揭秘HTML5地理位置API:5大技巧打造精准签到系统,提升用户粘性
发布时间: 2025-01-06 00:47:04 阅读量: 10 订阅数: 11 


上上签 - 基于html5的签到系统.zip

# 摘要
本文详细介绍了HTML5地理位置API,从其核心原理到高级应用,为开发者提供了一个打造精准签到系统的完整指南。通过探讨地理位置API的实现机制、用户位置的获取方法、地理信息坐标系统,以及提升用户粘性的策略和签到应用的实践技巧,文章旨在帮助开发者创建功能强大且用户友好的地理位置服务。文章还分析了如何通过多种传感器和跨平台技术提升签到应用的功能,并展望了未来的发展趋势。
# 关键字
HTML5地理位置API;经度纬度坐标;IP定位;签到系统;用户粘性;传感器集成
参考资源链接:[HTML5移动签到页面实现:CSS+jQuery](https://wenku.csdn.net/doc/6401ac7acce7214c316ec000?spm=1055.2635.3001.10343)
# 1. HTML5地理位置API概述
在当今数字化时代,地理位置服务已成为互联网应用的一个重要组成部分,从地图导航到位置跟踪,再到基于位置的推荐系统,地理定位技术的应用无处不在。HTML5地理位置API为开发者提供了一套标准的方法,使得网页和移动应用能够访问用户的地理位置信息。这项技术主要通过JavaScript编程实现,无需安装额外的插件,极大地简化了开发者的开发流程。在接下来的文章中,我们将深入探讨HTML5地理位置API的原理、使用方法、以及如何利用这一技术创造实用的应用。
# 2. 地理位置API核心原理详解
## 2.1 地理定位的实现机制
### 2.1.1 浏览器与GPS的交互
地理位置API能够实现用户地理位置信息的获取,主要是通过浏览器与设备内置的GPS模块进行交互。这一过程涉及到了浏览器提供的地理位置对象,以及操作系统和硬件层面上的GPS模块。
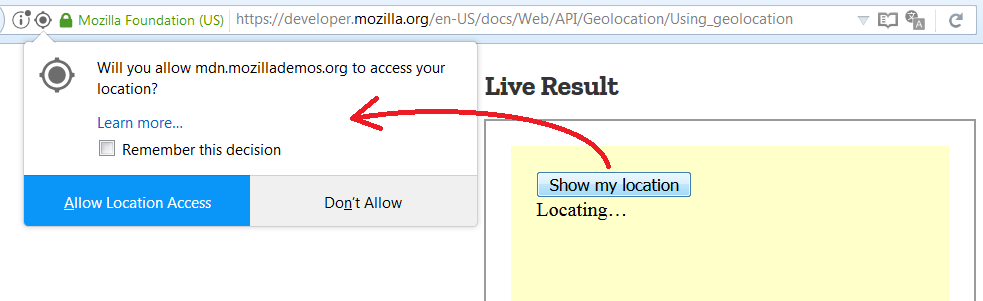
在HTML5中,浏览器提供了`navigator.geolocation`对象来处理与地理位置相关的操作。当用户第一次访问使用地理位置API的网页时,浏览器会自动询问用户是否允许访问其地理位置信息。若用户允许,则浏览器将通过相应的操作系统接口向GPS模块发送请求,而GPS模块将基于当前用户的实际位置信息返回经纬度坐标等数据。
这个过程的实现依赖于几个关键技术点:
- **浏览器支持**:并非所有浏览器都支持地理位置API,因此开发者需要考虑不兼容的情况。
- **设备GPS模块**:用户设备需要有GPS硬件支持,若在室内或其他GPS信号弱的区域,可能无法获得准确的位置信息。
- **网络辅助定位**:在GPS信号弱或者无法获取的情况下,浏览器可能会利用IP地址、Wi-Fi和蜂窝网络等信息来辅助定位。
### 2.1.2 IP定位和Wi-Fi定位技术
当GPS信号不可用时,浏览器可以通过IP地址定位和Wi-Fi定位技术获取用户的近似位置。
- **IP定位**:当用户访问网站时,可以通过其IP地址确定其大致所在位置。这种方法通常依赖于IP地址数据库,它包含了IP地址和地理位置之间的映射关系。但IP定位的精确度较低,通常只能达到城市级别。
- **Wi-Fi定位**:用户的移动设备通常会自动扫描周围的Wi-Fi热点,并通过这些热点的位置信息来推断用户的地理位置。由于许多Wi-Fi热点位置相对固定,并在数据库中有所记录,因此这种方法可以在没有GPS信号的情况下提供相对准确的位置信息。
然而,这两种技术都有其局限性。IP定位的准确性受到互联网服务提供商的IP分配策略影响较大,而Wi-Fi定位则依赖于热点数据库的广泛性和准确性。对于开发者来说,了解这些技术的工作原理和局限性,有助于为用户提供更加稳定和准确的地理位置服务。
## 2.2 获取用户地理位置的方法
### 2.2.1 navigator.geolocation对象的使用
HTML5的地理位置API通过`navigator.geolocation`对象提供了一系列方法来获取用户的地理位置信息。下面是使用这个对象进行定位的几个主要步骤:
1. **检查浏览器支持**:
```javascript
if (navigator.geolocation) {
// 支持地理位置API
} else {
// 不支持地理位置API
}
```
2. **获取当前位置信息**:
```javascript
navigator.geolocation.getCurrentPosition(function(position) {
// 成功获取位置
console.log('Latitude: ' + position.coords.latitude);
console.log('Longitude: ' + position.coords.longitude);
}, function(error) {
// 获取位置失败
console.error('Error Code = ' + error.code);
console.error('Error Message = ' + error.message);
});
```
3. **监控位置变化**:
```javascript
var watchID = navigator.geolocation.watchPosition(function(position) {
// 用户位置变化时的回调函数
console.log('Latitude: ' + position.coords.latitude);
console.log('Longitude: ' + position.coords.longitude);
}, function(error) {
// 位置变化监听失败时的回调函数
console.error('Error Code = ' + error.code);
console.error('Error Message = ' + error.message);
});
```
4. **清除位置监控**:
```javascript
navigator.geolocation.clearWatch(watchID);
```
以上代码块展示了如何检查浏览器是否支持地理位置API、获取当前位置信息、监控位置变化以及清除位置监控。注意,每次调用`getCurrentPosition()`或`watchPosition()`方法时,用户都会收到浏览器的权限请求。只有用户同意后,浏览器才会提供位置信息。
### 2.2.2 定位选项的配置与权限请求
在实际应用中,仅使用`navigator.geolocation`的默认设置可能无法满足特定需求,因此开发者可以对定位选项进行自定义配置。例如,可以设置允许浏览器访问位置信息的时间限制,以及配置超时时间等。
```javascript
var options = {
enableHighAccuracy: true, // 高精度模式
timeout: 5000, // 超时时间设置为5秒
maximumAge: 60000 // 缓存位置信息的最长时间为1分钟
};
navigator.geolocation.getCurrentPosition(function(position) {
// 成功获取位置
}, function(error) {
// 获取位置失败
}, options);
```
在以上代码中,`enableHighAccuracy`选项设置为`true`表示请求高精度的地理位置数据,但可能会消耗更多的电量和时间。`timeout`选项用来设置浏览器在多长时间后如果还没有获取到位置信息则停止尝试。`maximumAge`选项允许开发者控制位置信息的缓存时间,单位为毫秒。
通过这些配置,开发者能够根据应用的需要对定位过程进行优化,并提供更好的用户体验。不过,需要注意的是,并不是所有的浏览器都支持这些选项,开发者需要做好兼容性处理。
## 2.3 地理信息的坐标系统
### 2.3.1 经纬度坐标系
地理位置信息通常以经纬度坐标系的形式表示,它是一个全球通用的坐标系统。在该系统中,地球被划分为经线和纬线,形成了一个可量化的网格。每个点的位置都可以通过经度和纬度来精确标定。
- **经度**:从本初子午线(0度经线)向东或向西到180度的位置。
- **纬度**:从赤道(0度纬线)向北或向南到90度的位置。
```javascript
var coordinates = position.coords;
var latitude = coordinates.latitude; // 纬度
var longitude = coordinates.longitude; // 经度
```
以上代码中,`position.coords`对象包含了获取到的经纬度信息,其中`latitude`和`longitude`分别表示纬度和经度值。
经纬度坐标系具有广泛的用途,它不仅用于导航和地图绘制,也是地理信息系统(GIS)和很多基于位置的服务的基础。然而,经纬度系统在转换为其他坐标系统时可能会遇到一些挑战,如投影变形和面积失真等。
### 2.3.2 投影坐标系及其转换
虽然经纬度坐标系是全球统一的标准,但在进行地图制作和地理空间分析时,常常需要将球面坐标转换为平面坐标,这就涉及到投影坐标系。投影坐标系将地球的三维表面投影到二维平面上,使得地理位置能够在二维空间中更容易被量测和描绘。
- **墨卡托投影**:最常见的投影方式之一,广泛用于航海和航空图。它的特点是保持了方向的一致性,但会导致面积的失真,尤其是在靠近两极的区域。
- **高斯-克吕格投影**:为适应各国家的实际情况,中国的地图通常使用该投影。
在Web应用中,可以使用专门的库如`proj4js`来进行坐标转换,将经纬度坐标转换为平面的投影坐标。
```javascript
// 假设已有库proj4js加载
var projectionFrom = '+proj=longlat +datum=WGS84'; // 经纬度坐标系
var projectionTo = '+proj=tmerc +lat_0=0 +lon_0=117 +k=1 +x_0=500000 +y_0=0 +ellps=WGS84 +units=m'; // 高斯-克吕格投影
var xy = proj4(projectionFrom, projectionTo, [longitude, latitude]);
var x = xy[0]; // 转换后的X坐标
var y = xy[1]; // 转换后的Y坐标
```
在以上代码中,`proj4js`库的`proj4()`函数接受三个参数:源投影坐标系、目标投影坐标系和经纬度坐标,输出结果为对应的目标投影坐标。
了解不同坐标系及其转换方法对于应用地理信息数据非常关键。开发者需要选择适合于其应用需求的投影方式,并在必要时进行坐标转换,以确保地理位置数据的准确性和实用性。
# 3. 打造精准签到系统的实践技巧
要打造一个用户乐于参与的精准签到系统,涉及的技术和策略是多方面的。本章将介绍如何精确获取用户位置信息,设计出用户体验良好的签到系统界面,以及如何有效存储和管理签到数据。
## 3.1 精确获取用户位置信息
在移动互联网时代,用户的位置信息是极具价值的数据。获取用户的精确位置,是构建一个成功签到系统的基石。我们需要关注提高定位精度的策略以及定位错误的处理和异常管理。
### 3.1.1 提高定位精度的策略
提高定位精度的关键在于理解和优化地理位置API的工作机制。以下是几种可行的策略:
- **优先使用GPS定位**:在户外环境下,GPS提供了最为精确的地理位置信息。因此,系统应优先尝试GPS定位。
- **辅助定位技术**:在室内或GPS信号弱的环境下,通过辅助定位技术如Wi-Fi定位、蜂窝网络定位和IP定位提高定位准确性。
- **连续定位与定位精度提升**:利用HTML5地理位置API的`watchPosition`和`getCurrentPosition`方法,可以持续跟踪和更新用户的地理位置信息。
- **用户授权和隐私设置**:给予用户授权定位的明确提示和控制选项,既保护了用户的隐私,也有可能获得更精确的位置信息。
### 3.1.2 定位错误的处理和异常管理
定位过程中难免会出现错误,例如用户拒绝授权、设备无法获取位置信息等。针对这些情况,签到系统需要有相应的处理策略:
- **明确错误信息提示**:当定位失败时,应向用户明确提示错误原因,并提供解决方案或重试选项。
- **用户反馈机制**:允许用户手动输入或调整位置信息,特别是当自动定位服务无法准确完成任务时。
- **异常处理逻辑**:在代码层面,对于定位相关的API调用,需要进行异常处理,以避免因定位问题导致程序崩溃。
```javascript
// HTML5地理位置API获取位置的示例代码
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition, showError, {timeout: 30000});
} else {
console.log("Geolocation is not supported by this browser.");
}
}
function showPosition(position) {
console.log('Latitude: ' + position.coords.latitude +
', Longitude: ' + position.coords.longitude);
}
function showError(error) {
switch(error.code) {
case error.PERMISSION_DENIED:
alert("User denied the request for Geolocation.");
break;
case error.POSITION_UNAVAILABLE:
alert("Location information is unavailable.");
break;
case error.TIMEOUT:
alert("The request to get user location timed out.");
break;
case error.UNKNOWN_ERROR:
alert("An unknown error occurred.");
break;
}
}
```
### 3.1.3 实践技巧总结
提高签到系统的定位精度,需要在用户体验和数据精确性之间寻找平衡。重要的是通过智能的策略和用户友好的设计,将定位错误和异常处理得当,保证用户流畅使用签到功能。
## 3.2 设计签到系统界面
用户界面是用户与签到系统交互的第一触点,良好的设计能够提升用户体验,增加用户粘性。设计时应考虑用户体验和界面布局,以及交互动效和反馈机制。
### 3.2.1 用户体验和界面布局
- **简洁直观**:签到界面应该简洁明了,突出签到按钮,让用户一目了然。
- **引导式设计**:对于首次使用签到功能的用户,提供简单的使用指引,帮助他们快速完成签到。
- **响应式布局**:确保签到界面可以在各种尺寸的设备上正常显示和操作。
### 3.2.2 交互动效和反馈机制
- **动效增强**:合理运用动效增加界面趣味性,提升用户的操作体验。
- **及时反馈**:用户完成签到后,应有明确的视觉或听觉反馈,确认签到成功。
- **错误提示**:当用户操作有误时,提供清晰的错误提示,并给出改正建议。
```css
/* CSS 代码示例:简单的签到按钮动效 */
.button {
padding: 10px 20px;
background-color: #4CAF50;
color: white;
transition: background-color 0.3s;
}
.button:hover {
background-color: #45a049;
}
```
### 3.2.3 实践技巧总结
设计一个好的签到界面,需要从用户的角度出发,兼顾美观和易用性。通过引导式设计、响应式布局、交互动效和及时反馈,可以显著提升用户的签到体验。
## 3.3 存储和管理签到数据
签到系统会积累大量数据,这对数据结构设计和数据管理提出了较高的要求。后端数据结构设计和数据安全、隐私保护是本小节讨论的重点。
### 3.3.1 后端数据结构设计
为了有效管理签到数据,后端需要一个合理的数据结构设计:
- **用户表**:存储用户信息和签到次数、积分等数据。
- **签到记录表**:记录每次签到的具体时间和位置信息。
- **奖励表**:存储用户获得的奖励或优惠信息。
### 3.3.2 数据安全和隐私保护
签到系统涉及到用户的个人位置信息,因此数据安全和隐私保护至关重要:
- **加密存储**:用户的位置信息和个人信息应当加密存储。
- **访问控制**:确保只有授权的用户和管理员可以访问签到数据。
- **法规遵从**:遵守相关的数据保护法规,如GDPR或中国的个人信息保护法。
### 3.3.3 实践技巧总结
后端的数据结构设计需要权衡查询效率和存储空间。而对于数据安全与隐私保护,应从多个层面保障用户信息的安全,增强用户对签到系统的信任。
在本小节中,我们了解了如何设计出一个既美观又实用的签到系统界面,以及如何合理存储和管理签到数据。下一节,我们将探讨如何提升用户粘性的签到应用策略。
# 4. 提升用户粘性的签到应用策略
在移动互联网领域,签到应用是增加用户活跃度和粘性的重要手段。它们通过简单的日常互动激励用户持续使用产品或服务。本章节将深入探讨用户签到激励机制的设计,个性化体验的优化以及社交功能与签到系统整合的策略,从而为IT行业从业者提供具有实践价值的见解。
## 4.1 用户签到激励机制
### 4.1.1 积分和等级系统
积分和等级系统是用户签到激励机制的核心,它能够激励用户持续参与签到活动,同时增加用户对产品的忠诚度。积分系统的设计要遵循公平、合理、且与用户活跃度相匹配的原则。而等级系统则通过划分用户等级,为不同等级的用户提供差异化的权益和奖励。
### 4.1.2 虚拟奖励和实体奖励的结合
除了虚拟积分,实体奖励更能直接刺激用户的签到热情。比如,累积一定积分后,用户可以兑换实物礼品或享受优惠。企业可根据用户数据,推出个性化的奖励方案,结合虚拟积分和实体奖励,提高用户粘性。
```javascript
// 示例代码:积分累计和等级提升逻辑
function accumulatePoints(userId, points) {
// 更新用户积分
updateUserPoints(userId, points);
// 检查是否达到升级条件
checkLevelUp(userId);
}
function checkLevelUp(userId) {
// 获取当前用户积分和等级
const userStatus = getUserStatus(userId);
// 如果积分达到升级标准,则提升等级
if (userStatus.points >= LEVEL_UP_THRESHOLD) {
const newLevel = userStatus.level + 1;
updateUserLevel(userId, newLevel);
// 可以添加等级提升后的逻辑处理
onLevelUp(userId, newLevel);
}
}
```
### 逻辑分析与参数说明
在上述示例代码中,函数`accumulatePoints`接收用户ID和积分值作为参数,更新数据库中用户的积分,并调用`checkLevelUp`函数判断是否满足升级条件。`checkLevelUp`函数根据当前积分和已设置的升级阈值进行比较,并在积分满足条件时调用`updateUserLevel`提升用户等级。
## 4.2 个性化签到体验优化
### 4.2.1 地理位置相关的个性化推荐
为了提高用户粘性,签到应用可以利用用户的地理位置数据,提供相关的个性化推荐。这种推荐机制通常基于用户的签到历史、位置偏好以及行为模式,向用户推荐他可能感兴趣的商品、服务或内容。
```javascript
// 示例代码:根据位置推荐个性化内容
function recommendContentByLocation(userId, location) {
// 获取用户历史签到数据
const historyCheckIns = getUserHistoryCheckIns(userId);
// 分析用户喜好
const preferences = analyzePreferences(historyCheckIns);
// 获取周边内容
const nearbyContent = getContentByLocation(location);
// 结合用户喜好和周边内容生成推荐
const recommended = generateRecommendations(preferences, nearbyContent);
return recommended;
}
```
### 逻辑分析与参数说明
上述代码中,函数`recommendContentByLocation`负责根据用户的当前位置,结合用户的历史签到数据和喜好,生成个性化的推荐列表。通过这种方式,签到应用可以提高用户参与度并增加用户对平台的依赖性。
### 4.2.2 本地化内容和活动的推送
与地理位置相关的内容推送,包括本地化新闻、广告、活动信息等,对于提升用户参与感和满足感非常有效。通过推送与用户当前所在位置密切相关的广告和活动,不仅能增加用户对应用的好感,也能有效提升用户的互动率。
```javascript
// 示例代码:根据位置推送本地化内容
function pushLocalizedContent(userId, location) {
// 获取用户的当前位置
const userLocation = getUserLocation(userId);
// 获取本地化内容
const localContent = getLocalContent(location);
// 推送内容到用户应用
sendNotification(userId, localContent);
}
```
### 逻辑分析与参数说明
在上面的示例代码中,`pushLocalizedContent`函数通过获取用户的当前位置,并获取本地化内容,然后通过推送通知的方式将这些内容展示给用户。这样的逻辑不仅提高了用户对推送内容的兴趣,也提高了用户对应用的粘性。
## 4.3 社交功能与签到系统整合
### 4.3.1 分享签到信息到社交网络
整合社交网络分享功能,允许用户将签到信息和成就分享到如Facebook、Twitter或微信等社交平台,可以增强用户的社交归属感和展示欲望。这种用户间的互动不仅能够提升产品的社会影响力,也有助于吸引更多新用户。
### 4.3.2 基于地理位置的社交互动设计
设计基于地理位置的社交互动功能,可以提高用户的参与度和产品的互动性。例如,当用户在同一地理位置签到时,可以创建一个“签到群组”或“发现附近的朋友”功能,使用户在实际地理位置上发生互动,从而增加用户之间的情感联系。
```javascript
// 示例代码:创建地理位置群组
function createLocationGroup(userId, location) {
// 创建一个基于位置的群组
const newGroup = {
location: location,
members: [userId]
};
// 将群组信息保存到数据库
saveGroupToDatabase(newGroup);
// 向附近的用户广播新群组信息
broadcastGroupCreation(newGroup);
}
```
### 逻辑分析与参数说明
在上面的代码中,`createLocationGroup`函数创建了一个基于位置的群组,并保存到了数据库。此外,还向附近的用户广播了群组创建的信息。此类功能在增加用户互动性的同时,也促进用户在平台内的活跃度。
通过上述章节的介绍,我们详细探讨了签到应用在提升用户粘性方面的策略和实施技巧,旨在帮助IT行业从业者更好地理解和运用这些方法,从而优化自己的产品和服务。接下来,我们将进一步探索地理位置API的高级应用和案例分析,深入到更多的技术细节和实际案例。
# 5. 地理位置API的高级应用与案例分析
## 5.1 多种传感器的综合应用
### 5.1.1 加速度计和陀螺仪的使用
在现代移动设备中,加速度计和陀螺仪已经成为标准的硬件传感器,用于检测设备的运动和方向变化。在地理位置相关的应用中,这些传感器可以用来增强用户的定位体验。
加速度计可以检测设备在三个垂直轴(X、Y、Z)上的加速度。这对于检测设备的物理移动非常有用。例如,在步行导航应用中,加速度计可以帮助判断用户是否真的在走路,而不是乘坐交通工具。通过分析加速度计数据,应用可以更准确地估算用户的行走距离和速度。
陀螺仪则可以检测设备的角速度,即设备围绕其三个主要轴旋转的速度。这在需要精确的方向控制的场合尤为重要。例如,在增强现实应用中,陀螺仪可以用来确定用户视线的方向,以便在屏幕上叠加正确的虚拟信息。
在使用这些传感器时,开发者可以通过Web API访问设备的加速度计和陀螺仪数据。以下是一个简单的JavaScript代码示例,演示了如何监听加速度计和陀螺仪事件:
```javascript
// 确保支持加速度计和陀螺仪
if (window.DeviceMotionEvent) {
// 监听加速度计事件
window.addEventListener('devicemotion', function(event) {
var acceleration = event.acceleration;
var accelerationIncludingGravity = event.accelerationIncludingGravity;
console.log("X轴加速度: " + acceleration.x);
console.log("Y轴加速度: " + acceleration.y);
console.log("Z轴加速度: " + acceleration.z);
console.log("X轴加速度(含重力): " + accelerationIncludingGravity.x);
console.log("Y轴加速度(含重力): " + accelerationIncludingGravity.y);
console.log("Z轴加速度(含重力): " + accelerationIncludingGravity.z);
}, false);
}
// 确保支持陀螺仪
if (window.DeviceOrientationEvent) {
// 监听陀螺仪事件
window.addEventListener('deviceorientation', function(event) {
var alpha = event.alpha; // 绕Z轴旋转角度
var beta = event.beta; // 绕X轴旋转角度
var gamma = event.gamma; // 绕Y轴旋转角度
console.log("绕Z轴旋转角度: " + alpha);
console.log("绕X轴旋转角度: " + beta);
console.log("绕Y轴旋转角度: " + gamma);
}, false);
}
```
在处理这些数据时,开发者需要考虑到传感器的精度和稳定性,以及如何将传感器数据与地理位置信息结合来提高应用的准确性和用户体验。
### 5.1.2 指南针和磁力计的集成
指南针和磁力计是手机和其他智能设备上常见的传感器,它们在地理位置应用中扮演着至关重要的角色。指南针用于确定设备的方向,而磁力计则用于检测地球磁场的变化,它们一起帮助用户确定自己的方位。
指南针在户外活动应用、地图导航和旅游指南应用中特别有用。通过指南针API,应用可以提供实时的朝向信息,引导用户向特定方向移动。在某些情况下,指南针数据还可以与地图数据结合,自动旋转地图视图,以显示用户当前的面向方向。
磁力计则可以提供更细微的方向变化信息,对于需要精确控制方向的场合(如在海上航行或飞行中)非常关键。磁力计数据也可以用于监测设备是否靠近强磁场,从而在一些应用中进行警告或调整。
以下是如何在Web应用中集成指南针和磁力计数据的示例代码:
```javascript
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', function(event) {
var orientation = event;
// 计算设备的朝向角度
var heading = Math.atan2(orientation.beta, orientation.gamma) * 180 / Math.PI;
console.log("设备朝向角度: " + heading + "度");
// 磁力计数据
console.log("磁场强度: X=" + orientation.magneticHeading + " Y=" + orientation.trueHeading + " Z=" + orientation磁场强度);
// 注意:此示例没有提供指南针的绝对方向(北、东、南、西),需要根据设备实际朝向和地理位置进行计算。
}, false);
}
```
要注意的是,虽然大多数现代设备都内置了指南针和磁力计,但他们的表现可能因设备的硬件和软件环境不同而有显著差异。因此,在开发应用时需要进行充分的测试,并且在必要时提供校准指南针的选项,以确保数据的准确性。
## 5.2 跨平台签到应用开发
### 5.2.1 移动端和桌面端的统一接口
随着技术的发展,用户对应用的跨平台使用需求日益增长。开发者希望在不同的操作系统和设备上提供一致的用户体验。为了实现这一点,创建一个统一的API接口以支持跨平台的签到应用开发变得至关重要。
实现跨平台接口的一个流行选择是使用Web技术,比如HTML5, CSS3和JavaScript。这些技术能够在多种设备和操作系统上运行,并且可以使用诸如Apache Cordova或Ionic等跨平台框架来封装和发布应用。
对于地理位置API而言,我们可以创建一个统一的JavaScript模块,该模块可以处理所有与地理位置相关的功能,包括权限请求、位置获取和错误处理。然后,该模块可以在不同的平台和设备上复用。以下是创建跨平台地理位置模块的一个基础示例:
```javascript
// 使用Promise来处理异步获取地理位置的过程
function getCurrentPosition() {
return new Promise((resolve, reject) => {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(
position => resolve(position),
error => reject(error)
);
} else {
reject(new Error("Geolocation is not supported by this browser."));
}
});
}
// 使用模块
getCurrentPosition()
.then(position => {
console.log("Latitude: " + position.coords.latitude);
console.log("Longitude: " + position.coords.longitude);
})
.catch(error => {
console.error(error);
});
```
这个模块可以被嵌入到一个Web应用中,或者通过Apache Cordova等框架编译成原生应用。在Web应用中,可以直接使用上面的代码。在使用Apache Cordova时,开发者可以通过特定的插件来访问地理位置数据,插件将模拟Web API接口。
### 5.2.2 混合应用与原生应用的对比
混合应用(Hybrid App)与原生应用(Native App)各有其优势和局限性。混合应用使用Web技术构建,然后通过一个容器运行在原生平台之上,而原生应用则完全使用各自平台的原生语言编写,如Swift或Kotlin。
在设计签到应用时,开发者需要决定使用混合应用还是原生应用。混合应用的一个主要优点是它们的开发速度快,维护成本低,并且可以一次编写,多平台运行。此外,混合应用可以很容易地访问Web服务和后端API,这在地理位置服务中尤为重要。
然而,原生应用提供了更深层次的硬件访问能力,比如访问特定的传感器和硬件功能,这可能在一些高级应用中非常重要。原生应用还可以提供更流畅的用户体验,因为它们可以更好地利用操作系统的特定功能和优化。
以下是一个表格,简要比较了混合应用与原生应用的优缺点:
| 特性 | 混合应用 | 原生应用 |
| --- | --- | --- |
| 开发速度 | 快 | 较慢 |
| 维护成本 | 低 | 较高 |
| 用户体验 | 较好,但可能受限于平台 | 通常更优 |
| 平台访问性 | 有限,依赖于Web视图或插件 | 直接访问 |
| 安全性 | 取决于实现,可能低于原生 | 通常更高 |
| 性能 | 受限于浏览器或Web视图 | 更高 |
在实际开发中,开发者应当根据应用需求、目标用户群体、预算和时间等因素来选择开发模式。在某些情况下,可能需要考虑开发两种版本的应用,以覆盖不同的使用场景和用户需求。
## 5.3 创新案例与未来趋势
### 5.3.1 创新签到应用案例分享
随着技术的发展,签到应用也不断地出现创新案例。这些创新案例常常集中在用户体验、数据处理、社交功能和安全性等方面。
举一个例子,比如“Check-in Challenge”应用,它通过结合地理位置数据和增强现实(AR)技术,为用户提供了一种全新的签到体验。用户到达某个特定的地理位置时,可以打开应用并启动摄像头,应用将利用AR技术在屏幕上叠加虚拟物体或信息。用户需要在摄像头的视图中找到这些虚拟物体,完成拍照并上传来完成签到。
另一个例子是“Loyalty Bots”,这是一个通过集成聊天机器人来增强用户签到体验的应用。用户可以通过与聊天机器人进行交互来进行签到,机器人通过自然语言理解用户的需求,并提供个性化的奖励和信息。这样的设计既提升了用户参与度,也增加了应用的趣味性。
这些创新案例展示了签到应用领域的多样性,并指出了未来发展方向。它们证明了地理位置API不仅仅是简单的技术工具,还可以成为丰富用户体验、激励用户参与和创造价值的媒介。
### 5.3.2 地理位置API的发展前景和挑战
随着物联网(IoT)、人工智能(AI)、大数据和5G通信技术的不断进步,地理位置API的发展前景变得极为广阔。未来,我们可以预见以下几个发展方向:
- **室内定位技术的普及**:随着蓝牙信标、Wi-Fi定位等室内定位技术的成熟,室内的位置服务将成为可能,这对于商场、博物馆等室内场所的签到体验将是一个巨大的提升。
- **个性化和智能化**:通过AI技术的集成,地理位置API将提供更加个性化和智能化的服务。例如,根据用户的历史签到数据和偏好,自动提供定制的建议和优惠。
- **隐私保护和安全**:随着地理位置数据的敏感性日益被认识,开发者将更加重视用户的隐私保护。这包括对地理位置信息的加密、用户授权管理以及对隐私政策的透明公开。
然而,这些技术的发展同样面临挑战:
- **隐私和安全问题**:地理位置信息属于用户的敏感数据,如何在提供便利的同时确保数据的安全和用户的隐私是一个主要挑战。
- **技术兼容性和标准化**:尽管技术快速发展,但不同平台和设备之间的技术兼容性和标准化仍然是一个挑战,开发者需要处理不同的API和协议。
- **性能优化**:在移动设备上,尤其是电池寿命和数据使用量是重要的考虑因素。地理位置API需要进行优化,以减少对这些资源的消耗。
通过持续的技术创新和解决上述挑战,地理位置API有望为用户和企业带来更多的价值,并推动整个位置服务行业的快速发展。
# 6. 地理位置API的性能优化实践
随着移动互联网的迅猛发展,地理位置服务已成为众多应用不可或缺的一部分。为了提高用户体验,地理位置API的性能优化显得尤为重要。本章节将探讨如何通过代码优化、缓存策略、以及与服务器端的交互来提升地理位置API的响应速度和定位准确性。
## 6.1 代码层面的性能优化
性能优化的第一步往往从代码着手,通过减少不必要的操作和资源占用,可以显著提高应用程序的响应速度。
### 6.1.1 精简定位请求代码
对于地理位置API的调用,应尽量减少不必要的参数,以避免浏览器进行额外的处理。以下是一个精简的地理位置请求示例代码:
```javascript
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
// 成功获取位置后的处理逻辑
}, function(error) {
// 处理获取位置的错误情况
});
} else {
// 不支持地理位置API的处理逻辑
}
```
### 6.1.2 使用Promise简化异步操作
在现代JavaScript开发中,Promise被广泛用于简化异步操作的处理。通过将地理位置API的调用改写为Promise形式,可以使代码更加清晰易懂:
```javascript
function getUserLocation() {
return new Promise((resolve, reject) => {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(
resolve,
reject
);
} else {
reject(new Error('Geolocation not supported'));
}
});
}
// 使用
getUserLocation()
.then(position => {
// 处理位置数据
})
.catch(error => {
// 错误处理
});
```
### 6.1.3 异常处理和错误捕获
定位过程中可能会遇到各种异常情况,合理的异常处理机制能有效避免程序崩溃,提高用户体验。代码中应包含错误处理逻辑,例如:
```javascript
navigator.geolocation.getCurrentPosition(
position => {
// 获取到位置
},
error => {
switch(error.code) {
case error.PERMISSION_DENIED:
// 用户拒绝了定位请求
break;
case error.POSITION_UNAVAILABLE:
// 位置信息不可用
break;
// 更多错误类型处理...
}
}
);
```
## 6.2 缓存策略的实施
在地理位置服务中,有效的缓存策略不仅可以提升响应速度,还能在一定程度上节省用户流量。
### 6.2.1 本地存储缓存位置信息
当用户的位置信息被成功获取一次后,可以考虑将其缓存到本地存储中(如localStorage或indexedDB),以减少未来定位请求的次数:
```javascript
// 缓存位置信息
localStorage.setItem('userLocation', JSON.stringify(position.coords));
// 读取缓存的位置信息
let cachedLocation = JSON.parse(localStorage.getItem('userLocation'));
if (cachedLocation) {
// 使用缓存的位置信息
}
```
### 6.2.2 利用HTTP缓存减少网络请求
对于依赖服务器端返回地理位置信息的应用,通过合理设置HTTP缓存头(如`Cache-Control`),可以减少不必要的网络请求,加快响应速度:
```
Cache-Control: max-age=300
```
## 6.3 服务器端的性能优化
服务器端的优化同样关键,它可以通过优化数据处理逻辑和减少响应时间来提升API性能。
### 6.3.1 数据库查询优化
地理位置数据在数据库中应当有高效的索引,以加快查询速度。例如,使用MySQL时,可以通过创建空间索引来优化地理数据查询:
```sql
CREATE SPATIAL INDEX idx_location ON table_name (location_column);
```
### 6.3.2 应用服务器负载均衡
为了应对高并发情况,应用服务器需要做好负载均衡设计。例如,使用Nginx进行反向代理和负载均衡,可以有效分散请求压力:
```nginx
http {
upstream backend {
server backend1.example.com;
server backend2.example.com;
server backend3.example.com;
}
server {
location / {
proxy_pass http://backend;
}
}
}
```
通过以上章节的讨论,我们可以看到,地理位置API的性能优化涉及前端和后端的多个方面,包括代码层面的优化、缓存策略的实施,以及服务器端的性能优化。这些优化措施不仅能够提升用户使用的流畅度,还能显著增强用户体验。
在接下来的章节中,我们将探讨地理位置API在不同平台上的跨平台应用开发,并通过案例分析进一步探索地理位置API的创新应用和未来发展方向。
0
0





