前后端分离实战:旅游网站的无缝对接技术揭秘
发布时间: 2024-11-17 11:24:07 阅读量: 38 订阅数: 30 


前后端分离技术

# 1. 前后端分离的概念与优势
## 1.1 概念解析
前后端分离是一种开发模式,它将网站的前端展示(用户界面)和后端逻辑(服务器、应用、数据库)通过API接口进行解耦合。这种架构允许前端和后端独立开发、测试和部署,各自专注于不同的技术栈和业务需求。
## 1.2 优势分析
前后端分离能够带来多种优势:
- **开发效率提升**:由于前后端独立,开发团队可以并行工作,减少了等待和依赖。
- **技术选择自由度高**:团队可以根据项目需求选择最适合的技术栈,提高项目质量。
- **系统灵活性和可维护性增强**:业务逻辑和数据的分离使得系统的变更和扩展更加方便。
## 1.3 应用场景
该模式尤其适合那些需要频繁更新前端展示,但后端服务变化不大的应用场景,如电子商务、社交媒体和内容管理系统等。实际操作中,它支持跨平台开发,并且可以轻松实现微服务架构。
在下一章,我们将深入探讨现代前端技术栈的选择及其实践。
# 2. 前端技术栈的选择与实践
## 2.1 现代前端框架概览
### 2.1.1 React/Vue/Angular的比较与选择
在现代的前端开发中,React、Vue和Angular是三个最受欢迎的框架,它们各自有独特的优势和适用场景。开发者在选择框架时,通常会考虑以下几个关键因素:
- **生态与社区支持**:Angular由谷歌支持,拥有强大的生态系统和官方文档。React由Facebook开发,并且有Facebook和Instagram等大型应用作为后盾。Vue虽然起步较晚,但近年来也获得了大量开发者的青睐和支持。
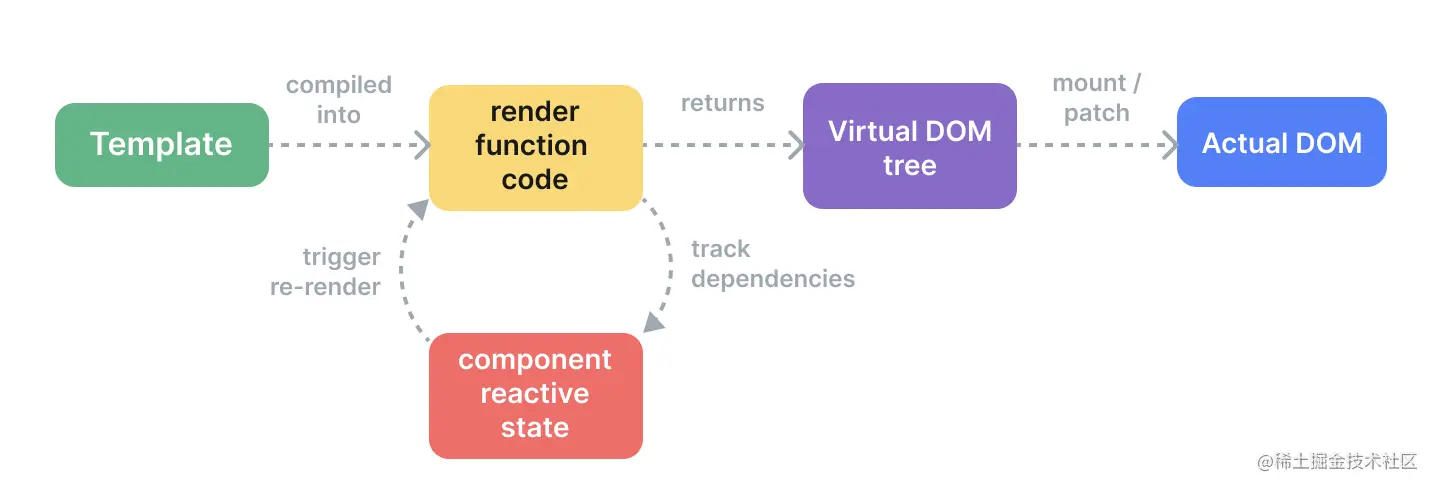
- **性能与效率**:React的虚拟DOM机制在性能优化方面表现优秀。Vue同样利用了虚拟DOM进行高效的DOM更新。Angular则提供了更加全面的解决方案,包括双向数据绑定等。
- **易用性与学习曲线**:Vue因为其简洁的API设计,被认为是最容易上手的。React和Angular则有较高的学习曲线,但提供了更多的功能和灵活性。
在做出选择之前,建议先根据项目需求、团队成员熟悉度以及长期维护计划进行综合考量。对于初学者或者小团队,Vue可能是一个不错的选择。对于企业级应用,Angular可能更合适,而React在需要高性能交互界面的应用中表现出色。
### 2.1.2 组件化开发与状态管理
组件化是现代前端开发的核心理念之一,它将界面分解为独立、可重用的组件。React通过函数组件和类组件实现了这一点。Vue的组件系统也非常灵活,支持单文件组件(.vue文件)。Angular则将组件作为模块化开发的基础,与服务(Service)和指令(Directive)一起构成其核心概念。
状态管理则是大型应用中不可或缺的部分,它负责管理组件间的共享状态。React中广泛使用Redux或MobX进行状态管理。Vue提供Vuex作为官方状态管理库。Angular则有自己的NgRx库,它基于RxJS和Redux。
在实际应用中,组件化和状态管理往往需要结合使用,以实现复杂的业务逻辑和良好的用户体验。开发者需要根据项目的规模和复杂度来选择合适的状态管理策略。
## 2.2 前端开发环境搭建
### 2.2.1 开发工具与插件的选择
一个高效的前端开发环境需要依托优秀的开发工具和插件。这里列举一些必备工具及插件:
- **代码编辑器**:Visual Studio Code(VS Code)凭借其插件生态和轻量级特性,成为大多数前端开发者的首选。其他如Sublime Text、WebStorm等也是不错的选择。
- **浏览器调试工具**:Chrome开发者工具(DevTools)是前端开发者的必备工具,它提供了丰富的调试、性能分析和网络监控功能。
- **版本控制**:Git是现代前端开发中的版本控制标准,GitHub、GitLab、Bitbucket等平台提供了代码托管服务。
- **包管理工具**:npm或yarn用于管理项目依赖,它们能够自动处理依赖关系并提供模块化构建的能力。
在选择具体的插件时,可以关注社区推荐和项目需求,例如ESLint插件用于代码质量检查,Prettier插件用于代码格式化等。
### 2.2.2 构建工具和包管理器的配置
构建工具和包管理器是前端开发的基础设施。在众多选择中,以下几种组合非常流行:
- **Webpack + npm/yarn**:Webpack是目前最流行的前端打包工具之一。它能够将多种资源如JS、CSS、图片等打包成静态资源文件,并提供了代码分割、懒加载等优化功能。
- **Vite**:Vite是一个轻量级的构建工具,它利用原生ESM(ECMAScript Module)提供了快速的开发服务器启动和热模块替换(HMR)功能。
- **Rollup**:Rollup是另一种现代的JavaScript模块打包器,特别适合打包库文件,它的打包结果通常较小,适合发布到npm。
配置构建工具时,开发者需要根据项目的具体需求选择合适的插件和配置项。例如,代码拆分(code splitting)、懒加载(lazy loading)和生产环境优化(minification、tree shaking)等。
## 2.3 前端项目实战技巧
### 2.3.1 高效的代码组织与模块化
代码组织和模块化是前端项目中至关重要的实践,它有助于提高代码的可维护性和可复用性。以下是一些实用的技巧:
- **使用ES6模块化语法**:通过`import`和`export`语句,可以清晰地定义和组织模块。
- **遵循单一职责原则**:每个文件或模块应当只包含一个功能或责任,避免过度耦合。
- **使用组件库**:将重复使用的UI元素封装成组件,可以显著提高开发效率,例如Ant Design、Material-UI等。
```javascript
// 假设有一个按钮组件 Button.vue
<template>
<button class="button">{{ label }}</button>
</template>
<script>
export default {
props: ['label']
}
</script>
<style>
.button {
/* 样式定义 */
}
</style>
```
### 2.3.2 前端性能优化策略
性能优化是前端开发中不可忽视的环节,它直接影响用户体验。以下是一些常见的优化方法:
- **代码分割(Code Splitting)**:将应用程序分割成多个代码块,仅加载当前页面所需的代码。
- **懒加载(Lazy Loading)**:延迟加载非首屏内容,可以在首屏加载时提升性能。
- **使用CDN服务**:通过内容分发网络(CDN)分发静态资源,减少服务器请求延迟。
- **压缩静态资源**:使用工具如Webpack的TerserPlugin插件,对JavaScript代码进行压缩和混淆。
### 2.3.3 响应式设计与跨浏览器兼容性
响应式设计确保网站在不同设备和屏幕尺寸上都能提供良好的浏览体验。实现这一目标,开发者可以:
- **使用CSS媒体查询(Media Queries)**:根据不同的屏幕尺寸调整布局。
- **使用弹性布局(Flexbox)和网格布局(Grid)**:创建灵活的布局结构。
- **使用响应式图片和字体**:使用`srcset`和`picture`元素提供适合不同分辨率的图片,使用`@font-face`加载不同大小和样式的字体。
跨浏览器兼容性意味着要处理不同浏览器之间的差异。可以通过以下几种方式来确保兼容性:
- **使用Polyfills**:添加缺失的功能实现,确保新特性的兼容。
- **自动化测试工具**:使用如BrowserStack或Selenium进行跨浏览器测试。
- **浏览器前缀**:使用如Autoprefixer自动添加CSS浏览器前缀。
```css
/* 使用CSS变量实现响应式字体大小 */
:root {
--font-size: 16px;
}
@media (min-width: 768px) {
:root {
--font-size: 18px;
}
}
body {
font-size: var(--font-size);
}
```
## 2.4 前端项目实战技巧
### 2.4.1 高效的代码组织与模块化
代码组织和模块化是前端项目中至关重要的实践,它有助于提高代码的可维护性和可复用性。以下是一些实用的技巧:
- **使用ES6模块化语法**:通过`import`和`export`语句,可以清晰地定义和组织模块。
- **遵循单一职责原则**:每个文件或模块应当只包含一个功能或责任,避免过度耦合。
- **使用组件库**:将重复使用的UI元素封装成组件,可以显著提高开发效率,例如Ant Design、Material-UI等。
```javascript
// 假设有一个按钮组件 Button.vue
<template>
<button class="button">{{ label }}</button>
</template>
<script>
export default {
props: ['label']
}
</script>
<style>
.button {
/* 样式定义 */
}
</style>
```
### 2.4.2 前端性能优化策略
性能优化是前端开发中不可忽视的环节,它直接影响用户体验。以下是一些常见的优化方法:
- **代码分割(Code Splitting)**:将应用程序分割成多个代码块,仅加载当前页面所需的代码。
- **懒加载(Lazy Loading)**:延迟加载非首屏内容,可以在首屏加载时提升性能。
- **使用CDN服务**:通过内容分发网络(CDN)分发静态资源,减少服务器请求延迟。
- **压缩静态资源**:使用工具如Webpack的TerserPlugin插件,对JavaScript代码进行压缩和混淆。
### 2.4.3 响应式设计与跨浏览器兼容性
响应式设计确保网站在不同设备和屏幕尺寸上都能提供良好的浏览体验。实现这一目标,开发者可以:
- **使用CSS媒体查询(Media Queries)**:根据不同的屏幕尺寸调整布局。
- **使用弹性布局(Flexbox)和网格布局(Grid)**:创建灵活的布局结构。
- **使用响应式图片和字体**:使用`srcset`和`picture`元素提供适合不同分辨率的图片,使用`@font-face`加载不同大小和样式的字体。
跨浏览器兼容性意味着要处理不同浏览器之间的差异。可以通过以下几种方式来确保兼容性:
- **使用Polyfills**:添加缺失的功能实现,确保新特性的兼容。
- **自动化测试工具**:使用如BrowserStack或Selenium进行跨浏览器测试。
- *
0
0





