【R语言图形用户界面开发】:Shiny应用的创建与部署
发布时间: 2024-11-02 07:06:38 阅读量: 36 订阅数: 46 


machLearn:使用Rshiny创建的机器学习仪表板

# 1. Shiny应用概览与核心概念
Shiny 是一个用于构建交互式Web应用程序的R语言包,它的出现极大地降低了数据分析和科学计算的门槛。本章旨在带领读者快速了解Shiny的应用环境和其背后的三个核心概念:反应式编程、UI(用户界面)和Server(服务器逻辑)。
## Shiny应用简介
Shiny应用程序由前端的用户界面(UI)和后端的服务器逻辑(Server)组成。通过这两部分的协同工作,Shiny可以将数据分析的复杂操作和统计模型的输出展示给用户,并允许用户通过UI与数据进行交云。
## 反应式编程
Shiny应用广泛使用了反应式编程范式。反应式编程是一种编程模式,它允许开发者将计算过程描述为依赖于动态数据流的响应式表达式。在Shiny中,这使得当输入变化时,相关的输出可以自动更新,无需编写额外的代码来处理状态更新或数据同步。
## UI和Server的交互
Shiny的用户界面(UI)由开发者设计,包括各种输入控件和输出显示,而服务器逻辑则定义了用户界面如何响应用户的操作。UI负责展示和收集数据,Server则处理这些数据并生成反应式的输出。这种分离的架构使得Shiny应用既易于构建也易于维护。
通过对本章的学习,你将获得对Shiny应用构建基础的深刻理解,为后续章节中更高级的应用开发打下坚实基础。
# 2. ```
# 第二章:Shiny基础架构和组件
Shiny是一个R语言的包,被广泛用于构建交互式Web应用程序。其简单易用的API和强大的后端功能,使得开发者可以轻松地创建动态的交互式报告、仪表板、和数据应用。本章将详细介绍Shiny的安装、基础架构以及组件组成,并且会通过实际案例来演示如何构建一个简单的Shiny应用。
## 2.1 Shiny Server的安装与配置
Shiny Server是一个开源的Web服务器,用于部署和托管Shiny应用。安装和配置Shiny Server对于那些希望分享他们的Shiny应用给更广泛受众的用户来说是一个重要步骤。
### 2.1.1 Shiny Server的安装步骤
安装Shiny Server是相对简单的,但需要对Linux环境有一定的了解。下面是一个基于Ubuntu系统的安装指南。
首先,安装必要的依赖项,并添加Shiny Server的软件仓库:
```bash
sudo apt-get install -y gdebi-core
wget ***
```
安装完成后,Shiny Server会自动运行,这时可以通过浏览器访问服务器的IP地址来查看Shiny应用。
### 2.1.2 配置Shiny Server的基本设置
在Shiny Server安装后,我们可以进行一些基础配置,比如修改应用默认路径、设置用户认证等。以下是一些基本的配置操作:
编辑Shiny Server的配置文件`/etc/shiny-server/shiny-server.conf`,可以指定应用存放的目录:
```conf
# Define the top-level directory that Shiny apps are served from
app_dir /srv/shiny-apps;
```
如果需要用户认证,可以通过配置适当的HTTP认证模块来实现。
## 2.2 构建第一个Shiny应用
了解如何安装和配置Shiny Server之后,接下来我们来构建我们的第一个Shiny应用。
### 2.2.1 Shiny应用的基本结构
Shiny应用的基本结构包含两个主要部分:用户界面(UI)和服务器端逻辑(Server)。UI定义了应用的布局和外观,而Server负责处理数据和响应用户交互。
一个基础的Shiny应用代码如下所示:
```r
library(shiny)
ui <- fluidPage(
titlePanel("第一个Shiny应用"),
sidebarLayout(
sidebarPanel(
sliderInput("bins",
"Number of bins:",
min = 1,
max = 50,
value = 30)
),
mainPanel(
plotOutput("distPlot")
)
)
)
server <- function(input, output) {
output$distPlot <- renderPlot({
x <- faithful$waiting
bins <- seq(min(x), max(x), length.out = input$bins + 1)
hist(x, breaks = bins, col = 'darkgray', border = 'white')
})
}
shinyApp(ui = ui, server = server)
```
### 2.2.2 UI界面的构建方法
UI是Shiny应用与用户交互的前端,可以通过一系列的函数来构建。`fluidPage`是Shiny中一个常用的函数,它会创建一个流体布局的页面。在`fluidPage`函数内部,可以添加各种面板和布局元素来组织内容。
### 2.2.3 Server逻辑的编写技巧
Server部分是应用的核心逻辑所在。通过`renderPlot`、`renderText`等函数,我们可以创建反应式输出。这些输出会根据用户界面的变化而自动更新。例如,在上面的代码中,`renderPlot`函数用于生成直方图,它依赖于用户界面中的滑动条输入。
## 2.3 Shiny中的反应式编程
反应式编程是Shiny的核心,它允许开发者创建动态交互式的用户界面。反应式编程允许程序自动响应数据的变化,并重新计算依赖于这些数据的输出。
### 2.3.1 反应式编程基础
在Shiny中,反应式编程涉及到反应式源(如输入值、用户操作、数据流)和反应式表达式。反应式表达式能够检测和响应这些源的变化,并根据这些变化来动态更新输出。
### 2.3.2 反应式表达式和反应式值
反应式表达式可以创建反应式值。例如,`reactiveVal`和`reactiveValues`函数允许创建和操作反应式值。它们常用于保存和响应变化的数据。
```r
# 创建一个反应式值
my_reactive_value <- reactiveVal(0)
# 使用reaction来更新反应式值
reaction <- reactive({
my_reactive_value() + 1
})
# 触发反应式表达式更新
my_reactive_value(10)
print(reaction()) # 输出: 11
```
### 2.3.3 高级反应式编程技术
在高级反应式编程中,开发者需要了解如何创建复杂的反应式依赖关系,以及如何有效管理反应式上下文,避免不必要的计算和内存使用。高级技巧包括利用`isolate`函数控制反应式依赖,以及如何使用`observe`和`observeEvent`来响应用户的动作或事件。
以上就是本章关于Shiny的基础架构和组件的详细内容。我们学习了如何安装和配置Shiny Server,构建了第一个基础的Shiny应用,并深入了解了反应式编程的基本知识。
```
# 3. Shiny界面元素与交互设计
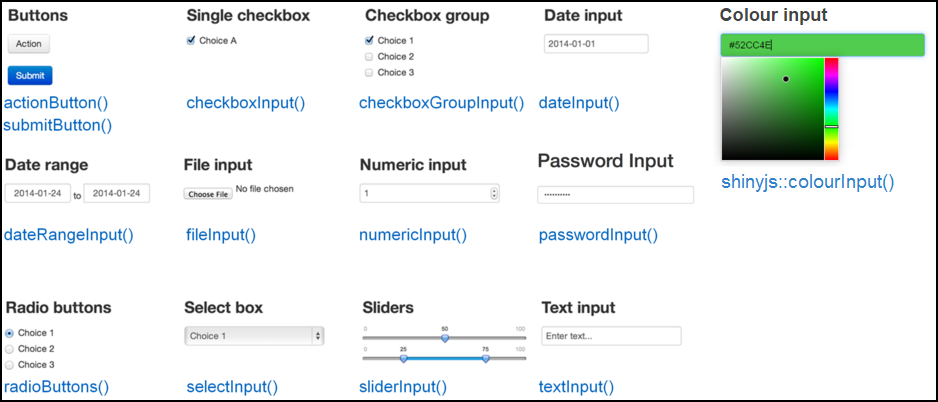
## 3.1 Shiny内置控件的使用
在Shiny应用中,内置控件是构成用户界面的基本元素,包括输入控件和输出控件。输入控件负责从用户那里收集信息,如按钮、滑块、文本输入框等。输出控件则用来展示处理后的数据或信息,包括文本、表格、图表等。
### 3.1.1 输入控件与输出控件介绍
输入控件是用户与Shiny应用交互的桥梁,Shiny提供了丰富的输入控件,如`textInput()`、`numericInput()`、`selectInput()`等,每种控件都有其特定的用途和参数。
一个基本的输入控件的实现示例如下:
```r
library(shiny)
ui <- fluidPage(
titlePanel("Shiny内置控件介绍"),
sidebarLayout(
sidebarPanel(
textInput("textinput", "请输入文本:", value = "初始文本"),
numericInput("numinput", "请输入数字:", value = 0, min = 0, max = 100),
selectInput("selectinput", "选择一个选项:", choices = c("选项1", "选项2", "选项3"))
),
mainPanel(
textOutput("textoutput"),
verbatimTextOutput("numoutput"),
selectizeOutput("selectoutput")
)
)
)
server <- function(input, output, session) {
output$textoutput <- renderText({input$textinput})
output$numoutput <- renderPrint({input$numinput})
output$selectoutput <- renderSelectize({input$selectinput})
}
shinyApp(ui, server)
```
该代码定义了一个简单的Shiny应用,其中包含了三种输入控件:文本输入、数字输入和下拉选择框。输出控件与之对应,以展示输入控件的数据。
输出控件通常包括`textOutput()`, `verbatimTextOutput()`, `plotOutput()`, `tableOutput()`等,它们负责将数据以不同的格式展示给用户。
### 3.1.2 控件的布局和样式定制
0
0





