【Java UI编程中的double应用】:布局和动画的高效使用方法
发布时间: 2024-09-25 11:38:32 阅读量: 138 订阅数: 58 


Sams Teach Yourself Java in 24 Hours (Covering Java 7 and Android), 6th Edition

# 1. Java UI编程基础与double类型
## 1.1 Java UI编程简介
Java UI编程,即Java用户界面编程,是用于创建和管理图形用户界面(GUI)的应用程序编程。在Java中,Swing和JavaFX是构建用户界面的两个主要库。Swing是较老的库,而JavaFX是为解决Swing的一些局限性而设计的更新、更现代的框架。
## 1.2 双精度浮点数(double)在编程中的重要性
double类型在Java中用于表示双精度64位浮点数,它提供了比float更高的精度。在UI编程中,尤其是在进行布局计算、动画参数计算和坐标处理时,使用double能够提供更为精确和平滑的用户体验。例如,在动画处理中,使用double来计算帧与帧之间的间隔和速度,可以实现更为流畅的动画效果。
## 1.3 double类型与Java UI编程的结合
在进行Java UI编程时,开发者经常需要处理用户界面元素的大小、位置以及动画的细节。这些场景下,double类型提供的高精度数值处理能力显得尤为重要。例如,在计算窗口大小或组件位置时,使用double可以确保无论在何种分辨率的屏幕上都能保持界面的一致性和响应式设计。此外,当涉及到复杂的动画和渲染过程时,使用double可以确保动画的平滑过渡和图形绘制的准确性。
在下一章节,我们将深入探讨Java中布局管理器以及double类型在布局管理中的应用。
# 2. Java中布局管理的double应用
Java中布局管理是用户界面(UI)编程的一个核心方面,它决定了组件如何在窗口或面板中定位和排列。在本章节中,我们将深入探讨布局管理器的不同类型,特别是它们如何利用double类型来实现更加灵活和响应式的界面。
## 2.1 布局管理器的基本概念
### 2.1.1 布局管理器的类型与特点
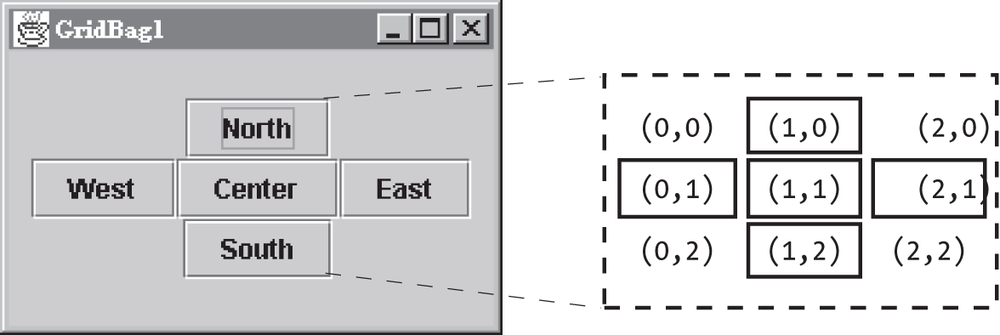
Java提供了多种布局管理器,如BorderLayout、FlowLayout、GridLayout和CardLayout等。每种布局管理器具有独特的特性,以适应不同类型的UI设计需求。例如,BorderLayout允许将组件放置在东、南、西、北和中心位置,而GridLayout则将容器分割成规则的网格,每个格子放置一个组件。
在这些布局管理器中,double类型的应用体现在两个主要方面:
1. 组件间距离的灵活设置。
2. 容器的尺寸调整。
使用double类型可以让我们更加精确地定义这些值,从而提供更加细致的控制。
### 2.1.2 布局约束与组件排列
布局约束是决定组件如何放置在布局管理器中的规则。在使用double类型时,我们可以定义组件与布局边界或相邻组件之间的具体距离。例如,我们可以在使用BorderLayout时,通过double类型的参数来设定组件与容器边界的精确间隔。
## 2.2 双精度浮点数在布局调整中的运用
### 2.2.1 double类型在界面自适应中的作用
现代应用界面设计注重用户体验,这就要求界面能够根据不同的显示设备或窗口尺寸变化进行自适应调整。double类型允许界面元素根据屏幕大小动态调整其位置和尺寸,从而实现界面的自适应性。
例如,当屏幕尺寸变化时,我们可以通过double类型的计算结果来动态调整组件的宽度和高度。一个典型的实践是在响应式布局中,使用百分比加double类型的值来设定组件的宽度,使之适应不同屏幕分辨率。
```java
// 示例代码:使用double类型动态设置组件宽度
double screenWidth = Toolkit.getDefaultToolkit().getScreenSize().getWidth();
double widthPercentage = 0.8;
double targetWidth = screenWidth * widthPercentage;
component.setSize((int) targetWidth, component.getHeight());
```
在上述代码中,我们根据屏幕宽度的80%来设定组件宽度。这样,组件的尺寸就能够根据窗口大小的变化而自适应。
### 2.2.2 利用double实现响应式布局
响应式布局设计要求组件能够根据不同的设备或显示环境进行调整。double类型在这一过程中扮演了重要的角色。通过精确的数学计算,我们可以实现基于设备特性的布局调整。
为了展示如何利用double实现响应式布局,我们可以参考下面的代码示例:
```java
// 示例代码:基于设备宽度百分比设置组件尺寸
double deviceWidth = ...; // 获取设备或容器宽度
double componentWidth = deviceWidth * 0.5; // 假设组件宽度为设备宽度的50%
double componentHeight = componentWidth / 2; // 假设组件高度为组件宽度的一半
// 根据计算结果设置组件尺寸
component.setSize((int) componentWidth, (int) componentHeight);
```
### 2.3 布局优化技巧与实践案例分析
#### 2.3.1 常见布局问题与解决方案
在UI开发过程中,布局问题是最常见的挑战之一。例如,组件可能因为布局约束的不当设置而无法正确地显示,或者界面布局在不同屏幕尺寸下失去了原有的协调性。为了解决这些问题,可以采用以下策略:
- 确保使用最适合的布局管理器来组织UI组件。
- 利用double类型的计算能力,进行更精细的布局调整。
#### 2.3.2 实际项目中的布局优化实例
在开发中,我们可能会遇到组件布局的难题,如如何在不同分辨率下保持界面布局的一致性。在以下案例中,我们通过使用double类型和布局管理器的组合,成功实现了跨设备的一致布局体验。
```java
// 示例代码:跨设备保持组件尺寸一致
double baseWidth = 360; // 基准宽度
double baseHeight = 640; // 基准高度
double currentWidth = ...; // 当前设备宽度
double currentHeight = ...; // 当前设备高度
// 计算缩放比例
double scaleX = currentWidth / baseWidth;
double scaleY = currentHeight / baseHeight;
// 缩放组件
component.setSize((int) (baseWidth * scaleX), (int) (baseHeight * scaleY));
```
通过上述代码示例,我们展示了如何通过缩放比例来适应不同设备的屏幕尺寸,实现一致的布局效果。
在本章中,我们介绍了Java布局管理器中double类型的应用,并通过代码示例展示了如何利用double类型进行界面布局的优化和自适应调整。在下一章中,我们将探讨Java动画创建中double应用的原理和实践,以及如何通过double类型实现平滑且性能优良的动画效果。
# 3. Java中动画创建的double应用
## 3.1 动画的原理与Java实现方式
### 3.1.1 动画与UI刷新机制
在用户界面(UI)编程中,动画是一种增强用户体验的重要手段。动画原理基于视觉暂留效应,即在短时间内连续展示一系列图像,由于人的视觉暂留特性,人们会感受到动作或变化的连续性。在Java中,动画的实现通常涉及到定时任务和UI组件的多次刷新。
Java中实现动画的基本原理是通过线程或定时器以固定的时间间隔重复执行绘制操作。这样的定时任务可以是 `javax.swing.Timer` 类型,它可以在指定的时间间隔后执行一个动作。`Timer` 的任务是执行一个 `ActionListener`,在其中重新绘制组件以实现动画效果。
### 3.1.2 Java中动画实现的方法
Java提供了多种方式来实现动画效果。一种常见的方法是使用 `javax.swing.Timer`,如上所述,它可以在指定的时间间隔后重复执行绘图代码。另一种是基于Java的多线程模型,创建一个线程来周期性地更新UI。
例如,以下是一个简单的使用 `Timer` 来实现的动画效果的代码示例:
```java
import javax.swing.Timer;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class SimpleAnimation extends JPanel implements ActionListener {
private int x = 0;
private Timer timer;
public SimpleAnimation() {
timer = new Timer(100, this);
timer.start();
}
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
g.setColor(Color.BLUE);
g.fillOval(x, 50, 50, 50); // 绘制一个圆形,随着动画逐渐移动
}
@Override
public void actionPerformed(ActionEvent e) {
x += 10; // 每次更新位置
if (x > getWidth()) x = 0; // 如果超过面板宽度,则重置位置
repaint(); // 请求重绘面板
}
}
```
在上述代码中,每次定时器触发 `actionPerformed` 方法时,圆形的位置更新并调用 `repaint` 方法请求重绘。这会造成连续的UI刷新,实现动画效果。
## 3.2 双精度浮点数在动画参数计算中的应用
### 3.2.1 double类型在动画速度和缓动效果中的作用
动画的速度控制是一个关键因素,它决定了动画的流畅度和用户体验。在许多情况下,动画的速度需要根据时间的变化而变化,这通常称为缓动效果。双精度浮点数(double)在处理这些参数时非常有用,因为它提供了足够的精度来表达连续变化的数值。
例如,为了实现一个物体逐渐减速直至停止的动画效果,可以使用以下的运动方程:
```java
double velocity = initialVelocity;
while (velocity > 0) {
double timeInterval = 0.016; // 通常为16ms,即60fps的1帧时间
double deceleration = 0.1; // 减速系数
velocity -= decelerati
```
0
0





