Postman常见问题解析:如何处理跨域请求
发布时间: 2024-04-13 03:26:33 阅读量: 156 订阅数: 49 


python web.py开发httpserver解决跨域问题实例解析

# 1.1 什么是跨域请求?
在Web开发中,跨域请求指的是在浏览器中的一个页面向不同域名、协议或端口发送HTTP请求的行为。这种跨域请求通常由于浏览器的同源策略而受到限制。
跨域请求的定义包括跨域资源共享(CORS)、JSONP等解决方案。跨域请求的必要性在于提高Web应用的灵活性,允许不同源之间进行数据交换和通信,为用户提供更好的体验。
对于跨域请求主要影响,安全性问题是其中一个重要方面。要解决跨域请求中的安全问题,可以使用CORS进行配置,或是利用JSONP等方式实现跨域数据传输。
# 2. 跨域请求的解决方式
跨域请求是在Web开发中常遇到的问题,解决跨域请求是保障信息安全和数据传输的重要环节。在本章中,将详细介绍两种主要的跨域请求解决方式:JSONP和CORS。这两种方法各有优劣,但都能有效解决跨域请求带来的限制问题。
## 2.1 JSONP
JSONP(JSON with Padding)是一种跨域请求的解决方案,它利用了HTML中\<script>标签的跨域特性来实现数据的传输。
### 2.1.1 JSONP 的原理和实现方式
JSONP的原理在于利用\<script>标签可以跨域请求资源的特性,通过在请求中指定回调函数的方式来获取跨域数据。
```javascript
// 示例:JSONP请求
function handleData(data) {
console.log('Data received:', data);
}
var script = document.createElement('script');
script.src = 'http://example.com/data?callback=handleData';
document.body.appendChild(script);
```
### 2.1.2 JSONP 的优缺点分析
优点:
- 简单易用,不需要特殊的配置
- 兼容性好,支持各种浏览器
缺点:
- 安全性较差,容易受到XSS攻击
- 只能使用GET请求方式,无法实现POST等其他请求
### 2.1.3 在Postman中如何模拟JSONP请求
在Postman中,无法直接发送JSONP请求,因为Postman是一个HTTP客户端,不支持\<script>标签的跨域特性。但可以通过自定义Header模拟JSONP请求,例如在请求头中添加'callback=handleData'。
## 2.2 CORS
CORS(Cross-Origin Resource Sharing)是另一种跨域请求的解决方案,它在服务器端对跨域请求进行控制和配置。
### 2.2.1 CORS 的工作原理
CORS通过在HTTP响应头中添加Access-Control-Allow-Origin等字段,来告知浏览器哪些域可以访问资源。
```javascript
// 服务器端设置CORS
response.setHeader('Access-Control-Allow-Origin', 'http://www.example.com');
```
### 2.2.2 CORS 的使用方法和配置
可以通过在服务器端配置Access-Control-Allow-Origin、Access-Control-Allow-Methods、Access-Control-Allow-Headers等字段来控制跨域请求的权限。
```javascript
// 允许所有域访问资源
response.setHeader('Access-Control-Allow-Origin', '*');
```
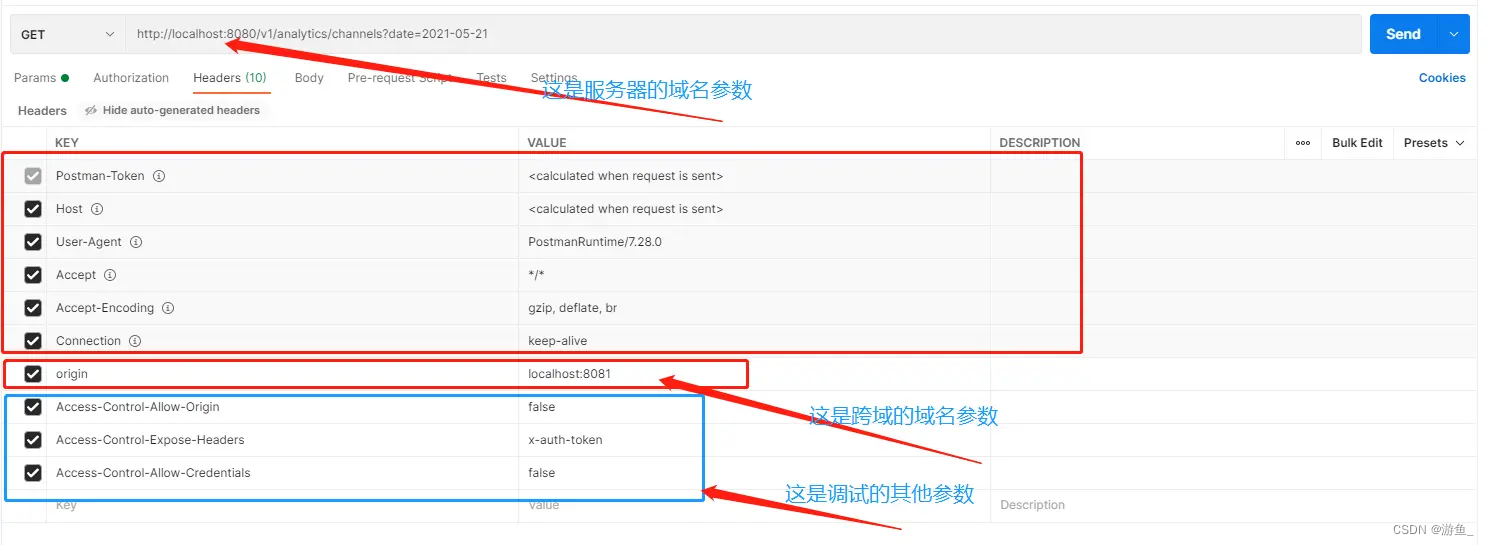
### 2.2.3 如何通过Postman测试支持CORS的API
在Postman中,可以直接发送带有跨域请求头信息的请求来模拟CORS请求。在Header中添加Origin字段,并指定对应
0
0





