结合Fiddler解决前端页面渲染性能问题
发布时间: 2024-04-14 11:06:19 阅读量: 74 订阅数: 39 


fiddler安装、配置、问题解决

# 1.1 什么是前端页面渲染性能问题
在Web开发中,前端页面渲染性能问题指的是页面加载、渲染所需的时间和资源消耗。页面渲染性能关乎用户体验和SEO排名。页面加载速度慢、交互不流畅会影响用户留存率,降低转化率。同时,搜索引擎对网站加载速度也有要求,影响着网站的SEO排名和可见性。因此,前端页面渲染性能问题的解决至关重要,需要通过性能测试和优化来提升用户体验,提高网站运营效果。前端开发人员需要关注网页加载速度、资源优化、代码质量等方面,才能有效解决前端页面渲染性能问题,提升网站性能和用户体验。
# 2. 性能测试工具介绍
#### 2.1 Fiddler是什么
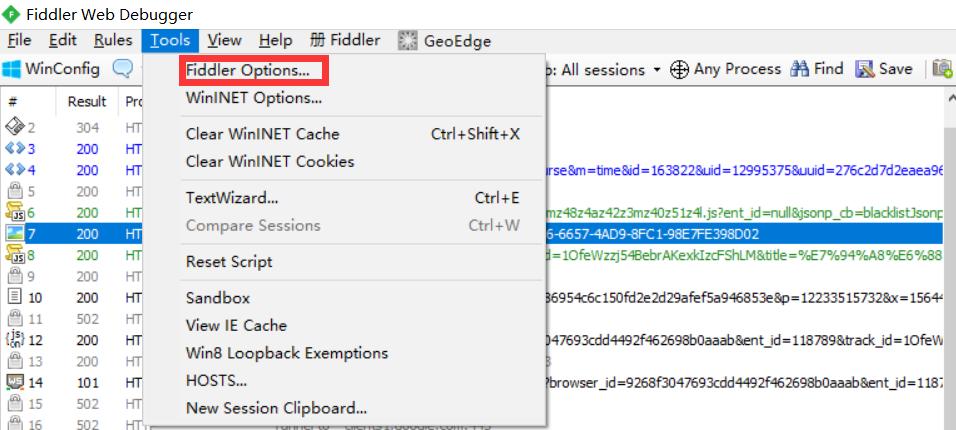
Fiddler是一个常用的免费的网络调试工具,它可以帮助开发者监控、调试网站的网络流量和性能。通过Fiddler,开发者可以查看网络请求和响应,分析页面加载速度,以及优化网站性能。
##### 2.1.1 Fiddler的作用和优势
Fiddler的主要作用是允许开发者查看HTTP请求与响应数据,捕获网站的网络通信情况,分析页面性能指标,以及模拟不同的网络环境。其优势在于提供了强大的抓包功能,支持插件扩展,界面友好,并且跨平台使用。
##### 2.1.2 Fiddler的安装和基本使用方法
安装Fiddler非常简单,只需下载安装程序并运行即可。基本使用方法包括启动Fiddler、监控网络请求、查看详细信息、分析性能数据、设置过滤条件等。可以通过过滤器、摘要窗口和统计信息来进一步了解网站的性能状况。
#### 2.2 其他常用性能测试工具
除了Fiddler外,还有一些其他常用的性能测试工具可以帮助开发者评估和优化页面性能。
##### 2.2.1 Google PageSpeed Insights
Google PageSpeed Insights是一个在线工具,可帮助开发者分析网页的加载速度,并提供优化建议。它会根据性能规则对页面进行评分,并列出改进的建议,包括优化图片、减少服务器响应时间等。
##### 2.2.2 WebPageTest
WebPageTest是一个强大的在线性能测试工具,可以模拟不同网络条件下的页面加载情况,提供详细的性能报告。开发者可以查看页面加载时间、资源大小、水平瀑布图等信息,以便针对性能问题进行优化。
##### 2.2.3 Chrome DevTools
Chrome DevTools是浏览器内置的开发者工具,其中包含了很多与性能相关的功能。开发者可以通过Chrome DevTools检查网络请求、分析页面加载性能、模拟移动设备等,帮助优化前端页面的性能表现。
# 3. 前端性能优化的基本原则
#### 3.1 优化网站加载速度
在网页性能优化中,优化网站加载速度是至关重要的一环。通过合理的优化措施,可以加快网页加载速度,提升用户体验。以下是几
0
0





