Vue.js中的数据流处理:解析和显示RTMP视频流元数据,数据掌控者
发布时间: 2024-12-14 21:25:19 阅读量: 4 订阅数: 6 


关于vue.js组件数据流的问题

参考资源链接:[Vue 实现RTMP视频流播放教程](https://wenku.csdn.net/doc/2c9uizwgnt?spm=1055.2635.3001.10343)
# 1. Vue.js框架与数据流概述
## 1.1 Vue.js框架简介
Vue.js 是一个流行的前端JavaScript框架,以其简洁的API和组件化结构著称。它是用于构建用户界面的渐进式框架,只关注视图层,易于上手,同时又能与现有的项目无缝融合。
## 1.2 数据流的重要性
数据流在Vue.js中是驱动视图更新的核心机制。Vue.js实现了基于依赖追踪的响应式系统,允许开发者以声明式的方式将数据绑定到DOM上。通过这种方式,当应用的状态发生改变时,视图能够自动更新。
## 1.3 组件与数据流
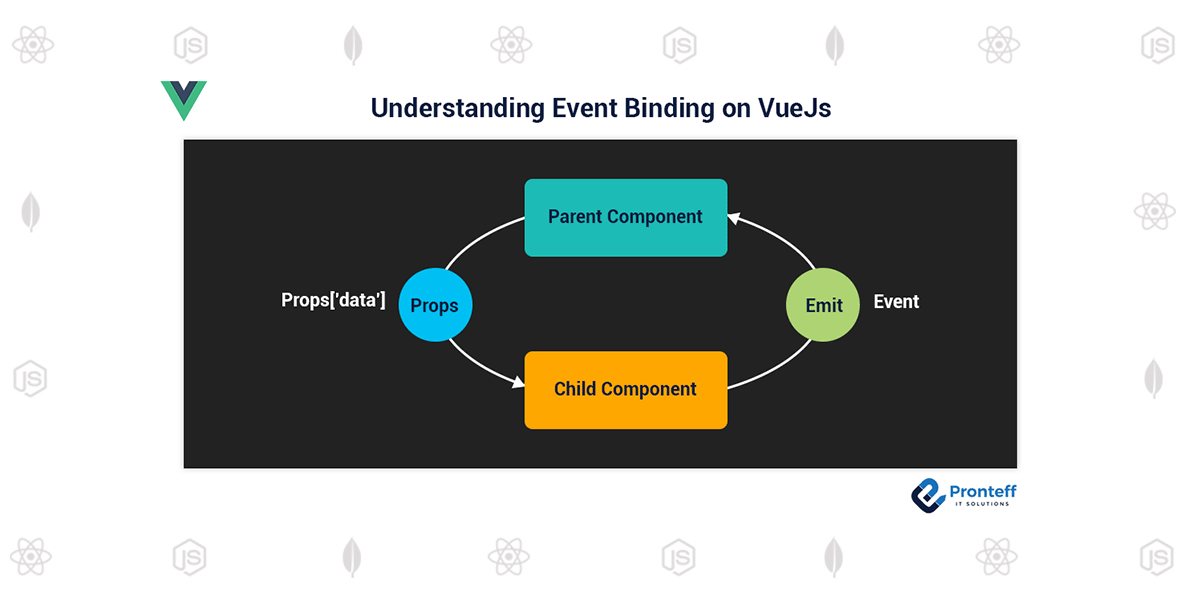
在Vue.js中,组件是构建用户界面的基本单元,它们通过props接收数据,通过事件派发更新数据。了解组件间的数据流动方式是掌握Vue.js数据流的关键。例如,通过props传递数据给子组件,通过自定义事件来从子组件向父组件通信。下一章节将深入探讨数据流的具体机制。
# 2. RTMP视频流与元数据解析基础
### 2.1 RTMP协议及其视频流特性
#### 2.1.1 RTMP协议的工作原理
实时消息传输协议(Real-Time Messaging Protocol,RTMP)是Adobe公司开发的一种网络协议,它最初设计用来在Flash播放器和服务器之间进行音频、视频和数据的实时传输。RTMP协议的工作原理可以概括为以下几个步骤:
1. **连接建立**:客户端通过建立一个TCP连接到RTMP服务器的特定端口(默认为1935)来初始化RTMP会话。
2. **版本协商**:在连接建立后,客户端和服务器通过发送版本声明消息来协商协议的版本。
3. **会话控制**:客户端和服务器交换一系列的控制消息来完成会话控制,包括设置时间戳基准、窗口大小等。
4. **数据传输**:数据传输过程主要涉及音频、视频和数据消息。这些消息被封装在FLV格式(Flash视频)文件中,利用RTMP协议进行流式传输。
```mermaid
graph LR
A[客户端] -->|TCP连接| B[RTMP服务器]
B --> C[版本协商]
C --> D[会话控制]
D --> E[数据传输]
```
在传输层面上,RTMP使用了TCP协议以确保数据传输的可靠性。然而,为了减少延迟,RTMP还采用了特有的命令和数据包的序列化/反序列化机制,使得它在音频和视频流处理上效率更高。
#### 2.1.2 RTMP视频流的特点和应用场景
RTMP协议以其低延迟和高效率在视频直播领域得到了广泛应用。它支持实时视频直播和实时视频点播,具有以下特点:
1. **低延迟**:RTMP设计之初就考虑到了实时交互的需求,因此在传输数据时延迟较低,更适合直播场景。
2. **高并发**:由于RTMP协议在服务器端的实现支持多线程并发处理,它能够支撑大规模的用户同时在线观看视频直播。
3. **广泛的兼容性**:RTMP由于曾经是Flash技术的一部分,几乎所有主流浏览器都天然支持它。
这些特性使RTMP特别适合于实时音视频直播应用,如在线教育、实时直播购物、远程医疗咨询等场景。
### 2.2 视频流元数据解析的重要性
#### 2.2.1 元数据的定义和作用
元数据是关于数据的数据,描述了数据的结构和内容,它提供了一种方式来组织和访问存储在媒体文件中的信息。在视频流领域,元数据通常包括视频的编码类型、分辨率、帧率、持续时间、视频轨道信息等。
元数据在视频流处理中起着至关重要的作用,因为:
1. **信息获取**:元数据让视频播放器和处理工具能够了解视频的基本信息,从而决定如何正确地处理视频流。
2. **内容检索**:通过元数据,可以快速搜索和定位视频内容中的关键帧、章节等,为视频点播和内容管理提供了便利。
3. **质量控制**:元数据可用于监测视频传输质量,例如丢包率、延迟等,对于实时监控视频流的健康状况至关重要。
#### 2.2.2 元数据与视频流质量分析
视频流的元数据不仅对视频的组织和检索有帮助,而且在评估视频流质量方面也扮演了关键角色。视频流的质量分析通常包括以下方面:
1. **分辨率和编码**:分析视频的分辨率和编码类型可以提供视频清晰度和压缩效率的信息。
2. **帧率**:视频帧率可以反映视频的流畅度,帧率过低可能导致视频播放卡顿。
3. **传输质量**:通过分析丢包率、延迟、抖动等指标,可以了解视频流在网络中的传输状况。
元数据的分析和解读可以使用各种工具和脚本完成,但更重要的是,这需要开发者对视频流协议和媒体文件格式有深入的理解。
在接下来的章节中,我们将详细探讨如何在Vue.js中解析和显示RTMP视频流的元数据,并介绍如何通过Vue.js进行高效的数据流处理。
# 3. Vue.js中的数据流处理机制
## 3.1 Vue.js数据流的基础概念
### 3.1.1 组件通信与数据共享
在Vue.js中,组件间的通信是构建复杂应用的基础。每个组件都是独立的,有自己的作用域,但实际应用中往往需要在不同组件间共享数据或触发相互作用。为此,Vue.js提供了多种机制来实现组件通信和数据共享。
- `props`:用于从父组件向子组件传递数据。子组件通过声明`props`属性接收父组件传递的数据。
- `events`:子组件可以使用`$emit`方法触发事件,并向父组件传递数据。父组件可以监听子组件的事件,并在事件处理函数中处理数据。
- `v-model`:一种特殊的语法糖,用于创建表单输入和应用状态之间的双向绑定。
- `v-on`:监听DOM事件并执行相应的JavaScript代码。
- `provide` 和 `inject`:允许一个祖先组件定义可供其所有子孙组件使用的数据或方法。
- `ref`:允许我们直接访问在模板或渲染函数中创建的子组件实例。
```html
<!-- 父组件 -->
<template>
<child-component v-model="parentData" @childEvent="handleChildEvent"></child-component>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent,
},
data() {
return {
parentData: '',
};
},
methods: {
handleChildEvent(childData) {
console.log('来自子组件的数据:', childData);
},
},
};
</script>
```
```html
<!-- 子组件 -->
<template>
<button @click="emitData">触发事件</button>
</template>
<script>
export default {
props: ['value'],
methods: {
emitData() {
this.$emit('childEvent', this.value);
},
},
};
</script>
```
### 3.1.2 状态管理与Vuex的应用
随着应用规模的扩大,组件间的通信和数据共享会变得越来越复杂。状态管理库 Vuex 提供了一种集中的方式存储所有组件的状态,并以相应的规则保证状态以可预测的方式发生变化。
Vuex 使用单一状态树来存储应用级别的状态,所有的状态改变都必须通过提交`mutation`来完成。同时,组件中的异步操作可以使用`action`来处理。
在Vuex中,组件通过`mapState`、`mapGetters`、`mapMutations`、和`mapActions`等辅助函数来简化状态的访问和操作,使状态管理更加简洁和直观。
```javascript
// store.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
count: 0,
},
mutations: {
increment(state) {
state.count++;
},
},
actions: {
increment({ commit }) {
commit('increment');
},
},
});
```
```html
<!-- 组件中使用Vuex -->
<template>
<div>
<p>计数: {{ count }}</p>
<button @click="increment">增加</button>
</div>
</template>
<script>
import { mapState, mapActions } from 'vuex';
export default {
computed: {
...mapState(['count']),
},
methods: {
...mapActions(['increment']),
},
};
</script>
```
## 3.2 Vue.js数据响应式系统的原理
### 3.2.1 响应式原理的核心-Object.defineProperty(
0
0






