iweboffice性能优化:快速提升Web应用响应速度的秘诀
发布时间: 2024-12-22 09:27:30 阅读量: 2 订阅数: 3 


中间件产品升级指导:iWebOffice2003&2009迁移至iWebOffice2015

# 摘要
本文全面探讨了iweboffice的性能优化方法,覆盖了前端和后端的理论与实践。首先介绍了iweboffice及其面对的性能挑战,随后深入前端性能优化理论,详述了浏览器渲染机制、性能指标、评估工具以及优化策略。在后端优化部分,文章分析了服务器响应时间、API设计、缓存机制和异步处理等关键领域。接着,针对iweboffice框架自身,提出了代码优化技巧、性能调优以及高级性能特性的应用。案例研究章节通过实际案例揭示了性能瓶颈识别和优化过程中的经验教训。最后,文章展望了新兴技术对性能优化的影响,并讨论了持续集成与跨平台优化的未来趋势。
# 关键字
iweboffice;前端优化;后端优化;性能瓶颈;代码优化;持续集成;WebAssembly;5G网络;跨平台性能;缓存策略
参考资源链接:[金格Office插件iWebOffice2009详细教程与技术特点](https://wenku.csdn.net/doc/6oo8i0sdjj?spm=1055.2635.3001.10343)
# 1. iweboffice简介与性能挑战
在数字时代,企业内部办公系统已经成为提高工作效率不可或缺的工具。iweboffice作为一款领先的在线办公软件,集成了文档编辑、表格处理以及演示文稿功能,旨在为企业用户提供高效、便捷的办公体验。然而,在享受便捷的同时,iweboffice面临了一系列性能挑战。本章节将简要介绍iweboffice软件的功能特点,并探讨在提升性能方面遇到的挑战。
## iweboffice的主要功能
iweboffice是一个云服务支持的办公套件,它模仿了桌面办公软件如Microsoft Office的功能。主要特点如下:
- **文档编辑**:支持创建和编辑文本文档,包含丰富的排版、表格、图片插入和文本注释功能。
- **表格处理**:提供电子表格的创建、数据处理和公式计算等,与传统桌面表格软件功能相对应。
- **演示文稿**:允许用户制作包含多媒体元素的专业演示文稿,支持幻灯片切换效果及注释。
## 性能挑战
随着用户规模的增长,iweboffice的性能优化成为了不可回避的话题:
- **实时协作**:多人实时在线编辑文档时,需要处理并发更新和数据同步问题。
- **跨设备兼容性**:用户可能使用不同的设备和浏览器访问iweboffice,兼容性问题需要被妥善解决。
- **资源限制**:与桌面应用不同,Web应用受限于网络条件和服务器性能,需要优化资源使用以提供流畅体验。
了解了iweboffice的基本功能和性能挑战之后,下一章将深入探讨前端性能优化的理论和实践。
# 2. 前端性能优化理论
## 2.1 浏览器渲染机制详解
### 2.1.1 HTML解析与DOM构建
浏览器在解析HTML文档时,会遵循一系列的步骤来构建DOM(文档对象模型)。这个过程开始于HTTP响应接收到的原始字节数据。浏览器首先进行字节解码,这通常会根据文档的字符编码来完成。接着,这些字节数据被转换成标记和字符,然后解析器会开始处理这些标记。
HTML解析主要分为两个阶段:构建DOM树和处理DOM树无法表达的其他标记(例如样式和脚本元素)。在构建DOM树的过程中,解析器会根据HTML标准创建元素节点,并根据父子关系将它们连接成树状结构。
```html
<!DOCTYPE html>
<html>
<head>
<title>我的页面</title>
</head>
<body>
<h1>欢迎来到我的页面</h1>
<p>这是一个段落。</p>
</body>
</html>
```
以以上HTML结构为例,浏览器会首先创建一个根节点(`html`),然后为每个标签创建相应的节点,并将其添加到DOM树中。需要注意的是,这个过程是逐步进行的,浏览器会边解析边构建DOM,而不需要等待整个文档完全加载完毕。
### 2.1.2 CSS和JavaScript的加载与执行
当浏览器解析HTML并构建DOM的同时,它也会检查外部资源的引用,比如CSS和JavaScript文件。对于CSS文件,浏览器会进行如下处理:
1. 发起对CSS文件的请求。
2. 收到CSS文件后,解析CSS并构建CSSOM(CSS对象模型)。
3. 将CSSOM与DOM合并,形成渲染树(Render Tree)。
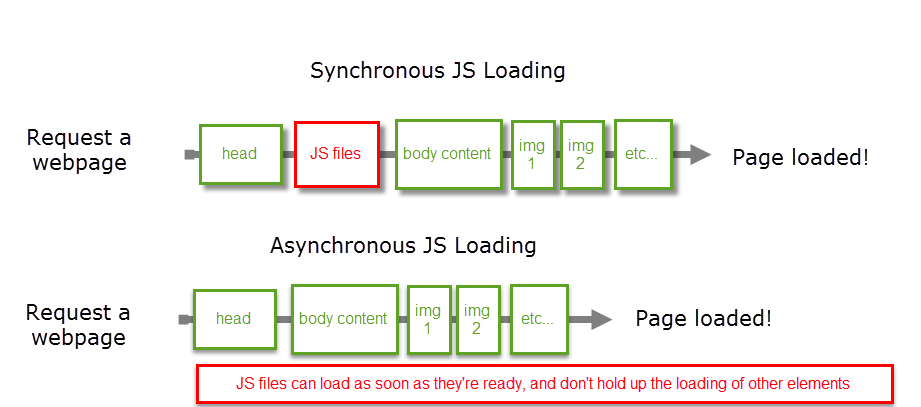
与CSS不同,JavaScript的执行会打断HTML的解析过程。当遇到`<script>`标签时,浏览器会暂停DOM的构建,直到JavaScript代码被完全加载并执行完毕。这是因为JavaScript代码可能会修改DOM,或者获取DOM状态,所以浏览器需要在脚本执行前就构建好DOM。
```html
<script src="app.js"></script>
```
以这个例子中的`app.js`为例,浏览器会等待`app.js`下载并执行。如果`app.js`中包含操作DOM的代码,那么在执行这些代码之前,必须保证相关的DOM已经被解析。
### 2.1.3 渲染树构建与布局重排
一旦DOM和CSSOM都被构建完成,浏览器就会开始构建渲染树。渲染树是一个与DOM结构类似但只包含页面上可见内容的树结构。例如,对于`display: none;`的元素,它会存在于DOM中,但不会出现在渲染树中。
在渲染树构建完成后,浏览器需要计算每个节点在屏幕上的确切位置和大小,这个过程称为布局(也叫回流)。布局完成后,每个节点的坐标和尺寸信息都会被存储在布局树中。然后,浏览器将使用这些信息来绘制(也叫重绘)页面。
```plaintext
布局重排(Reflow):当改变元素的尺寸、布局或隐藏状态时,浏览器需要重新计算布局。
重绘(Repaint):当改变元素的外观(如颜色)时,浏览器需要重新绘制元素。
```
布局重排是一个代价高昂的操作,因为它会涉及到部分或全部的渲染树,而且它是一个从上到下传递的过程。因此,减少布局重排的次数和范围是提高页面性能的关键策略之一。
## 2.2 前端性能指标及评估
### 2.2.1 关键性能指标:FP、FCP、TTI
在前端性能优化中,衡量网页加载速度和交互响应的关键性能指标(KPIs)主要包括以下几个:
- 首次绘制(First Paint, FP):从开始加载到浏览器首次绘制像素到屏幕上的时间点,表示页面开始渲染。
- 首次内容绘制(First Contentful Paint, FCP):用户开始看到页面上内容的时间点,如文本、图像、SVG等。
- 可交互时间(Time to Interactive, TTI):从开始加载到页面达到可交互状态的时间点,即页面的主要功能可以被用户使用。
这些指标不仅有助于开发者评估页面性能,也是搜索引擎优化(SEO)中关注的点。通常,一个性能良好的网页会在2秒内完成FP和FCP,而TTI则应尽可能短。
在实际操作中,我们可以利用浏览器开发者工具(例如Chrome的Lighthouse)来获取这些性能指标,并据此进行性能优化。
### 2.2.2 性能评估工具介绍
前端开发中有一系列工具可以帮助开发者评估和优化网站性能。以下是一些常用的性能评估工具:
- Google的Lighthouse:一个开源的自动化工具,用于提高网页质量,它可以对网页进行审计,给出优化建议。
- WebPageTest:一个免费的在线工具,可以提供页面加载性能的详细分析。
- Chrome DevTools:是Chrome内置的开发者工具,它提供了包括性能分析器、网络分析器以及内存等在内的多个面板。
这些工具不仅可以用来记录和分析页面加载过程,还可以模拟移动设备的性能限制,提供针对性的优化建议。
### 2.2.3 性能监控与数据采集
性能监控是一个持续的过程,它可以帮助开发团队跟踪网站的性能变化,及时发现并解决性能问题。在监控过程中,我们主要关注以下几个方面:
- 监控关键性能指标的变化。
- 使用监控脚本(例如Sentry)记录错误和异常。
- 分析性能数据以识别性能瓶颈。
监控工具可以是自定义的脚本,也可以是第三方服务。现在市面上有许多SaaS服务,如Pingdom和New Relic,可以提供实时监控和报警功能。
数据的采集通常可以通过浏览器的Performance API来完成。Performance API提供了一个高精度的时间线,可以用来记录和分析性能数据。例如,以下代码展示了如何使用Performance API来记录时间标记:
```javascript
// 在关键步骤之前和之后记录时间标记
performance.mark("startTask1");
// 执行任务1
doTask1();
performance.mark("endTask1");
performance.measure("measureTask1", "startTask1", "endTask1");
console.log(performance.getEntriesByType("measure"));
```
通过`getEntriesByType("measure")`我们可以获取到测量的详细信息,这对于性能监控来说非常有用。
## 2.3 优化策略概述
### 2.3.1 代码分割与懒加载
随着现代前端应用复杂性的增加,打包后的JavaScript文件往往变得巨大,这会影响应用的加载时间。代码分割和懒加载是解决这一问题的有效手段。
- 代码分割(Code Splitting):将应用中不经常使用的代码拆分到不同的bundle中,按需加载。在现代JavaScript打包工具(如Webpack)中,可以通过import()语法来实现动态import。
- 懒加载(Lazy Loading):对图片、脚本等资源延迟加载,只在它们即将进入可视区域时才加载。
这两者的目的都是减少初始加载时间,提升用户首屏体验。
### 2.3.2 资源优化:压缩与合并
在前端优化中,资源的压缩与合并也是极其重要的步骤。这包括:
- JavaScript和CSS文件的压缩:移除不必要的空格、注释以及缩短变量名等。
- 文件合并:减少HTTP请求的数量,通过合并多个小文件来减少请求次数。
工具如UglifyJS或Terser可以用来压缩JavaScript,而CSS文件可以通过如clean-css来压缩。另外,Webpack等模块打包器通常会内置这些功能,可以自动化处理这些优化工作。
### 2.3.3 缓存策略与HTTP/2应用
良好的缓存策略可以显著提升用户的二次访问体验。通过设置HTTP头部(如`Cache-Control`)来控制资源的缓存策略,可以有效地减少网络传输的数据量。
而HTTP/2相比HTTP/1.1在性能方面有了显著的提升,它支持多路复用,减少了TCP连接的开销,并且允许服务器主动推送资源,加快资源的加载速度。这使得开发者在进行性能优化时,必须考虑HTTP/2的影响,例如使用更小的资源文件,利用服务器推送特性等。
通过上述的优化策略,可以大大提升前端页面和应用的加载性能。在下一节中,我们将进一步探讨后端性能优化的实际应用,以此全面提高应用的整体性能。
# 3. 后端性能优化实践
## 3.1 服务器响应时间分析
服务器响应时间是衡量后端性能的关键指标,它直接影响用户的体验。优化服务器响应时间可以从数据库、代码以及架构等多方面入手。
### 3.1.1 调优数据库查询
数据库查询优化是减少服务器响应时间的重要手段之一。这通常涉及减少查询次数、优化查询语句和建立合理的索引。执行SQL查询时,应避免全表扫描,优先使用覆盖索引。针对复杂的查询,可以通过分析执行计划来确定是否有更优的执行路径。例如,在MySQL中,可以通过`EXPLAIN`命令查看查询计划:
```sql
EXPLAIN SELECT * FROM users WHERE age > 25;
```
这个命令将显示查询的执行计划,包括访问的表、使用的索引以及预计的行数等信息。通过这些信息,开发者可以进一步优化查询,减少服务器的响应时间。
### 3.1.2 服务器端代码优化
服务器端代码的执行效率直接影响响应时间。开发者可以优化算法和数据结构,减少不必要的计算,同时避免阻塞操作。例如,在处理大量数据时,可以使用异步处理或非阻塞I/O来提高效率。在Node.js中,使用`async/await`和Promise可以改善异步代码的可读性和性能。
```javascript
async function processLargeData(data) {
const results = await Promise.all(data.map(async item => {
const result = await processItem(item);
return result;
}));
// 处理结果
return results;
}
```
这段代码中,`processLargeData`函数使用`Promise.all`来并行处理数据,显著减少了整体处理时间。
### 3.1.3 使用负载均衡分散请求
负载均衡是分散流量,防止单点过载的有效方法。通过将请求分配到多个服务器实例上,可以有效提升系统的吞吐量和可用性。负载均衡可以是硬件设备,也可以是软件解决方案,如Nginx或HAProxy。例如,配置Nginx以实现负载均衡的规则可能如下:
```nginx
http {
upstream backend {
server backend1.example.com;
server backend2.example.com;
}
server {
location / {
proxy_pass http://backend;
}
}
}
```
在这个配置中,`backend`是定义的服务器组,Nginx将客户端请求分散到`backend1.example.com`和`backend2.example.com`上。
## 3.2 API优化与缓存机制
API的响应速度对前端性能有直接影响。通过RESTful API设计原则和数据缓存策略,可以显著提升API性能。
### 3.2.1 RESTful API设计原则
RESTful API设计旨在提供简洁、一致和可扩展的服务接口。遵循REST原则可以提高API的性能和可维护性。例如,使用HTTP方法表示行为(GET用于获取资源,POST用于创建资源等),使用URL路径表示资源。API设计还应考虑资源的懒加载和分页,以减少单次请求的数据量。
```http
GET /users
```
这个请求将返回所有用户资源的列表。如果列表很大,可以使用分页参数:
```http
GET /users?page=2&limit=20
```
### 3.2.2 数据缓存策略
数据缓存是减少数据库负载和加快API响应速度的重要手段。缓存可以是本地的,也可以是分布式缓存,如Redis或Memcached。通过设置合适的过期时间和缓存策略,可以减少对数据库的直接访问。
```javascript
const redis = require('redis');
const client = redis.createClient();
async function getUser(id) {
const cachedData = await client.get(`user:${id}`);
if (cachedData) {
return JSON.parse(cachedData);
} else {
const user = await database.findUserById(id);
await client.set(`user:${id}`, JSON.stringify(user));
return user;
}
}
```
在这个例子中,使用Redis作为缓存系统。如果缓存中存在数据,则直接返回;否则,从数据库获取数据后,将其存入缓存。
### 3.2.3 缓存一致性与失效处理
缓存数据的一致性是开发中需要考虑的问题。当数据发生变化时,需要同步更新或失效缓存。通常有两种策略:缓存穿透(失效所有相关缓存项)和缓存雪崩(通过设置缓存过期时间避免缓存集中失效)。实现这些策略可以使用消息队列和发布/订阅模式来通知缓存失效。
```javascript
const publisher = require('pubsub').publisher;
const subscriber = require('pubsub').subscriber;
subscriber.subscribe('dataChange', async (data) => {
// 数据改变时的处理逻辑,如删除或更新缓存
await client.del(`user:${data.id}`);
});
publisher.publish('dataChange', { id: updatedUserId });
```
在这个示例中,当数据发生变化时,会通知订阅者删除相关的缓存数据。
## 3.3 异步处理与并发控制
异步处理和并发控制是提升后端性能的关键技术,它们可以显著提高系统的吞吐量和响应性。
### 3.3.1 异步编程模型
异步编程模型允许程序在等待某些耗时操作(如I/O操作)时继续执行其他任务。Node.js中的事件循环就是一种流行的异步处理方式。开发者可以使用回调函数、Promises或async/await来处理异步逻辑。
```javascript
app.get('/async', async (req, res) => {
const result = await longRunningAsyncTask();
res.json(result);
});
```
在这个例子中,`longRunningAsyncTask`代表一个耗时的异步操作,通过async/await在不阻塞主线程的情况下等待其完成。
### 3.3.2 消息队列的使用
消息队列是一种在生产者和消费者之间异步传递消息的系统,它有助于解耦和扩展应用程序。使用消息队列可以处理负载峰值,防止应用过载。例如,RabbitMQ和Kafka是广泛使用的消息队列解决方案。
```javascript
const amqp = require('amqplib');
const queueName = 'taskQueue';
async function processTask(task) {
// 处理任务逻辑
}
amqp.connect('amqp://localhost').then(conn => {
return conn.createChannel().then(channel => {
channel.assertQueue(queueName, { durable: false });
channel.prefetch(1); // 防止任务过多同时处理导致服务器过载
channel.consume(queueName, msg => {
const task = JSON.parse(msg.content.toString());
processTask(task).then(() => {
channel.ack(msg);
});
}, { noAck: false });
});
});
```
在这个例子中,使用AMQP协议连接RabbitMQ,并监听任务队列。接收到消息后,调用`processTask`函数处理任务。
### 3.3.3 并发与并行的区别及其优化
并发指的是同时处理多个任务的能力,但不一定是同时执行。并行则是指多个任务在多个处理单元上同时执行。在开发中,合理利用并发和并行可以显著提升性能。例如,Node.js由于其单线程的特性,擅长处理并发I/O密集型任务,但对于CPU密集型任务则需要使用工作线程或多进程模型。
```javascript
const { Worker } = require('worker_threads');
const worker = new Worker('./worker.js');
worker.on('message', message => {
console.log(`来自工作线程的消息: ${message}`);
});
worker.postMessage('Hello worker');
```
在这个例子中,主线程向工作线程发送消息并接收处理结果,展示了Node.js中的并发多线程处理。
以上所述,后端性能优化实践涉及了从数据库到服务器代码,再到API设计和缓存机制的全面分析。通过有效的异步处理和并发控制,可以进一步提升系统的响应速度和吞吐能力。这些策略的实施需要结合具体的业务场景和技术栈,持续监控和评估性能指标,以实现最优的性能表现。
# 4. iweboffice的代码优化技巧
随着Web应用程序变得越来越复杂,提升性能的需求也日益突出。在本章节中,我们将深入了解如何针对特定框架`iweboffice`进行代码优化。首先,我们将分析`iweboffice`的框架架构,然后探讨在代码级别如何进行性能调优,最后介绍`iweboffice`提供的高级性能特性。
## 4.1 iweboffice框架架构分析
### 4.1.1 iweboffice的组件模型
`iweboffice`采用组件化架构,它允许开发者将应用程序分解为独立的、可重用的组件。每个组件负责处理特定的任务或功能模块。这种设计带来了高度的灵活性和可维护性。以下是组件模型的几个关键点:
- **独立性:** 每个组件都尽可能独立,这样可以减少不同组件之间的耦合。
- **可复用性:** 组件一旦被创建,就可以在多个应用程序或应用程序的多个部分中重复使用。
- **封装性:** 组件内部的实现细节对其他组件是不可见的,这有助于保持系统的稳定性和简化测试过程。
### 4.1.2 组件间通信机制
在`iweboffice`中,组件间通信是通过事件驱动的方式实现的。当一个组件产生一个事件时,其他组件可以监听并响应这些事件。这种方式提高了组件之间的解耦,也使得整个应用程序更加灵活。以下是组件间通信的一些关键实践:
- **事件命名约定:** 应当有明确的事件命名约定,以防止事件名称的冲突和混淆。
- **事件处理程序:** 应当精心设计事件处理程序,确保对事件的响应是高效和恰当的。
- **异步通信:** 使用异步通信可以避免阻塞事件循环,提升应用程序的响应性。
### 4.1.3 模块化开发的最佳实践
模块化是软件开发中的一个重要概念,它有助于组织代码和划分责任。`iweboffice`鼓励模块化开发,并提供了一些最佳实践:
- **单一职责原则:** 每个模块应该只有一个改变的理由。这意味着一个模块不应该承担多个职责。
- **依赖注入:** 通过依赖注入,模块的依赖可以被外部管理,增加了代码的灵活性和可测试性。
- **版本控制:** 对于每个模块,应使用版本控制来跟踪其变更历史和依赖关系。
## 4.2 代码级别的性能调优
### 4.2.1 代码重构技巧
代码重构是一个持续的过程,旨在改善代码的内部结构而不改变其外部行为。在`iweboffice`中,代码重构的一些有效技巧包括:
- **提取方法:** 将大方法拆分成多个更小的方法,每个方法执行一个任务,可以提高代码的可读性和可维护性。
- **移除重复代码:** 重复代码通常意味着维护开销增加。应该寻找机会将重复的代码片段重构为函数或组件。
- **利用高阶函数:** 函数式编程提供高阶函数(如`map`、`reduce`、`filter`)用于处理集合数据,可以减少样板代码并提高代码的抽象层次。
### 4.2.2 内存管理与垃圾回收
在JavaScript中,内存管理是自动进行的,但这不意味着开发者可以忽略内存使用。以下是提升内存管理效率的一些建议:
- **避免全局变量:** 全局变量比局部变量占用更多内存,因为它们在整个程序生命周期内都存在。
- **及时清理:** 当不再需要某些资源时,应当及时释放,如在事件监听器和计时器完成任务后进行清除。
- **使用WeakSet和WeakMap:** 这两种数据结构可以使得键值对在没有其他引用时被垃圾回收机制回收。
### 4.2.3 高效的数据结构和算法选择
选择合适的数据结构和算法对于性能至关重要。在`iweboffice`中,以下原则应被遵循:
- **数据结构的适用性:** 根据需求选择最合适的内建数据结构,如数组、对象、Map、Set等。
- **算法优化:** 对于复杂的逻辑,选择时间复杂度和空间复杂度都尽可能低的算法。
- **避免不必要的计算:** 对于可以预先计算的结果或频繁使用的数据,应当考虑使用缓存机制减少重复计算。
## 4.3 iweboffice的高级性能特性
### 4.3.1 动态加载与按需加载
`iweboffice`支持动态加载和按需加载模块,这意味着应用程序只在需要时才加载相应的模块。动态加载允许应用程序在运行时根据需要加载模块,而按需加载则基于用户的交互来决定何时加载特定功能。
- **异步模块加载:** `iweboffice`使用异步模块定义(AMD)或通用模块定义(UMD)来实现模块的异步加载。
- **代码拆分:** 利用构建工具如Webpack来拆分代码,将应用程序划分为多个块,仅在用户交互时加载。
### 4.3.2 iweboffice内置性能优化工具
`iweboffice`自带性能优化工具,帮助开发者识别和解决性能瓶颈:
- **性能分析器:** 提供可视化分析工具,帮助开发者了解应用程序运行时的性能表现。
- **代码优化提示:** 在开发过程中提供即时反馈,提示开发者可能的性能问题。
### 4.3.3 与其他前端框架的集成与对比
`iweboffice`的设计考虑到了与其他前端框架的集成需求。这允许开发者在不同框架间迁移或共存而不损失性能:
- **兼容性:** `iweboffice`提供了与其他流行前端框架(如React、Vue、Angular)的兼容性插件。
- **性能对比:** 通过基准测试,`iweboffice`与竞争框架在同等条件下进行了性能对比,确保在关键性能指标上保持领先。
```markdown
请注意,以上章节内容是根据您提供的目录框架和补充要求构建的,以确保内容的连贯性和技术深度。
```
# 5. 性能优化案例研究
性能优化不仅仅是理论上的探讨,它也需要通过具体案例来体现其实践价值。在这一章节中,我们将深入分析实际应用中性能瓶颈的识别方法,分享具体的优化案例,并总结出性能优化过程中可能遇到的教训和经验。
## 5.1 实际应用中的性能瓶颈识别
在追求性能优化的道路上,第一步是准确识别性能瓶颈。本节将介绍几种有效的方法和技术,帮助开发者定位问题所在。
### 5.1.1 日志分析与用户反馈
在应用中搜集日志数据和用户反馈是识别性能瓶颈的基础。日志可以帮助开发者了解应用在运行时的状态和遇到的错误,而用户反馈则提供了真实的用户体验视角。以下是进行日志分析和用户反馈搜集的步骤:
- **实施日志记录**:在关键代码路径上实施详细的日志记录,记录请求、错误、以及性能相关的数据(如加载时间、API响应时间等)。
- **设置日志聚合和分析**:使用ELK栈(Elasticsearch, Logstash, Kibana)或其他日志分析工具,对日志数据进行聚合和可视化分析。
- **调查用户反馈**:建立用户反馈机制,如调查问卷、社区论坛等,收集用户的性能体验报告。
- **关联分析**:将日志分析结果与用户反馈数据进行关联,找出用户遇到问题的时间点和应用的具体行为。
### 5.1.2 性能分析工具的具体应用
性能分析工具能够帮助开发者深入理解应用性能状况。本小节将介绍如何使用这些工具以及它们的高级功能。
- **浏览器开发者工具**:利用浏览器内置的开发者工具(如Chrome DevTools)进行性能分析。重点使用“Performance”面板记录和分析应用的加载、执行时间。
- **服务器端分析工具**:使用像New Relic、AppDynamics等服务监控应用服务器性能,这些工具可以提供深入的应用运行时信息,包括数据库查询、API调用等。
### 5.1.3 瓶颈定位技术的探讨
瓶颈定位技术是性能优化中至关重要的环节。我们将探讨如何利用不同的技术手段来识别和解决性能瓶颈。
- **代码级分析**:通过性能分析工具,观察函数调用栈、热点函数(执行时间最长的函数)等。
- **资源分析**:检查资源文件(如图片、CSS、JS文件)的加载时间,寻找过大的资源或未优化的资源文件。
- **网络分析**:利用网络分析工具(如Wireshark)检查HTTP请求/响应过程,查看是否有重传、延迟等问题。
## 5.2 典型优化案例分享
本节将分享几个在不同类型的应用中成功实施性能优化的案例。
### 5.2.1 加速页面加载的实际案例
优化页面加载速度是性能优化最常见的案例之一。以下是一个加速页面加载的案例分析:
- **初次加载优化**:通过减少初次加载的资源大小(压缩图片、合并JS和CSS文件)和延迟加载非关键资源。
- **代码分割**:利用webpack等模块打包工具对代码进行分割,实现按需加载。
- **资源缓存**:通过设置合适的HTTP缓存头,对静态资源进行长期缓存,减少重复加载。
### 5.2.2 优化后端响应的实践分享
后端响应时间的优化在确保良好用户体验方面起着至关重要的作用。下面是一个优化后端响应时间的案例:
- **数据库优化**:通过索引优化、查询改写和数据归一化来减少查询时间。
- **缓存策略**:实现内存缓存(如Redis)来存储热点数据,减少数据库访问次数。
- **异步处理**:将耗时操作如邮件发送、报表生成等转移到异步处理流程中。
### 5.2.3 全栈优化的整体策略案例
全栈优化需要前后端协同工作,确保应用的各个层面都能达到最佳性能。以下是一个涉及前端和后端优化策略的案例:
- **前后端分离**:采用前后端分离架构,减少前端依赖,加速页面加载。
- **微服务架构**:将应用拆分为微服务,独立部署和扩展,降低单点故障的风险。
- **持续监控和优化**:实施持续集成和部署(CI/CD),结合性能监控工具,持续收集性能数据并进行优化。
## 5.3 教训与经验总结
优化过程中不可避免会遇到各种挑战,本节将总结性能优化中常见的误区,以及如何面对这些挑战。
### 5.3.1 常见性能优化误区
- **过度优化**:在非关键路径上浪费过多时间进行优化,没有针对真实用户场景。
- **忽略用户体验**:只关注数字指标,没有实际改善用户的感受。
- **忽视可维护性**:在追求性能的同时破坏了代码的可读性和可维护性。
### 5.3.2 优化过程中的技术挑战
- **异构环境的挑战**:不同的设备和浏览器环境可能导致性能表现不一。
- **性能与安全的平衡**:提升性能的同时不可忽视安全因素。
- **技术选型**:在众多性能优化技术和工具中选择最合适的技术进行优化。
### 5.3.3 性能优化的效果评估与反馈
性能优化完成后,需要评估效果并收集用户反馈。本小节将探讨如何进行性能优化的效果评估。
- **建立评估指标**:设定明确的性能目标,如页面加载时间、交易响应时间等。
- **A/B测试**:通过A/B测试比较优化前后的性能差异。
- **收集反馈和持续改进**:根据性能监控数据和用户反馈不断迭代优化,以达到最佳性能状态。
通过本章的介绍,我们可以看到性能优化不仅仅是一系列技术手段的简单应用,它需要一个完整的流程和持续的努力。每个案例都蕴含了丰富的实践经验,而这些经验正是推动技术进步和提升用户体验的关键。
# 6. 未来的性能优化趋势
## 6.1 新兴技术对性能优化的影响
在当今技术快速发展的时代,新兴技术对于性能优化有着显著的影响。在这一部分,我们将深入了解Progressive Web Apps (PWA)、WebAssembly,以及5G网络技术是如何塑造前端和后端性能优化的新趋势。
### 6.1.1 Progressive Web Apps (PWA) 的性能优势
Progressive Web Apps (PWA) 结合了原生应用的体验与Web应用的便捷性。它们通过使用如Service Workers、Manifest文件等技术,提供了离线功能、后台同步以及全屏模式等功能。这些技术对性能的影响至关重要:
- **离线缓存**:Service Workers 可以缓存资源,以便在没有网络连接时也可使用Web应用。
- **应用缓存**:Manifest文件定义了如何将网站作为PWA安装,包括启动屏幕颜色、图标以及应用加载方式等。
- **即时加载**:当用户返回PWA时,可以实现即时加载,因为资源已经被缓存。
### 6.1.2 WebAssembly 在前端的应用前景
WebAssembly是一种新的代码格式,支持在Web浏览器中以接近本地代码性能运行。它为前端性能优化提供了以下优势:
- **高效率**:WebAssembly 提供了比传统JavaScript更高效的执行环境,因为它的指令集是为优化过的、低级语言设计的。
- **多语言支持**:WebAssembly 允许开发人员使用C、C++、Rust等语言编写代码,然后编译成WebAssembly来运行在浏览器中。
- **模块化**:它支持高度模块化的代码结构,可以单独加载和执行,从而优化性能。
### 6.1.3 5G网络与Web性能优化
5G网络技术以高带宽和低延迟为特点,这为Web性能优化带来了新的机遇和挑战:
- **更快的数据传输**:5G网络的高速意味着大型资源文件可以快速下载,从而减少等待时间。
- **即时交互**:低延迟允许实时通信,对交互性要求高的Web应用尤为重要,比如在线游戏和实时协作平台。
## 6.2 持续集成与部署中的性能监控
随着软件开发实践的发展,持续集成与部署(CI/CD)流程已经成为现代开发流程中不可或缺的一部分。性能优化在这个过程中也扮演着关键角色。
### 6.2.1 CI/CD流程与性能指标监控
CI/CD流程可以实现自动化测试和部署,从而大幅提高开发效率。引入性能指标监控可以确保应用在交付过程中始终满足性能要求:
- **集成前性能测试**:在代码集成前,运行性能测试确保新的更改不会降低现有性能。
- **部署后性能监控**:部署完成后,持续监控应用性能,及时发现并解决可能出现的问题。
### 6.2.2 自动化测试与性能回归检测
自动化测试不仅限于功能测试,还应该包括性能测试:
- **性能回归检测**:通过在CI/CD流程中集成性能回归检测,可以快速发现任何可能导致性能下降的代码变更。
- **性能基线**:每次发布都应创建性能基线,以便于后续对比。
### 6.2.3 性能优化的持续迭代与反馈机制
为了持续改进性能,需要建立一个基于反馈的优化循环:
- **反馈收集**:收集用户、开发和测试团队的性能反馈。
- **持续迭代**:基于收集到的反馈,周期性地对性能进行优化。
- **结果评估**:评估优化措施的效果,确保性能指标的持续改进。
## 6.3 跨平台性能优化的考量
随着跨平台框架和工具的普及,为不同平台提供一致的用户体验和性能成为了挑战。本节将探讨如何在跨平台开发中优化性能。
### 6.3.1 跨浏览器性能优化策略
不同浏览器对Web技术的支持程度不同,进行性能优化时需注意:
- **浏览器兼容性**:确保性能优化措施在主流浏览器中都有效。
- **特性检测**:使用特性检测而不是浏览器检测,确保代码能在支持的浏览器中发挥最大性能。
### 6.3.2 多平台Web应用的性能对比
在多平台Web应用中,性能可能因平台不同而存在差异:
- **平台特定优化**:针对iOS、Android等平台特点进行性能优化。
- **性能对比测试**:在不同平台执行相同的性能测试,分析性能差异并进行优化。
### 6.3.3 统一性能优化的最佳实践
尽管平台有差异,但依然有一些最佳实践可遵循:
- **代码复用**:尽量复用代码以减少维护成本和潜在的错误。
- **资源优化**:保持代码和资源的精简,减少不必要的网络传输。
- **加载策略**:采用按需加载,优化资源加载顺序和时机。
以上章节分析了在不断变化的技术环境中,性能优化的未来趋势和实践。通过掌握这些知识,IT专业人士可以更好地规划和执行他们项目的性能优化工作。
0
0






