略的最佳实施方法,并通过实战案例分析了安全漏洞的发现与修复。在性能优化与错误处理方面,本文介绍了一系列调优技术和错误处理机制。最后,本文展望了前端安全和用户隐私保护的未来趋势,并总结了最佳实践,旨在平衡安全性和性能。
# 关键字
季度区间选择器;el-data-picker;跨站脚本攻击;数据验证;性能优化;用户体验;安全性强化;最佳实践
参考资源链接:[实现基于ElementUI的季度区间选择器功能](https://wenku.csdn.net/doc/5hrqvnnw0a?spm=1055.2635.3001.10343)
# 1. 季度区间选择器概述
## 1.1 什么是季度区间选择器?
季度区间选择器是一种在软件应用中,特别是在数据分析、财务报告和日程管理等领域,用于选择或输入特定季度和年份范围的用户界面组件。它允许用户通过直观的方式快速设定时间范围,对于生成周期性数据报告特别有用。
## 1.2 应用场景分析
在实际应用中,季度区间选择器可以帮助用户根据业务需求快速定位数据时间段。例如,在财务分析软件中,用户可能需要选择过去四个季度的销售数据进行分析,这时季度区间选择器就能够提供准确且便捷的数据筛选服务。
## 1.3 本章小结
本章介绍了季度区间选择器的基本概念及其应用场景,为读者描绘了该组件的业务价值和使用场景,为下一章深入探讨 `el-data-picker` 组件打下基础。
# 2. el-data-picker基础与安全性分析
### 2.1 el-data-picker组件解析
#### 2.1.1 组件的结构与功能
`el-data-picker` 组件是 Element UI 库中用于日期、时间、日期时间以及季度选择的组件。这个组件为用户提供了友好的操作界面和灵活的配置选项,能够满足多种场景下的时间数据选择需求。它的结构主要由输入框、触发按钮和选择面板组成。用户可以通过点击触发按钮,展开选择面板来选择具体的时间或日期,选中的值会显示在输入框内。
功能方面,`el-data-picker` 支持多种选择模式,包括日期、日期范围、月份、月份范围、年份和年份范围等,其中季度选择器是其特有的功能,可以方便用户选择特定的季度。此外,组件提供了时间点的格式化输出、动态设置禁用日期等高级特性,以及灵活的事件回调机制,允许开发者对选择结果进行进一步处理。
```html
<template>
<el-date-picker
v-model="value"
type="quarter"
placeholder="选择季度"
@change="handleChange">
</el-date-picker>
</template>
<script>
export default {
data() {
return {
value: ''
};
},
methods: {
handleChange(value) {
console.log(value);
}
}
};
</script>
```
在上述代码示例中,我们创建了一个季度选择器,使用 `v-model` 绑定选中的值,`type="quarter"` 指定了选择器类型,`@change` 事件用于监听值的变化。当用户选择了季度之后,会通过 `handleChange` 方法打印选中的值。
#### 2.1.2 核心API介绍与使用场景
`el-data-picker` 组件提供了大量的 API,以满足不同的使用场景和需求。核心的属性如 `v-model` 用于实现双向绑定,`type` 用于指定选择器类型,`placeholder` 提供了占位符等。还有一些关键的 API 例如 `disabled`、`readonly`、`clearable` 和 `size`,这些属性分别用于控制选择器的禁用状态、只读状态、是否可以清除选项以及选择器大小。
```html
<el-date-picker
v-model="value"
type="date"
:disabled="disabled"
:readonly="readonly"
:clearable="clearable"
size="large">
</el-date-picker>
```
在使用时,开发者可以根据实际的业务场景和需求来配置这些属性,实现更丰富的功能。例如,当需要禁止用户进行日期选择时,可以设置 `disabled` 属性为 `true`。如果需要控制选择器大小以适应不同的界面设计,可以通过 `size` 属性选择 `large`、`medium` 或 `small`。
### 2.2 安全性考量
#### 2.2.1 跨站脚本攻击(XSS)防护
跨站脚本攻击(XSS)是Web应用中常见的安全威胁。`el-data-picker` 组件在默认情况下已经提供了一定程度的XSS防护,因为它使用了 Vue.js 的模板编译功能,能够对插入到 DOM 中的用户数据进行自动的转义处理。不过,开发者在使用 `el-data-picker` 组件时,仍需谨慎对待动态数据的处理。
为了更加强化XSS攻击的防护,建议开发者遵循以下最佳实践:
- 避免在 `el-date-picker` 的 `v-model` 绑定的数据中直接包含用户的输入内容。
- 当需要向组件动态传递 `options` 或其他可能被用户控制的数据时,确保数据的安全性,使用 Vue 的内建方法(如 `v-bind`)进行绑定。
- 使用 Web 应用防火墙(WAF)等额外的安全措施来增加额外的安全层次。
#### 2.2.2 防SQL注入与数据验证
`el-data-picker` 组件本身并不直接处理后端数据库操作,因此,对于SQL注入攻击的防护主要是在后端处理逻辑中进行。然而,为了从源头上防止潜在的注入风险,开发者在前端收集数据并进行初步处理时,应该实施严格的输入验证机制。
可以使用 Element UI 提供的表单验证组件 `el-form` 和 `el-form-item` 来进行数据验证,同时也可以利用 JavaScript 的正则表达式进行验证:
```javascript
this.$refs.form.validate((valid) => {
if (valid) {
console.log('格式正确');
} else {
console.log('校验失败');
return false;
}
});
```
上述代码片段展示了如何使用 Element UI 的表单验证功能来验证用户输入的数据。在组件的 `data` 方法中定义了 `valid` 为一个布尔值,用来控制验证状态,`validate` 方法会触发表单验证,并根据验证结果输出相应的日志。
#### 2.2.3 保护用户隐私与数据安全
用户隐私保护是当下互联网应用中非常重要的一环。`el-data-picker` 组件在设计上已经考虑到了用户隐私保护,但在实际部署时,仍需考虑以下几点:
- 为 `el-date-picker` 组件实现必要的加密措施,尤其是在涉及敏感信息如生日、日期范围等情况时。
- 防止敏感数据在网络传输过程中被截取,可使用 HTTPS 等安全协议。
- 当用户结束使用 `el-date-picker` 后,应及时清除相关的用户数据,避免数据残留。
```html
<el-date-picker
v-model="value"
type="year"
@change="handleChange"
:disabled="disabled">
</el-date-picker>
```
在数据收集和处理的过程中,始终遵守用户数据保护的法律法规,确保用户隐私不被泄露。开发者还需要确保组件的配置不会导致用户敏感数据的无意泄露,例如,合理配置 `disabled` 属性防止未授权访问。
# 3. 前端季度区间选择器实践
在前端开发中,实现一个季度区间选择器不仅是对用户交互体验的一次优化,也是对功能逻辑进行深入实践的过程。本章节将详细介绍前端实现季度区间选择器的逻辑,包括组件的初始化与配置,以及如何获取和展示季度区间数据。此外,本章还会探索用户交互体验的优化策略以及数据校验方法。
## 3.1 前端实现逻辑
季度区间选择器在前端的实现涉及到组件的初始化与配置,以及季度数据的展示方式。这一部分是实现的核心,需要开发者对所使用的前端框架有深入理解。
### 3.1.1 组件初始
0
0






