DevExpress报表制作:从零基础到高级报表定制
发布时间: 2024-12-21 23:46:09 阅读量: 8 订阅数: 10 


# 摘要
本论文旨在深入探讨DevExpress报表的制作流程和高级定制技术。首先,从报表设计的基础理论入手,介绍了报表的概念、设计原则和工具,然后通过实践操作逐步深入,涵盖创建基本报表到高级报表技巧,以及交互功能的实现。第三章重点阐述了如何集成自定义组件,并对动态构建报表的技术细节进行了分析。此外,本论文还着重讲解了报表性能优化的关键点,以适应大数据环境。最后,通过案例分析和实战演练,展示了如何应对行业特定的报表设计需求,并总结了报表制作中常见问题的解决方法和最佳实践。
# 关键字
DevExpress报表;报表设计;动态构建;性能优化;数据可视化;案例分析
参考资源链接:[DevExpress全中文开发文档:从入门到精通](https://wenku.csdn.net/doc/2zocthxfkt?spm=1055.2635.3001.10343)
# 1. DevExpress报表制作基础
在本章中,我们将介绍DevExpress报表制作的基础知识,帮助读者构建理解整个系列文章的根基。我们将从DXperience套件中提供的报表工具开始,探讨其在报表制作中的应用场景。
## 1.1 DXperience套件简介
DXperience是一套强大的.NET开发工具集,它提供了一系列的组件和控件,使开发者能够创建高质量的用户界面和丰富的数据可视化功能。DXperience中的报表制作工具,提供了一个可视化的设计环境,通过简单的拖拽操作即可完成复杂的报表设计。
## 1.2 报表工具功能概述
DXperience报表工具支持数据源连接、数据表达式编辑、以及各种报表布局的灵活设计。它支持多种数据源,如数据库、XML、JSON等,允许开发者轻松地将数据绑定到报表上。开发者还可以使用内置的报表元素,如图表、交叉表、子报表等,来丰富报表的展示效果。
## 1.3 报表制作流程初步
报表制作通常遵循以下流程:确定报表需求、设计报表布局、配置数据源连接、生成报表并进行预览、调整和优化报表布局及样式、最终发布报表。在本章后续部分,我们将深入探讨如何利用DXperience套件来实现这些步骤。
# 2. 理解报表设计理论
## 2.1 报表设计的基本概念
### 2.1.1 报表的定义和功能
报表作为一种数据的视觉呈现,是业务和数据分析的最终产物。它的核心功能包括数据的收集、整理、展示和分析。在任何组织中,报表用于将原始数据转换成易于理解的信息,帮助决策者做出基于数据的决策。报表可以是简单的列表形式,也可以是包含高级数据可视化元素的复杂文档。
在定义报表时,我们首先需要考虑其用途。是作为日常操作的监控工具,还是作为高层管理的决策支持工具?答案不同,所设计的报表结构和内容就会有所区别。例如,一个用于监控日常销售情况的日报表可能会重点关注趋势和异常,而一个年度总结报表则会侧重于分析历史数据和预测未来趋势。
### 2.1.2 报表设计的重要性
设计一个易于理解且功能全面的报表对于任何业务来说都是至关重要的。一个良好的报表设计可以帮助用户快速提取关键信息,并且提供足够的细节支持更深入的分析。设计的过程也促使开发者和分析师理解数据的上下文,确保信息展示的准确性和相关性。
报表的直观性和易用性直接影响用户的使用体验和接受程度。一个好的报表设计可以减少错误,提高工作效率,减少用户对数据解读的误解。此外,良好的设计还考虑到了可扩展性和灵活性,以便随着业务需求的变化而适应。
## 2.2 报表设计的原则和方法
### 2.2.1 设计原则概述
在进行报表设计时,首先要遵循一系列的原则以保证最终产品的质量和实用性。主要原则包括:
- **清晰性**:确保报表的信息清晰可见,避免不必要的复杂性。
- **简洁性**:去除不相关或不必要元素,使用户能够快速找到他们需要的信息。
- **一致性**:使用统一的元素、格式和样式,使用户能够快速适应并理解报表。
- **可访问性**:设计要考虑到不同用户的需要,包括有特殊需求的用户。
- **灵活性**:提供定制和交互功能,让用户根据自己的需求来查看和分析数据。
遵循这些设计原则可以创建出既美观又功能强大的报表,为用户提供最佳的数据分析体验。
### 2.2.2 报表元素的组织和布局
报表的设计不仅仅是关于信息的展示,还涉及到如何有效地组织和布局报表元素。报表元素通常包括数据表格、图表、文本框、图片等。这些元素的布局应遵循以下指导原则:
- **层级性**:将信息按照重要性进行层级划分,重要的数据放在首要位置。
- **逻辑顺序**:信息的展示应遵循逻辑顺序,通常从左至右,从上至下。
- **对比和分组**:合理使用颜色和间距来区分不同的数据组,使数据之间有对比。
- **空间的合理利用**:避免过密或过疏的设计,保持元素之间的适当间距。
通过精心设计的布局,报表可以引导用户注意力到关键的数据点,同时提供清晰的信息层次,确保用户能够快速理解报表内容。
## 2.3 报表设计工具和资源
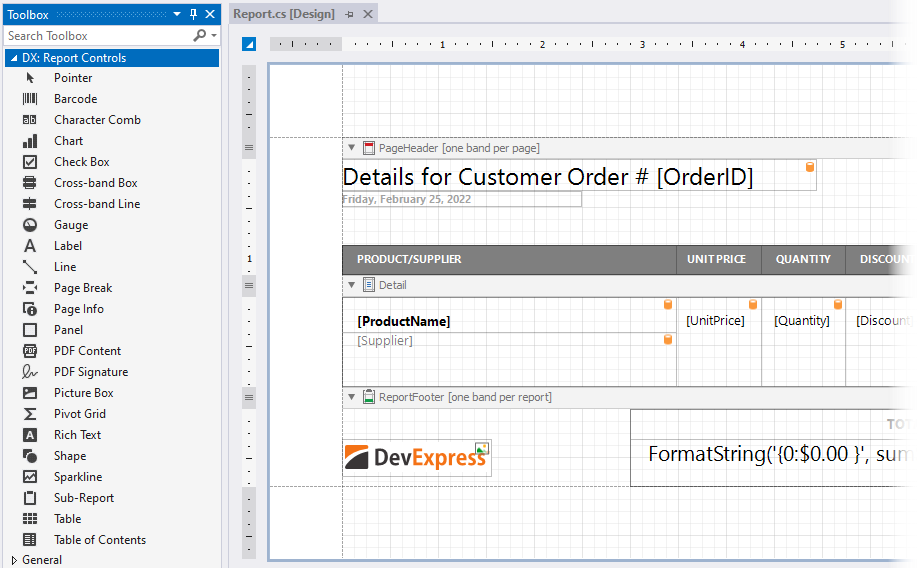
### 2.3.1 DevExpress报表设计器介绍
DevExpress报表设计器是开发报表的强大工具,它提供了一个直观的拖放界面,让报表设计者能够以可视化的方式设计和布局报表。它支持复杂的报表功能,比如子报表、交叉表、图表集成、条件格式化和表达式编辑器等。借助这个设计器,开发者和设计师可以快速创建功能丰富的报表,满足不同的业务需求。
### 2.3.2 利用帮助文档和社区资源
当遇到设计难题或者需要学习新技术时,参考官方文档和社区资源是最佳选择。DevExpress的官方文档提供了详尽的指南、教程和API参考,这些资源可以帮助开发者深入理解报表设计器的功能和最佳实践。而社区论坛、博客和用户分享的文章提供了丰富的案例和技巧,这些都是学习和提高报表设计能力的宝贵资源。
官方文档和社区资源的利用,不仅可以提高工作效率,还可以帮助设计者避免重复犯错,同时在面对特定问题时,可能会找到经过其他开发者实践验证的解决方案。在进行复杂报表设计时,充分利用这些资源可以大幅提升开发效率和报表质量。
# 3. 实践报表设计
创建和设计报表是数据可视化和报告生成过程中的核心环节。这一章节将带领读者走进实践操作,通过具体的步骤和代码实例,展示如何使用DevExpress工具包进行报表设计,以及如何实现高级交互功能。
## 3.1 创建基本报表
创建一个基本报表是进入报表设计世界的第一步。无论是列式报表还是分组报表,它们都遵循一些基本的设置步骤。
### 3.1.1 设置报表参数和数据源
在开始设计报表之前,首先需要确定报表的参数以及与之相关联的数据源。参数用于允许用户根据特定条件过滤数据,而数据源则是报表从数据库或其它数据服务中获取数据的地方。
#### 示例代码:
```csharp
// 创建报表实例
Report report = new Report();
// 设置报表参数
report.Parameters.Add("DateRange", new Parameter("DateRange", "请输入日期范围:", null, typeof(string)));
// 添加数据源
report.DataSource = "SELECT * FROM SalesOrderHeader";
report.DataMember = "SalesOrderHeader";
report.DataSourceParameters.Add(new ReportParameter("DateRange", "2022-01-01,
```
0
0





