使用Ajax技术实现网页异步请求的步骤
发布时间: 2024-04-14 02:44:38 阅读量: 70 订阅数: 35 


ajax异步请求

# 1. 认识Ajax技术
Ajax(Asynchronous JavaScript and XML)即异步 JavaScript 和 XML,是一种利用 JavaScript 和 XML 进行交互的技术。通过 Ajax 技术,可以在不重新加载整个网页的情况下,异步地向服务器发送请求并更新页面内容,实现更快速、动态的用户体验。Ajax 的优势在于可以实现页面局部更新,减少了对服务器的请求次数和带宽的占用,同时提高了页面的加载速度和响应性。常见的应用场景包括动态加载数据、表单数据提交与处理等。Ajax 技术的优势和灵活性使其成为现代网页开发中不可或缺的重要技术,为用户提供更加流畅的浏览体验。
希望这一章内容符合您的需求,如有需要,我可以继续为您创作其他章节的内容。
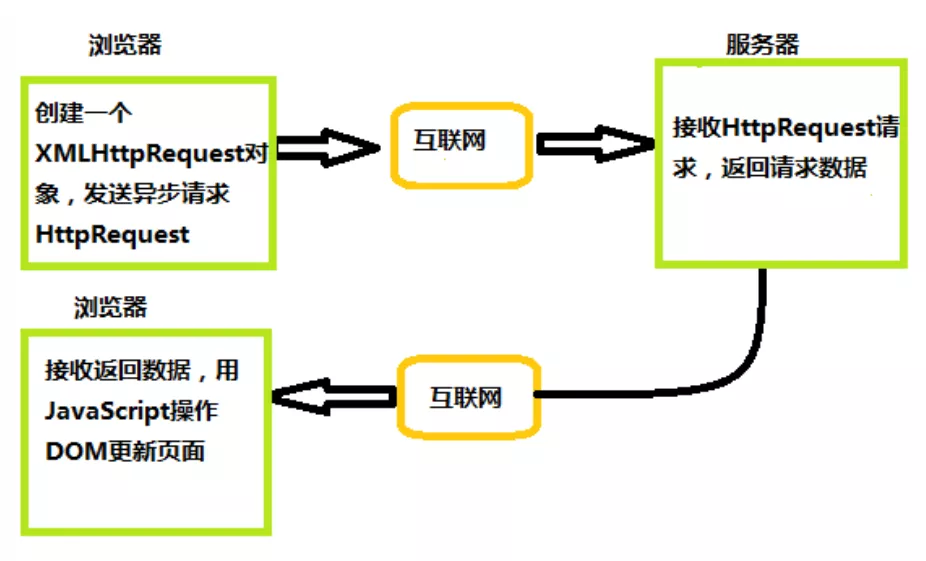
# 2.1 HTTP请求过程
### 2.1.1 发送HTTP请求
在使用Ajax技术时,发送HTTP请求是实现异步更新页面内容的关键步骤。通过JavaScript创建XMLHttpRequest对象,并利用该对象向服务器发送请求。下面是一个简单的示例代码:
```javascript
// 创建 XMLHttpRequest 对象
var xhr = new XMLHttpRequest();
// 配置请求信息
xhr.open('GET', 'https://api.example.com/data', true);
// 发送请求
xhr.send();
```
以上代码片段演示了如何创建XMLHttpRequest对象,将其配置为发送GET请求到'https://api.example.com/data',并最终发送该请求到服务器端。
### 2.1.2 服务器响应
服务器接收到前述发送的HTTP请求后,会根据请求内容进行处理,并返回相应的数据。一般情况下,服务器会返回JSON、XML等格式的数据作为响应。客户端需要对这些数据进行处理,以便更新页面内容。
### 2.1.3 处理响应数据
获取服务器响应数据是Ajax技术的重要环节。一旦客户端接收到服务器响应,需要通过JavaScript来处理这些数据并将其更新到页面上。下面是一个处理响应数据的示例代码:
```javascript
xhr.onreadystatechange = function() {
if (xhr.readyState === XMLHttpRequest.DONE) {
if (xhr.status === 200) {
var responseData = JSON.parse(xhr.responseText);
// 更新页面内容
} else {
console.error('Error: ' + xhr.status);
}
}
};
```
在这段代码中,通过监听XMLHttpRequest对象的`onreadystatechange`事件,在状态为`XMLHttpRequest.DONE`时对服务器响应数据进行处理,并可以根据状态码进行错误处理。
## 2.2 JavaScript的角色
### 2.2.1 使用XMLHttpRequest对象
JavaScript的XMLHttpRequest对象是实现Ajax的核心工具之一。它提供了在客户端与服务器之间传输数据的能力,是实现异步请求的关键。通过XMLHttpRequest对象,客户端可以发送HTTP请求,并获取服务器响应。
### 2.2.2 处理响应数据
处理服务器响应数据是JavaScript在Ajax过程中的重要任务。根据服务器返回的数据格式(如JSON、XML等),客户端需要解析这些数据并对页面进行更新显示。JavaScript提供了丰富的API以便操作和处理各种数据类型。
### 2.2.3 更新页面内容
一旦客户端接收到服务器响应数据,并对其进行处理后,下一步就是将这些数据更新到页面上。JavaScript可以通过DOM操作来动态改变页面的内容,实现数据的展示和呈现。通过更新页面内容,实现了前端页面的动态刷新和异步加载。
# 3. Ajax技术的实际应用
## 3.1 实现动态加载数据
Ajax技术的一个主要应用是实现动态加载数据,通过Ajax发送HTTP请求获取数据,并在页面无需刷新的情况下展示数据。在这一节中,我们将详细介绍如何使用Ajax实现动态加载数据的过程。
### 3.1.1 发送GET请求
发送GET请求是获取数据的常见方式之一,可以通过Ajax来发送GET请求从服务器获取数据。在JavaScript中,使用XMLHttpRequest对象创建一个GET请求,然后指定请求的URL和相应的处理函数,示例代码如下:
```javascript
// 创建XMLHttpRequest对象
var xhttp = new XMLHttpRequest();
// 指定处理函数
xh
```
0
0





