NemaGFX图形库新手必读:从零开始打造你的渲染应用
发布时间: 2025-01-06 09:35:48 阅读量: 9 订阅数: 15 


NemaGFX 图形库使用文档

# 摘要
NemaGFX图形库是一个先进且功能全面的图形处理工具,支持从基础到高级的图形编程技术。本文首先介绍了NemaGFX图形库的基础入门,包括核心概念、环境配置和基础实践。然后深入探讨了图形编程的高级话题,例如渲染管线、硬件加速和性能优化。特别关注了NemaGFX在游戏开发中的应用,涵盖了游戏渲染引擎的构建、动画物理实现以及高级图形效果的创造。最后,通过项目案例与实战演练,展示了如何开发优化和调试渲染应用,并强调了开源社区在共享资源和协作开发中的重要性。
# 关键字
图形编程;渲染管线;硬件加速;游戏开发;性能优化;社区协作
参考资源链接:[NemaGFX图形库API详细指南](https://wenku.csdn.net/doc/6459dab7fcc539136824a33a?spm=1055.2635.3001.10343)
# 1. NemaGFX图形库简介
NemaGFX图形库是一个面向高性能图形应用开发的开源图形库,专为满足复杂渲染场景和实时渲染的需求设计。作为开发者的你,可能已经熟悉了传统图形API如OpenGL或DirectX,但NemaGFX带来了更现代、更简洁的编程接口。
## 2.1 图形库的基本概念和术语
### 2.1.1 什么是NemaGFX图形库
NemaGFX图形库在底层利用了现代GPU的计算能力,封装了复杂的渲染逻辑,并提供了一套一致的API,允许开发者专注于应用程序的图形逻辑而不是底层细节。
### 2.1.2 图形渲染基础:顶点、面、纹理
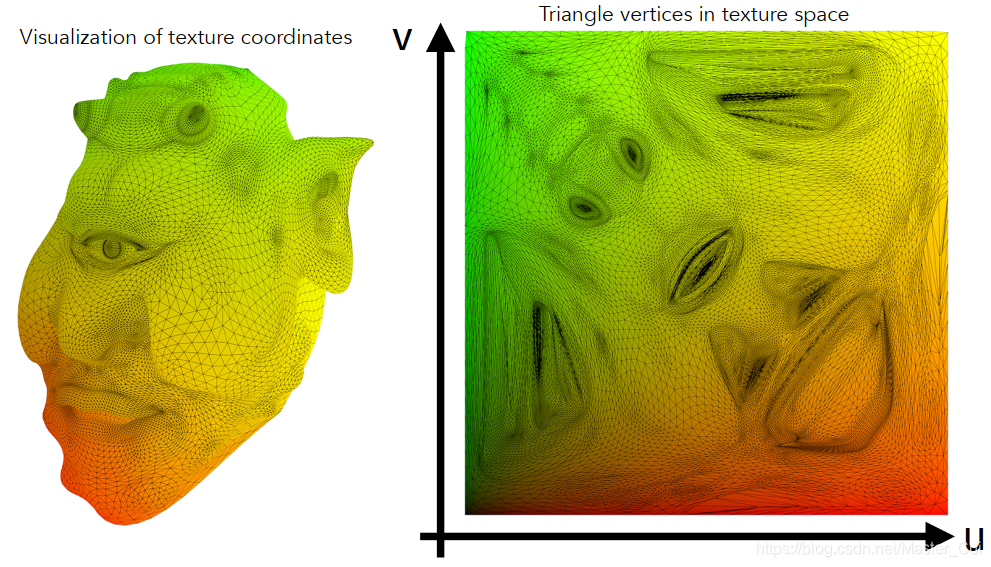
在图形渲染中,顶点是构成几何体的基本单位,面是由顶点定义的多边形,而纹理则是附着在面之上的图像,用于增加视觉复杂度和真实感。NemaGFX简化了这些概念的处理,使开发者可以轻松创建和操作。
接下来的章节将引领您了解NemaGFX图形库的基础入门,包括如何搭建开发环境、进行基本的图形渲染,以及实现更高级的图形效果。随着文章的深入,您将掌握构建复杂图形应用所需的全部技能。
# 2. NemaGFX图形库基础入门
### 2.1 图形库的基本概念和术语
#### 2.1.1 什么是NemaGFX图形库
NemaGFX图形库是一个高性能的图形API,它允许开发者在多种平台上创建和渲染复杂的2D和3D图形。NemaGFX特别设计用于简化高性能图形编程,并为开发者提供一个直观的接口,用以控制图形渲染管线的各个阶段。它旨在成为跨平台的解决方案,可应用于游戏开发、虚拟现实、模拟训练、科学可视化和任何需要高度图形处理能力的领域。
NemaGFX不仅提供了低级硬件抽象层,允许开发者直接与GPU交互,还包含了一整套高级图形操作,简化了诸如模型加载、场景管理、光照和阴影处理等复杂任务。这使得即使是那些没有深厚图形编程经验的开发者也能够创建出视觉上引人入胜的应用程序。
#### 2.1.2 图形渲染基础:顶点、面、纹理
在图形渲染的过程中,最基础的元素是顶点、面和纹理。顶点是构成图形对象的基本点,它们定义了对象的形状和位置。在NemaGFX中,顶点可以包含位置、颜色、纹理坐标和法线等信息。
面是由顶点构成的多边形,通常是三角形,因为三角形是构成任何多边形的基础。这些三角形的集合定义了3D模型的表面。在渲染过程中,通过组合这些三角形可以创建复杂的3D场景。
纹理是一种图像,它被映射到3D模型的表面上,以提供视觉细节和增加真实感。纹理可以是任何东西,从简单的颜色到复杂的图案和光照效果。NemaGFX提供了一整套纹理管理功能,包括纹理加载、过滤和MIP映射,以确保渲染的图形外观质量。
### 2.2 安装和配置NemaGFX图形库
#### 2.2.1 环境搭建:系统要求和安装步骤
为了开始使用NemaGFX图形库,首先需要确保你的系统满足最低硬件和软件要求。NemaGFX支持多种操作系统,包括Windows、macOS和Linux。对于硬件,需要至少支持OpenGL 3.3或更高版本的图形卡,或DirectX 11兼容的硬件。
安装过程如下:
1. 访问NemaGFX官方网站下载最新的图形库安装包。
2. 运行安装程序并遵循屏幕上的指示进行安装。
3. 在安装过程中,确保选择包含所有必要的驱动程序和工具。
4. 安装完成后,重启计算机以完成配置。
在安装过程中,可能需要选择特定的安装路径,以便在配置开发环境时可以轻松找到库文件和头文件。
#### 2.2.2 配置开发环境:IDE和工具链
开发环境配置是使用NemaGFX图形库进行开发之前的一个重要步骤。推荐使用集成开发环境(IDE),如Visual Studio、CLion或Xcode,因为它们提供了代码编辑、编译、调试和项目管理的集成解决方案。
配置开发环境包括安装IDE、配置编译器和链接器、设置包含库文件和头文件的路径以及创建合适的项目文件。下面是一个简化的示例,展示了如何在Visual Studio中配置NemaGFX图形库:
```mermaid
flowchart LR
A[开始配置环境] --> B[下载并安装Visual Studio]
B --> C[创建新的空项目]
C --> D[添加NemaGFX库文件和头文件路径]
D --> E[配置项目编译选项]
E --> F[引入NemaGFX依赖项和示例代码]
F --> G[编译并运行示例程序]
```
确保在项目设置中正确地引用了NemaGFX的库文件和头文件路径。你可以通过项目的属性页中的C/C++和链接器选项来完成这些设置。完成这些步骤后,你的开发环境应该准备好用来开发使用NemaGFX图形库的应用程序了。
### 2.3 图形库的简单实践
#### 2.3.1 创建第一个渲染窗口
创建一个基本的渲染窗口是学习任何图形库的第一步。在NemaGFX中,创建一个渲染窗口需要几个步骤。首先,你需要初始化图形库,然后创建一个窗口,并设置渲染上下文。以下是一个简单的示例代码:
```c
#include <NemaGFX/NemaGFX.h>
int main(int argc, char* argv[]) {
// 初始化图形库和窗口系统
NemaGFX::Init(argc, argv);
// 创建一个窗口
NemaGFX::Window window("NemaGFX Test Window", 800, 600);
// 设置渲染上下文和交换链
window.SetupRendering();
// 进入渲染循环
while(window.IsOpen()) {
window.RenderBegin();
// 在此处执行渲染操作...
window.RenderEnd();
}
// 清理资源并关闭图形库
NemaGFX::Shutdown();
return 0;
}
```
这段代码首先包含了NemaGFX库的头文件,然后在`main`函数中初始化了图形库和窗口系统。创建了一个800x600像素的窗口,并进入了渲染循环。在渲染循环中,使用`RenderBegin`和`RenderEnd`函数将渲染的每一帧包裹起来。
#### 2.3.2 渲染一个基本的2D图形对象
在创建了渲染窗口之后,下一步是渲染一个基本的2D图形对象。NemaGFX库提供了用于创建各种形状的API。以下是如何使用NemaGFX渲染一个简单的正方形的例子:
```c
#include <NemaGFX/NemaGFX.h>
int main(int argc, char* argv[]) {
// ...之前的代码不变
while(window.IsOpen()) {
window.RenderBegin();
// 创建一个正方形
NemaGFX::Shape2D square;
square.AddVertex(NemaGFX::Vector2(-0.5f, -0.5f));
square.AddVertex(NemaGFX::Vector2(0.5f, -0.5f));
square.AddVertex(NemaGFX::Vector2(0.5f, 0.5f));
square.AddVertex(NemaGFX::Vector2(-0.5f, 0.5f));
square.SetIndices({0, 1, 2, 3});
square.SetColor(NemaGFX::Color(1.0f, 0.0f, 0.0f, 1.0f));
// 渲染正方形
window.Render(square);
window.RenderEnd();
}
// ...之后的代码不变
}
```
在这段代码中,首先创建了一个`Shape2D`对象,并添加了四个顶点来定义一个正方形。然后设置了一个索引数组来指定顶点的顺序,这样NemaGFX就能绘制一个闭合的形状。最后,使用`Render`函数将形状绘制到窗口中。
通过上述代码,你现在应该能够看到一个红色的正方形显示在窗口中。这是一个很好的开始,为你进一步学习NemaGFX图形库打下了基础。
# 3. 深入理解NemaGFX图形编程
## 3.1 NemaGFX的渲染管线
### 3.1.1 顶点处理和图元装配
在图形编程中,渲染管线是将3D场景转换为2D图像的关键流程。NemaGFX图形库中的渲染管线遵循现代图形API的标准流程,其中包括一系列复杂而精确的步骤。在顶点处理阶段,顶点数据被送入图形管线,通过顶点着色器进行变换和光照处理。顶点着色器运行后,图元装配阶段将顶点装配成几何体,比如三角形,这些几何体最终被光栅化为像素。
```glsl
# 顶点着色器示例代码
layout (location = 0) in vec3 aPos;
void main()
{
gl_Position = vec4(aPos, 1.0);
}
```
上述代码为一个简单的顶点着色器,它仅仅将输入的位置信息传递到下一个管线阶段。每个顶点在被处理时,都按照相同的逻辑进行处理,确保了渲染管线的高效执行。在图元装配阶段,系统会根据顶点的位置来决定如何组成三角形或其他图元。NemaGFX支持自定义的图元类型和装配顺序,为开发者提供了灵活的控制能力。
### 3.1.2 光栅化和像素处理
光栅化是将几何图元(通常是三角形)转换为屏幕上的像素的过程。此阶段将确定哪些像素会被渲染,并且它们的颜色值会根据顶点着色器和片段着色器的输出来决定。
```glsl
# 片段着色器示例代码
out vec4 FragColor;
void main()
{
FragColor = vec4(1.0f, 1.0f, 1.0f, 1.0f);
}
```
片段着色器运行后,每个像素的颜色值将根据指定的算法进行计算。这个简单的片段着色器将每个像素的RGB值设置为白色。在实际应用中,片段着色器需要根据场景光照、纹理贴图、阴影和其他视觉效果来计算最终的颜色值。
光栅化和像素处理阶段会考虑到图形硬件的性能,确保能够快速高效地处理大量的顶点和像素数据。NemaGFX中的这些阶段经过了优化,使得开发者能够得到较好的性能表现,尤其是在处理大规模场景和复杂光照效果时。
## 3.2 高级图形技术
### 3.2.1 着色器编程:GLSL基础
着色器程序是图形管线中用于处理顶点和像素数据的小程序。在NemaGFX中,开发者需要编写GLSL(OpenGL Shading Language)代码来实现自定义的渲染效果。GLSL是一种高级的着色语言,允许开发者直接控制GPU执行的操作。
```glsl
# GLSL着色器的通用结构
#version 430 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aNormal;
out vec3 Normal;
out vec3 FragPos;
uniform mat4 model;
uniform mat4 view;
uniform mat4 projection;
void main()
{
// ...
}
```
在上面的GLSL代码中,我们定义了一个顶点着色器的基础结构。这里使用了版本430的核心特性,顶点属性通过layout语句定义了它们的位置,还定义了需要的uniform变量。这些变量用于在应用程序中传递模型、视图和投影矩阵到着色器。GLSL提供了强大的工具集来计算光照、纹理映射和各种视觉效果。
通过编写和优化GLSL代码,开发者可以实现各种复杂的视觉效果,例如法线映射、光泽度调整、环境光照等,大大增强了渲染效果的真实性与美观性。
### 3.2.2 纹理映射和过滤技术
纹理映射是将2D图像应用到3D模型上的技术,允许开发者在模型表面增加细节,如颜色、图案等。NemaGFX提供了对多种纹理过滤技术的支持,包括最近邻过滤、双线性过滤和三线性过滤等。
```glsl
# 纹理映射GLSL代码
uniform sampler2D texture1;
void main()
{
// 获取纹理坐标
vec2 texCoords = ...;
// 使用纹理采样器获取纹素值
vec4 texColor = texture(texture1, texCoords);
// ...
}
```
在GLSL代码中,通过声明一个sampler2D类型的uniform变量来引用纹理,然后在片段着色器中使用texture函数进行采样。纹理过滤技术则保证了无论纹理如何缩放,显示在屏幕上的效果都是平滑的。双线性过滤和三线性过滤技术通过在纹理坐标处附近的纹素值之间进行插值,达到更加平滑的视觉效果。
通过适当选择纹理过滤技术,可以有效平衡性能与质量。例如,最近邻过滤在移动设备上可能更为高效,而三线性过滤则提供更高质量的渲染结果,在高端PC或游戏机上更受欢迎。
### 3.2.3 抗锯齿和阴影处理
抗锯齿技术旨在消除在3D渲染中出现的锯齿现象,即不自然的直线边缘。NemaGFX提供了多种抗锯齿技术,包括多重采样抗锯齿(MSAA)和后处理抗锯齿技术等。
```glsl
# 后处理抗锯齿伪代码
// 假设currentFrame和previousFrame是两帧图像
for each pixel in currentFrame {
pixel.color = (currentFrame.color + previousFrame.color) / 2;
}
```
在后处理抗锯齿的GLSL伪代码中,它简单地取两帧图像对应像素的颜色值的平均值。这种方法虽然不能完美消除锯齿,但它是一种快速的抗锯齿方法。
此外,阴影的处理也是渲染技术中的关键部分。NemaGFX支持阴影贴图技术,允许开发者实现逼真的软阴影效果。阴影贴图通过创建从光源视角出发的深度贴图来决定哪些部分是阴影区域。
```glsl
# 简单的阴影贴图GLSL代码
uniform sampler2D shadowMap;
uniform vec3 lightPos;
void main()
{
// ...
float shadow = /* 检测阴影 */ 0.0;
// ...
}
```
在上述代码中,阴影的计算是通过访问光源的深度贴图来实现的。这个简单的片段着色器片段表明,阴影的计算取决于当前片段在光照视图空间中的深度值与深度贴图的比较结果。
抗锯齿和阴影处理是提升渲染图像质量的重要手段,能够使最终的渲染结果更接近于现实世界的视觉效果。
## 3.3 硬件加速与性能优化
### 3.3.1 利用GPU进行图形加速
在NemaGFX图形库中,GPU是处理图形渲染的核心。为了充分利用GPU的处理能力,开发者需要理解并使用各种硬件加速技术。例如,通过使用NemaGFX提供的API,可以将顶点数据从系统内存复制到GPU的显存中,从而提高顶点处理的速率。
```c++
// 示例:将顶点数据上传到GPU显存
glBindBuffer(GL_ARRAY_BUFFER, vertexBuffer);
glBufferData(GL_ARRAY_BUFFER, vertexDataSize, vertexData, GL_STATIC_DRAW);
```
在上述代码中,我们首先绑定了顶点缓冲对象,然后将顶点数据上传至显存。通过指定`GL_STATIC_DRAW`作为参数,我们告诉GPU这些数据不会频繁更改,因此可以被优化以提高渲染性能。
为了更好地利用硬件加速,开发者需要根据GPU的具体架构来编写和优化代码。比如,了解不同GPU在并行处理和数据传输方面的能力,以便更好地匹配数据流向和处理需求。
### 3.3.2 渲染循环的性能评估和调优
渲染循环是渲染引擎中连续处理每一帧画面的部分。为了提升性能,开发者需要对渲染循环进行性能评估和调优。在NemaGFX中,可以通过分析每帧的执行时间和瓶颈来找到优化点。
```c++
// 示例:简单的性能分析代码
double currentTime = getCurrentTime();
double frameTime = currentTime - lastTime;
lastTime = currentTime;
// 如果帧时间太长,进行性能优化
if(frameTime > targetFramerate) {
optimizePerformance();
}
```
通过跟踪每一帧的处理时间,我们可以找到性能问题。如果某一帧耗时过长,说明可能需要调整渲染设置或算法。性能优化的方法可能包括降低渲染分辨率、减少渲染的几何体数量、优化着色器代码、使用更高效的数据结构等。
渲染循环的性能优化是一个持续的过程,需要开发者不断监测、分析和调优。它不仅可以提高应用程序的性能,还可以确保渲染质量满足既定目标。
## 3.4 着色器编译与优化
### 3.4.1 编译着色器
在NemaGFX图形库中,编译着色器是使用GLSL代码之前的一个重要步骤。开发者需要将GLSL代码编译成可由GPU执行的中间语言。编译过程通常涉及预处理、编译和链接几个步骤。
```c++
// 示例:编译GLSL着色器
GLuint vertexShader = glCreateShader(GL_VERTEX_SHADER);
GLuint fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
// 提供着色器源码
const GLchar* vertexShaderSource = ...;
const GLchar* fragmentShaderSource = ...;
// 编译着色器源码
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);
glCompileShader(vertexShader);
// ...
// 链接着色器到程序
GLuint shaderProgram = glCreateProgram();
glAttachShader(shaderProgram, vertexShader);
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram);
```
编译过程是通过一系列函数调用来完成的。开发者首先创建顶点着色器和片段着色器对象,然后将GLSL源码附着到这些对象上。接着,调用`glCompileShader`来编译这些着色器。最后,将编译好的着色器对象附加到一个着色器程序,并链接它们以形成最终的渲染管线。
### 3.4.2 着色器优化
在编译着色器之后,着色器优化是确保性能的关键步骤。优化着色器代码通常包括减少不必要的操作、合并相似的计算以及使用硬件优化的指令等。
```glsl
# GLSL优化示例代码
// 优化前:使用了复杂的数学运算
vec4 result = pow(abs(sin(uv)), vec4(3.0));
// 优化后:简化计算
vec4 result = uv;
result *= result; // 平方
result *= result; // 立方
```
在上面的示例中,我们减少了复杂的数学运算,并通过简单的乘法操作来模拟立方运算。这种优化能够减少GPU的计算负担,并提升渲染速度。
此外,针对特定硬件平台的优化也非常重要。开发者需要了解目标GPU的指令集,以使用最适合其架构的指令和优化技术。比如,在使用NVIDIA的GPU时,可以利用其对特定的数学函数进行硬件加速的能力。
通过这些优化手段,开发者可以显著提升图形渲染的性能,满足越来越高的实时渲染需求。
# 4. NemaGFX在游戏开发中的应用
## 4.1 构建游戏渲染引擎
### 4.1.1 游戏引擎渲染架构设计
在游戏开发中,渲染引擎是至关重要的组成部分,负责将游戏世界中的三维数据转化为玩家屏幕上的图像。NemaGFX图形库因其高性能和灵活性,在游戏引擎中实现自定义渲染架构时成为一个关键工具。在开始设计架构之前,开发者需要深入理解游戏项目的需求和预期的渲染效果。
通常,游戏渲染架构会包含以下核心部分:
- **渲染管线**:定义了从输入数据到最终像素输出的整个流程,包括顶点处理、图元装配、光栅化、像素处理等阶段。
- **渲染状态管理**:管理渲染过程中不同的状态设置,如使用的着色器、纹理和缓冲区等。
- **场景管理**:负责场景中的物体如何组织和渲染,包括剔除(culling)和排序(sorting)策略。
- **资源管理**:管理着所有渲染资源,如纹理、模型、着色器等,并进行优化和分配。
实现这种架构时,NemaGFX的灵活性允许开发者根据自己的需求定义渲染管线的各个阶段,使用可编程着色器、自定义顶点输入布局等高级特性来满足特定游戏的视觉效果。
```c++
// 示例代码展示如何使用NemaGFX设置渲染状态
// 假设NemaGFX已经初始化并且渲染上下文已经建立
// 设置着色器状态
auto* shaderState = device->createShaderState();
// 配置着色器资源
shaderState->setVertexShader(vertexShader);
shaderState->setPixelShader(pixelShader);
// 应用着色器状态
deviceContext->applyShaderState(shaderState);
```
在上述代码块中,`device`对象代表NemaGFX图形设备,`vertexShader`和`pixelShader`为预设的着色器程序。通过这样的设置,开发者可以定义渲染管线的状态,包括使用哪个顶点着色器和像素着色器。
### 4.1.2 渲染引擎中的视口和摄像机控制
视口(Viewport)是游戏中玩家观察游戏世界的一个“窗口”,定义了渲染内容在屏幕上的位置和大小。而摄像机(Camera)则控制了玩家观察游戏世界的角度和位置。在3D游戏中,摄像机的实现通常涉及到矩阵变换,包括视图矩阵(View Matrix)和投影矩阵(Projection Matrix)。
NemaGFX提供了方便的API来创建和修改视口和摄像机矩阵。下面是一个创建视口和设置摄像机矩阵的代码示例:
```c++
// 创建视口
Viewport viewport = device->createViewport();
viewport.x = 0; // 视口起始X坐标
viewport.y = 0; // 视口起始Y坐标
viewport.width = windowWidth; // 视口宽度
viewport.height = windowHeight; // 视口高度
viewport.minDepth = 0.0f; // 视口最小深度值
viewport.maxDepth = 1.0f; // 视口最大深度值
deviceContext->setViewport(viewport);
// 设置摄像机矩阵
Matrix viewMatrix = Matrix::createLookAtLH(cameraPosition, cameraTarget, cameraUp);
Matrix projectionMatrix = Matrix::createPerspectiveFieldOfViewLH(fieldOfView, aspectRatio, nearPlane, farPlane);
deviceContext->setViewMatrix(viewMatrix);
deviceContext->setProjectionMatrix(projectionMatrix);
```
在这个代码中,`device`和`deviceContext`是NemaGFX中的渲染上下文相关的对象。通过调整`cameraPosition`、`cameraTarget`、`cameraUp`这些参数,开发者可以控制摄像机的位置和方向,从而影响游戏中的视觉表现。`Matrix::createLookAtLH`和`Matrix::createPerspectiveFieldOfViewLH`等方法用于创建视图矩阵和投影矩阵,这些矩阵随后被设置到渲染设备上下文中,从而影响整个渲染过程。
## 4.2 实现3D游戏中的动画和物理
### 4.2.1 动画系统的设计和实现
在3D游戏中,动画系统是实现角色和物体动态表现的关键。在使用NemaGFX开发游戏时,开发者可以通过定义骨骼动画来创建流畅和真实的动画效果。骨骼动画允许开发者创建一系列关键帧,然后通过插值算法计算在两个关键帧之间的帧,从而实现平滑的动画效果。
实现一个基础的动画系统通常涉及以下步骤:
- **模型导入**:游戏模型通常由外部工具创建并导出为中间格式,比如FBX或OBJ,NemaGFX可能需要通过插件或内置工具来支持这些格式。
- **骨骼绑定**:将模型的顶点绑定到相应的骨骼上,这需要定义模型的蒙皮数据。
- **关键帧动画**:定义动画序列,每个序列包含一系列关键帧,描述了不同时间点骨骼的位置和旋转。
- **插值计算**:实现线性或非线性插值算法,以计算在两个关键帧之间的帧,实现平滑动画。
下面是一个简化的示例,展示如何在NemaGFX中加载动画数据和更新动画状态:
```c++
// 加载动画数据(此处为示例伪代码)
AnimationData* animationData = loadAnimation("character.fbx");
// 更新动画状态
void updateAnimation(float deltaTime) {
// 假设当前时间是time,动画循环播放,且每个动画序列持续时间为duration秒
float time = fmod(currentTime, animationData->duration);
// 通过插值等计算更新骨骼变换矩阵
for (int i = 0; i < animationData->numBones; i++) {
Bone* bone = animationData->bones[i];
// 计算当前骨骼的动画变换
bone->transform = calculateInterpolatedTransform(bone->keyFrames, time);
}
currentTime += deltaTime;
}
// 在渲染循环中更新动画
updateAnimation(deltaTime);
```
在这个示例代码中,`loadAnimation`函数用于加载动画数据,`calculateInterpolatedTransform`函数负责根据关键帧和时间计算骨骼的变换矩阵。通过这种方式,动画状态随着每一帧渲染而更新,从而在屏幕上展示流畅的动画。
### 4.2.2 物理引擎的基本集成和交互
物理引擎在游戏开发中扮演着模拟现实物理行为的角色,如碰撞检测、刚体动力学等。集成物理引擎可以提高游戏的真实性和交互性。NemaGFX虽然专注于渲染,但其灵活性允许开发者集成第三方物理引擎,如Bullet Physics或PhysX,来实现复杂的物理行为。
集成物理引擎通常涉及以下步骤:
- **选择和集成物理引擎**:选择一个合适的物理引擎,并将其集成到游戏项目中。集成过程中可能需要编写适配层,以确保物理引擎与NemaGFX渲染循环兼容。
- **创建物理世界**:在物理引擎中创建物理世界,定义重力、碰撞检测等参数。
- **同步渲染与物理**:每一帧,更新物理世界状态,并将物理计算的结果同步到渲染引擎中,确保渲染的对象位置与物理模拟的位置一致。
```c++
// 伪代码展示物理引擎集成的基本逻辑
PhysicsEngine* physicsEngine = new PhysicsEngine();
physicsEngine->createWorld();
// 在游戏初始化阶段
for (auto& rigidBody : allRigidBodies) {
physicsEngine->addRigidBody(rigidBody);
}
// 游戏的更新循环中
void updatePhysics(float deltaTime) {
physicsEngine->stepSimulation(deltaTime);
// 更新NemaGFX中对应物体的位置和姿态
for (auto& rigidBody : allRigidBodies) {
Matrix worldMatrix = rigidBody->getWorldTransform();
// 更新渲染对象的位置和姿态
}
}
```
在这段示例代码中,`PhysicsEngine`是一个假想的物理引擎类,`addRigidBody`和`stepSimulation`分别用于添加刚体和进行物理模拟的一帧计算。通过这样的集成,物理世界的状态会即时反映到游戏世界中,提供了一个真实而又动态的游戏环境。
## 4.3 游戏中的高级图形效果
### 4.3.1 环境光遮蔽(AO)和全局光照(GI)
环境光遮蔽(Ambient Occlusion, AO)和全局光照(Global Illumination, GI)是渲染技术中用来增加真实感的重要手段。AO通过计算场景中物体相互遮蔽的情况来模拟间接光照的影响,而GI则模拟了场景中所有表面间的光线传播和相互作用,产生更加真实和丰富的光照效果。
实现AO和GI在NemaGFX中,可以采用以下方法:
- **屏幕空间环境光遮蔽(SSAO)**:一种常用的AO技术,它只考虑屏幕空间内的几何信息,通过采样周围的深度值来估计该点是否被遮蔽,并据此调整光照强度。SSAO是一种高效的技术,通常可以作为后处理效果直接应用到渲染帧上。
- **近似的全局光照**:在性能和真实感之间寻求平衡的常用做法。可以通过屏幕空间技术(如屏幕空间反射SSR、屏幕空间全局光照SSGI)实现,或者采用预计算的光照探针(Light Probes)来捕获间接光。
NemaGFX通过其强大的着色器编程能力,允许开发者实现这些高级效果。下面是实现SSAO效果的一个基础代码示例:
```c++
// 伪代码展示SSAO的基本步骤
struct SSAOPass : public RenderPass {
SSAOPass() : RenderPass("SSAO Pass") {
// 初始化SSAO着色器和相关资源
}
void execute(const RenderContext& context) override {
// 设置SSAO着色器需要的资源,如深度贴图、随机噪声贴图等
context.setShader("ssaoShader");
context.setResource("depthMap", depthMap);
context.setResource("noiseMap", noiseMap);
// 在屏幕上绘制SSAO贴图
drawFullScreenQuad();
}
};
// 在渲染循环中添加SSAO Pass
context.addRenderPass(new SSAOPass());
```
在这个示例中,`SSAOPass`是自定义的一个渲染通道,负责执行SSAO效果的计算。在渲染循环中,添加这个通道将计算SSAO,并将其作为后期处理的一部分应用到整个场景中。
### 4.3.2 镜面反射和折射效果的模拟
模拟镜面反射和折射是创建高质量视觉效果的关键。在3D游戏中,这两种效果通常需要特殊的渲染技术来实现。NemaGFX通过其高级的着色器支持,使得开发者可以相对容易地实现这些效果。
镜面反射可以使用环境映射(Environment Mapping)技术来模拟,环境映射通过在物体表面贴上周围环境的立方体贴图(Cubemap)来创建反射效果。折射则可以使用光线追踪算法在渲染时模拟光线通过介质时的路径变化。
```c++
// 示例代码展示如何实现环境映射
struct ReflectPass : public RenderPass {
ReflectPass() : RenderPass("Reflection Pass") {
// 加载环境贴图
envMap = loadCubemap("environment.cubemap");
}
void execute(const RenderContext& context) override {
// 设置渲染状态,比如使用的着色器、环境贴图等
context.setShader("reflectShader");
context.setResource("envMap", envMap);
// 渲染反射的场景部分
drawReflectiveObjects();
}
};
```
在这个代码示例中,`ReflectPass`代表一个执行反射效果的渲染通道。它将加载一个立方体贴图作为环境映射,并在渲染过程中将其应用到需要反射效果的对象上。
综上所述,NemaGFX图形库提供了丰富的功能和工具,使游戏开发者能够实现高质量的渲染效果,并将这些高级技术应用于实时游戏开发中。通过上述技术和实践,开发者可以进一步提升游戏的视觉效果,创造出更加吸引人和沉浸式的游戏体验。
# 5. NemaGFX在复杂应用中的进阶技巧
## 5.1 高级渲染技术的应用
高级渲染技术的引入能够显著提升视觉效果和渲染质量,使得复杂应用中的场景呈现更加真实和生动。在本小节,我们将探讨实时全局光照解决方案和延迟渲染以及屏幕空间技术。
### 5.1.1 实时全局光照解决方案
实时全局光照(Real-Time Global Illumination, RTGI)是一个复杂而又十分重要的渲染技术,它能够模拟光线在场景中的多次散射效果,从而增加场景的深度和真实感。要实现RTGI,我们需要使用NemaGFX支持的计算着色器(Compute Shaders)来进行光线追踪(Ray Tracing)和光线传播(Radiosity)的计算。以下是一个简化的伪代码例子,展示了如何利用计算着色器进行光线追踪的基础操作:
```glsl
// 伪代码:光线追踪核心逻辑
layout(local_size_x = 8, local_size_y = 8) in;
struct Ray {
vec3 origin;
vec3 direction;
};
struct HitRecord {
float t;
vec3 position;
vec3 normal;
};
layout(binding = 0) uniform accelerationStructure_tlas; // 顶级加速结构
layout(binding = 1) uniform accelerationStructure_miss; // 遗漏场景数据
layout(binding = 2) uniform Camera {
mat4 view;
mat4 projection;
vec3 position;
} camera;
layout(binding = 3, rgba32f) uniform image2D outputImage; // 输出图像
vec3 TraceRay(Ray ray) {
// ... 在这里执行光线追踪算法 ...
}
void main() {
ivec2 pixel_coords = ivec2(gl_GlobalInvocationID.xy);
// ... 获取场景中的初始光线 ...
Ray ray = GetPrimaryRay(pixel_coords);
// 执行光线追踪,获取交点信息
HitRecord hr = TraceRay(ray);
vec4 color = vec4(0.0);
if (hr.t > 0.0) {
// 如果发生交点,根据交点信息计算光照
color = CalculateLighting(hr.position, hr.normal);
}
// 输出颜色到图像
imageStore(outputImage, pixel_coords, color);
}
```
在上述伪代码中,我们定义了`Ray`结构来表示光线,`HitRecord`结构来存储光线与场景的交互信息。通过计算着色器,我们能够并行地为每个像素计算光线路径,并且将最终的颜色存储到输出图像中。NemaGFX的光线追踪性能和质量依赖于硬件性能和算法优化,因此在实际应用中需要综合考量。
### 5.1.2 延迟渲染和屏幕空间技术
延迟渲染(Deferred Rendering)是一种在屏幕上渲染的常用技术,它的核心思想是将几何体的光照计算推迟到屏幕空间中进行,能够大幅提升渲染性能和复杂场景的处理能力。延迟渲染通常包括G-buffer的构建阶段和光照计算阶段。
在G-buffer阶段,场景的几何信息被渲染到多个离屏缓冲区中,例如深度、法线、颜色、材质ID等。然后在屏幕空间进行光照计算,例如实现屏幕空间环境光遮蔽(SSAO)和屏幕空间反射(SSR)。
```glsl
// 伪代码:G-buffer阶段片段着色器
layout(location = 0) out vec4 gDepthNormal;
layout(location = 1) out vec4 gPosition;
layout(location = 2) out vec4 gAlbedo;
layout(location = 3) out vec4 gMetallicRoughness;
void main() {
// ... 填充G-buffer ...
gDepthNormal = vec4(fragDepth, fragNormal, 0.0, 0.0);
gPosition = vec4(fragPos, 0.0);
gAlbedo = vec4(albedoColor, 1.0);
gMetallicRoughness = vec4(metallic, roughness, 0.0, 0.0);
}
```
屏幕空间技术则是在G-buffer的基础上,对像素进行额外的处理,以达到某种视觉效果。例如,SSAO能够模拟间接阴影,增强场景深度感,而SSR则能够在屏幕空间模拟反射。
## 5.2 多通道渲染与后期处理
### 5.2.1 多通道渲染技术的实现
多通道渲染(Muti-pass Rendering)是一种将场景分成多个渲染通道(Pass)来分别渲染的技术,每个通道会渲染场景的一个特定部分或者执行一种特定的视觉效果。一个典型的多通道渲染流程可能包含以下步骤:
- 准备通道:设置渲染状态,绑定资源;
- 渲染通道:执行渲染指令,写入结果到帧缓冲区;
- 后处理通道:对渲染结果进行效果处理,比如模糊、锐化等。
为了实现多通道渲染,我们通常需要配置多个帧缓冲区(Framebuffers),每个都有其自己的颜色附件和深度附件。下面是一个创建和使用多重帧缓冲区的伪代码示例:
```glsl
// 创建多重帧缓冲区
GLuint CreateFramebuffer(vec2 size) {
GLuint fbo;
glGenFramebuffers(1, &fbo);
glBindFramebuffer(GL_FRAMEBUFFER, fbo);
// 创建颜色附件纹理
GLuint colorTex;
glGenTextures(1, &colorTex);
glBindTexture(GL_TEXTURE_2D, colorTex);
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, size.x, size.y, 0, GL_RGBA, GL_UNSIGNED_BYTE, NULL);
glFramebufferTexture2D(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT0, GL_TEXTURE_2D, colorTex, 0);
// 创建深度附件纹理
GLuint depthTex;
glGenTextures(1, &depthTex);
glBindTexture(GL_TEXTURE_2D, depthTex);
glTexImage2D(GL_TEXTURE_2D, 0, GL_DEPTH_COMPONENT24, size.x, size.y, 0, GL_DEPTH_COMPONENT, GL_FLOAT, NULL);
glFramebufferTexture2D(GL_FRAMEBUFFER, GL_DEPTH_ATTACHMENT, GL_TEXTURE_2D, depthTex, 0);
// 检查帧缓冲区是否完整
if(glCheckFramebufferStatus(GL_FRAMEBUFFER) != GL_FRAMEBUFFER_COMPLETE) {
// 处理错误情况
}
return fbo;
}
// 使用多重帧缓冲区进行渲染
void UseFramebuffer(GLuint fbo) {
glBindFramebuffer(GL_FRAMEBUFFER, fbo);
glViewport(0, 0, /* frameBufferWidth */, /* frameBufferHeight */);
// ... 绑定资源和渲染逻辑 ...
}
// 渲染完成后,将结果从多重帧缓冲区读取到主帧缓冲区
void BlitFramebuffer(GLuint srcFbo, GLuint dstFbo) {
glBindFramebuffer(GL_READ_FRAMEBUFFER, srcFbo);
glBindFramebuffer(GL_DRAW_FRAMEBUFFER, dstFbo);
glBlitFramebuffer(0, 0, /* srcWidth */, /* srcHeight */,
0, 0, /* dstWidth */, /* dstHeight */,
GL_COLOR_BUFFER_BIT, GL_NEAREST);
}
```
### 5.2.2 图像后期处理的常用技术
图像后期处理(Post-Processing)是现代图形渲染中不可或缺的一部分,它通过各种算法增强和改善渲染结果,使其达到所需的视觉风格。常见的后期处理技术包括:
- **色彩校正**:调整色彩的亮度、对比度、饱和度等属性;
- **模糊效果**:如高斯模糊(Gaussian Blur)用于模拟景深效果;
- **景深效果**:模拟相机焦点不同导致的清晰度变化;
- **色调映射**:将HDR图像映射到低动态范围(LDR)以适应显示设备;
- **色彩分级**:对图像进行分层调色,形成独特的视觉效果。
下面是一个色彩分级的简单示例,它通过修改片段着色器的输出来实现:
```glsl
// 片段着色器:色彩分级
vec3 colorGrade(vec3 color) {
// 使用查找表(LUT)来实现色彩分级效果
vec3 lut = texture(colorGradeLUT, color).rgb;
return lut;
}
void main() {
vec3 originalColor = texture(inputImage, TexCoords).rgb;
vec3 gradedColor = colorGrade(originalColor);
FragColor = vec4(gradedColor, 1.0);
}
```
在这个片段着色器中,我们定义了`colorGrade`函数来根据原始颜色计算色彩分级效果。通过修改`colorGradeLUT`纹理来控制色彩分级的具体表现。实际应用中,`colorGradeLUT`可以通过自定义或者使用流行的色彩分级工具生成。
## 5.3 NemaGFX与外部工具的集成
### 5.3.1 集成第三方模型和纹理库
为了丰富场景内容,提高开发效率,通常需要与第三方模型和纹理库进行集成。常用的3D模型和纹理资源库包括Blender、Quixel等。集成这些资源需要确保正确地导入模型格式和纹理资源,并处理它们在NemaGFX中的渲染。
以模型的导入为例,我们需要将模型数据(顶点、法线、纹理坐标等)传递给NemaGFX,并设置好相应的渲染状态。如果模型数据是以FBX或OBJ格式提供的,则需要使用支持这些格式的导入工具,比如`Assimp`库,来将数据转换为渲染引擎能够理解的形式。以下是一个简化的代码片段,展示了如何加载和渲染一个外部模型:
```c++
Model myModel = LoadModel("path_to_model.fbx"); // 加载模型
for (int i = 0; i < myModel.meshes.size(); ++i) {
Mesh& mesh = myModel.meshes[i];
// ... 配置顶点数据 ...
// ... 配置纹理数据 ...
// ... 配置索引数据 ...
// 绑定着色器、纹理等资源
BindShaders(mesh.material);
BindTextures(mesh.textures);
// 渲染模型
DrawMesh(mesh);
}
```
### 5.3.2 利用脚本语言进行渲染流程自动化
为了进一步提升开发效率,我们可以利用脚本语言对渲染流程进行自动化操作。例如,使用Python脚本来处理资源的打包、自动化测试、热重载等,这些都可以在NemaGFX中实现。Python通过绑定NemaGFX的C++ API,可以实现脚本控制渲染流程。
下面是一个使用Python脚本自动化渲染流程的例子:
```python
import nemagfx
# 调用NemaGFX的渲染函数
nemagfx.init()
nemagfx.loadScene("my_scene.ngfx")
nemagfx.startRendering()
# 执行脚本控制的其他操作...
nemagfx.stopRendering()
nemagfx.shutdown()
```
在这个脚本示例中,我们执行了初始化渲染器、加载场景、开始渲染、停止渲染和清理资源的几个基本步骤。在实际使用中,脚本可以更复杂,执行自动化测试和各种复杂的资源处理任务。此外,Python还可以通过标准库提供定时器、文件系统操作、网络通信等功能,进一步增强渲染流程的自动化能力。
# 6. NemaGFX项目案例与实战演练
在前几章中,我们已经对NemaGFX图形库有了一个全面的了解,并且掌握了它在游戏开发和复杂应用中的高级技巧。现在是时候将我们的知识应用到实际的项目中去。在本章节,我们将通过一个具体的项目案例来深入理解如何使用NemaGFX来开发一个完整的渲染应用,并学习如何对这个应用进行优化和调试。最后,我们将探讨开源项目的意义以及如何在社区中进行协作和资源分享。
## 6.1 开发一个完整的渲染应用
### 6.1.1 应用的设计与规划
开发一个渲染应用,设计阶段至关重要。首先,你需要确定应用的目标和功能范围。例如,如果这是一个3D游戏引擎,我们需要决定它将支持哪些特性,如物理模拟、光照效果、动画等。接下来,是制定项目的架构设计。对于渲染应用而言,这通常意味着选择合适的渲染管线和算法,以及确定如何组织渲染循环。
在此过程中,创建一个详细的任务列表和时间线是非常有帮助的。它将帮助团队了解每个阶段的目标,并且可以跟踪项目进度。
### 6.1.2 代码编写和资源管理
代码编写阶段是从理论到实践的关键步骤。你需要对NemaGFX的API有深刻理解,以实现高效的渲染效果。同时,资源管理也是不可忽视的部分。这包括纹理、模型、声音等资源的加载、存储和管理。利用NemaGFX提供的资源管理系统,可以有效减少内存使用,并提高加载效率。
在代码编写中,我们要注重模块化和代码的可读性,这样在后期优化和调试时可以更加方便。下面是一个简单的示例代码,展示如何使用NemaGFX创建一个渲染窗口并加载纹理:
```c++
#include <NemaGFX/NemaGFX.h>
int main(int argc, char **argv) {
// 初始化渲染窗口
NemaGFX::Window window(800, 600, "NemaGFX 渲染应用");
if (!window.Initialize()) {
return -1;
}
// 加载纹理
NemaGFX::Texture2D texture;
if (!texture.Initialize("texture.jpg", NemaGFX::TEXTURE_2D)) {
return -1;
}
// 渲染循环
while (window.IsOpen()) {
window.ProcessEvents();
// 渲染逻辑
window.Clear(NemaGFX::COLOR_BLACK);
texture.Bind(); // 绑定纹理
// 渲染操作...
window.SwapBuffers();
}
// 清理资源
texture.Cleanup();
window.Cleanup();
return 0;
}
```
在该代码中,我们创建了一个800x600像素的窗口,并初始化了它。然后我们加载了一个名为`texture.jpg`的纹理,并在渲染循环中将其绑定以渲染。最后,确保在窗口关闭时清理所有资源。
## 6.2 优化和调试渲染应用
### 6.2.1 性能分析与瓶颈定位
优化是任何渲染应用开发中不可或缺的环节。性能分析的目的是识别瓶颈所在,并确定影响性能的关键因素。使用NemaGFX的性能监控工具可以帮助我们跟踪渲染时间和CPU/GPU的负载。
定位瓶颈通常从分析渲染流程开始,查看是否有不必要的渲染操作或资源加载。接着,我们可能需要优化着色器代码,减少无用的计算,或者使用更高效的数据结构。
### 6.2.2 调试技巧和最佳实践
调试渲染应用时,应确保有完备的日志记录和错误检查机制。NemaGFX提供了多种调试工具,比如启用调试模式可以显示渲染状态和警告信息。
此外,采用断点、逐步执行、检查变量状态等调试技巧可以帮助开发者快速定位问题。在渲染过程中,可视化调试工具如渲染帧率和性能指标的实时显示也是非常有用的。
## 6.3 分享和社区协作
### 6.3.1 开源项目的意义和作用
开源项目为整个社区提供了学习和成长的机会。它不仅让其他开发者可以贡献代码,还鼓励交流和合作。共享你的项目,不仅可以获得宝贵的反馈和建议,还可以通过社区的力量一起解决问题。
### 6.3.2 社区交流和资源分享
与社区的互动对项目的成功至关重要。你应该积极参与相关的论坛、会议和线上社区,与他人分享你的经验并学习他们的经验。此外,开放和维护一个文档库,让其他开发者可以更方便地理解和使用你的项目。
最后,定期更新和维护项目,及时修复bug和改进功能,可以确保项目保持活力并且适应不断变化的技术和需求。
通过上述内容,我们已经了解了NemaGFX项目案例的实战演练和优化调试技巧。这些知识将帮助我们在面对真实项目时更加从容不迫,取得更好的成果。
0
0





