圣诞树动画开发指南:SVG在前端设计中的高级应用
发布时间: 2025-01-07 03:08:34 阅读量: 6 订阅数: 10 


SVG和Canvas绘图:SVG和Canvas在网页设计中的应用.docx

# 摘要
本文系统介绍了SVG的基础知识,包括图形基础、形状属性、样式设置及动画技术,并深入探讨了圣诞树动画的构建与实现过程。通过分析设计圣诞树基础图形、添加装饰物、创建动画效果以及交互式动画元素,本文展示了SVG在动态图形展示中的应用。同时,本文还探讨了前端设计中的高级应用,比如SVG滤镜与特效的使用、响应式设计中的SVG适配策略以及性能优化和兼容性问题。最后,通过一个圣诞树动画项目案例分析,本文提供了一个完整的项目实践指导,包括项目规划、代码实现、测试与部署,并展望了SVG结合新兴技术的趋势,为读者提供了学习路径和资源推荐。
# 关键字
SVG动画;图形设计;交互式元素;性能优化;跨浏览器兼容性;WebAssembly;VR/AR技术
参考资源链接:[圣诞树HTML+CSS源代码设计教程](https://wenku.csdn.net/doc/3ad3hqw81q?spm=1055.2635.3001.10343)
# 1. SVG基础与圣诞树动画概念
SVG(可缩放矢量图形)是基于XML的图像格式,专用于描述二维矢量图形。与传统的点阵图形相比,SVG图形具有可无限缩放而不会失真、文件体积小的优势。不仅如此,SVG还能实现复杂的图形设计,并且支持丰富的动画效果。这使得SVG在网页设计中扮演了重要角色。
在本章中,我们将首先了解SVG的基本概念,然后探讨如何将这些概念应用到一个具体的项目——圣诞树动画中。圣诞树作为一个经典的视觉主题,通过SVG技术可以赋予它丰富的动态表现。从树干到树叶,再到点缀的灯饰和飘落的雪花,SVG技术可以以高效的方式渲染这些元素,创建出既美观又充满节日气氛的动画效果。通过这个项目,我们不仅能够掌握SVG的基础知识,还能进一步提升我们对SVG动画技术的理解与应用能力。
理解SVG的工作原理和它如何为Web带来丰富的视觉体验,是我们迈向创建圣诞树动画的第一步。在后续章节中,我们将深入探讨SVG图形的绘制、样式设置以及如何实现复杂的动画效果,最终将这些知识应用于圣诞树动画的构建中,让读者能够亲身体验SVG动画技术的魅力。
# 2. SVG图形基础和动画技术
### 2.1 SVG图形的基本元素
#### 2.1.1 矩形、圆形与椭圆的绘制
SVG中的基本图形元素包括矩形、圆形与椭圆。这些元素是构建更复杂图形和动画的基础。
```xml
<!-- SVG 文件示例 -->
<svg width="200" height="200">
<!-- 矩形元素 -->
<rect width="100" height="100" style="fill:blue;" />
<!-- 圆形元素 -->
<circle cx="50" cy="50" r="40" style="fill:green;" />
<!-- 椭圆元素 -->
<ellipse cx="150" cy="50" rx="40" ry="20" style="fill:red;" />
</svg>
```
矩形元素 `<rect>` 定义了一个矩形,通过 `width` 和 `height` 属性控制其大小。圆形由 `<circle>` 元素表示,其中 `cx` 和 `cy` 属性分别定义圆心的 x 和 y 坐标,`r` 属性定义圆的半径。椭圆元素 `<ellipse>` 同样用 `cx` 和 `cy` 定义中心点坐标,`rx` 和 `ry` 定义椭圆的 x 和 y 轴半径。
#### 2.1.2 路径和多边形的创建技巧
路径元素 `<path>` 提供了极高的灵活性,通过一组命令和参数来绘制复杂的图形。而多边形 `<polygon>` 则是一种特定类型的路径,用来定义由直线连接的封闭图形。
```xml
<!-- SVG 文件示例 -->
<svg width="200" height="200">
<!-- 路径元素 -->
<path d="M10 10 h 80 v 80 h -80 Z" style="fill:yellow;"/>
<!-- 多边形元素 -->
<polygon points="150,10 220,80 150,150 80,80" style="fill:purple;" />
</svg>
```
路径的 `d` 属性使用命令和参数来定义图形的形状,例如 `"M10 10"` 表示移动到坐标 (10,10),`"h 80"` 表示水平移动 80 单位,`"v 80"` 表示垂直移动 80 单位,`"Z"` 表示闭合路径。
### 2.2 SVG的形状属性和样式设置
#### 2.2.1 形状的填充、描边与阴影效果
在 SVG 中,每个形状都可以具有填充、描边和阴影效果,通过 CSS 可以轻松控制这些样式属性。
```xml
<svg width="200" height="200">
<rect x="10" y="10" width="100" height="100" fill="red" stroke="black" stroke-width="5" />
</svg>
```
在这里,`fill` 属性用来设置形状的填充颜色,`stroke` 属性用来定义描边颜色,而 `stroke-width` 属性则用来设置描边的宽度。阴影效果通常通过 CSS 的 `box-shadow` 属性实现,但 SVG 提供了 `filter` 属性来定义自定义滤镜效果。
#### 2.2.2 CSS与SVG样式的交互
SVG 元素可以使用 CSS 来设置样式,这使得我们可以利用 CSS3 的所有样式和动画功能。
```css
rect {
fill: blue;
transition: fill 1s ease-in-out;
}
rect:hover {
fill: orange;
}
```
在上面的 CSS 代码中,`transition` 属性被用来给 `fill` 属性添加过渡效果,当鼠标悬停在矩形上时,`fill` 属性值会平滑过渡到 `orange`。这种方式为 SVG 动画提供了额外的可能性。
### 2.3 SVG动画的基础
#### 2.3.1 动画元素与关键帧介绍
SVG 支持两种类型的动画:内置动画和 CSS 动画。内置动画使用 `<animate>` 元素,而 CSS 动画则使用标准的 CSS3 动画语法。
```xml
<svg width="200" height="200">
<rect width="100" height="100" fill="red">
<animate attributeType="XML" attributeName="width" from="100" to="200" dur="2s" fill="freeze" />
</rect>
</svg>
```
在上面的例子中,`<animate>` 元素定义了一个动画,它将一个矩形的宽度从 100 单位过渡到 200 单位,耗时 2 秒,并且在动画结束后保持最终状态。
#### 2.3.2 简单动画效果的实现方法
简单动画效果如颜色变化、位置移动可以通过 `<animate>` 元素来实现。
```xml
<svg width="200" height="200">
<circle cx="50" cy="50" r="40" fill="blue">
<animate attributeName="r" from="40" to="60" dur="2s" repeatCount="indefinite" />
</circle>
</svg>
```
这里,一个圆形的半径从 40 单位动画到 60 单位,并且这个动画无限循环。通过结合多个 `<animate>` 元素,可以创建更复杂的动画序列。
#### 2.3.3 动画的触发、控制与优化策略
SVG 动画可以响应各种事件,例如点击或鼠标悬停。使用 `begin` 和 `end` 属性可以精确控制动画何时开始和结束。
```xml
<svg width="200" height="200">
<rect x="10" y="10" width="100" height="100" fill="blue" id="myRect">
<animate xlink:href="#myRect" attributeName="fill" values="blue;green;yellow" begin="click" dur="2s" fill="freeze" />
</rect>
</svg>
```
上述代码中,点击矩形将触发动画,颜色将从蓝色变化到绿色,再到黄色,并在动画结束时保持黄色。
为了优化动画性能,减少动画元素数量,合理使用 `transform` 属性进行位置和缩放动画,并且尽量利用 CSS 动画而不是 `<animate>` 元素,因为 CSS 动画在大多数浏览器上性能更好。
在本章中,我们从基础图形元素、样式设置,到动画技术,逐步深入了解了 SVG 的强大功能。通过实践和理论相结合,你应该对创建和优化 SVG 动画有了更深刻的认识。随着你继续深入学习,下一章将带你构建一个完整的圣诞树动画,进一步展示 SVG 在实际项目中的应用。
# 3. 圣诞树动画的构建与实现
在现代网页设计中,视觉效果往往能够提升用户体验,吸引用户的注意力,并传达特定的情感和氛围。圣诞树作为冬季和圣诞节的传统象征,它的动画效果不仅可以装饰节日主题网站,还可以作为交互式教程,引导用户了解如何使用SVG技术实现复杂的图形和动画效果。本章将深入探讨圣诞树动画的构建与实现过程。
## 3.1 设计圣诞树基础图形
### 3.1.1 绘制圣诞树的轮廓与层次
要构建一个圣诞树的SVG动画,首先需要绘制出圣诞树的基础轮廓与层次。这涉及到对SVG图形元素的理解和应用,包括矩形、圆形和路径等。
```xml
<svg width="200px" height="300px" viewBox="0 0 200 300" xmlns="http://www.w3.org/2000/svg">
<!-- 圣诞树的底座 -->
<rect x="90" y="260" width="20" height="40" fill="brown" />
<!-- 圣诞树的第一层 -->
<polygon points="100,220 120,160 80,160" fill="green" />
<!-- 圣诞树的第二层 -->
<polygon points="90,160 105,100 75,100" fill="green" />
<!-- 圣诞树的树尖 -->
<polygon points="95,100 100,60 95,60" fill="green" />
</svg>
```
- `<rect>`标签用于创建矩形元素,这里用来表示圣诞树的底座。
- `<polygon>`标签用于创建一个多边形,通过定义多个点来形成图形。这里用来绘制圣诞树的每一层。
在SVG中,`fill`属性用于指定图形内部的颜色。在这个例子中,底座是棕色的,而圣诞树的每一层都是绿色的,用以模拟圣诞树的外观。
### 3.1.2 添加圣诞树的装饰物
仅仅有绿色的树层显然是不够的,圣诞树需要装饰物才能变得丰富多彩。装饰物可以是小球、灯饰,甚至是星星。利用SVG中的`<circle>`元素可以添加小球装饰物,使用`<polygon>`可以添加星星。
```xml
<circle cx="100" cy="120" r="10" fill="red" />
<circle cx="95" cy="140" r="10" fill="gold" />
<circle cx="105" cy="140" r="10" fill="gold" />
<polygon points="80,80 100,60 120,80" fill="yellow" />
```
- `<circle>`标签用于创建圆形元素,这里用来表示圣诞树上的装饰小球。
- 点击示例中的`<polygon>`,可以看到星星是如何通过三个点来定义的。
通过将这些装饰物放置在圣诞树的不同位置,我们可以创建出一个具有视觉吸引力的圣诞树动画。每一个装饰物都可以独立地进行动画处理,以达到更生动的效果。
## 3.2 创建动画效果
### 3.2.1 点亮圣诞灯饰的动画
在实际节日中,圣诞树的灯饰会给整个树增添许多活力。通过SVG的`<animate>`标签,可以实现圣诞灯饰的闪烁效果。
```xml
<circle cx="100" cy="120" r="10" fill="red">
<animate attributeName="opacity" from="1" to="0" dur="2s" repeatCount="indefinite" />
</circle>
```
- `<animate>`标签用于添加动画效果到指定的图形元素中。
- `attributeName`定义了要改变的属性,这里是`opacity`,即透明度。
- `from`和`to`属性分别定义了动画开始和结束时的属性值。
- `dur`属性定义了动画的持续时间。
- `repeatCount`属性设置为`indefinite`表示动画会无限次数地重复执行。
通过上述代码,我们可以创建一个无限循环的透明度变化动画,模拟圣诞灯饰的闪烁效果。通过为每个灯饰添加类似的动画,我们可以让整个圣诞树看起来更加活跃和生动。
### 3.2.2 下雪效果的实现
下雪效果是冬季中常见的动画效果之一,它能够增加场景的动感,为用户创造出一种静谧而浪漫的气氛。使用SVG的`<animate>`标签,可以实现雪花的下落效果。
```xml
<rect x="50" y="0" width="10" height="10" fill="white">
<animate attributeName="y" from="0" to="300" dur="5s" repeatCount="indefinite" />
</rect>
```
- 这里的`<rect>`标签用于创建一个代表雪花的矩形。
- `attributeName="y"`定义了要改变的属性,这里为Y轴坐标。
- `from`和`to`定义了雪花在Y轴上移动的起始和结束位置。
- `dur`属性设置动画持续时间为5秒。
- `repeatCount`同样设置为`indefinite`,让雪花不断地从上往下飘落。
通过组合多个这样的雪花效果,我们可以创建出一个模拟下雪的动画场景,使得圣诞树看起来仿佛置身于一个飘雪的冬季世界。
## 3.3 交互式动画元素
### 3.3.1 用户操作触发的动画效果
动画不仅可以通过预设的方式展现,还可以根据用户的操作来触发。例如,用户可以点击圣诞树上的某个装饰物来点亮灯饰。
```html
<svg width="200px" height="300px" viewBox="0 0 200 300" xmlns="http://www.w3.org/2000/svg">
<rect x="90" y="260" width="20" height="40" fill="brown" onclick="toggleLights()" />
<!-- 省略其他图形绘制代码 -->
</svg>
<script>
function toggleLights() {
const lights = document.querySelectorAll('circle');
lights.forEach(light => {
light.style.opacity = light.style.opacity === '1' ? '0' : '1';
});
}
</script>
```
- 在SVG内部,我们给底座添加了`onclick`事件处理器。
- 当用户点击底座时,`toggleLights`函数将被触发。
- `toggleLights`函数遍历所有圆形元素,并通过改变它们的`opacity`属性值来切换灯饰的亮灭状态。
这个简单的交互式动画元素,通过用户与网页的交互增加了圣诞树动画的趣味性和参与感。
### 3.3.2 动画中的事件处理与状态管理
在构建复杂动画时,良好的事件处理和状态管理是必不可少的。我们可以通过定义全局变量来跟踪动画的状态,或是使用更先进的前端框架来管理动画。
```javascript
let isSnowing = false;
function startSnowing() {
isSnowing = true;
// 动画开始的代码...
}
function stopSnowing() {
isSnowing = false;
// 动画停止的代码...
}
document.getElementById('snowButton').addEventListener('click', function() {
if (isSnowing) {
stopSnowing();
} else {
startSnowing();
}
});
```
- `isSnowing`变量用于追踪下雪动画是否正在播放。
- `startSnowing`函数可以启动下雪动画。
- `stopSnowing`函数可以停止下雪动画。
- 通过监听按钮的点击事件,用户可以根据自己的意愿开启或停止下雪效果。
这样的状态管理和事件处理方式使得动画的控制更加灵活,同时也便于未来扩展更多交互功能。
通过本章节的介绍,我们了解到如何利用SVG技术实现圣诞树动画的基础图形绘制、动画创建和交互式效果。在下一章中,我们将探讨SVG技术在前端设计中的高级应用,进一步提升页面的视觉效果和用户互动体验。
# 4. 前端设计的高级应用
在前端设计的高级应用中,我们将深入探讨SVG如何为现代网页设计带来更多的可能性。本章内容将涵盖SVG滤镜与特效的使用,响应式设计中的SVG应用,以及性能优化与跨浏览器兼容性等关键主题。
## 4.1 SVG滤镜与特效的使用
### 4.1.1 常用滤镜效果的介绍和应用
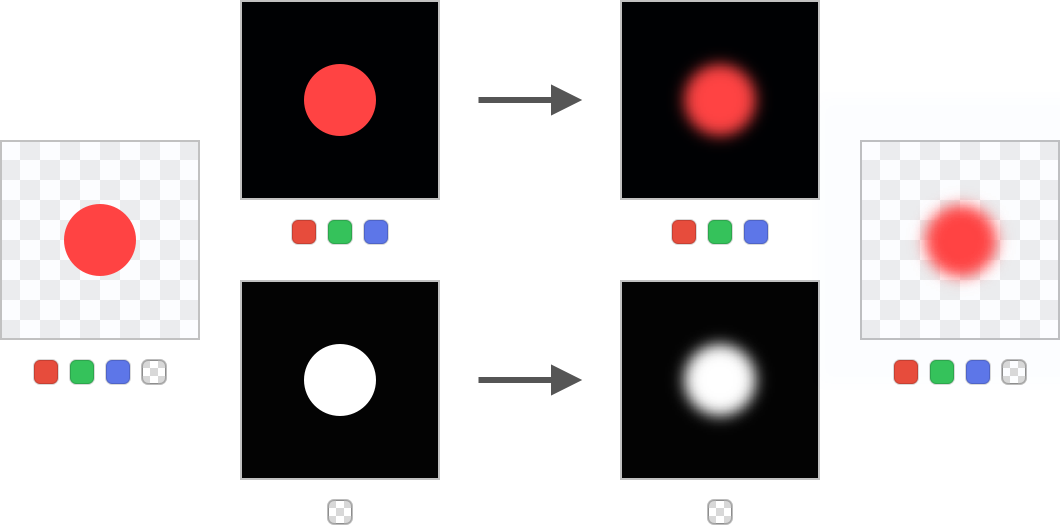
SVG滤镜为Web开发者提供了一种强大的方式来增强图像和图形的视觉效果。滤镜可以应用于SVG图形元素,甚至用于SVG文档中的位图图像。SVG滤镜通过一系列的处理步骤来改变图形,例如模糊、颜色混合、光照效果等。
下面是一个简单的SVG模糊滤镜示例代码:
```xml
<svg width="300" height="200" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feGaussianBlur in="SourceGraphic" stdDeviation="10" result="blur"></feGaussianBlur>
</filter>
</defs>
<rect width="100%" height="100%" fill="white"></rect>
<rect x="50" y="50" width="100" height="100" fill="green" filter="url(#f1)"></rect>
</svg>
```
在上述代码中,`<filter>` 定义了一个模糊滤镜,其中包含了一个 `<feGaussianBlur>` 模糊效果元素。滤镜被应用到了一个绿色的矩形上,通过 `filter` 属性绑定到该元素。`stdDeviation` 属性定义了模糊的程度。
### 4.1.2 创建自定义的SVG滤镜
SVG标准允许创建复杂的滤镜效果,通过组合不同的滤镜原语来构建。比如,你可以创建一个滤镜,将图形进行颜色调整,再增加光照效果,最后添加模糊效果。
下面是一个自定义的SVG滤镜,它首先为图形添加了颜色偏移效果,随后应用了模糊处理:
```xml
<svg width="300" height="200" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="f2" x="0" y="0" width="200%" height="200%">
<feColorMatrix type="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 1 0" result="colorMatrix"></feColorMatrix>
<feGaussianBlur in="colorMatrix" stdDeviation="5" result="blur"></feGaussianBlur>
</filter>
</defs>
<rect width="100%" height="100%" fill="white"></rect>
<rect x="50" y="50" width="100" height="100" fill="red" filter="url(#f2)"></rect>
</svg>
```
在这个例子中,`<feColorMatrix>` 元素是一个颜色矩阵转换滤镜,它允许开发者以矩阵的形式操作颜色值。此特定矩阵不改变颜色(单位矩阵),但为后续滤镜创建了一个中间结果。然后,`<feGaussianBlur>` 将其模糊处理。
### 4.1.3 创建自定义SVG滤镜的分析
#### 过滤器定义结构
- `<defs>` 标签:SVG文档内的容器元素,用于定义不会直接显示在画布上的图形元素,比如滤镜。
- `<filter>` 标签:定义一个滤镜。`id` 属性用于给滤镜一个名称,`x`、`y`、`width`、`height` 定义了滤镜的作用范围。
#### 滤镜原语元素
- `<feColorMatrix>`:用于颜色矩阵转换的滤镜原语。`values` 属性定义了一个矩阵,可以用来调整亮度、对比度、饱和度等。
- `<feGaussianBlur>`:应用高斯模糊效果的滤镜原语。`stdDeviation` 属性指定了模糊的程度。
#### 滤镜效果应用
- `filter` 属性:这个属性指定图形元素应该应用哪个滤镜。它通过引用 `<filter>` 标签的 `id` 来实现。
理解SVG滤镜和自定义滤镜的创建,对于设计交互式和视觉上吸引人的Web图形至关重要。它们是前端开发者表达创意和提升用户体验的有力工具。
在实际工作中,自定义SVG滤镜可以被用于网站的徽标、信息图表、数据可视化以及任何需要图形增强的场景。随着SVG在Web设计中使用日益广泛,熟练掌握SVG滤镜技术将成为提升设计水平的关键因素。
## 4.2 响应式设计中的SVG应用
### 4.2.1 SVG在不同分辨率下的适配策略
响应式设计是一个重要的Web设计原则,它确保网站内容在不同设备和屏幕尺寸上都能良好展示。SVG因其矢量特性非常适合响应式设计,因为SVG图形可以无损缩放,不会在放大或缩小时出现锯齿。
为了在不同分辨率下适配SVG图形,可以使用CSS媒体查询来调整SVG的样式和大小。例如,可以定义一个较大的SVG图像,在小屏幕上减小其尺寸,在大屏幕上则展示其原始大小或放大:
```css
.svg-image {
width: 100%;
height: auto;
}
@media (min-width: 600px) {
.svg-image {
width: 50%;
}
}
@media (min-width: 1000px) {
.svg-image {
width: 33%;
}
}
```
这段CSS代码将SVG图像的宽度设置为100%,但在屏幕宽度大于600像素时调整为50%,大于1000像素时调整为33%。这样SVG图像就会根据屏幕宽度自动调整大小,保持内容在不同设备上的适配性。
### 4.2.2 媒体查询与SVG的互动
媒体查询(Media Queries)是CSS3的一部分,允许网页设计师根据不同的条件应用不同的样式规则。这些条件可以包括屏幕宽度、高度、方向以及像素密度。
SVG和媒体查询的结合使用可以实现复杂的响应式效果。例如,可以为不同屏幕尺寸设置不同的动画效果或颜色主题:
```css
.svg-image {
transition: all 0.5s ease;
}
@media (max-width: 600px) {
.svg-image {
fill: #333;
}
}
@media (min-width: 601px) and (max-width: 1000px) {
.svg-image {
fill: #666;
}
}
@media (min-width: 1001px) {
.svg-image {
fill: #999;
}
}
```
在这个例子中,SVG图形的填充颜色会根据屏幕宽度的变化而变化。通过媒体查询,设计师可以在小屏幕上使用深色主题,而在大屏幕上使用浅色主题,以适应不同用户的阅读习惯。
### 4.2.3 响应式SVG应用策略的分析
#### 适配策略
- 使用百分比宽度:将SVG图像的宽度设置为百分比可以使其更容易适应不同屏幕尺寸。
- CSS缩放:使用CSS的`transform`属性进行缩放可以改善SVG图形在不同分辨率下的显示效果。
#### 媒体查询的应用
- CSS过渡:`transition` 属性允许设计师为SVG图形的样式改变添加动画效果。
- 动态调整样式:媒体查询可以根据设备特性改变SVG图形的样式,如填充颜色、线条宽度等。
#### 设计考量
- 用户体验:响应式SVG设计应考虑到不同设备的用户可能有不同的使用场景,设计师应确保所有用户都能获得优质的体验。
- 维护简便性:设计响应式SVG时要考虑到后期维护的简便性,确保样式调整和维护能够高效进行。
SVG在响应式设计中的应用,提供了一种灵活的方式来保证Web图形设计的可扩展性和一致性。无论是简单的图形还是复杂的动画,SVG都能提供优良的性能和用户体验。
## 4.3 性能优化与跨浏览器兼容性
### 4.3.1 SVG性能监控与提升技巧
随着Web应用变得越来越复杂,性能优化已经成为前端开发者的一个重要职责。SVG因其矢量特性,通常具有较小的文件大小,易于优化。然而,在处理复杂的SVG动画时,仍需注意性能问题。
性能监控可以通过多种工具来完成,例如浏览器的开发者工具。开发者可以利用网络面板查看SVG文件的下载时间和大小,以及使用性能面板来监控动画帧率。
提升SVG性能的技巧包括:
- 减少路径点的数量:不必要的路径点会增加文件大小,优化路径可以有效减小文件体积。
- 使用`<symbol>`和`<use>`元素:这样可以在一个SVG文件内定义元素,并在其他地方复用,避免重复代码。
- 延迟加载:仅在需要时加载SVG资源,以减少初次加载时间。
- 简化动画:复杂的动画会消耗大量CPU资源,尽量简化动画效果,减少动画帧数。
### 4.3.2 跨浏览器兼容性解决方案
跨浏览器兼容性是前端开发中的另一个关键考虑因素。尽管SVG在现代浏览器中得到了广泛支持,但在一些旧版浏览器中仍存在兼容性问题。为了解决这些问题,开发者可以采取以下策略:
- 为SVG元素添加`viewBox`属性:这有助于确保在不同浏览器中一致地渲染SVG图形。
- 使用polyfills:对于不支持SVG的旧版浏览器,可以使用JavaScript库如svg4everybody来提供兼容性支持。
- 提供替代内容:对于不支持SVG的浏览器,可以使用图片作为备选方案。
- 利用SVG的内联特性:直接将SVG代码写入HTML中,避免外部资源加载问题。
### 4.3.3 SVG性能优化与兼容性的分析
#### 性能监控
- 浏览器开发者工具:使用网络和性能面板监控SVG性能。
- 优化文件大小:减少路径点数量,使用`<symbol>`和`<use>`元素,延迟加载和简化动画。
#### 兼容性策略
- `viewBox`属性:确保SVG在不同浏览器中有一致的展示。
- JavaScript polyfills:使用兼容性库来支持旧浏览器。
- 替代内容:为不支持SVG的浏览器提供图片或文字替代。
- SVG内联:将SVG代码直接写入HTML中以避免资源加载问题。
通过性能监控和优化,可以确保SVG图形在所有现代浏览器中的流畅表现。同时,合理利用兼容性策略,可以为旧版浏览器提供基本的支持,保证网站的广泛兼容性。
SVG是前端设计的有力工具,但其性能和兼容性需要通过一系列的策略和技巧来确保。在实践中,通过细致的监控和优化,前端开发者可以利用SVG创造出既美观又高效的Web体验。
# 5. 圣诞树动画项目案例分析
## 5.1 项目需求与规划
### 5.1.1 功能性需求概述
在本项目中,我们将创建一个圣诞树动画,它将展示各种装饰品,并具有交互式的点灯效果和下雪的动画。功能性需求包括:
- **动画显示**:圣诞树由基础图形组成,包括树干、树叶、灯饰等,每个部分都需要有清晰的动画效果。
- **用户交互**:用户可以通过点击或悬停来控制灯饰的开关。
- **跨平台兼容**:动画必须在现代浏览器上运行无误,并且对性能进行优化以保证在移动设备上的流畅性。
- **响应式设计**:圣诞树动画应该适配不同屏幕大小,包括桌面和移动端。
### 5.1.2 设计理念与用户故事
设计理念是创建一个吸引人的动画,让用户感受到节日的气氛。圣诞树不仅要在视觉上吸引人,还要提供愉快的交互体验。我们希望用户通过与动画的互动,能够感受到圣诞节的温馨与欢乐。
**用户故事**:
1. **故事一**:用户点击圣诞树上的灯饰时,灯饰会亮起或熄灭,模拟真实世界的灯光变化。
2. **故事二**:当用户滑动屏幕时,可以展示下雪效果,增强动画的沉浸感。
## 5.2 代码实现与项目结构
### 5.2.1 主要功能模块的代码架构
圣诞树动画项目可以划分为几个主要功能模块:
- **SVG基础图形绘制**:使用`<circle>`、`<rect>`、`<polygon>`等标签绘制圣诞树的基础结构。
- **动画控制**:通过`<animate>`和`<set>`等SVG动画元素来控制灯饰的点亮和熄灭,以及下雪效果的实现。
- **交互逻辑**:使用JavaScript添加点击和悬停事件,以及状态管理。
```html
<svg width="400" height="600" xmlns="http://www.w3.org/2000/svg">
<!-- 圣诞树基础图形 -->
<circle cx="200" cy="100" r="100" fill="green" />
<rect x="185" y="120" width="30" height="80" fill="brown" />
<!-- 灯饰的动画控制 -->
<animateTransform href="#light1" type="scale" from="0" to="1" begin="click" dur="0.5s"/>
</svg>
```
### 5.2.2 代码复用与模块化的实践
为了提高代码的可维护性和可读性,我们将采用模块化的方法来组织项目代码:
- **SVG图形模块**:将圣诞树的各个部分以及装饰品的SVG代码封装到不同的文件中。
- **动画模块**:创建一个动画模块,其中包含所有的动画代码,如点灯效果和下雪效果。
- **交互模块**:封装交互逻辑,如点击事件处理和灯饰状态管理,以便复用。
## 5.3 测试与部署
### 5.3.1 动画效果的测试方法
为了确保动画效果的正确性,我们需要进行多种测试:
- **单元测试**:对每个独立模块进行测试,确保其正常工作。
- **集成测试**:确保各模块集成后仍然能够正常工作。
- **性能测试**:使用浏览器的开发者工具进行性能分析,查看是否有优化空间。
### 5.3.2 项目的部署与维护策略
部署策略包括:
- **静态托管**:利用GitHub Pages或Netlify等服务进行静态文件的托管。
- **内容交付网络(CDN)**:使用CDN来分发资源,减少延迟和加载时间。
- **持续集成/持续部署(CI/CD)**:设置CI/CD流程自动化测试和部署。
维护策略包括:
- **定期更新**:定期检查依赖项的更新,以确保安全性和兼容性。
- **用户反馈**:收集用户反馈,根据反馈进行功能的增加或调整。
通过细致的项目规划和执行,我们可以确保圣诞树动画项目的成功交付,并给用户带来一个愉快和生动的节日体验。
# 6. 扩展学习与未来趋势
在本章中,我们将探讨SVG技术如何与其他新兴技术结合,并介绍社区资源以及进一步学习SVG的路径。
## 6.1 新兴技术与SVG的结合
SVG作为一种矢量图形格式,在新的技术趋势中仍然具有其独特的优势。让我们来看看SVG如何与其他新兴技术结合,以实现更加丰富和互动的用户体验。
### 6.1.1 WebAssembly与SVG的集成前景
WebAssembly是近几年备受关注的新兴技术。它的目标是提供一种在现代Web浏览器中运行的高效、安全的代码执行方式,使得开发者能够在不需要解释器的情况下编译多种语言到浏览器中执行。SVG与WebAssembly的结合将允许开发者在浏览器中直接渲染复杂的图形和动画,而不必依赖于JavaScript。这不仅提供了更高的性能,还为那些不熟悉JavaScript的开发者打开了SVG的大门。
**实践案例:**
假设你需要在Web应用中实现一个复杂的SVG图表,你可以使用Rust编译器将Rust语言编写的代码编译为WebAssembly模块,并在其中包含SVG图形处理的逻辑。这样,你的SVG图表渲染将更加高效,且对用户来说是无感知的。
### 6.1.2 VR/AR技术中的SVG应用案例
随着虚拟现实(VR)和增强现实(AR)技术的日益普及,SVG因其可缩放性和交互性,也开始在这些领域崭露头角。
**实践案例:**
例如,SVG可以用于制作WebXR(VR/AR在Web上的实现)应用中的UI元素。这些SVG图形可以轻松地缩放以适应不同的视角,同时保持其高质量和交互性。在AR应用中,SVG还可以用于创建3D模型,因为它们可以通过WebXR API进行3D转换。
**代码示例:**
```javascript
// HTML中的SVG元素
<svg id="svg-ar-object" width="100" height="100" viewBox="0 0 100 100">
<path d="M 50,50 Q 100,100 100,50 Q 100,0 50,0 Q 0,0 0,50 Q 0,100 50,100 Z" />
</svg>
// JavaScript中使用WebXR API来添加AR功能
const svgElement = document.getElementById('svg-ar-object');
const arScene = new ARScene(); // 假设这是WebXR API的一个组件
arScene.addSVGOverlay(svgElement, { x: 0, y: 0, z: 1 }, { width: 1, height: 1 });
```
## 6.2 社区资源与学习路径
随着SVG技术的成熟,社区资源也变得越来越丰富。本节将介绍一些值得推荐的学习资源,帮助你提升SVG技能。
### 6.2.1 推荐的在线资源和教程
无论你是SVG的初学者还是希望深化知识,互联网上都有许多免费或付费的资源可以帮助你。
**资源推荐:**
- **SVGWeekly**: 提供每周的SVG相关文章,教程,和项目案例。
- **Codrops**: 不仅仅关注SVG,该网站提供各种Web技术的教程和演示,其中包含SVG的使用。
- **Mozilla Developer Network (MDN)**: 提供了详尽的SVG文档和指南。
### 6.2.2 SVG技能提升的进阶路线图
对于希望进一步提升SVG技能的开发者,这里是一个建议的学习路线图。
1. **基础语法**: 确保你熟练掌握SVG的基础语法,包括各种形状的绘制和基本属性。
2. **动画技术**: 学习如何使用CSS和SMIL创建SVG动画,并了解如何优化这些动画以提高性能。
3. **SVG与CSS/JS的集成**: 探索如何将SVG元素与CSS样式和JavaScript逻辑结合起来,创建动态和交互式的图形。
4. **响应式设计**: 学习如何制作响应式的SVG图形,确保它们在不同的设备和屏幕尺寸上都能正常工作。
5. **SVG优化**: 了解如何减少文件大小,加速加载时间,同时保持图形质量。
6. **高级技术**: 探索使用SVG滤镜、模式和遮罩,以及将SVG用于复杂数据可视化和交互式图表。
7. **参与社区**: 加入SVG相关的论坛和社区,参与讨论,贡献代码,从其他开发者那里学习。
通过上述步骤,你将能够提升自己的SVG技能,并在设计和开发中充分利用SVG的潜力。
请注意,为了保证阅读节奏,本章并未包含总结性的内容。希望本章的内容能够为你在SVG领域的进一步探索提供指导。
0
0






