【Django视图深入剖析】:揭秘list_detail模块的工作原理及高效应用
发布时间: 2024-10-07 06:49:52 阅读量: 24 订阅数: 26 


django_academind_book_store:django_academind_book_store

# 1. Django视图的核心概念
Django作为强大的Python Web框架,其视图(Views)是核心组件之一,负责处理Web请求并返回响应。视图位于MVC架构中的“C”(控制器)位置,但在Django特有的MTV(模型-模板-视图)架构中,视图的功能更为复杂和灵活。理解视图如何工作、如何设计以及如何与URL配置、模型和模板配合,对于构建高效、可维护的Web应用至关重要。接下来,我们将深入探讨Django视图的基础知识和高级特性,以期为后续章节的学习打下坚实基础。
```python
# 示例:一个基本的Django视图函数
from django.http import HttpResponse
def my_view(request):
return HttpResponse("Hello, Django!")
```
在上面的代码块中,我们定义了一个简单的视图函数`my_view`,它接受一个`request`对象作为参数,并返回一个包含文本"Hello, Django!"的`HttpResponse`对象。这是Django视图的一个非常基础的示例,但在实际项目中,视图函数可能会涉及到复杂的逻辑和多个组件之间的交互。
# 2. list_detail模块的基本原理
## 2.1 list_detail的架构设计
### 2.1.1 MVC架构中的list_detail角色
在讨论Django的`list_detail`模块之前,我们首先需要理解MVC架构,它是一种将应用程序组织成三个主要部分的模式:模型(Model)、视图(View)和控制器(Controller)。在Web开发中,这种模式可以极大地帮助开发者将业务逻辑、用户界面以及数据处理分离开来,提高代码的可维护性和可扩展性。
在MVC架构中,`list_detail`模块可以理解为控制器(Controller)与视图(View)的一个交集。它负责处理用户的请求(控制器角色),并将处理结果通过视图展示给用户。在Django的MTV架构中,`list_detail`模块则进一步演化,通常对应于视图(View)的角色。
### 2.1.2 Django中的MTV架构与list_detail
Django是一个遵循MTV架构的Web框架,其中M代表模型(Model)、T代表模板(Template),而V代表视图(View)。这种架构允许开发者通过视图来处理逻辑,通过模型来处理数据,并通过模板来展示数据。
`list_detail`模块在Django的MTV架构中承担了视图(View)的角色,它处理来自用户的HTTP请求,然后根据业务逻辑来选择合适的模板以及数据进行渲染。这种模块化的处理方式使得Django开发更为高效和模块化。
## 2.2 list_detail的请求处理流程
### 2.2.1 URL解析与视图匹配
当一个HTTP请求到达Django应用时,Django首先通过URL配置来解析请求的URL,并将其映射到一个特定的视图函数。这是通过在Django项目的`urls.py`文件中定义的`urlpatterns`列表完成的。每个URL模式都是一个`path`或`re_path`函数,它们将URL的路径部分映射到一个视图函数。
一个典型的URL配置如下:
```python
from django.urls import path
from . import views
urlpatterns = [
path('articles/<int:year>/', views.article_archive),
]
```
在这个例子中,任何匹配格式`/articles/<int:year>/`的URL请求都会被映射到`article_archive`视图函数。`<int:year>`部分是一个URL转换器,它可以捕获URL路径中的整数部分,并将其作为参数`year`传递给视图函数。
### 2.2.2 数据获取与模板渲染机制
在视图函数中,通常会涉及到数据的获取和模板的渲染。数据获取是指从数据库中读取数据,通常通过Django的模型层来完成。渲染模板则是指将获取到的数据传递给HTML模板,并生成最终的HTML页面。
这里是一个简单的视图函数示例:
```python
from django.shortcuts import render
from .models import Article
def article_archive(request, year):
articles = Article.objects.filter(publish_date__year=year)
return render(request, 'articles/archive.html', {'articles': articles})
```
在这个例子中,`article_archive`视图函数从数据库中检索所有在指定年份发布的文章。然后,它使用`render`函数来渲染一个HTML模板`articles/archive.html`,并将文章列表作为上下文传递给模板。
## 2.3 list_detail的配置与优化
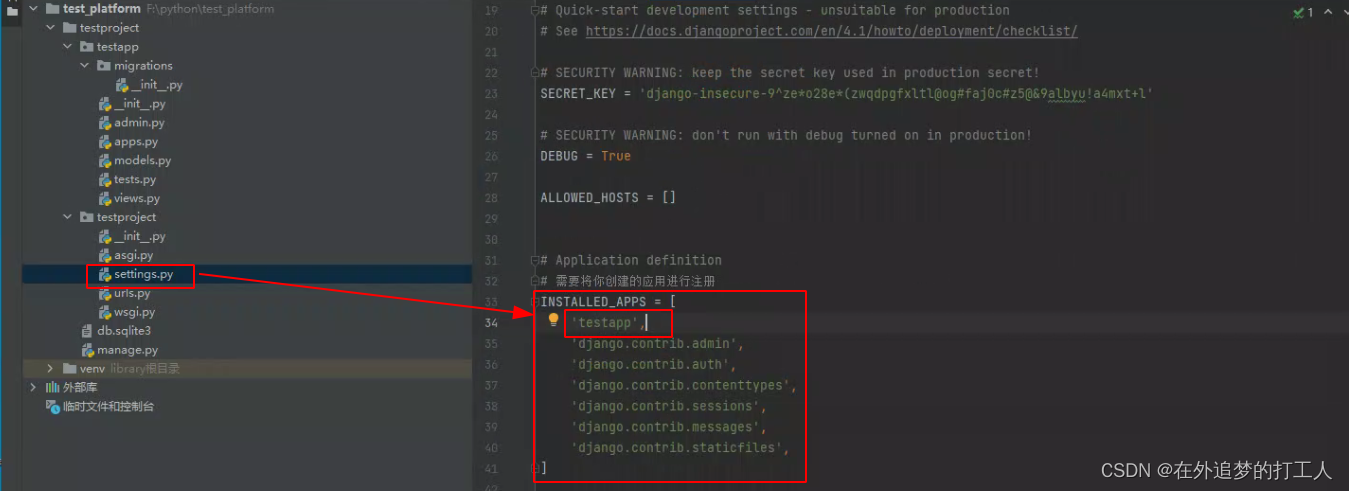
### 2.3.1 Django的settings.py配置
Django项目的配置主要在`settings.py`文件中进行。这个文件中包含了控制Django行为的大量设置项。正确地配置这些设置项对于项目的运行至关重要。比如,配置数据库连接、中间件、静态文件路径、时区等等。
```python
# settings.py
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'articles', # 添加你的应用名
]
# Database
# ***
*** {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
# Internationalization
# ***
*** 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
```
### 2.3.2 性能优化策略
性能优化对于任何Web应用来说都是至关重要的。Django提供了一些工具和策略来帮助开发者优化应用的性能。例如,可以通过缓存来减少数据库的访问次数,使用静态文件服务来提高静态资源的加载速度,还可以通过Django的中间件来减少不必要的处理。
在`settings.py`中,可以配置缓存设置:
```python
# settings.py
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.locmem.LocMemCache',
}
}
```
此外,可以使用装饰器`cache_page`来缓存视图函数的输出:
```python
from django.views.decorators.cache import cache_page
@cache_page(60 * 15) # 缓存页面15分钟
def my_view(request):
# ...
return response
```
这将缓存`my_view`视图函数的输出15分钟。
通过上述配置和优化策略,我们可以确保`list_detail`模块能够高效地处理用户请求,同时保持应用的高性能。接下来,我们将探讨`list_detail`模块的高级特性,包括分页、集成第三方插件以及动态查询与过滤等功能。
# 3. list_detail模块的高级特性
在这一章中,我们将深入探讨Django list_detail模块的高级特性,这些特性让Django能够在处理复杂的视图和数据展示方面表现得更加灵活和强大。我们会从分页功能的实现,集成第三方插件,以及动态查询与过滤三个方面来逐层剖析。
## 3.1 分页功能的实现
随着数据量的增长,分页成为Web应用中不可或缺的功能。它不仅可以提升用户体验,还可以减轻服务器的负担。
### 3.1.1 Django内置的分页类
Django提供了一个内置的分页类`Paginator`,它位于`django.core.paginator`模块。该类可以与Django的list_detail模块配合使用,非常方便地实现数据的分页展示。
```python
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger
def my_view(request):
object_list = MyModel.objects.all()
paginator = Paginator(object_list, 10) # Show 10 objects per page
page_number = request.GET.get('page')
try:
page_obj = paginator.page(page_number)
except PageNotAnInteger:
# If page is not an integer, deliver first page.
page_obj = paginator.page(1)
except EmptyPage:
# If page is out of range (e.g. 9999), deliver last page of results.
page_obj = paginator.page(paginator.num_pages)
return render(request, 'my_template.html', {'page_obj': page_obj})
```
以上代码展示了如何在视图中使用`Paginator`类进行分页。参数`object_list`是待分页的数据集,第二个参数`10`代表每页展示的记录数。
### 3.1.2 自定义分页逻辑
尽管Django提供了内建的分页类,但在某些情况下,我们可能需要自定义分页逻辑。这时,我们可以通过迭代查询集并手动控制每页应包含哪些记录来实现。
```python
def my_custom_paginator(queryset, per_page, page_num):
start = (page_num - 1) * per_page
end = start + per_page
return queryset[start:end]
# 使用自定义分页函数
per_page = 10
page_num = 1
custom_paged_data = my_custom_paginator(MyModel.objects.all(), per_page, page_num)
```
在这个示例中,我们自定义了一个`my_custom_paginator`函数,它接受一个查询集、每页记录数以及当前页码作为参数,并返回指定页的数据。
## 3.2 集成第三方插件
在实际的项目开发中,往往需要利用第三方插件来扩展list_detail模块的功能,以实现更加丰富的界面效果和交互逻辑。
### 3.2.1 第三方分页插件的应用
有一些流行的第三方Django分页插件,如`django-pagination`和`django-konbu`,这些插件提供了更为强大的分页功能,包括样式定制、前端控制等。
```python
# 安装django-pagination
# pip install django-pagination
from pagination import Pagination
def my_view(request):
p = Pagination(page=request.GET.get('page', 1), per_page=10)
object_list = MyModel.objects.all()
p.queryset(object_list)
return render(request, 'my_template.html', {'object_list': p.objects})
```
在这个示例中,我们展示了如何使用`django-pagination`插件进行分页处理。这个插件非常灵活,可以很容易地通过模板标签来渲染分页按钮。
### 3.2.2 其他常用插件及案例分析
除了分页插件,Django社区还提供了多种其他类型的插件,这些插件覆盖了表单验证、数据分析、用户管理等多个方面。
```python
# 例如,安装并使用django-debug-toolbar进行调试
# pip install django-debug-toolbar
# 在settings.py中添加INSTALLED_APPS和INTERNAL_IPS
# 在urls.py中添加debug_toolbar的配置路径
def my_debug_view(request):
# 在这里可以使用django-debug-toolbar提供的工具进行调试
return render(request, 'my_template.html')
```
代码段中使用了`django-debug-toolbar`,这是一个强大的调试工具,能够帮助开发者查看请求的详细信息、数据库查询、静态文件的加载情况等。
## 3.3 动态查询与过滤
对于数据库的动态查询和过滤,Django ORM提供了一个非常强大的工具集,通过Django的查询集API(QuerySet API)可以实现复杂的查询操作。
### 3.3.1 Django ORM查询集QS的使用
Django的查询集QS是进行数据库查询的核心工具。它可以链式调用,以构建复杂的查询表达式。
```python
from django.db.models import Q
def search_view(request):
query = request.GET.get('query')
if query:
objects = MyModel.objects.filter(Q(name__icontains=query) | Q(description__icontains=query))
else:
objects = MyModel.objects.none()
return render(request, 'my_template.html', {'objects': objects})
```
在这段代码中,我们展示了如何使用`filter()`和`Q`对象来创建包含用户输入的动态搜索查询。`icontains`表示不区分大小写的包含查询。
### 3.3.2 过滤器与排序功能实现
Django同样提供了过滤器(Filters)来进一步简化查询,同时也支持对结果进行排序。
```python
from django.db.models import F
from django.db.models.functions import Length
def advanced_view(request):
objects = MyModel.objects.annotate(name_length=Length('name')).filter(name_length__gt=5).order_by('name_length')
return render(request, 'my_template.html', {'objects': objects})
```
在这段示例代码中,我们使用了`annotate()`函数来添加一个临时字段`name_length`,它存储了`name`字段的字符长度。然后我们使用`filter()`函数来过滤出长度大于5的名字,并使用`order_by()`对结果按`name_length`进行排序。
以上是list_detail模块的高级特性的详细解析。在下一章中,我们将进一步深入list_detail模块的实践应用,探讨如何构建RESTful API以及如何处理复杂的数据展示问题。
# 4. list_detail模块的实践应用
list_detail模块是Django框架中非常强大的组件之一,它允许开发者以一种非常直观的方式来展示和处理列表数据。在这一章节中,我们将深入探讨list_detail模块的实践应用,包括如何构建RESTful API、构建复杂数据展示以及进行性能优化与安全性保障。
## 4.1 构建RESTful API
RESTful API设计是现代Web服务开发中的一个标准方式,它基于HTTP协议的设计原则来实现服务的无状态交互。使用Django框架可以很容易地构建遵循REST原则的API。
### 4.1.1 Django REST framework简介
在深入使用list_detail模块构建RESTful API之前,我们应该先了解一个非常流行的第三方库——Django REST framework(DRF)。DRF是一个强大而且灵活的工具集,用于构建Web API。它提供了一系列的工具,包括认证、权限、内容协商、序列化等,极大地简化了REST API的开发。
安装Django REST framework非常简单,只需要通过以下命令即可完成安装:
```shell
pip install djangorestframework
```
安装完成后,需要在Django项目的`settings.py`文件中进行配置:
```python
INSTALLED_APPS = [
# ...
'rest_framework', # 添加DRF到已安装的应用列表中
]
REST_FRAMEWORK = {
# 这里可以自定义DRF的一些配置项,比如分页的默认配置等
# 'DEFAULT_PAGINATION_CLASS': 'rest_framework.pagination.PageNumberPagination',
# 'PAGE_SIZE': 100
}
```
### 4.1.2 使用list_detail模块构建API
在理解了Django REST framework的基本概念之后,我们可以开始构建自己的RESTful API了。这里,我们将使用list_detail模块来展示和管理资源列表。具体来说,我们会创建一个简单的博客文章列表API。
首先,定义一个`Article`模型来表示文章资源:
```python
from django.db import models
class Article(models.Model):
title = models.CharField(max_length=200)
content = models.TextField()
created_at = models.DateTimeField(auto_now_add=True)
```
然后创建一个序列化器`ArticleSerializer`,它将`Article`模型实例转换为JSON格式:
```python
from rest_framework import serializers
from .models import Article
class ArticleSerializer(serializers.ModelSerializer):
class Meta:
model = Article
fields = '__all__' # 包含所有模型字段
```
接着,在`views.py`文件中,我们使用`ListAPIView`来创建一个视图集,展示文章列表:
```python
from rest_framework.generics import ListAPIView
from .models import Article
from .serializers import ArticleSerializer
class ArticleListView(ListAPIView):
queryset = Article.objects.all()
serializer_class = ArticleSerializer
```
最后,配置URL路由以将视图连接到URL:
```python
from django.urls import path
from .views import ArticleListView
urlpatterns = [
# ...
path('api/articles/', ArticleListView.as_view(), name='article-list'),
]
```
至此,我们就成功地利用list_detail模块构建了一个简单的RESTful API。用户可以通过访问`/api/articles/`来获取文章列表。
## 4.2 构建复杂数据展示
在Web应用中,经常需要展示复杂的数据结构,比如包含多个相关模型的列表数据。
### 4.2.1 多表关联数据展示
Django ORM强大的地方就在于它的数据关联操作。使用list_detail模块展示关联数据通常涉及到外键关系的查询。例如,在我们的博客应用中,文章和作者是多对一的关系:
```python
class Author(models.Model):
name = models.CharField(max_length=100)
class Article(models.Model):
title = models.CharField(max_length=200)
content = models.TextField()
created_at = models.DateTimeField(auto_now_add=True)
author = models.ForeignKey(Author, on_delete=models.CASCADE)
```
现在,我们希望在API中展示文章信息以及作者信息。我们可以在序列化器中使用`depth`参数或者明确指定包含的字段:
```python
class ArticleSerializer(serializers.ModelSerializer):
author = serializers.StringRelatedField() # 直接显示作者的名字
class Meta:
model = Article
fields = ('id', 'title', 'content', 'created_at', 'author')
```
### 4.2.2 异步数据获取技术Ajax
现代Web应用中,页面的用户体验至关重要,而异步数据加载是提升用户体验的重要技术之一。Ajax(Asynchronous JavaScript and XML)允许我们在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容。
这里举一个简单的Ajax示例,使用jQuery来发送请求并处理响应:
```html
<script src="***"></script>
<script>
$(document).ready(function(){
$.ajax({
url: '/api/articles/',
type: 'GET',
dataType: 'json',
success: function(data){
console.log(data); // 在控制台打印获取的数据
// 这里可以进一步使用JavaScript动态更新页面内容
},
error: function (jqXHR, textStatus, errorThrown){
alert('Error getting data');
}
});
});
</script>
```
## 4.3 性能优化与安全性
性能优化与安全性是任何Web应用都需要考虑的问题,尤其当应用需要面向公众时。Django框架提供了很多内置的工具来帮助开发者实现这些目标。
### 4.3.1 Django中间件的应用
Django中间件是框架中的一个高级特性,它允许在请求到达视图之前以及响应离开视图之后执行自定义的代码。中间件非常适用于执行跨多个视图或整个应用的请求处理逻辑,例如记录日志、维护会话状态或执行跨请求认证。
一个简单的中间件实现示例:
```python
class MyMiddleware:
def __init__(self, get_response):
self.get_response = get_response
def __call__(self, request):
# 在请求处理之前执行的代码
response = self.get_response(request)
# 在响应离开视图后执行的代码
return response
```
注册中间件需要在`settings.py`中进行:
```python
MIDDLEWARE = [
# ...
'path.to.my_middleware.MyMiddleware',
]
```
### 4.3.2 数据安全与XSS防护
跨站脚本攻击(XSS)是一种常见的安全漏洞,攻击者通过在页面上注入恶意脚本来攻击网站的用户。Django提供了内置的工具来帮助开发者防御这类攻击。
例如,使用`mark_safe`函数可以在模板中安全地渲染原始HTML,但开发者需要非常谨慎地使用它:
```python
from django.utils.safestring import mark_safe
def some_view(request):
# 假设这段HTML是安全的
some_html = mark_safe("<p>这段文本包含 <b>HTML</b></p>")
return render(request, 'some_template.html', {'some_html': some_html})
```
在模板中渲染时,使用`safe`过滤器可以确保变量不会被自动转义:
```html
{{ some_html|safe }}
```
然而,最好的实践是尽可能地避免在模板中使用`mark_safe`和`safe`过滤器,而是使用Django的自动转义机制来保护你的应用免受XSS攻击。
通过以上章节,我们详细探讨了Django list_detail模块在实际应用中的实现方法,包括构建RESTful API、展示复杂数据以及性能优化与安全性保障。希望这些信息能对您的项目有所帮助,并且能使您更加深入地理解和运用Django框架。
# 5. list_detail模块的未来展望
随着Web开发技术的不断演进,Django作为一个强大的Web框架,也在不断地更新和优化其内置模块,list_detail模块作为Django核心功能之一,自然也面临着新的挑战和发展机遇。
## 5.1 Django新版本的list_detail更新
Django从1.x版本迭代到2.x以及现在的3.x版本,list_detail模块也经历了重大的更新和改进。每个版本的更新,都是基于社区反馈和实际开发需求,进一步完善其功能。
### 5.1.1 Django 2.x与3.x中的新特性
在Django 2.x版本中,list_detail模块引入了更灵活的类视图CBVs(Class Based Views),提供了更多的预定义类以供使用。而在Django 3.x版本中,list_detail模块则强化了响应式表单的功能,引入了Async Views来优化异步请求处理,提高了性能。
### 5.1.2 针对未来版本的优化建议
虽然Django目前版本的list_detail模块已经非常强大,但仍有优化空间。比如,可以考虑增加更多的模板标签来简化开发,优化视图的缓存机制,以及引入更先进的数据传输协议,如GraphQL,以适应不同的业务需求。
## 5.2 社区贡献与最佳实践
Django社区活跃且包容,list_detail模块的持续进步很大程度上得益于社区成员的积极参与和贡献。
### 5.2.1 如何参与Django社区
参与Django社区,首先可以从阅读官方文档和源代码开始,逐步了解Django的设计理念和架构。其次,可以通过提交bug报告、贡献代码、参与讨论等方式参与社区。同时,很多社区成员通过撰写博客、教程和演讲来分享自己的知识和经验。
### 5.2.2 分享list_detail模块的最佳实践
分享最佳实践是推动技术发展的重要途径。例如,可以分享如何在特定场景下使用list_detail模块进行高效的数据库查询,如何自定义中间件来处理特定的业务逻辑,或者如何通过类视图实现复杂的权限控制。
## 5.3 探索Django之外的视图框架
Django的list_detail模块提供了一种在MVC架构中处理列表和细节视图的便捷方式,但这并不是唯一的解决方案。其他框架提供了不同的视图实现方法,这些方法可能更适合特定的项目需求。
### 5.3.1 Flask视图函数与Django视图对比
Flask是一个轻量级的Web框架,它使用视图函数来处理HTTP请求。与Django的MTV架构不同,Flask提供了更灵活的方式来处理请求和响应。在Flask中,开发者需要手动处理URL路由和请求参数,这为开发者提供了更多的自由度。
```python
# Flask视图函数示例
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, World!'
```
### 5.3.2 新兴框架的视图实现概览
近年来,新兴的Web框架如FastAPI、Starlette等,它们提供了更简洁的API设计和异步处理能力。这些框架的视图实现通常结合了类视图和装饰器的特性,提供了一个更为现代和高效的开发体验。
```python
# FastAPI视图函数示例
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
async def read_main():
return {"Hello": "World"}
```
在本章中,我们探讨了list_detail模块的未来展望,包括Django新版本的更新、社区贡献以及与Django之外的视图框架对比。随着技术的不断发展,我们有理由相信list_detail模块将会变得更加高效和强大。同时,学习和掌握其他视图框架的知识,不仅能够拓宽我们的技术视野,还能让我们在实际开发中更加游刃有余。
0
0





