HTML表单高效创建:数据输入界面设计的7大技巧


qtz40塔式起重机总体及塔身有限元分析法设计().zip

摘要
随着Web技术的发展,HTML表单作为用户交互的重要组件,其设计、验证与安全性显得尤为重要。本文首先介绍了HTML表单的基本概念和设计基础,阐述了表单的基本结构、组成元素及其在用户界面中的布局与样式设计。随后,文章详细探讨了数据输入验证的方法,包括HTML5的新特性与JavaScript表单验证技术,并强调了用户交互体验的重要性。文章第四章分享了提升表单功能的技巧,如动态字段管理与数据序列化,以及无刷新提交方法。在安全性方面,第五章讨论了防止表单伪造和安全提交的策略。最后,通过案例分析,本文展望了表单设计的未来趋势,特别是适应移动设备和响应式设计的必要性。
关键字
HTML表单;数据验证;用户体验;动态字段管理;安全性;响应式设计
参考资源链接:HBuilder入门:创建项目与Bootstrap应用
1. HTML表单概述
在互联网的世界里,表单是用户与网站互动不可或缺的元素。HTML表单不仅提供了用户输入信息的界面,还能够收集数据并发送到服务器进行处理。本章将从表单的基础概念入手,概述其在Web开发中的重要性,以及它如何作为获取用户输入、提高用户体验的关键点。我们将简单介绍表单在不同场景中的应用,并探讨其背后的HTML标记语言基础。通过本章的学习,读者将建立起对HTML表单功能和结构的初步理解。
2. HTML表单设计基础
2.1 表单的基本结构和组成
2.1.1 表单标签和属性
表单是HTML中用于收集用户输入信息的控件集合。HTML表单由<form>元素创建,并包含不同类型的输入控件,例如文本字段、复选框、单选按钮等。<form>标签具有多个属性,用于指定表单的行为和数据提交方式。例如,action属性指定数据提交到服务器的URL,而method属性定义提交数据时使用的HTTP方法,通常为get或post。
- <form action="/submit-form" method="post">
- <!-- Input elements go here -->
- </form>
2.1.2 输入控件的分类和用途
HTML提供了多种输入控件,每种控件根据其用途分为不同的类型:
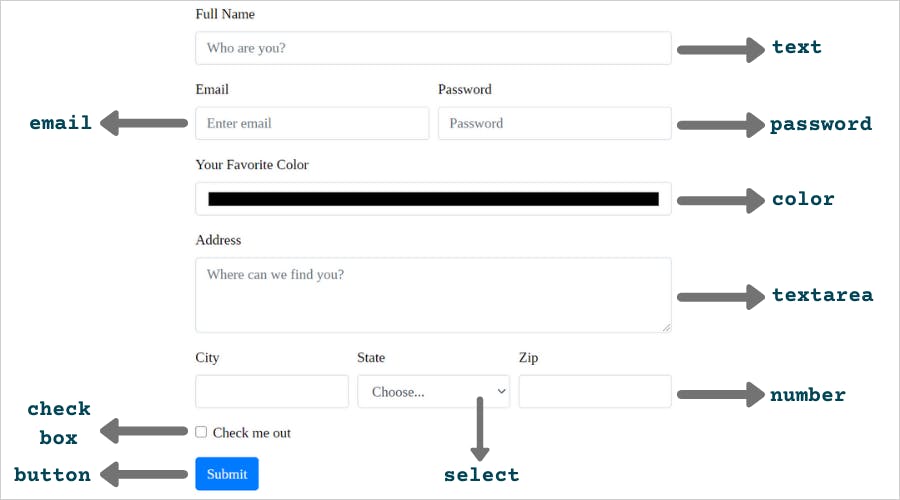
type="text":用于文本输入。type="password":用于输入密码,显示为隐藏字符。type="checkbox":允许多选的复选框。type="radio":用于单选按钮,实现单选。type="submit":表单提交按钮。type="button":普通按钮,通常用于触发JavaScript事件。type="file":文件上传控件。
输入控件使用name属性与value属性来标识提交的数据和其值。name属性是必填的,它在服务器端用于检索数据。
- <form action="/submit-form" method="post">
- <label for="username">Username:</label>
- <input type="text" id="username" name="username" required>
- <label for="password">Password:</label>
- <input type="password" id="password" name="password" required>
- <input type="submit" value="Submit">
- </form>
2.2 表单布局和样式设计
2.2.1 CSS在表单布局中的应用
为了提高用户体验,表单的布局和样式需要精心设计。CSS是实现这一目标的关键技术。通过使用CSS,开发者可以控制表单元素的宽度、边距、对齐方式、字体大小和颜色等样式属性。
- form {
- width: 300px;
- margin: auto;
- padding: 20px;
- border: 1px solid #ccc;
- border-radius: 5px;
- }
- input[type=text],
- input[type=password] {
- width: calc(100% - 20px);
- padding: 10px;
- margin: 10px 0;
- border: 1px solid #ccc;
- border-radius: 3px;
- }
2.2.2 表单美化和用户体验提升技巧
除了基本的样式设置,开发者还应考虑使用更高级的CSS技术来提升表单的外观和用户体验。使用Flexbox或Grid布局来创建灵活的表单布局。对于响应式设计,媒体查询可以帮助调整不同屏幕尺寸下的表单布局。
- @media (max-width: 600px) {
- form {
- width: 90%;
- }
- input[type=text],
- input[type=password] {
- width: 100%;
- }
- }
此外,表单元素如标签、输入框和按钮应根据品牌指南进行颜色搭配和字体选择,以提升整体的视觉效果和品牌形象。合理的颜色搭配能够引导用户填写表单,并有助于区分不同的输入控件。
使用图标和动画可以增强用户的交互体验,但应适度,避免过度装饰导致分散用户注意力。例如,悬停按钮时显示淡入淡出的动画,可以使用户感觉到响应,提升满意度。
- button:hover {
- opacity: 0.8;
- transition: opacity 0.5s;
- }
通过上述方法,表单不仅在功能上能够满足需求,也能在视觉和交互上给用户留下良好的印象,提高表单的使用率和数据收集的有效性。
3. 数据输入验证与交互
3.1 HTML5输入类型和验证
3.1.1 新型输入类型的应用场景
在HTML5中,新增了多种表单输入类型,这些新类型不仅提高了表单数据的可用性,而且还提供了更好的用户体验。其中,一些具有代表性的输入类型包括:
email: 用于输入电子邮件地址的字段,带有验证格式。number: 用于数字输入,可以设定最大值、最小值以及步进值。date: 提供日期选择器,让用户方便地选择日期。range: 用于滑动条输入,适用于需要快速选择范围的场景。
这些输入类型简化了前端代码的编写,并且提高了数据收集的效率和准确性。它们大多数是移动设备友好的,可以自动适应触控操作,使得响应式设计更加容易实现。
- <input type="email" name="email" required>
- <input type="number" name="age" min="18" max="99">
- <input type="date" name="birthday">
- <input type="range" name="volume" min="0" max="100" step="5">
3.1.2 内置验证特性的使用方法
除了新的输入类型外,HTML5还引入了内置的验证机制,这些机制可以减少对JavaScript的依赖,提高表单验证的效率。这些内置验证包括:
required: 指定字段必须填写。pattern: 定义字段值的正则表达式模式,用于复杂的验证规则。min和max: 用于数字和日期输入,限制输入值的范围。step: 当使用number或range类型时,指定数字输入的合法间隔。
为了确保表单符合这些验证规则,必须在表单提交时进行检查。如果数据不符合要求,浏览器会阻止提交并显示默认的错误消息。开发者也可以自定义这些错误消息以提供更好的用户体验。
- <form action="/submit-form" method="post">
- <input type="text" name="username" required pattern="[A-Za-z0-9]+" title="Alphanumeric characters only.">
- <input type="submit" value="Submit">
- </form>
3.2 JavaScript表单验证技术
3.2.1 实现非侵入式表单验证
非侵入式验证指的是将验证逻辑和表单的HTML标记分离,通过JavaScript来控制表单的行为。这种方式使得HTML结构保持简洁,同时允许更灵活的验证逻辑编写。借助现代JavaScript库和框架,非侵入式验证变得更加易于实现。
- 使用原生JavaScript:
- document.getElementById('myForm').addEventListener('submit', function(event) {
- var inputField = document.getElementById('myInput');
- if (!inputField.value) {
- event.preventDefault();
- alert('Please enter a value.');
- }
- });
- 使用jQuery简化DOM操作和事件处理:
- $('#myForm').submit(function(event) {
- var inputField = $('#myInput');
- if (!inputField.val()) {
- event.preventDefault();
- alert('Please enter a value.');
- }
- });
3.2.2 实时反馈与用户指导
为了提升用户体验,实时反馈和用户指导是不可或缺的。当用户填写表单时,能够即时获得反馈意味着能够立即纠正错误。开发者可以通过添加事件监听器和条件语句来实现这一点。
- 显示有效性和格式化提示,如电话号码和信用卡号码:
- $('#phone').on('keyup', function() {
- var value = $(this).val().replace(/\D/g, '');
- var area = value.substring(0, 3);
- var exchange = value.substring(3, 6);
- var subscriber = value.substring(6, 10);
- $(this).val(area + '-' + exchange + '-' + subscriber);
- });
- 使用验证框架如jQuery Validate,它允许开发者以声明式方式定义验证规则:
- $('#myForm').validate({
- rules: {
- username: {
- required: true,
- alphanumeric: true
- }
- },
- messages: {
- username: {
- required: 'Please enter a username',
- alphanumeric: 'Only alphanumeric characters are allowed'
- }
- }
- });
通过这种方式,开发者可以构建更为复杂和动态的表单验证,同时确保用户在填写表单时得到即时的反馈和指导,从而提高表单完成率并减少提交错误数据的可能性。
4. 表单功能提升技巧
4.1 动态表单元素管理
4.1.1 使用JavaScript动态添加表单字段
动态管理表单元素是提高表单灵活性和用户体验的重要手段。通过JavaScript,我们可以根据用户的行为和选择在运行时动态地添加或删除表单字段。下面的例子演示了如何使用JavaScript函数来向现有的表单中动态添加一个新的输入字段。
- function addField() {
- var form = document.getElementById('myForm'); // 获取表单
- var label = document.createElement('label'); // 创建标签元素
- label.innerHTML = 'New Field: ';
- var input = document.createElement('input'); // 创建输入框
- input.type = 'text';
- input.name = 'newField';
- form.appendChild(label); // 添加到表单
- form.appendChild(input);
- }
执行逻辑说明
在上述代码中,首先获取到ID为myForm的表单元素,然后创建一个label和一个input元素。input元素被设置为文本类型,并指定了名字newField。最后,这两个新创建的元素被添加到表单中。这样,每次调用addField函数,表单就会多一个名为newField的输入字段。
参数说明
.getElementById('myForm'):这个方法用于获取具有指定ID的元素。在本例中,'myForm'是表单的ID。.type = 'text':这个属性用于指定输入字段的类型,这里是文本类型。.name = 'newField':这个属性为输入字段设置了一个名称,这是在服务器端处理表单数据时的重要标识。
通过这样的方式,我们可以根据实际需要创建各种各样的表单字段,如复选框、单选按钮、下拉选择框等。
4.1.2 表单元素的条件显示和隐藏
在表单设计中,根据不同的条件显示或隐藏某些元素是一种常见的需求。我们可以通过JavaScript来控制这些元素的显示状态,以适应不同的应用场景。
- function toggleField Visibility(shouldShow) {
- var field = document.getElementById('conditionalField'); // 获取要控制的元素
- if (shouldShow) {
- field.style.display = 'block'; // 显示元素
- } else {
- field.style.display = 'none'; // 隐藏元素
- }
- }
执行逻辑说明
上述函数toggleFieldVisibility接受一个布尔值参数shouldShow。如果shouldShow为true,则将field元素的显示状态设置为block,使其可见;反之,将其设置为none,使其隐藏。
参数说明
.style.display:这是CSS属性,用于控制元素的显示状态。block表示元素以块形式显示,而none则意味着元素不显示在页面上。
此外,通过监听表单元素的事件(如change、click等),我们还可以根据用户操作来动态地显示或隐藏表单的某些部分。
4.2 表单数据的序列化与提交
4.2.1 表单数据序列化技术
表单数据的序列化是将表单中的数据转换成一种能够发送到服务器的格式的过程。在JavaScript中,我们通常使用FormData对象来完成这一工作。
- var form = document.getElementById('myForm');
- var formData = new FormData(form);
- // 使用异步请求发送数据
- fetch('https://example.com/api/submit-form', {
- method: 'POST',
- body: formData
- });
执行逻辑说明
在这段代码中,FormData对象通过传入表单元素实例化。然后使用fetch API,以POST方法将formData对象作为请求体发送到指定的URL。
参数说明
new FormData(form):创建一个包含表单字段值的FormData对象实例。fetch('https://example.com/api/submit-form', {...}):fetch函数用于发起一个网络请求。在这里,'https://example.com/api/submit-form'是我们要发送数据的目标URL。
4.2.2 AJAX与无刷新提交表单
传统表单提交会导致整个页面刷新,而使用AJAX技术可以实现在不重新加载页面的情况下提交表单数据。这种方法可以显著提升用户体验,因为它允许页面在提交数据的同时继续响应用户的其他操作。
- document.getElementById('myForm').addEventListener('submit', function(event) {
- event.preventDefault(); // 阻止表单默认提交行为
- var xhr = new XMLHttpRequest(); // 创建XMLHttpRequest对象
- xhr.open('POST', 'https://example.com/api/submit-form', true); // 初始化一个POST请求
- xhr.onload = function() {
- if (xhr.status >= 200 && xhr.status < 300) {
- console.log('表单提交成功');
- } else {
- console.log('错误:', xhr.status, xhr.statusText);
- }
- };
- var formData = new FormData(this); // 获取当前表单元素
- xhr.send(formData); // 发送表单数据
- });
执行逻辑说明
在这段代码中,我们监听了表单的submit事件。通过event.preventDefault()阻止了表单的默认提交行为。然后创建了一个XMLHttpRequest对象,并用表单数据初始化了一个POST请求。请求完成后,我们检查HTTP状态码来确定是否成功提交。
参数说明
XMLHttpRequest():这是一个用于进行异步HTTP请求的JavaScript对象。.open('POST', 'https://example.com/api/submit-form', true):这是初始化一个HTTP请求的方法。第一个参数是请求类型,第二个参数是请求的URL。.send(formData):这一步将formData对象发送到服务器。这个过程是异步的,客户端不会因此而刷新或重新加载。
表单数据的序列化与AJAX提交的对比
在表单数据的序列化与提交章节中,我们分别介绍了使用FormData对象和XMLHttpRequest对象进行数据处理和无刷新提交的技术。下面将对比这两种方法的优缺点。
表单数据序列化
优点
- 简便性:
FormData对象提供的API相对简单,开发者易于上手和使用。 - 兼容性:大多数现代浏览器都对
FormData提供了很好的支持。 - 灵活性:
FormData对象在提交之前可以动态地添加或修改数据。
缺点
- 仅限于表单数据:
FormData对象主要用于序列化表单数据,对于非表单数据的处理不是很方便。 - 异步处理:需要与异步请求(如
fetch或XMLHttpRequest)结合使用才能完成数据的提交。
AJAX提交
优点
- 无需刷新页面:AJAX可以实现页面的局部更新,极大地提升了用户体验。
- 可自定义请求:开发者可以自定义几乎所有的HTTP请求细节,包括请求头、请求方法等。
- 易于集成其他技术:AJAX可以与各种前端技术(如Promise、async/await)结合,提高代码的可维护性和扩展性。
缺点
- 实现复杂度:相比直接提交表单,使用AJAX需要编写更多的代码,实现细节也更复杂。
- 调试难度:由于是在浏览器环境下运行,异步请求的调试通常比同步请求更加困难。
表单提交技术的最佳实践
在选择表单提交技术时,最佳实践是考虑具体的应用场景和需求。例如,如果应用的主要目标是提高用户体验,那么使用AJAX技术进行无刷新提交将是更好的选择。相反,如果目标是简单地将数据发送到服务器并接收响应,FormData配合fetch API会是更简洁和高效的方案。
最终,技术选型应该基于项目需求、开发资源、团队熟练度和性能优化等多方面因素做出决策。在实际开发过程中,可以组合使用这些技术以达到最佳效果。
5. 提高表单安全性
随着网络攻击的多样化和自动化,表单安全已经成为Web开发中不可忽视的一环。表单作为用户与系统交互的主要界面,承载了大量敏感数据,若保护不当,极易成为攻击者的突破口。本章节将详细介绍提升表单安全性的策略和实践,从防御措施到安全的提交处理,确保表单数据的安全性。
5.1 防止表单伪造的措施
5.1.1 CAPTCHA的集成与使用
随着自动化的提升,很多恶意攻击,如垃圾邮件、恶意注册等,都采用了自动化脚本。验证码(Completely Automated Public Turing test to tell Computers and Humans Apart, CAPTCHA)是一种有效的防止自动化攻击的手段。CAPTCHA 的核心思想是设计一个机器难以通过,而人类可以轻松解决的测试。
在表单中集成CAPTCHA的步骤如下:
-
选择合适的CAPTCHA类型:
- 文本型:要求用户输入扭曲的文本字符,通常用于简单的验证场景。
- 图像型:展示一组随机的图片,并要求用户选择特定的图片,适用于图片识别场景。
- 行为型:根据用户的行为来判断是否为机器人,例如拖拽对象到指定位置。
-
引入CAPTCHA服务:
- 使用第三方服务,如Google的reCAPTCHA,它通过在网站上嵌入JavaScript和提供API完成验证过程。
- <script src='https://www.google.com/recaptcha/api.js'></script>
- <form method="post" action="your-server-side-endpoint">
- ...
- <div class="g-recaptcha" data-sitekey="your_site_key"></div>
- <input type="submit" value="Submit">
- </form>
-
服务端验证:
- 当用户提交表单后,服务端需要对CAPTCHA进行验证,通常由第三方服务提供验证的API。
- # 示例代码为使用Python和requests库进行reCAPTCHA验证
- import requests
- payload = {
- 'secret': 'your_secret_key',
- 'response': 'user_response_token'
- }
- response = requests.post('https://www.google.com/recaptcha/api/siteverify', data=payload)
- result = response.json()
- if result.get('success'):
- # 验证通过,处理表单数据
- else:
- # 验证失败,进行错误处理
CAPTCHA为网站提供了一个额外的安全层,但设计不当可能会影响到用户体验。因此,在实现时需要注意以下几点:
- 用户体验:不要让CAPTCHA成为用户体验的障碍,适度使用,并为用户提供辅助选项。
- 可访问性:确保CAPTCHA对视觉障碍用户也是可访问的。
- 移动友好:随着移动设备的普及,确保CAPTCHA在移动端也同样有效。
5.1.2 后端验证与数据清洗
即使前端实施了多种安全措施,也不能完全依赖前端验证。所有来自用户输入的数据都应视为不可信,因此在后端进行再次验证是必要的安全措施。
-
后端验证:
- 在服务器端验证数据的格式,确保数据符合预期的要求。
- 验证数据类型和长度,例如邮箱地址应符合邮箱格式,密码长度不应短于指定值。
- 验证数据范围,例如年龄应在18岁到65岁之间。
-
数据清洗:
- 清洗掉输入数据中的恶意代码,如JavaScript代码、SQL注入语句等。
- 使用白名单方式,只允许特定字符的输入。
- 转义输出数据,以防止XSS攻击。
服务器端验证和数据清洗代码示例(使用Python):
- import re
- from django.core.exceptions import ValidationError
- def validate_email(email):
- if not re.match(r"[^@]+@[^@]+\.[^@]+", email):
- raise ValidationError("Invalid email format")
- def validate_age(age):
- age = int(age)
- if not 18 <= age <= 65:
- raise ValidationError("Age must be between 18 and 65")
- def sanitize_input(input_data):
- sanitized_data = re.sub(r'[^\w\s]', '', input_data) # 移除特殊字符
- return sanitized_data
- # 假设从请求中获取数据
- email = request.POST.get('email')
- age = request.POST.get('age')
- input_data = request.POST.get('input_data')
- # 执行验证和清洗
- validate_email(email)
- validate_age(age)
- sanitized_data = sanitize_input(input_data)
服务器端的验证可以有效地防止恶意数据的注入,但需注意的是,验证和清洗逻辑应与业务逻辑分离,以便于维护和更新。
5.2 安全的表单提交处理
5.2.1 HTTPS协议的使用
HTTPS协议是HTTP协议的安全版本,通过在HTTP和TCP/IP之间增加一个安全层(SSL/TLS),确保数据传输的安全性。使用HTTPS可以防止中间人攻击(MITM),确保表单数据在传输过程中不被窃取或篡改。
在Web服务器上启用HTTPS协议的步骤大致如下:
-
获取SSL/TLS证书:
- 可以从证书颁发机构(CA)购买证书,也可以使用Let’s Encrypt提供的免费证书。
-
配置服务器使用证书:
- 安装证书到Web服务器,例如在Apache或Nginx中配置SSL。
-
设置301重定向:
- 将所有HTTP请求重定向到HTTPS,以确保所有表单提交都通过加密连接。
- # Apache的配置示例
- <VirtualHost *:443>
- ServerName www.yourdomain.com
- SSLEngine on
- SSLCertificateFile /path/to/your/certificate.crt
- SSLCertificateKeyFile /path/to/your/private.key
- SSLCertificateChainFile /path/to/your/intermediate/cert
- </VirtualHost>
- <VirtualHost *:80>
- ServerName www.yourdomain.com
- Redirect permanent / https://www.yourdomain.com/
- </VirtualHost>
HTTPS的实施对于现代网站来说是必不可少的,不仅能提升表单数据的安全,也有助于提升网站整体的信任度。
5.2.2 后端验证逻辑和错误处理
即使表单数据已经通过了前端和后端的验证,也有可能在处理过程中产生错误。因此,合理的错误处理机制也是提高表单安全性的重要一环。
-
错误处理策略:
- 记录错误日志,对错误进行分类,便于分析和排查问题。
- 定义错误处理流程,如输入验证失败时返回提示信息,而数据处理失败时给出相应错误码。
- 避免向用户显示详细的错误信息,防止敏感信息泄露。
-
测试验证逻辑:
- 编写单元测试,确保验证逻辑的正确性。
- 使用模拟数据或集成测试验证整个表单处理流程。
-
异常处理:
- 在代码中使用try-except结构处理可能出现的异常。
- 确保在异常发生时,程序不会崩溃,并给出友好的用户反馈。
错误处理示例(使用Python):
- def process_form_data(data):
- try:
- # 对数据进行处理
- ...
- except ValueError as e:
- # 用户输入验证失败
- return {'status': 'error', 'message': str(e)}
- except Exception as e:
- # 其他异常,记录错误日志
- log_error(e)
- return {'status': 'error', 'message': 'Internal server error'}
- # 假设从请求中获取数据并调用处理函数
- data = request.POST.get('data')
- result = process_form_data(data)
- # 返回处理结果给前端
- return jsonify(result)
通过有效的错误处理策略,可以在保证表单功能正常运行的同时,避免敏感信息泄露,从而增强系统的整体安全性。
5.2.3 安全密钥和令牌的使用
除了上述的安全措施外,使用安全密钥和令牌是保障表单数据安全的又一道屏障。这些措施包括:
- CSRF令牌:防止跨站请求伪造,确保请求是由授权用户发起。
- 会话令牌:在用户会话中使用唯一令牌,保证会话的唯一性和安全性。
在Web应用中,通常会在用户登录时生成并存储这些令牌,并在每次请求时进行验证。这些令牌应足够复杂且不可预测,避免被猜测或模拟。
表单安全是一个复杂的议题,需要从多方面进行考量,本章节提供了提高表单安全性的具体措施,并通过代码和策略的分析,展示了如何将这些措施融入到Web应用中。通过了解和实施这些措施,可以极大地降低表单数据受到攻击的风险,保护用户数据的安全。
6. 案例分析与实战应用
6.1 综合案例研究
6.1.1 实际项目中的表单设计案例
在实际项目中,一个典型的表单设计案例可能包括用户注册、登录、问卷调查、订单提交等多种形式。例如,在一个电子商务网站中,用户注册表单可能需要包含用户名、密码、邮箱、确认密码、出生日期以及是否同意服务条款等多个字段。设计这样一份表单时,设计师需要考虑到用户体验、数据验证、安全性、响应式布局等多方面的因素。
在用户体验方面,设计师需要确保输入字段清晰可见,标签准确描述输入内容,并且对于必填项要有明显的提示。数据验证方面,设计师需要使用HTML5提供的内置验证功能,如required属性来确保用户填写了所有必填字段,并使用适当的type属性(如email或url)来确保数据格式的正确性。安全性方面,设计师需要确保密码等敏感信息在传输过程中加密,并且后端服务需要对接收到的数据进行验证和清洗。响应式布局方面,设计师需要确保表单在不同的设备和屏幕尺寸上都能良好显示和工作,可能需要使用CSS媒体查询等技术。
- <form id="registration-form" action="/submit" method="post">
- <label for="username">用户名:</label>
- <input type="text" id="username" name="username" required><br><br>
- <label for="email">邮箱:</label>
- <input type="email" id="email" name="email" required><br><br>
- <label for="password">密码:</label>
- <input type="password" id="password" name="password" required><br><br>
- <label for="confirm-password">确认密码:</label>
- <input type="password" id="confirm-password" name="confirm_password" required><br><br>
- <label for="dob">出生日期:</label>
- <input type="date" id="dob" name="dob"><br><br>
- <input type="checkbox" id="tos" name="tos" required>
- <label for="tos">我已阅读并同意服务条款。</label><br><br>
- <button type="submit">注册</button>
- </form>
6.1.2 设计思路和实施过程
在实施过程中,设计师首先需要根据业务需求列出所有必要的字段,并决定哪些是必填项。之后,设计师要根据目标用户群体进行设计草图,可能需要多次迭代来优化用户体验。例如,为了提高用户体验,设计师可能会引入自动补全、下拉选择器等控件来减少用户的输入量。
在技术实施方面,前端开发者需要编写HTML来构建表单的基础结构,并使用CSS来设计表单的外观。例如,对于需要强调的按钮,可以使用CSS伪类和过渡效果来增强视觉吸引力。同时,为了确保表单在不同浏览器和设备上的兼容性,开发者需要进行充分的测试。
在后端部分,开发者需要编写服务器端的处理逻辑,接收表单提交的数据,并进行数据验证、存储等操作。同时,为了保护用户数据,开发者需要实施安全措施,比如对密码进行加密存储和使用HTTPS协议来保证数据在传输过程中的安全。
6.2 表单创建的未来趋势
6.2.1 Web标准和新技术的影响
随着Web技术的发展,HTML标准也在不断更新,比如HTML5为表单提供了更多的输入类型和验证方式,使得开发者能够更简单地构建更强大和安全的表单。未来的Web标准可能会引入更多的表单元素,比如范围选择器、日期选择器等,以及更丰富的验证规则和反馈机制。
新技术的引入也会对表单的创建和处理方式产生影响。例如,使用Web Components技术可以将表单组件化,实现复用和模块化开发。同时,WebAssembly的使用可能会为表单处理提供更高的性能,尤其是对于复杂的数据处理逻辑。
6.2.2 适应移动设备和响应式设计
随着移动互联网的普及,响应式设计变得越来越重要。设计师和开发者需要确保表单在各种尺寸的屏幕和设备上都能提供良好的用户体验。为了实现这一点,CSS媒体查询、百分比布局、流式布局等技术被广泛使用。
此外,随着触摸屏设备的普及,设计师还需要考虑触控友好性,比如增加足够大的可触控区域、使用适当的元素间距等。在技术上,开发者可能需要使用JavaScript框架或库,如React或Vue,来帮助管理复杂的交互和状态。
未来,随着人工智能和机器学习技术的发展,表单的设计和处理可能会变得更加智能。例如,可以使用机器学习算法来预测用户输入,或者自动填写表单中的一些常见信息,从而进一步提升用户体验。

































