微信小程序常见性能优化方法总结
发布时间: 2024-05-02 15:14:13 阅读量: 104 订阅数: 40 


# 1. 微信小程序性能优化概述**
微信小程序作为一种轻量级应用,其性能优化至关重要。本文将深入探讨微信小程序的性能优化理论基础和实践方法,帮助开发者提升小程序的加载速度、运行效率和用户体验。
# 2. 微信小程序性能优化理论基础
### 2.1 微信小程序架构与性能影响因素
#### 微信小程序架构
微信小程序采用三层架构,包括:
- **视图层:**负责展示界面,由 WXML、WXSS 和 WXS 组成。
- **逻辑层:**负责处理业务逻辑,由 JavaScript 编写。
- **通信层:**负责与微信客户端通信,由微信 JavaScript SDK 提供。
#### 性能影响因素
影响微信小程序性能的因素主要包括:
- **页面体积:**页面体积越大,加载时间越长。
- **网络请求:**网络请求数量和大小会影响加载速度。
- **页面渲染:**页面渲染速度受 DOM 结构、样式复杂度和设备性能影响。
- **数据处理:**数据处理效率影响页面响应速度。
- **事件处理:**事件处理效率影响页面交互流畅度。
- **内存管理:**内存管理不当会导致内存泄漏和性能下降。
### 2.2 性能优化原则和常用指标
#### 性能优化原则
微信小程序性能优化遵循以下原则:
- **减少资源消耗:**减少页面体积、优化网络请求、提升页面渲染速度。
- **优化数据和事件处理:**提高数据处理效率、优化事件处理机制。
- **合理管理内存:**避免内存泄漏、优化内存分配策略。
#### 常用指标
衡量微信小程序性能的常用指标包括:
- **首屏加载时间:**用户打开页面后,看到第一屏内容所需的时间。
- **页面渲染时间:**页面从开始加载到完全渲染完成所需的时间。
- **事件响应时间:**用户触发事件后,页面响应所需的时间。
- **内存占用:**小程序运行时占用的内存大小。
- **CPU 占用率:**小程序运行时占用的 CPU 资源比例。
### 2.3 性能优化工具和技术
#### 性能优化工具
微信官方提供了以下性能优化工具:
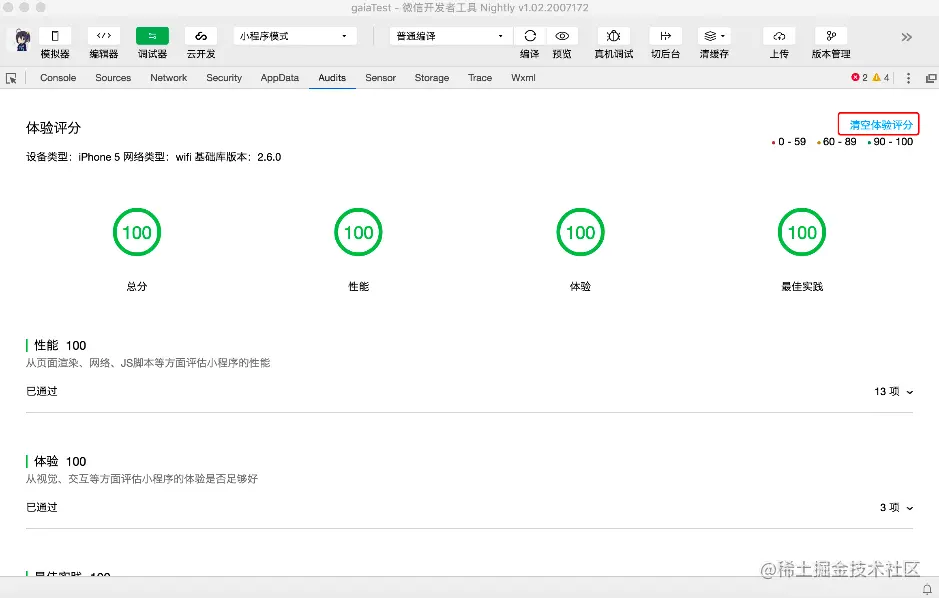
- **微信开发者工具:**提供性能分析、代码检查等功能。
- **小程序云开发控制台:**提供数据库查询分析、函数执行日志等信息。
#### 性能优化技术
常用的性能优化技术包括:
- **代码优化:**优化代码结构、减少代码冗余。
- **缓存优化:**使用缓存机制减少重复请求。
- **异步处理:**使用异步任务处理耗时操作。
- **数据预加载:**提前加载所
0
0





