【R语言交互式词云】:shiny与wordcloud2结合,创建动态词云教程
发布时间: 2024-11-10 09:54:40 阅读量: 27 订阅数: 23 


java+sql server项目之科帮网计算机配件报价系统源代码.zip

# 1. R语言与Shiny简介
R语言作为数据科学领域的重要工具,近年来其在统计分析和图形表示方面的强大能力受到广泛认可。Shiny是一个强大的R包,它使得R用户能够创建交互式的Web应用,这些应用无需用户了解R语言本身,就能进行数据分析和结果展示。Shiny的出现,极大地降低了数据产品化的门槛,使得复杂的数据处理过程和结果展示变得直观和易于操作。在本章中,我们将探讨R语言的基本概念,以及如何利用Shiny框架开发出功能强大的交互式应用。
```r
# 安装并加载Shiny包
install.packages("shiny")
library(shiny)
# 创建一个简单的Shiny应用
ui <- fluidPage(
titlePanel("我的第一个Shiny应用"),
sidebarLayout(
sidebarPanel(
sliderInput("bins",
"选择箱数:",
min = 1,
max = 50,
value = 30)
),
mainPanel(
plotOutput("distPlot")
)
)
)
server <- function(input, output) {
output$distPlot <- renderPlot({
# 输入的箱数
x <- faithful[, 2]
bins <- seq(min(x), max(x), length.out = input$bins + 1)
hist(x, breaks = bins, col = 'darkgray', border = 'white')
})
}
# 运行Shiny应用
shinyApp(ui = ui, server = server)
```
在上面的示例中,我们创建了一个具有用户可操作滑块的基本Shiny应用,并根据用户选择动态生成直方图。这只是一个简单的开始,但它展示了Shiny如何将R的强大功能转化为用户友好的Web界面。接下来的章节将深入探讨创建更复杂交互式Web应用的基础和技巧。
# 2. 创建交互式Web应用的基础
在当前的数字化时代,Web应用无处不在,它们使我们的日常生活变得更加便捷。R语言与Shiny的结合,为数据分析人员提供了一个强大的平台,可以创建个性化的Web应用。本章将为您介绍创建一个交互式Web应用所需的Shiny应用基础,涵盖工作原理、界面设计和后端逻辑。
## 2.1 Web应用的基本组成
### 2.1.1 Shiny框架的工作原理
Shiny框架是基于R语言的一个库,它允许用户仅使用R语言创建具有交互功能的Web应用。Shiny应用主要由两部分组成:用户界面(UI)和服务器逻辑(Server)。在Shiny中,UI负责展示前端页面,包括界面元素如按钮、滑块、图表等;而Server包含应用的核心功能,用于处理用户输入并返回输出结果。
Shiny利用了R的动态文档生成能力,将R代码和HTML、CSS、JavaScript等Web技术结合在一起。应用的运行基于R的反应式编程模型,用户与UI的任何交互都会触发后端逻辑的重新计算,然后服务器会将新的输出内容发送到前端,最终用户看到的是动态更新的结果。
### 2.1.2 UI与Server的分离与结合
Shiny应用中的UI和Server是通过一个非常简单的调用进行连接的。在`app.R`文件中,我们通常会看到类似以下结构的代码:
```r
library(shiny)
# UI部分定义了应用的前端
ui <- fluidPage(
# 一个标题栏
titlePanel("Hello Shiny!"),
# 侧边栏布局
sidebarLayout(
# 侧边栏面板
sidebarPanel(
# 输入控件:一个滑块
sliderInput("num", "Choose a number", min = 1, max = 100, value = 50)
),
# 主面板用于显示输出结果
mainPanel(
# 输出控件:一段文字
textOutput("text")
)
)
)
# Server部分包含了应用的后端逻辑
server <- function(input, output) {
output$text <- renderText({
paste("You selected", input$num)
})
}
# 运行应用
shinyApp(ui = ui, server = server)
```
在上述代码中,`fluidPage` 函数用于构建流动布局的页面;`sidebarLayout` 创建了一个侧边栏布局;`sidebarPanel` 和 `mainPanel` 分别构建了输入和输出区域。`server` 函数定义了如何处理用户输入(`input`),并生成输出(`output`)。`shinyApp` 函数将这两部分结合起来,启动了一个完整的Shiny应用。
Shiny的这种分离和结合UI与Server的方式,使得代码易于管理且有助于维护。同时,开发者可以专注于UI或Server的任何一部分,以实现更加复杂的交互式应用。
## 2.2 Shiny应用的界面设计
### 2.2.1 UI组件的创建与定制
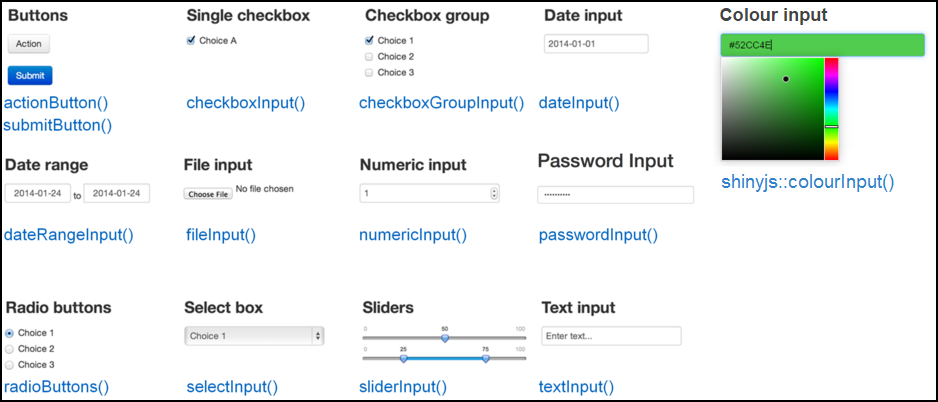
Shiny提供了丰富的UI组件,如`textInput`、`selectInput`、`plotOutput`等,用于创建输入控件和输出控件。这些控件使得用户可以与应用进行交互。
定制UI组件时,可以使用`tags`函数来嵌入原生HTML标签,或者利用Shiny的辅助函数如`fluidRow`、`column`等来创建更加复杂的布局。
```r
# 创建一个文本输入框
textInput("text", "Enter text", "default text")
# 嵌入原生HTML标签
tags$p("This is a paragraph")
# 使用辅助函数创建布局
fluidRow(
column(6,
textInput("name", "Name")
),
column(6,
textOutput("greeting")
)
)
```
### 2.2.2 输入控件与输出控件的使用
输入控件允许用户向应用提供数据,而输出控件则用于展示从服务器端返回的结果。Shiny 提供了多种输入控件,包括`numericInput`、`checkboxInput`、`dateInput`等。
输出控件则用于展示如文本、表格或图形的结果。常用的输出控件有`textOutput`、`tableOutput`、`plotOutput`等。要展示输出内容,需要在Server部分使用相应的`render*`函数,如`renderText`、`renderTable`、`renderPlot`等。
```r
# 一个滑块输入控件
sliderInput("slider", "Choose a value", min = 0, max = 100, value = 50)
# 将文本输出到界面上
output$greeting <- renderText({
paste("Hello", input$name)
})
```
## 2.3 Shiny应用的后端逻辑
### 2.3.1 Server函数的编写技巧
Shiny的Server部分是应用的核心,负责处理用户输入并生成输出。Server函数接收两个参数:`input`和`output`。`input`用于获取UI中用户交互的值,而`output`用于存储将要发送给UI的内容。
编写Server逻辑时,需要使用`render*`函数来创建输出内容,然后将这些输出赋值给`output`对象的一个元素。这个元素随后可以在UI中通过`*Output`函数引用。
```r
server <- function(input, output, session) {
# 计算并输出用户输入数字的平方
output$squared <- renderText({
input$num ^ 2
})
}
```
在上述代码中,`input$num` 是来自滑块输入控件的值,`renderText` 用于创建文本输出,最终结果将被存储在`output$squared`中。
### 2.3.2 reactive表达式与观察者模式
Shiny中的反应式编程模式允许开发者编写能够在数据发生变化时自动更新的代码。`reactive`表达式用于创建反应式值,它会缓存计算结果,并且只有在相关输入值发生变化时才会重新计算。
与之相关的是观察者模式,它使得开发者可以定义当输入值改变时要执行的代码块。使用`observeEvent`或`reactive`函数,可以捕捉输入值的变化,并触发相应的处理逻辑。
```r
# 使用reactive表达式创建反应式值
num_squared <- reactive({
input$num ^ 2
})
# 使用观察者模式
observeEvent(input$num, {
print(paste("The square is", num_squared()))
})
```
在上述代码中,每次滑块值`input$num`变化时,都会触发`observeEvent`中的代码块执行,打印出新的平方值。
通过以上章节的介绍,我们已经了解了Shiny应用的基础构成。接下来的章节将带您深入了解如何使用Shiny构建词云应用,以及如何优化用户体验和界面设计,让您的应用更上一层楼。
# 3. 词云生成基础与Wordcloud2包
在数据可视化领域中,词云是一种直观的图形展示方式,能够迅速抓住观察者的注意力,突出数据中关键的信息。本章旨在介绍词云的基础知识以及如何使用R语言中强大的Wordcloud2包来生成词云。我们将从理论和实践两个方面展开,首先探讨词云的定义、应用场景、以及如何计算词频和权重,然后通过Wordcloud2包的安装和基本用法,带领读者走进词云生成的实践过程。
## 3.1 词云的理论基础
词云(Word Cloud),又称文字云,是一种文本数据的可视化表示方法。它通过将文本中出现频率高的词汇用较大的字体显示,而出现频率低的词汇则以较小的字体显示,从而形成一种云状的视觉效果。词云的优势在于能够快速有效地传达文本数据中的关键词,因此广泛应用于市场分析、社交媒体监控、新闻报道等领域的数据分析。
### 3.1.1 词云的定义和应用场景
词云的定义很简单,它是一种数据可视化形式,通过字体大小来展示关键词的出现频率。这种表现形式不需要复杂的布局设计,使得词云在信息展示方面具有较高的效率和直观性。
应用场景方面,词云可以用于多种情况,比如对某一话题下的社交媒体帖子进行关键词提取,分析公众对某个事件的看法;或者在商业报告中突出产品特征;甚至在教学中,通过词云展示文学作品中的主题词等。这些场景中,词云通过视觉效果帮助人们更快地抓取信息重点。
### 3.1.2 词频和权重的计算方法
要生成词云,首先需要从文本数据中提取关键词,并计算每个关键词的词频,即该词在文本中出现的次数。在词云中,词频通常是通过文本预处理、分词、停用词过滤等一系列
0
0






