Nginx与Vue:静态资源管理的终极指南
发布时间: 2024-12-27 02:07:01 阅读量: 4 订阅数: 7 


# 摘要
Nginx与Vue作为现代web开发中广泛使用的服务器和前端框架,本文旨在介绍如何将两者结合以优化web应用的性能和用户体验。首先概述了Nginx与Vue的基础知识及环境配置,然后深入探讨了Nginx在静态资源托管、性能优化方面的作用,以及Vue项目中静态资源的管理和优化策略。文章还涵盖了Nginx的高级配置技巧,性能监控、优化和安全配置,以及它们在Vue项目中的实际应用。最后,本文展望了Nginx与Vue未来的发展趋势和面临的挑战,并提出了相应的改进方向和建议。
# 关键字
Nginx;Vue.js;环境配置;静态资源托管;性能优化;安全策略
参考资源链接:[Nginx部署Vue项目:js/css文件丢失解决策略](https://wenku.csdn.net/doc/645a018dfcc5391368262900?spm=1055.2635.3001.10343)
# 1. Nginx与Vue的概述和环境配置
## 1.1 Nginx与Vue的简介
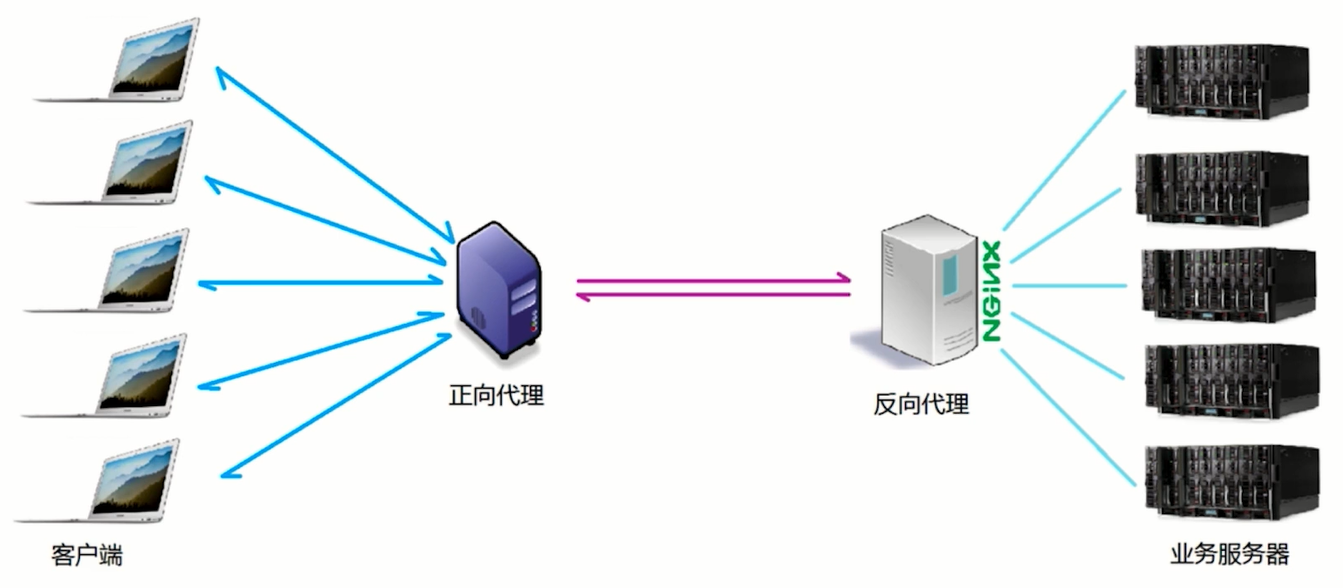
Nginx是一个高性能的HTTP和反向代理服务器,同时也提供了IMAP/POP3/SMTP服务。由于其轻量级和高性能的特性,它在处理静态内容、反向代理、负载平衡等方面表现得非常出色。Vue.js是一个渐进式JavaScript框架,用于构建用户界面,以其组件化、虚拟DOM和简单易学等特性在前端开发领域广泛流行。
## 1.2 Nginx与Vue的适用场景
Nginx适用于各种场景,特别是作为静态资源服务器和反向代理服务器,在高性能网站架构中扮演重要角色。Vue则最适合构建单页应用(SPA),它能够通过最小的配置创建灵活的组件和高效的数据绑定。
## 1.3 环境配置步骤
环境配置是将Nginx与Vue整合的第一步,具体步骤包括:
1. 安装Node.js环境,以便运行Vue项目。
2. 使用npm或yarn安装Vue CLI。
3. 创建新的Vue项目:`vue create project-name`。
4. 在项目根目录下运行项目:`npm run serve`。
5. 安装Nginx并配置:确保Nginx已安装,并在配置文件中添加新的server块,以指向Vue项目构建的目录。
代码块示例:
```nginx
server {
listen 80;
server_name example.com;
root /path/to/project-name/dist;
try_files $uri $uri/ /index.html;
}
```
这将为Vue项目的`dist`目录配置一个静态资源服务器,并处理前端路由。
在这一章节中,我们概述了Nginx与Vue的基本概念,并带领读者完成了初步的环境搭建。下一章节将深入探讨Nginx的基础知识和如何处理静态资源。
# 2. Nginx基础和静态资源托管
## 2.1 Nginx的安装与配置
### 2.1.1 Nginx的安装过程
Nginx(发音为“engine X”)是一款高性能的HTTP和反向代理服务器,以及电子邮件(IMAP/POP3)代理服务器。在Linux系统中安装Nginx通常涉及软件包管理器的命令。以下是基于Ubuntu系统的安装步骤,但类似的方法也适用于其他Debian衍生系统。
首先,更新本地的软件包索引:
```bash
sudo apt update
```
接着,安装Nginx:
```bash
sudo apt install nginx
```
安装完成后,Nginx服务将自动启动。可以通过以下命令检查Nginx服务的状态:
```bash
sudo systemctl status nginx
```
如果需要停止、启动或重新启动Nginx服务,可以使用以下命令:
```bash
# 停止服务
sudo systemctl stop nginx
# 启动服务
sudo systemctl start nginx
# 重新启动服务
sudo systemctl restart nginx
```
### 2.1.2 Nginx的基本配置
Nginx的主配置文件通常位于`/etc/nginx/nginx.conf`,且Nginx会读取`/etc/nginx/sites-available/`目录下的所有配置文件。一个基本的Nginx配置文件可能包含以下几个部分:
- **全局块**:设置影响Nginx全局的指令,如用户、工作进程数、错误日志等。
- **事件块**:设置影响Nginx服务器或与用户的网络连接,如工作连接数等。
- **HTTP块**:可以嵌套多个server块,配置代理、缓存和日志等。
以下是一个基本的Nginx配置文件示例:
```nginx
# 全局块
user www-data;
worker_processes auto;
pid /run/nginx.pid;
# 事件块
events {
worker_connections 768;
# multi_accept on;
}
http {
# HTTP块
# 配置服务器名称,监听端口,日志文件路径等
server {
listen 80;
server_name localhost;
location / {
# 静态文件的根目录
root /var/www/html;
index index.html index.htm;
}
}
}
```
确保配置文件语法正确无误:
```bash
sudo nginx -t
```
在确认配置无误后,重启Nginx服务使配置生效:
```bash
sudo systemctl restart nginx
```
## 2.2 Nginx处理静态资源的原理
### 2.2.1 Nginx处理静态资源的方式
Nginx作为静态资源的服务器,能够高效地提供文件服务。当请求到达Nginx时,Nginx通过`location`块配置来决定如何响应请求。通过在配置文件中指定`root`或`alias`指令,Nginx能够将请求映射到磁盘上的实际文件路径。
例如,以下配置定义了一个静态资源的location块:
```nginx
location /static/ {
root /var/www/html/;
}
```
当请求`http://localhost/static/example.png`时,Nginx会在`/var/www/html/static/`目录下寻找`example.png`文件,并将其作为响应发送。
### 2.2.2 静态资源的优化策略
静态资源的性能优化对于提升网页加载速度至关重要。Nginx提供了多种优化策略,包括但不限于以下几点:
- **压缩**:启用Gzip压缩可以减少传输数据的大小。
- **缓存**:利用浏览器缓存和代理缓存可以减少服务器请求。
- **图片优化**:使用WebP格式图片可以减少图片大小,提高加载速度。
例如,启用Gzip压缩:
```nginx
http {
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
}
```
此外,Nginx允许设置文件的缓存时间,减少不必要的资源请求:
```nginx
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires 30d;
}
```
在上述配置中,静态文件缓存时间为30天。
## 2.3 Nginx与Vue的整合
### 2.3.1 Vue项目的构建与打包
在将Vue项目与Nginx整合之前,需要先对Vue项目进行构建和打包。这通常是通过Vue CLI提供的命令来完成的。在项目的根目录下,运行:
```bash
npm run build
```
该命令会生成一个`dist`目录,里面包含所有打包后的静态文件。这些文件是Vue项目构建的生产环境版本,准备好被部署到服务器上。
### 2.3.2 将Vue项目部署到Nginx服务器
部署Vue项目到Nginx服务器,简单来说就是把构建好的静态文件放置到Nginx配置好的静态资源目录中。假设我们的Nginx服务器的根目录配置为`/var/www/html/`,则可以将`dist`目录中的文件复制过去:
```bash
sudo cp -r dist/* /var/www/html/
```
这样,当访问服务器的根路径时,Nginx会直接提供`index.html`文件,而Vue的路由会接管后续的页面跳转。
完成这些步骤后,重新加载或重启Nginx服务:
```bash
sudo systemctl reload nginx
```
此时,Vue项目已经成功部署到Nginx服务器上,并可以开始提供服务。
# 3. Vue项目中的静态资源管理
## 3.1 Vue项目的资源引用和优化
### 3.1.1 Vue项目的静态资源引用方式
在Vue项目中,静态资源通常指的是不会变动的文件,如图片、CSS、JS文件等。Vue CLI工具为开发者提供了一套默认的静态资源引用方式,即在组件内部通过`<img>`标签或`import`语句来引用资源。
例如,在`*.vue`单文件组件中,可以这样引用图片资源:
```html
<template>
<img src="@/assets/logo.png" alt="Logo">
</template>
```
在脚本中引用静态资源也很简单:
```javascript
import logo from '@/assets/logo.png';
```
在这个过程中,`@`符号通常被配置为指向`src`目录的别名。Vue CLI自动处理静态资源的路径,并确保在构建过程中正确地复制这些资源到构建目录。
### 3.1.2 Vue项目的静态资源优化方法
Vue项目在开发过程中应当重视静态资源的优化,以提升加载性能和用户体验。下面介绍几种常见的优化方法:
- **代码分割(Code Splitting)**:
使用`import()`语法可以实现代码的按需加载,从而减少初次加载时间。
```javascript
// 异步加载组件示例
Vue.component('async-component', () => import('./AsyncComponent.vue'));
```
- **图片优化**:
在图片资源的引用上,可以使用WebP格式代替传统的JPEG或PNG格式,并适当调整图片尺寸和分辨率。
```html
<img :src="imageSrc" alt="描述性文字">
```
- **懒加载(Lazy Loading)**:
配合Vue Router,可以实现路由组件的懒加载。
```javascript
const router = new VueRouter({
routes: [
{
path: '/foo',
component: () => import(/* webpackChunkName: "foo" */ './Foo.vue')
}
]
})
```
- **使用webpack插件**:
通过如`vue-loader`和`vue-style-loader`等插件,可以优化资源的加载方式,例如提取CSS和压缩图片。
以上方法可以结合使用,以达到最佳的静态资源优化效果。
## 3.2 Vue项目中的图片资源管理
### 3.2.1 Vue项目中的图片资源引用
Vue项目中引用图片资源非常简单,通常会放在`src/assets`目录下,并通过相对路径或别名来引用。但引用图片资源的方式也会影响最终构建的优化。
以图片引用为例,以下代码展示了在Vue组件中引用图片资源的常规方法:
```html
<template>
<div>
<img :src="imgSrc" alt="示例图片">
</div>
</template>
<script>
export default {
data() {
return {
imgSrc: require('@/assets/example.png') // 使用require确保图片被webpack处理
}
}
}
</script>
```
### 3.2.2 Vue项目中的图片资源优化
图片优化是提高Vue项目性能的重要环节。以下是几种常见的图片优化策略:
- **响应式图片**:
通过`srcset`属性和媒体查询来提供不同分辨率的图片。
```html
<img :src="imgSrc" :srcset="imgSrcSet" alt="响应式图片示例">
```
- **图片压缩**:
使用工具如`image-webpack-loader`在构建时对图片进行压缩。
```javascript
module.exports = {
chainWebpack: config => {
config.module
.rule('images')
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({
mozjpeg: { progressive: true },
optipng: { optimizationLevel: 7 },
pngquant: { quality: [0.65, 0.90], speed: 4 },
gifsicle: { interlaced: false }
})
}
};
```
- **WebP格式**:
尽可能使用WebP格式的图片,因为它通常提供更小的文件大小和更高的图像质量。
```html
<picture>
<source type="image/webp" srcset="image.webp">
<source type="image/jpeg" srcset="image.jpg">
<img src="image.jpg" alt="描述性文字">
</picture>
```
在实际开发中,也可以结合使用这些策略,以适应不同场景下的图片优化需求。
## 3.3 Vue项目中的字体文件管理
### 3.3.1 Vue项目中的字体文件引用
在Vue项目中,字体文件的引用通常是在全局的CSS文件中进行的,例如在`src/assets`或`src/styles`目录下创建一个CSS文件,并在其中指定字体文件的路径:
```css
@font-face {
font-family: 'MyFont';
src: url('./fonts/my-font.woff2') format('woff2'),
url('./fonts/my-font.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body {
font-family: 'MyFont', sans-serif;
}
```
### 3.3.2 Vue项目中的字体文件优化
字体文件优化通常关注于减少字体文件的大小和提升加载性能。以下是一些优化字体文件的方法:
- **选择合适的字体格式**:
根据浏览器的支持情况选择合适的字体格式,例如WOFF和WOFF2,这些格式往往拥有较好的压缩比。
- **字体子集化(Subsetting)**:
仅包含项目中实际使用的字符,可以显著减少字体文件的大小。
```css
@font-face {
font-family: 'MyFontSubset';
src: url('./fonts/my-font-subset.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
```
- **使用在线字体服务**:
利用CDN或在线字体服务如Google Fonts或Adobe Fonts,可以有效减少服务器负载并提升字体文件的缓存性能。
```html
<link href="https://fonts.googleapis.com/css?family=MyFont&display=swap" rel="stylesheet">
```
- **字体加载优化**:
使用`font-display: swap;`策略,确保字体文件在加载时不会阻塞文本内容的渲染。
```css
@font-face {
font-family: 'MyFont';
src: url('./fonts/my-font.woff2') format('woff2');
font-display: swap;
}
```
在优化字体文件时,需要权衡字体的可读性和加载性能,以找到最佳的平衡点。
# 4. Nginx高级配置和性能优化
Nginx作为高性能的HTTP和反向代理服务器,不仅易于部署和配置,还拥有强大的模块化设计,使其在性能优化和高级配置方面表现卓越。在这一章节中,我们将深入了解Nginx的高级配置技巧、性能监控及优化方法,并探讨如何通过配置Nginx来提高Vue项目的安全性。
## 4.1 Nginx的高级配置技巧
### 4.1.1 Nginx的请求限制配置
限制客户端请求是防止恶意攻击和确保服务器资源合理分配的重要措施。Nginx提供了几种方法来限制客户端的请求频率和并发连接数。
```nginx
http {
limit_req_zone $binary_remote_addr zone=mylimit:10m rate=1r/s;
server {
location / {
limit_req zone=mylimit burst=5;
# 其他配置...
}
}
}
```
在上述配置中,我们定义了一个名为`mylimit`的请求限制区域,限制了客户端每秒只能发起一个请求,并设置了一个突发请求缓冲区大小为5个请求。当客户端超过这个限制时,Nginx将返回503错误。
### 4.1.2 Nginx的缓存配置
Nginx可以作为一个高效的缓存服务器,减少后端服务器的负载和响应时间,通过配置合适的缓存策略可以显著提高网页加载速度。
```nginx
http {
proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=my_cache:10m max_size=10g inactive=60m use_temp_path=off;
server {
location / {
proxy_cache my_cache;
proxy_cache_valid 200 302 1h;
proxy_cache_valid 404 1m;
# 其他配置...
}
}
}
```
在这个例子中,我们设置了一个名为`my_cache`的缓存区域,并定义了不同的缓存有效时间。当Nginx接收到响应时,它会根据状态码判断缓存策略,例如,200和302响应会被缓存1小时,而404错误只缓存1分钟。
## 4.2 Nginx的性能监控和优化
### 4.2.1 Nginx的性能监控工具
为了有效地监控Nginx的性能,可以使用第三方工具如`nginx-status`模块,它可以提供实时的服务器状态和性能指标。
```nginx
server {
listen 8080;
server_name localhost;
location /nginx-status {
stub_status on;
access_log off;
allow 127.0.0.1;
deny all;
}
}
```
通过访问`http://localhost:8080/nginx-status`,管理员可以获取到连接数、处理请求的状态等信息。
### 4.2.2 Nginx的性能优化方法
Nginx的性能优化不仅仅依靠于硬件资源的扩展,还可以通过软件层面的调整来实现。例如,合理配置工作进程数、文件描述符限制、缓冲区大小等参数,都可以在不同程度上提高Nginx的性能。
```nginx
worker_processes 4; # 设置工作进程数量
worker_rlimit_nofile 100000; # 设置每个工作进程的文件描述符限制
events {
worker_connections 1024; # 每个工作进程允许的最大连接数
use epoll; # 使用高效epoll事件模型
}
http {
sendfile on; # 开启高效文件传输模式
tcp_nopush on; # 减少网络包的大小
keepalive_timeout 65; # 设置保持连接的超时时间
}
```
在上述配置中,通过调整`worker_processes`和`worker_connections`的值来最大化利用多核CPU,并开启高效文件传输模式来减少I/O的使用。
## 4.3 Nginx与Vue项目的安全配置
### 4.3.1 Nginx的安全配置策略
确保Web应用的安全是至关重要的。Nginx提供了多种安全配置选项来防止常见的网络攻击,如HTTP头注入、跨站脚本攻击(XSS)等。
```nginx
server {
add_header X-Frame-Options "SAMEORIGIN";
add_header X-XSS-Protection "1; mode=block";
add_header X-Content-Type-Options "nosniff";
# 其他配置...
}
```
在该配置中,我们添加了X-Frame-Options、X-XSS-Protection和X-Content-Type-Options三个HTTP头来增强安全性,分别用于防止点击劫持、阻止跨站脚本执行和防止内容类型嗅探。
### 4.3.2 Vue项目的安全策略
Vue项目作为前端应用,虽然没有直接暴露于服务器层面的安全风险,但仍然需要采取措施来保证应用的安全性。这包括内容安全策略(CSP)、避免XSS攻击、以及防止常见的网络攻击手段。
```javascript
const helmet = require('helmet');
const csp = helmet.contentSecurityPolicy;
app.use(helmet());
app.use(csp({
directives: {
defaultSrc: ["'self'"],
scriptSrc: ["'self'", "'unsafe-inline'"],
styleSrc: ["'self'", "'unsafe-inline'"],
// 其他CSP策略
}
}));
// 其他安全措施代码...
```
在上述Node.js示例中,我们使用了`helmet`中间件来配置和增强HTTP头部安全策略,并设置了内容安全策略来减少XSS攻击的风险。
至此,我们已经详细讨论了Nginx的高级配置技巧,性能监控和优化,以及与Vue项目的安全配置。这些知识为确保Web应用的高性能和安全性提供了重要手段。在下一章节中,我们将通过案例实战来进一步加深对Nginx和Vue项目部署与优化的理解。
# 5. 案例实战:Nginx和Vue的实战应用
## 5.1 实战项目的需求分析和设计
### 5.1.1 实战项目的需求分析
在构建一个实战项目前,需求分析是至关重要的一步。它涉及对目标用户群体、项目功能、技术选型以及市场定位等方面进行详细的研究和规划。
我们的实战项目是一个现代的博客平台,需要实现以下功能:
- 用户可以注册、登录并发表文章。
- 文章应该支持Markdown格式,以便用户可以编写富文本内容。
- 应该有一个文章列表展示,可以对文章进行分类、标签化处理。
- 需要实现用户个人资料编辑、密码修改功能。
- 需要一个后台管理系统来管理文章和用户。
对于技术选型,我们选择Vue.js作为前端框架,以Nginx作为反向代理服务器,配合Node.js后台服务。这样的技术栈既现代又灵活,适合快速开发和部署。
### 5.1.2 实战项目的设计过程
设计过程是将需求转化为实际应用的关键阶段。在这个阶段,我们需要确定应用的架构、数据库设计、接口设计以及前端页面布局等。
架构上,我们选择单页应用(SPA)来构建前端,这意味着主要的用户界面由Vue.js渲染,而页面的跳转则通过路由来实现。后端我们采用Node.js构建RESTful API,通过接口与前端进行数据交互。
数据库方面,我们采用MongoDB来存储文章、用户信息等。MongoDB是一个NoSQL数据库,特别适合处理存储结构化或半结构化的数据。
接口设计上,我们定义了一组REST API,包括用户认证、文章列表获取、文章详情获取、文章发布、用户信息修改等。
前端页面布局上,我们使用Vue.js结合Element UI来快速搭建页面框架,确保界面美观和用户友好。
## 5.2 实战项目的部署和测试
### 5.2.1 实战项目的部署过程
部署实战项目是一个系统性的工程,涉及到代码的合并、编译、服务器配置等多个环节。下面是我们的部署步骤:
1. **代码编译**:首先,在本地开发环境中对前端和后端代码进行编译打包。使用Vue CLI构建前端项目,使用Node.js的构建工具打包后端服务。
```bash
# 前端编译
npm run build
# 后端编译(假设使用的是Express框架)
npm run build
```
2. **服务器环境准备**:在服务器上安装Node.js环境、Nginx,并配置好相关的安全设置。
3. **部署后端服务**:将编译后的后端代码上传至服务器,启动Node.js服务。
```bash
node app.js
```
4. **配置Nginx**:将前端静态文件复制到Nginx的托管目录,并配置Nginx反向代理,确保前端应用可以正确地与后端API通信。
```nginx
server {
listen 80;
server_name example.com;
location / {
root /path/to/vue/dist;
try_files $uri $uri/ /index.html;
}
location /api/ {
proxy_pass http://localhost:3000;
}
}
```
5. **启动Nginx**:加载配置文件,启动Nginx服务。
```bash
sudo nginx -s reload
```
### 5.2.2 实战项目的测试过程
测试是验证项目能否按预期工作的关键步骤。我们的测试包括单元测试、集成测试和性能测试。
单元测试:使用Jest进行前后端的单元测试,确保代码的各个独立模块按预期工作。
```javascript
// 测试代码示例
test('some test case', () => {
// 测试逻辑...
});
```
集成测试:确保不同模块之间的交互能正常工作。例如,测试前端页面提交的表单能否被后端正确处理。
性能测试:使用工具如Lighthouse或Apache JMeter测试应用的加载时间和并发处理能力。
此外,还应该进行安全测试和用户体验测试,确保应用的安全性和用户友好性。
以上即为实战项目的部署和测试过程,每一个环节都要严谨执行,以确保项目的稳定性和可用性。
# 6. Nginx与Vue的未来展望和挑战
## 6.1 Nginx与Vue的发展趋势
### 6.1.1 Nginx的发展趋势
Nginx自从2004年首次发布以来,就因其轻量级、高性能的特性在Web服务器市场中占据了一席之地。随着云计算和容器化技术的快速发展,Nginx的使用场景得到了极大的扩展。在微服务架构中,Nginx经常作为API网关和反向代理服务器,管理服务间的通信。未来,我们可以预见Nginx将继续优化其性能,特别是在处理大量并发连接方面,同时,对于云原生环境的友好集成也将成为其重要的发展方向。
### 6.1.2 Vue的发展趋势
Vue.js自从2014年问世以来,就因其简单易用和灵活性受到了前端开发者的喜爱。随着Vue 3的发布,其引入了Composition API等新特性,显著提高了代码的可维护性和可复用性。Vue未来的趋势将可能集中在提升性能、增强TypeScript支持以及更深层次的与其他前端工具和服务的集成。此外,社区的活跃和扩展库的丰富也将是Vue持续发展的关键因素。
## 6.2 Nginx与Vue面临的挑战
### 6.2.1 Nginx面临的挑战
随着互联网应用的日益复杂化,Nginx也面临着一系列挑战。一方面,安全问题始终是一个需要关注的重点。虽然Nginx自身安全性较高,但作为应用的门面,如何有效防范DDoS攻击、SQL注入等网络安全威胁成为其必须解决的问题。另一方面,随着HTTP/3等新协议的出现,Nginx需要不断适应新的网络协议标准,以保持其高效、稳定的特点。
### 6.2.2 Vue面临的挑战
Vue.js虽然是前端框架中的一颗新星,但其面临的挑战也不容小觑。随着React和Angular等竞争对手的不断进化,Vue需要不断创新以保持竞争力。此外,随着Web应用逐渐复杂化,Vue需要提供更加完善的大型应用解决方案,例如状态管理、服务端渲染(SSR)和静态站点生成(SSG)等方面的支持,以满足大型企业级应用的需求。
## 6.3 Nginx与Vue的改进方向和建议
### 6.3.1 Nginx的改进方向和建议
针对Nginx,首先应该加强其核心的性能优化工作,特别是在保持内存占用低的情况下提供更高的吞吐量。其次,Nginx需要进一步简化配置,以减少运维人员的工作负担。同时,应加强与云计算平台的集成,提供更好的容器化和微服务支持。在安全方面,开发更多自动化工具来检测和预防常见的网络攻击,会是提升Nginx整体安全性的有效途径。
### 6.3.2 Vue的改进方向和建议
对于Vue.js来说,进一步优化构建工具和运行时性能是非常关键的。同时,Vue社区可以加强对于TypeScript的支持,让TypeScript成为开发Vue应用的默认选择。为了应对大型应用,Vue可以考虑提供更加全面的状态管理和应用架构指导。此外,Vue团队可以考虑推出更多企业级的工具和服务,以便更好地服务于大型企业用户,从而在未来市场中占据更大的份额。
0
0






