【跨平台开发秘籍】:TagSoup与正则表达式在HTML解析中的终极对决
发布时间: 2024-09-28 22:02:45 阅读量: 105 订阅数: 23 


# 1. 跨平台开发概述及HTML解析的需求
在当今多变的技术环境中,跨平台开发已经成为软件开发的一个重要方向。开发者需要构建能够在多种操作系统和设备上无缝运行的应用程序。HTML解析是实现这一目标的关键技术之一,它能够帮助开发者提取和处理网页中的关键信息,无论目标平台是什么。为了适应这一需求,HTML解析工具必须能够处理不同浏览器或解析器的差异,以确保数据的一致性和准确性。在本章节中,我们将探讨HTML解析在跨平台开发中的关键作用,并分析其背后的需求,为后续章节中介绍的TagSoup解析器和正则表达式技术提供铺垫。
# 2. TagSoup解析器理论与实践
### 2.1 TagSoup解析器基础介绍
#### 2.1.1 TagSoup的工作原理
TagSoup解析器是一种用于解析不规范的HTML文档的工具。它的核心工作原理基于将输入的HTML文档转换为一个有效的XML格式输出。TagSoup通过识别和处理HTML标签、属性以及文本内容来完成这一过程。
TagSoup解析器处理HTML文档时,并不强求文档严格遵循HTML规范。实际上,它能够处理大量的非标准标签、属性和格式错误,这是它被广泛应用的原因之一。在底层,TagSoup使用了一种名为“容错性解析”的技术,它允许解析器在面对格式错误和缺失标签时,能够根据一些默认规则进行合理的推测,从而尽可能地还原HTML文档的原貌。
#### 2.1.2 TagSoup与其他解析器的对比
与其他流行的HTML解析器(如jsoup、htmlparser2等)相比,TagSoup的主要优势在于其高容错性。TagSoup不会因为HTML文档中的小错误或不符合规范的部分而抛出异常,而是会尝试纠正或忽略这些问题。这使得TagSoup非常适合处理来自各种来源的混乱和不规则的HTML文档。
然而,这种容错性也有其局限性。由于TagSoup通常需要猜测缺失标签的意图,因此在某些情况下可能会产生与原始文档意图不符的结果。此外,TagSoup通常处理速度较慢,因为它需要进行大量的错误处理和文档重构。
### 2.2 TagSoup的安装和配置
#### 2.2.1 TagSoup在不同平台的安装过程
TagSoup是一个纯Java编写的库,因此可以在任何支持Java的平台上使用。对于大多数开发者而言,TagSoup的安装过程简单直接。只需将TagSoup库的JAR文件添加到项目的类路径(classpath)中即可开始使用。
对于在Maven项目中使用TagSoup的开发者,可以通过添加以下依赖项到`pom.xml`文件中:
```xml
<dependency>
<groupId>***il.cowan.tagsoup</groupId>
<artifactId>tagsoup</artifactId>
<version>1.2.1</version>
</dependency>
```
对于使用Gradle构建工具的开发者,可以添加以下依赖项到`build.gradle`文件:
```gradle
dependencies {
implementation '***il.cowan.tagsoup:tagsoup:1.2.1'
}
```
#### 2.2.2 配置TagSoup以满足特定需求
配置TagSoup主要是通过设置解析器选项来实现的,包括如何处理属性、空白字符以及特定的文档结构。TagSoup允许开发者自定义解析器的行为,例如,通过实现`***il.cowan.tagsoup.Parser`类中的方法来指定自定义标签和属性的处理逻辑。
以下是一个简单的示例代码,演示如何在Java程序中初始化和配置TagSoup解析器:
```***
***il.cowan.tagsoup.Parser;
import org.xml.sax.InputSource;
import org.xml.sax.XMLReader;
public class TagSoupExample {
public static void main(String[] args) throws Exception {
XMLReader parser = new Parser();
// 配置解析器选项
parser.setFeature(Parser.namespacesFeature, false); // 不支持命名空间
parser.setFeature(Parser.namespacePrefixesFeature, false); // 不支持命名空间前缀
// ... 这里可以添加更多自定义配置
InputSource inputSource = new InputSource("path/to/your/input.html");
// ... 在这里可以添加对InputSource的其他配置
// 进行解析
MyHandler handler = new MyHandler();
parser.setContentHandler(handler);
parser.parse(inputSource);
}
}
```
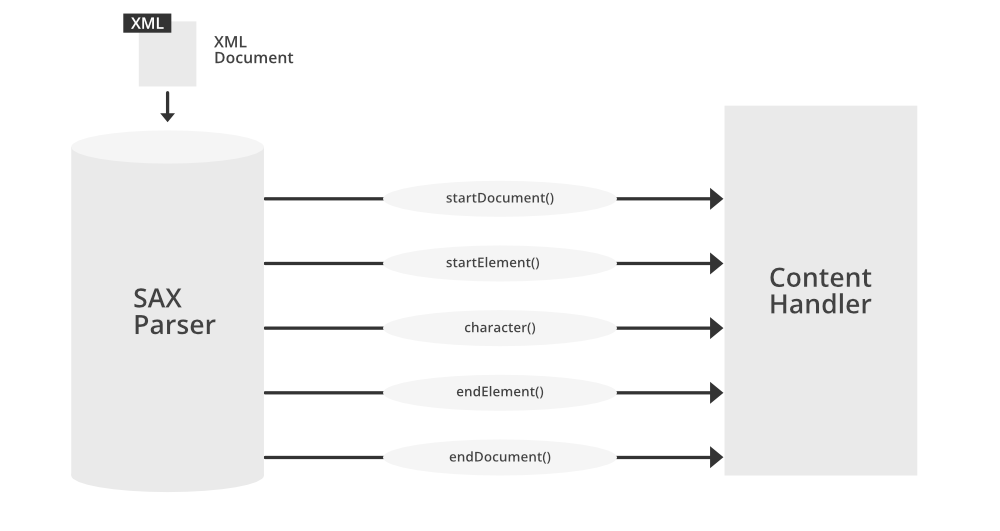
在这段代码中,`MyHandler`是一个自定义的`ContentHandler`,它继承了SAX接口并实现了相应的事件处理方法。开发者可以通过自定义`ContentHandler`来实现特定的解析逻辑。
### 2.3 TagSoup的高级应用技巧
#### 2.3.1 处理嵌套标签和属性
在处理复杂的HTML文档时,TagSoup能够妥善处理标签的嵌套和属性。这一点对开发者来说尤其重要,因为不正确的嵌套和属性处理可能会导致数据提取的错误。
当使用TagSoup解析HTML文档时,它会尝试纠正标签的嵌套顺序,使得输出的XML文档符合XML规范。例如,如果HTML文档中一个`<p>`标签没有正确地关闭,TagSoup会尝试推测并补全标签。
属性方面,TagSoup会将标签的所有属性收集到一个`Attributes`对象中。开发者可以通过遍历这个对象,提取并使用标签的属性值。TagSoup提供了获取属性值的API,并且会自动处理属性值中可能存在的转义字符。
```java
public void startElement(String uri, String localName, String qName, Attributes attributes) {
// 读取属性
String href = attributes.getValue("href");
System.out.println("The href attribute is: " + href);
}
```
在这段代码中,`startElement`方法会在开始解析到一个新标签时被调用,开发者可以通过这个方法来处理标签的属性。
#### 2.3.2 利用TagSoup进行错误处理和日志记录
TagSoup提供了一套机制来报告解析过程中遇到的错误。解析器可以报告错误的类型、位置以及可能的修正建议。开发者可以利用这一机制来进行错误处理和日志记录。
下面是一个如何使用TagSoup错误处理机制的例子:
```java
import org.xml.sax.ErrorHandler;
import org.xml.sax.SAXParseException;
public class MyErrorHandler implements ErrorHandler {
public void warning(SAXParseException exception) throws SAXException {
System.err.println("Warning: " + exception.getMessage());
}
public void error(SAXParseException exception) throws SAXException {
System.err.println("Error: " + exception.getMessage());
}
public void fatalError(SAXParseException exception) throws SAXException {
System.err.println("Fatal Error: " + exception.getMessage());
throw exception;
}
}
// 在解析器配置中设置自定义错误处理器
parser.setErrorHandler(new MyErrorHandler());
```
在上述代码中,`MyErrorHandler`实现了`ErrorHandler`接口,并定义了对警告、错误和严重错误的处理方法。这些方法将被TagSoup在解析过程中遇到相应事件时调用。
通过上述配置,TagSoup能够更加精确地记录和报告解析过程中的各种问题,使得开发者能够更好地理解HTML文档的结构并采取相应的处理措施。
总结本章节,TagSoup作为一款高容错性的HTML解析器,对开发者来说是一个处理不规范HTML文档的强大工具。了解其工作原理、安装配置以及如何针对特定需求进行高级应用,对于在实际项目中高效使用TagSoup具有重要意义。
# 3. 正则表达式基础及在HTML解析中的应用
在开发过程中,正则表达式(Regular Expression)是一种强大的文本处理工具,它能够在字符串中进行搜索、匹配、替换等操作。本章节将从基础语法开始,逐步深入了解正则表达式在HTML解析中的应用,并探讨如何优化其性能。
## 3.1 正则表达式基础语法
### 3.1.1 正则表达式的组成和功能
正则表达式由一系列字符组成,这些字符被分为三大类:普通字符、特殊字符、和元字符。普通字符包括所有字母、数字和下划线。特殊字符如点号`.`具有特定意义,而元字符如`*`或`?`用于控制匹配的数量和位置。
正则表达式的核心功能是模式匹配,它可以识别字符串中符合一定规则的子串。例如,我们可以使用正则表达式匹配一个邮箱地址,或者查找一个包含特定单词的段落。
### 3.1.2 正则表达式的特殊字符和构造方法
特殊字符允许我们执行更复杂的匹配规则。例如,`\d`匹配任何数字,`\w`匹配任何字母数字字符,而`[a-z]`表示匹配任何小写字母。
构造方法如使用`+`表示一个或多个字符,使用`{n,m}`表示匹配前面的字符至少n次,最多m次。例如,`a+`将匹配一个或多个连续的字母'a'。
下面是一些正则表达式的示例代码块:
```regex
\d+ # 匹配一个或多个数字
[0-9]{2} # 匹配恰好两位数字
[^\n]* # 匹配任何非换行符的字符序列
```
## 3.2 正则表达式在HTML解析中的应用
### 3.2.1 匹配HTML标签和属性
在HTML解析中,正则表达式可以用来提取特定的标签或属性。例如,要匹配所有的`<a>`标签,我们可以使用正则表达式`<a[^>]*>`。这将匹配以`<a`开头,并且后跟任意数量的非`>`字符的字符串。
```regex
<a[^>]*> # 匹配<a标签,但不包括标签内部的属性
```
### 3.2.2 提取数据和处理复杂的HTML结构
在处理更加复杂的HTML结构时,正则表达式需要更加精细的构造。我们可能需要匹配嵌套标签,比如一个`<div>`标签内可能嵌套有其他标签。在这种情况下,我们需要确保正则表达式正确地开启和闭合标签。
```regex
<div[^>]*>.*?<\/div> # 匹配一个完整的<div>标签,包括其内容
```
然而,需要注意的是,正则表达式并不总是处理嵌套和混乱的HTML代码的最佳工具,因为它不理解HTML的语法结构,可能导致错误的匹配。在某些情况下,使用专门的解析器如TagSoup会更加合适。
## 3.3 正则表达式的性能优化与调试
### 3.3.1 提高正则表达式的执行效率
提高正则表达式的执行效率的关键是尽量避免使用回溯。回溯是指正则表达式引擎在尝试匹配过程中,如果当前尝试失败,它会撤销最近的一次匹配尝试,回到之前的状态,然后尝试另一种可能的匹配方式。
例如,使用非贪婪量词`*?`而不是`*`可以减少回溯的可能,因为非贪婪量词会让正则表达式尽可能少地匹配字符。
### 3.3.2 正则表达式常见问题及解决方案
在编写正则表达式时常见的问题包括:
- **过度贪婪匹配**:通常是因为量词的使用不当。在量词后面添加`?`可以使其变为非贪婪模式。
- **捕获组未命名**:未命名的捕获组会降低效率。为捕获组命名可以提高代码的可读性。
- **过度使用捕获组**:避免不必要的捕获组可以提高匹配速度。
```regex
# 示例:命名捕获组,用于匹配一个电子邮件地址
(?<email>[a-zA-Z0-9._%+-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,})
```
此外,使用专门的工具测试和分析正则表达式的性能也是提升效率的一个有效方法。
通过以上内容的深入探讨,本章节已经为读者提供了全面的正则表达式基础知识,并演示了其在HTML解析中的实际应用。在实际编码实践中,读者应结合具体需求,合理使用正则表达式,并保持对性能的持续关注和优化。下一章节将深入比较TagSoup与正则表达式在HTML解析中的适用场景,帮助读者在不同的开发场景下做出更合适的选择。
# 4. TagSoup与正则表达式的综合比较
### 4.1 TagSoup与正则表达式的适用场景分析
#### 4.1.1 标签结构稳定时的选择
在HTML解析的场景中,当标签结构相对稳定时,TagSoup和正则表达式都各有优势。TagSoup作为基于解析器的工具,提供了更接近于浏览器处理HTML的标准方式,能够在处理嵌套标签、属性和文档结构时表现出更好的健壮性。在标签结构稳定的情况下,使用TagSoup能有效避免因正则表达式简单匹配规则造成的解析错误。因为TagSoup内部处理了HTML的许多特殊情况,所以它在处理标准的HTML文档时更为可靠。
正则表达式在标签结构稳定时也有其用武之地,尤其在处理已知结构的简单HTML文档时。例如,如果需要从简单的HTML页面中提取出特定格式的数据,正则表达式可以快速实现这一需求。它的优势在于执行速度通常比解析器快,并且编写的正则表达式相对简单直接。
#### 4.1.2 标签结构复杂或不规则时的对策
面对复杂的标签结构或者不规则的HTML文档,TagSoup显示了其解析器的强项。TagSoup可以很好地处理未闭合标签、属性顺序错误等问题,能够提供一个相对准确的文档对象模型(DOM)。这对于需要保证数据准确性和完整性的情况尤为重要,如在网页抓取或数据导入导出的场景。
当使用正则表达式应对复杂的HTML结构时,就显得有些力不从心了。虽然理论上可以用极其复杂的正则表达式来匹配复杂的结构,但这样做会极大地增加出错的概率,而且编写和维护这些正则表达式都极其困难。如果HTML文档的结构不确定,或者标签使用极不规范,使用正则表达式可能会导致数据丢失或解析错误。
### 4.2 TagSoup与正则表达式性能对比
#### 4.2.1 各自的性能优劣分析
从性能的角度来分析,TagSoup和正则表达式具有不同的优劣。TagSoup作为一个解析器,它通常需要更多的计算资源来构建DOM,并且在处理大型HTML文档时可能会遇到性能瓶颈。然而,TagSoup可以处理大量的异常情况,并且在解析过程中能够保留原始HTML的结构和信息,因此对于需要精确解析的情况,TagSoup的性能损耗是值得的。
另一方面,正则表达式通常在性能上具有优势,尤其是在处理简单的匹配任务时。它们在执行速度上很快,对于文本处理来说,是轻量级且高效的解决方案。但是,随着HTML结构的复杂性增加,正则表达式需要更加复杂的模式来匹配,这会大幅增加处理时间和资源消耗,并且很难保证解析的准确性。
#### 4.2.2 实际应用中的性能测试案例
在实际应用中,对TagSoup和正则表达式的性能进行测试是至关重要的。举一个典型的测试案例,假设有一个包含大量嵌套表格的HTML文档,我们要提取所有的表格数据。如果使用TagSoup,可以通过迭代解析器生成的DOM树来稳定地获取每个表格的数据,尽管这可能需要较长时间来完成整个文档的解析。
测试中,可以记录使用TagSoup和正则表达式处理同一数据集的时间和资源消耗。使用TagSoup的测试中,预期会看到较高的内存使用率和较长的处理时间,但同时会得到较为精确的解析结果。在使用正则表达式的测试中,如果HTML结构规则,我们可能会看到更快的处理速度,但随着结构复杂性的增加,正则表达式可能无法获取到完整或准确的数据。
### 4.3 用户实际需求下的选择策略
#### 4.3.1 针对不同开发平台的选择建议
在不同开发平台上选择合适的HTML解析技术需要考虑多种因素。例如在桌面应用程序开发中,如果需要解析的HTML文档较大,或者结构较为复杂,建议选择TagSoup来保证解析的准确性。在移动设备上,因为资源可能受限,可能更倾向于使用正则表达式来处理简单的HTML文档。
#### 4.3.2 结合具体开发案例的决策指南
在做决策时,还需要结合具体的开发案例。比如在进行Web爬虫开发时,如果目标网页的结构已知且较为固定,可以使用正则表达式快速提取所需数据。但如果是处理大量不同的网页,并且这些网页的结构不确定性较高,那么选择TagSoup会更加稳妥,即使牺牲一些性能,也能获得更为稳定的解析结果。
在选择解析技术时,还需要考虑开发和维护的方便性。TagSoup虽然在配置上稍微复杂,但在处理复杂文档时的稳健性是其他工具难以比拟的。正则表达式虽然简单易用,但需要开发者具备较高的正则表达式编写能力,并且需要经常测试以确保其准确性和适应性。总之,选择解析工具需要权衡多个因素,没有绝对的优劣之分,只有最符合当前项目需求的选择。
以上章节详细说明了TagSoup与正则表达式的不同使用场景、性能对比以及针对特定需求的选择策略。通过提供具体的比较和案例分析,旨在帮助开发者在面对不同项目需求时,能够做出更为明智的决策,以达到解析效率和准确性的最佳平衡。
# 5. 跨平台HTML解析解决方案实践
## 5.1 跨平台开发工具和库的介绍
### 5.1.1 通用的跨平台开发框架
在现代软件开发中,开发者面对的是一个多样化且不断发展的技术生态。跨平台开发框架的引入,正是为了解决在不同操作系统上提供一致用户体验的挑战。这些框架允许我们使用单一代码库来构建应用程序,它们在运行时或编译时将代码转换为可以在多个平台上运行的形式。例如,Flutter通过其自身的渲染引擎,能够生成原生应用的代码,允许开发者用Dart语言编写一次代码,便可以跨平台部署。而React Native则使用JavaScript,通过原生组件桥接的方式,为开发者提供了一个更接近原生开发体验的跨平台解决方案。
### 5.1.2 HTML解析相关的跨平台库
在HTML解析方面,跨平台库为开发者提供了处理不同平台HTML文档的能力。这些库通常具备以下特点:
- **独立性**:它们不依赖于特定的平台API,使得在多种操作系统上都能无缝运行。
- **性能优化**:经过优化以确保快速、高效的HTML解析能力。
- **易用性**:提供直观的API和丰富的文档,以便快速集成到开发项目中。
一个典型的例子是jsoup。jsoup是一个Java库,专为从网页中提取和操作数据而设计。它能够解析HTML文档,支持CSS选择器,并且能与不同类型的字符编码兼容。jsoup的跨平台性体现在其被广泛用于各种Java运行环境,包括但不限于桌面、服务器端应用以及Android平台。
跨平台开发库不仅减少了重复编码的工作量,而且借助它们强大的社区支持和丰富的文档资源,也极大地提高了开发效率和项目的可维护性。
## 5.2 跨平台HTML解析项目案例分析
### 5.2.1 案例背景和需求概述
让我们考虑一个跨平台项目案例,该项目要求在不同的操作系统(如Windows、macOS、Linux以及移动操作系统Android和iOS)上提供一致的网页内容解析服务。项目的核心目标是实现对多种网页格式的支持,并能高效地提取特定数据(如文章内容、图片URL等)。
项目的主要需求如下:
- 必须能够在多种操作系统上运行,不受平台限制。
- 必须能够处理和解析包含大量嵌套标签和属性的复杂HTML文档。
- 应具备快速部署的能力,以适应快速迭代的开发周期。
- 输出的数据格式应该统一,并且容易与其他系统集成。
### 5.2.2 应用TagSoup和正则表达式的实现过程
为了满足上述需求,我们选择TagSoup作为HTML解析器,使用正则表达式来辅助完成特定的解析任务。以下是我们实现的过程:
首先,我们通过TagSoup解析器加载HTML文档,它会自动纠正不规范的标签并保持文档的结构。
```***
***il.cowan.tagsoup.Parser;
import org.xml.sax.InputSource;
import org.xml.sax.XMLReader;
// ...其他导入...
public class HtmlParser {
public void parseHtml(String htmlContent) {
XMLReader parser = new Parser();
parser.parse(new InputSource(new StringReader(htmlContent)));
// 处理解析后的文档...
}
}
```
接下来,我们使用正则表达式来提取特定的数据,比如获取所有的图片标签和它们的`src`属性。
```java
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class DataExtractor {
private static final String IMAGE_SRC_REGEX = "<img[^>]*src=['\"]([^'\"]+)['\"][^>]*>";
public List<String> extractImageUrls(String htmlContent) {
Pattern pattern = ***pile(IMAGE_SRC_REGEX);
Matcher matcher = pattern.matcher(htmlContent);
List<String> urls = new ArrayList<>();
while (matcher.find()) {
urls.add(matcher.group(1));
}
return urls;
}
}
```
最后,我们将解析和提取的数据进行处理,并提供统一格式的输出。
### 5.2.3 解决方案的测试、评估和优化
在项目完成初步实现后,进行了一系列的测试,以评估解析器的性能和准确性。测试包括:
- **压力测试**:使用大量不同的HTML文档测试解析器的性能。
- **兼容性测试**:确保在所有目标平台上的行为一致。
- **错误处理测试**:确保解析器在遇到不规范或者损坏的HTML时能够优雅地处理异常。
评估结果表明,虽然TagSoup在处理不规范HTML时表现良好,但在处理大型文档时存在性能瓶颈。因此,我们对解析器进行了优化,包括引入更高效的DOM处理库和减少不必要的中间步骤。
优化后的解析器在保留TagSoup原有功能的同时,显著提高了处理速度。同时,正则表达式辅助数据提取的部分也经过了性能调优,确保在提取大量数据时的效率。
## 5.3 跨平台HTML解析技术的未来展望
随着技术的持续进步,我们预期HTML解析技术会更加成熟,并且在跨平台开发中扮演更重要的角色。未来的发展趋势可能会包括:
- **性能优化**:解析器的性能将继续优化,以满足更复杂应用场景的需要。
- **智能化解析**:借助人工智能技术,解析器将能够更智能地处理和理解HTML内容。
- **更丰富的集成**:跨平台HTML解析器将与更多的开发工具和框架集成,为开发者提供更多便利。
跨平台HTML解析技术的进步,将帮助开发者更好地应对不同平台间的挑战,提高开发效率并降低维护成本,对于构建高效、可维护的跨平台应用来说,这是一个值得期待的未来。
# 6. 未来展望:跨平台开发技术的新趋势
随着技术的不断演进,跨平台开发技术也在持续进化。本章将探讨未来跨平台开发技术的新趋势,包括新兴的跨平台技术介绍,以及面对的挑战与机遇,并预测其未来的发展方向。
## 6.1 新兴跨平台技术介绍
随着互联网技术的发展,特别是HTML5和Web技术的成熟,跨平台开发技术有了新的发展方向。
### 6.1.1 HTML5和Web技术在跨平台中的角色
HTML5是第五代HTML标准,它不仅增强了现有Web技术的能力,还引入了更多的原生功能,如本地存储、多媒体内容处理等。这使得HTML5成为了构建跨平台应用的强大工具。通过HTML5,开发者可以使用JavaScript、CSS等技术,结合Web APIs来创建富应用(Rich Internet Applications, RIA),这些应用可以在不同的设备和平台上运行。
### 6.1.2 AI和机器学习在解析领域的应用前景
人工智能(AI)和机器学习(ML)技术的应用正在改变许多行业的面貌,解析领域也不例外。机器学习算法可以通过分析大量的数据来学习和改进解析过程,从而自动适应变化的HTML结构和标记。这意味着未来的解析工具可能不再需要开发者编写复杂的正则表达式或配置解析器,而能够智能地解析各种HTML文档,即使它们的格式发生了变化。
## 6.2 跨平台开发的挑战与机遇
虽然跨平台开发为开发者和企业提供了便利,但也伴随着许多挑战。
### 6.2.1 安全性和性能优化的挑战
跨平台应用需要同时处理多个平台的特定安全要求和性能限制。随着应用功能的增加,确保在所有平台上的应用都能高效且安全地运行变得越来越具有挑战性。开发者需要不断优化代码,同时确保不同平台上的应用安全。
### 6.2.2 开发者社区和开源项目的机遇
开源社区是推动跨平台开发技术发展的重要力量。开源项目提供了丰富的跨平台开发工具和库,鼓励开发者贡献代码、分享知识和最佳实践。社区的力量使得跨平台开发变得更加高效和成本效益,也为开发者提供了学习和成长的机会。
## 6.3 结语:跨平台开发的未来方向
随着技术的进步和市场需求的变化,跨平台开发技术将继续演进,为开发者带来新的挑战和机遇。
### 6.3.1 对开发者技能要求的提升
未来的开发者需要具备更广泛的技术栈知识,包括前端和后端技术、不同平台的开发框架和API,以及安全性、性能优化等方面的知识。持续学习和适应新技术将成为跨平台开发者的必备能力。
### 6.3.2 跨平台技术的发展趋势预测
未来跨平台技术将更加侧重于智能化、个性化体验的提供。通过AI和ML技术的集成,开发工具将能更好地理解开发者的需求和意图,提供更高效的开发流程和更优质的用户体验。此外,随着设备种类的不断增加,跨平台技术也将持续扩展其支持范围,以适应更多的场景和设备。
跨平台开发技术的未来充满无限可能,开发者必须紧跟技术发展步伐,才能在未来的技术洪流中乘风破浪。
0
0






