Step7变量导出高级技巧:面向对象编程中的变量封装艺术
发布时间: 2024-12-14 14:41:22 阅读量: 1 订阅数: 1 


step7 5.4编程手册

参考资源链接:[Step7变量导出工具S7VarExport:简化Wincc集成](https://wenku.csdn.net/doc/646f0af5d12cbe7ec3f18ff6?spm=1055.2635.3001.10343)
# 1. 面向对象编程中的变量封装概念
封装是面向对象编程(OOP)的核心概念之一,它指将数据(或状态)和操作数据的方法绑定在一起,形成一个独立的单元。这种将变量和方法内部化的技术,不仅可以保护数据免受外部的不恰当访问,还能提供一个清晰的接口供外部使用,增强了代码的模块化和可维护性。本章将对封装在变量级别上的应用进行探讨,为后续章节深入理解变量封装的理论基础和实践技巧奠定基础。
# 2. 变量封装的理论基础
## 2.1 变量封装的定义和目的
### 2.1.1 变量封装在编程中的重要性
编程中的变量封装是一种将数据和操作数据的方法捆绑在一起的编程技术,它允许将对象的实现细节隐藏起来,只暴露出一个公开的接口。这种做法对于提高代码的模块化、可维护性和安全性具有重要意义。
封装隐藏了对象内部状态的复杂性,提供了一种清晰定义的接口,使得开发者可以不关心内部逻辑,只通过接口与对象交互。此外,封装还使得对象的内部状态可以在不影响外界调用的情况下进行优化或更改,从而提高系统的可扩展性和灵活性。
从设计的角度来看,良好的封装可以使得代码更加健壮,因为它限制了对内部成员的非法访问,使得对象更加自包含和独立。这同样有助于单元测试,因为可以通过模拟接口而非具体实现来进行测试。
### 2.1.2 封装与信息隐藏的关系
信息隐藏是封装的一个核心概念,它涉及到隐藏对象内部状态和操作的细节,只暴露出必要的部分。这种做法的好处在于,对象可以控制对其内部信息的访问,并且能够保护自身免受外部代码的直接影响。
信息隐藏是面向对象设计的基本原则之一,它有助于将对象的内部结构和行为抽象化,使得对象的用户无需了解其内部机制即可进行操作。这种抽象化大大简化了软件的使用和维护过程。
封装和信息隐藏通常通过访问控制修饰符来实现,比如在Java中的`private`、`protected`和`public`关键字。通过这样的控制,可以有效管理对象的状态,并且可以在不同的访问级别之间建立清晰的边界。
## 2.2 变量封装在不同编程语言中的实现
### 2.2.1 类和对象的概念
在讨论变量封装之前,首先需要了解类和对象的基本概念。类是面向对象编程中的一个核心概念,它是一个模板,定义了一组属性和方法。而对象则是类的具体实例,拥有类定义的结构和行为。
面向对象编程的三大特征之一便是封装性,而封装的核心便是类和对象。通过创建类,我们可以定义变量和方法,并通过对象的实例化来使用这些定义。每个对象都维护着自己的状态,并且这个状态对其它对象是不可见的,除非通过类中提供的方法来访问。
在类中定义的变量通常为私有变量,而公有方法则提供了一个稳定的访问点,这样的机制有效实现了封装性。
### 2.2.2 访问控制修饰符的作用
访问控制修饰符是实现封装的关键机制之一。它们定义了类成员(包括属性和方法)的可访问性,控制谁可以访问这些成员以及如何访问。
在大多数面向对象的编程语言中,有几种基本的访问级别:
- `public`:公有访问级别,任何代码都可以访问。
- `protected`:受保护访问级别,仅限于当前类、子类以及同一包内的其他类。
- `private`:私有访问级别,仅限于当前类内部。
通过这些修饰符,开发者可以精确控制数据的暴露程度,实现信息隐藏。例如,一个银行账户类可能有私有属性来存储余额,并提供公有方法来存钱和取钱,防止余额被外部代码直接修改。
### 2.2.3 封装性在设计模式中的应用
封装性在设计模式中有广泛的应用,尤其是那些以封装变化、创建接口、管理复杂性和封装算法为核心的设计模式。
例如,工厂模式利用封装性来创建对象,将对象的创建和使用分离,隐藏了对象的具体实现。策略模式则通过封装一系列算法,使它们可以在运行时互换使用,而不需要改变客户端的代码。
封装性使得设计模式能够灵活应对需求变化,并提供了一种稳定和一致的接口,使得软件系统能够更加易于理解和维护。
在本章节中,我们深入理解了变量封装的理论基础,包括它的定义、目的和在不同编程语言中的实现方式。在接下来的章节中,我们将进一步探讨如何在实际编程实践中应用变量封装,并探索更高级的封装技巧。
# 3. 变量导出的实践技巧
## 3.1 变量导出的基本方法
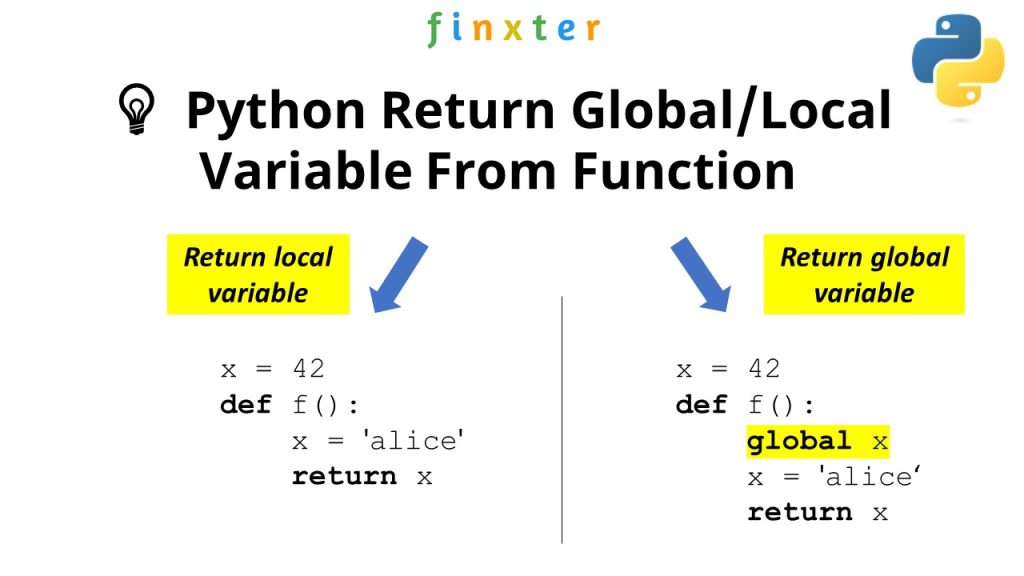
### 3.1.1 全局变量与局部变量的区别
在编程中,变量可以被定义为全局作用域或局部作用域。全局变量在整个程序中可用,而局部变量只在定义它们的函数或代码块中可用。理解和正确使用这两种变量是变量导出实践中的基础。
全局变量通常可以在程序的任何地方被访问,这使得它们非常灵活,但同时也带来了维护上的困难。使用不当可能会导致命名冲突和不可预测的行为。局部变量则相反,它们在特定的函数或代码块中定义,增强了代码的封装性和清晰度,但限制了其使用范围。
### 3.1.2 使用const和define进行变量导出
在JavaScript中,`const`关键字用于声明一个常量,即一个只读的变量。当我们需要在模块之间共享一个不能被修改的值时,`const`是一个很好的选择。例如:
```javascript
// 假设我们有一个数学模块
export const PI = 3.14159;
// 在另一个文件中使用该常量
import { PI } from './math';
console.log(PI); // 输出: 3.14159
```
另一方面,`define`不是JavaScript的原生方法,它通常在预处理阶段使用,例如在C或C++语言中通过宏定义实现。在Web开发中,我们可以使用构建工具如Webpack配合DefinePlugin来实现类似的效果:
```javascript
// 使用webpack.config.js进行变量导出
plugins: [
new webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify('production'),
}),
]
```
在这个例子中,`process.env.NODE_ENV`被设置为`'production'`,使得在开发过程中可以根据这个环境变量来配置不同的行为。
## 3.2 高级变量导出技巧
### 3.2.1 静态变量与动态变量的管理
静态变量在程序的执行期间只被初始化一次,而动态变量可以在其生命周期内被多次修改。在变量导出中,有效地管理这两种变量能够提高程序的性能和可靠性。
例如,在Node.js中,我们可能会导出一个数据库连接池作为静态变量,因为通常我们希望程序运行时只有一个这样的连接池实例:
```javascript
// 数据库模块
import { Pool } from 'pg';
const pool = new Pool({
// 数据库连接选项
});
export { pool };
```
动态变量的管理则需要考虑其状态的改变对程序的影响。例如,计数器、状态标志等都属于动态变量的范畴。为了确保状态的一致性和线程安全,在多线程或异步编程中管理这些变量通常需要使用锁或其他并发控制机制。
### 3.2.2 对象的构造与析构对变量导出的影响
对象的构造函数和析构函数(或等效的生命周期管理方法)在变量导出中起着至关重要的作用。它们控制着对象的创建和销毁,进而影响全局变量和静态变量的行为。
在某些面向对象的语言中,比如Java,对象的构造函数`constructor`负责初始化对象的状态,而析构函数`finalize`则负责在对象不再被使用时执行清理工作。使用模式和设计原则(比如单例模式)需要特别注意构造和析构过程,以避免资源泄露或其他问题。
```java
public class DatabaseConnection {
private static DatabaseConnection instance;
// 私有构造函数防止外部实例化
private DatabaseConnection() { }
// 公共静态方法用于获取单例
public static DatabaseConnection getInstance() {
if (instance == null) {
instance = new DatabaseConnection();
}
return instance;
}
// 对象使用完毕后的清理工作
protected void finalize() throws Throwable {
super.finalize();
// 关闭数据库连接等清理代码
}
}
```
在JavaScript中,虽然没有严格意义上的析构函数,但我们可以使用`WeakRef`和`FinalizationRegistry`来管理对象的生命周期。
### 3.2.3 利用内存管理技术优化变量导出
内存管理是编程中的一个核心问题,尤其是在变量导出的实践中。在某些语言中,自动垃圾回收减轻了内存管理的负担,但在性能要求极高的场景下,程序员仍然需要对内存进行手动管理。
例如,在C++中,我们可以使用智能指针(如`std::unique_ptr`和`std::shared_ptr`)来自动管理动态分配的内存,从而避免内存泄漏:
```cpp
#include <memory>
std::unique_ptr<int[]> data = std::make_unique<int[]>(10);
// data析构时,它所管理的内存会自动被释放
```
在JavaScript中,虽然有垃圾回收机制,但开发者仍需要关注内存使用,比如避免创建大量的全局变量,合理使用闭包等。
此外,现代编程语言提供了一些特定的工具和技术来管理内存使用,例如C#的`Dispose`模式或Rust的所有权和借用规则。了解和合理使用这些技术可以显著提高程序的性能和资源利用率。
| 语言 | 内存管理技术 | 说明 |
| --- | --- | --- |
| C++ | 智能指针 | 自动管理内存生命周期,减少内存泄漏 |
| JavaScript | 垃圾回收 | 自动回收不再使用的内存 |
| C# | `IDisposable` 接口 | 提供一种释放非托管资源的方式 |
| Rust | 所有权系统 | 确保每个值都有单一的拥有者,并在离开作用域时自动清理 |
正确使用这些内存管理技术不仅可以优化变量导出过程中的性能,还可以提高整个应用程序的稳定性和可维护性。
# 4. 面向对象编程中的高级封装技巧
封装是面向对象编程中的核心原则之一,它不仅仅是关于将数据隐藏起来,还包括了如何通过接口与这些隐藏的数据进行交互。本章将探讨高级封装技巧,包括属性和方法的封装以及抽象与封装的结合应用。
## 4.1 封装的高级特性:属性与方法
### 4.1.1 属性封装的最佳实践
属性(Property)是面向对象编程中对数据的封装方式,它允许我们定义私有成员变量,并提供公共接口来访问或修改这些变量的值。在许多现代编程语言中,属性的封装可以通过特定的关键字或结构来实现。
```python
class Person:
def __init__(self, name):
self.__name = name # 私有属性
@property
def name(self):
return self.__name
@name.setter
def name(self, value):
if value: # 简单的非空验证
self.__name = value
else:
raise ValueError("Name cannot be empty.")
```
在这个Python示例中,我们定义了一个名为`Person`的类,其中包含一个私有属性`__name`。通过使用`@property`装饰器,我们创建了一个公共的getter方法,允许外部代码读取私有属性的值。同样地,我们使用`@name.setter`装饰器来创建一个setter方法,它在设置属性值之前执行验证。
这种封装方式的优势在于它为属性值的访问和修改提供了控制,可以很容易地添加验证逻辑,而不必在每个设置属性的地方重复代码。
### 4.1.2 方法封装的原则与技巧
方法封装涉及到将行为与数据绑定,并提供一个清晰的接口来操作对象。封装不仅仅是隐藏数据那么简单,它还意味着我们应该通过方法来控制对象的行为。
```java
public class BankAccount {
private double balance;
public BankAccount(double initialBalance) {
this.balance = initialBalance;
}
public void deposit(double amount) {
if (amount > 0) {
balance += amount;
} else {
throw new IllegalArgumentException("Deposit amount must be positive.");
}
}
public void withdraw(double amount) {
if (amount > balance) {
throw new IllegalArgumentException("Insufficient funds.");
}
balance -= amount;
}
public double getBalance() {
return balance;
}
}
```
在上面的Java示例中,`BankAccount`类通过三个方法`deposit`、`withdraw`和`getBalance`来控制资金的存取和余额的查询。这些方法提供了对内部`balance`属性的封装控制,确保了资金操作的安全性。例如,在取款时,方法内部会检查是否有足够的余额,如果没有,则抛出异常。
## 4.2 抽象与封装的结合应用
### 4.2.1 抽象在封装中的角色
抽象是一种设计技术,它通过隐藏不必要的细节来简化对复杂系统的理解。在封装中,抽象允许我们定义对象的接口,而不必暴露内部实现。这一概念在面向对象编程中尤为重要。
```csharp
public interface IShape {
double CalculateArea();
}
public class Circle : IShape {
private double radius;
public Circle(double radius) {
this.radius = radius;
}
public double CalculateArea() {
return Math.PI * radius * radius;
}
}
```
在C#的上述代码中,`IShape`接口定义了一个计算面积的方法`CalculateArea`。`Circle`类实现这个接口,提供了计算圆面积的具体逻辑。外部代码只需要知道`IShape`接口和如何使用`CalculateArea`方法,无需了解圆面积计算的内部细节。这种抽象与封装的结合使得代码更加灵活和可重用。
### 4.2.2 实现抽象封装的具体方法
要有效地实现抽象封装,我们需要定义清晰的接口,并严格控制对外暴露的细节。这通常涉及到对类和方法的精确设计。
```javascript
class Product {
constructor(name, price) {
this._name = name;
this._price = price;
}
getName() {
return this._name;
}
setName(name) {
if (name) {
this._name = name;
} else {
throw new Error("Product name cannot be empty.");
}
}
getPrice() {
return this._price;
}
setPrice(price) {
if (price > 0) {
this._price = price;
} else {
throw new Error("Price must be greater than zero.");
}
}
}
```
在JavaScript中,`Product`类通过其公共接口管理产品名称和价格的封装。使用下划线前缀`_`来表示这些成员变量是私有的,尽管在JavaScript中这种约定并不强制。公共方法`getName`和`setName`、`getPrice`和`setPrice`为外部代码提供了与私有属性交互的唯一方式。这样的封装确保了产品信息的完整性和数据的安全性。
通过这些示例和解释,本章展示了面向对象编程中高级封装技巧的具体应用。属性与方法的封装提升了代码的可维护性与可扩展性,而抽象与封装的结合使得系统设计更加灵活,更符合面向对象的原则。在下一章节中,我们将探讨这些封装技术在具体软件设计中的应用案例。
# 5. 面向对象编程的封装案例分析
### 5.1 封装在软件设计中的实际案例
封装是面向对象编程(OOP)的核心概念之一,它允许开发者将数据(属性)和操作数据的方法捆绑在一起,并限制对内部状态的直接访问,只能通过提供的方法访问。在实际的软件设计中,封装能够帮助我们创建更清晰、更可维护的代码。下面,我们将分析一个经典的封装设计案例,探讨其中的封装技巧和方法。
#### 5.1.1 分析经典的封装设计案例
让我们以一个简单的银行账户系统为例。在这个系统中,我们有一个`BankAccount`类,它封装了用户账户的相关信息以及与账户相关的操作。以下是一个简化的`BankAccount`类的实现:
```java
public class BankAccount {
private int accountNumber;
private double balance;
public BankAccount(int accountNumber, double initialBalance) {
this.accountNumber = accountNumber;
this.balance = initialBalance;
}
public void deposit(double amount) {
if (amount > 0) {
balance += amount;
}
}
public boolean withdraw(double amount) {
if (amount > 0 && balance >= amount) {
balance -= amount;
return true;
}
return false;
}
public double getBalance() {
return balance;
}
// Additional methods and class logic...
}
```
在这个例子中,`BankAccount`类的属性`accountNumber`和`balance`被标记为`private`,意味着它们不能直接从类的外部访问。取而代之的是,通过公有的方法`deposit`和`withdraw`来修改账户余额,而`getBalance`方法允许读取余额。这样的设计遵循了封装的原则,即隐藏内部实现细节,只暴露必要的接口。
#### 5.1.2 案例中的封装技巧与方法
在`BankAccount`类中,我们可以看到几个封装的关键技巧:
- **私有属性**:通过将属性声明为私有,我们控制了数据的访问和修改。这不仅防止了外部代码错误地修改数据,还允许我们在未来更改内部实现而不影响依赖于类公开接口的外部代码。
- **公有方法**:通过提供公有的`deposit`、`withdraw`和`getBalance`方法,我们定义了如何与`BankAccount`对象的私有属性进行交互。这允许我们在不公开内部实现的情况下实现复杂的逻辑。
- **单一职责原则**:`BankAccount`类只负责处理与银行账户相关的操作,它的职责非常明确。这符合单一职责原则,即一个类应该只有一个引起它变化的原因。
- **封装的可扩展性**:通过接口,我们可以轻松地扩展`BankAccount`类的功能,例如添加利息计算、转账等功能,而不会破坏现有的功能。
### 5.2 封装在系统架构中的应用
#### 5.2.1 系统架构中封装的原则与实践
封装在系统架构中的应用通常与模块化设计紧密相关。模块化设计的一个重要原则是每个模块应该有明确的职责,并通过定义良好的接口与其他模块交互。在架构层面,封装帮助我们隐藏了系统的内部实现细节,从而提供了一个清晰的抽象层给系统的其他部分。例如,在微服务架构中,每个微服务都是一个独立的封装模块,它通过API暴露其功能,而内部实现细节对其他服务是透明的。
```mermaid
flowchart LR
A[客户端] -->|请求| B[服务A]
A -->|请求| C[服务B]
B -->|内部实现| D[数据库A]
C -->|内部实现| E[数据库B]
```
在这个架构示意图中,服务A和B是封装好的模块,它们对外提供接口,而内部如何操作数据库(内部实现)对客户端和其他服务是不可见的。
#### 5.2.2 封装在模块化设计中的作用
在模块化设计中,封装确保了模块的独立性,促进了代码的重用和维护。下面是一些封装在模块化设计中的具体作用:
- **减少模块间的耦合度**:通过封装,各个模块之间的依赖关系得以最小化,使得系统更加灵活,易于变更。
- **增强代码的可维护性**:封装使得我们能够更容易地理解和修改代码,因为我们可以聚焦于模块的接口而不是实现细节。
- **支持并行开发**:模块化和封装支持并行开发,因为不同的模块可以独立开发和测试,只要它们的接口保持一致。
- **简化系统测试**:封装有助于隔离各个模块的功能,这使得单元测试和集成测试更加简单明了。
```table
| 模块化设计原则 | 描述 |
| -------------- | ---- |
| 封装 | 将数据和操作数据的方法捆绑在一起,限制直接访问内部状态 |
| 抽象 | 提供简洁、一致的接口给外部使用,隐藏复杂的实现细节 |
| 模块化 | 将系统拆分为独立的模块,每个模块完成特定的功能 |
| 低耦合 | 通过良好的接口设计,减少模块间的依赖关系 |
| 高内聚 | 模块内部功能紧密相关,对外的职责单一明确 |
```
在本章节的介绍中,我们深入探讨了封装在软件设计和系统架构中的应用,并通过具体的案例分析了封装的技巧和方法。封装不仅是面向对象编程的基础,也是构建可维护、可扩展软件系统的基石。通过合理的封装实践,我们能够提高代码质量,并为软件系统的长期发展打下坚实的基础。
# 6. 变量导出技巧在现代编程中的应用
现代编程中,变量导出不仅是一种实践,更是软件开发的新趋势之一,特别是在云计算和微服务架构中的应用越来越广泛。本章节将探索变量导出在软件开发中的新趋势,并展望面向对象编程的未来方向以及变量封装技术的未来趋势和挑战。
## 6.1 变量导出在软件开发中的新趋势
随着编程语言的演进和软件需求的复杂化,变量导出的方式和技巧也不断创新。现代编程语言如JavaScript、Python等提供了更为丰富和灵活的变量导出机制。
### 现代编程语言对变量导出的影响
现代编程语言强调简洁性和表达力,使得变量导出更加直接和便捷。以JavaScript为例,ES6引入了`export`关键字,使得模块化编程变得更为简单。
```javascript
// example.js
export const name = 'VariableExport';
export function sayHello() {
console.log('Hello, VariableExport!');
}
```
在上述代码中,我们定义了一个常量`name`和一个函数`sayHello`,并使用`export`关键字将它们导出。这种语法简洁明了,易于理解和维护。
### 变量导出在云计算和微服务中的应用
云计算和微服务架构要求软件组件具有高度的解耦和灵活性。通过变量导出,开发者可以创建独立的、可重用的代码块,这些代码块在微服务架构中可以作为服务的实现。
在云计算环境中,无状态的服务是推荐的实践之一。服务的状态通常通过外部存储或配置中心来管理,而变量导出可以帮助实现无状态的逻辑封装。例如,在一个使用Node.js构建的微服务中,可以导出一个无状态的函数处理HTTP请求:
```javascript
// service.js
export function handleRequest(data) {
// 处理请求逻辑
const result = process(data);
return result;
}
// 服务启动文件
import { handleRequest } from './service.js';
app.post('/', (req, res) => {
const data = req.body;
const result = handleRequest(data);
res.send(result);
});
```
## 6.2 未来面向对象编程的展望
面向对象编程已经发展了几十年,其未来的发展方向和挑战是多方面的。变量封装技术作为面向对象编程的核心部分,其未来的发展同样值得关注。
### 面向对象编程的未来方向
面向对象编程的未来方向可能会更加注重抽象的层次和灵活性。随着编程范式的融合,面向对象编程可能会与其他范式(如函数式编程)有更多的结合。在这样的趋势下,变量封装将不仅仅局限于对象内部,更可能扩展到对象间、服务间的交互和协作。
### 变量封装技术的未来趋势和挑战
变量封装技术的未来趋势可能会涉及以下几个方面:
- **自动化封装工具:**随着人工智能和机器学习的发展,未来可能产生自动化分析代码并推荐封装策略的工具。
- **跨语言封装机制:**随着多语言编程环境的普及,未来可能会有更多跨语言的封装技术出现,以支持不同语言环境下的封装需求。
- **安全性挑战:**在开放的网络环境中,如何确保封装的安全性将是一个挑战。研究如何在不同的层面上加强封装的访问控制和数据保护,是未来研究的重要方向。
- **性能优化:**在高性能计算场景中,封装可能引入额外的性能开销。因此,如何设计高效的封装机制,减少性能损耗,将是未来面临的一个挑战。
面向对象编程及变量封装技术的发展永无止境,随着技术的演进和需求的变化,这些技术将继续演化以适应新的挑战。
0
0






